Merge branch https://github.com/cubedro/eth-netstats/pull/331
This commit is contained in:
commit
b65dd1bc1c
1
.dockerignore
Normal file
1
.dockerignore
Normal file
@ -0,0 +1 @@
|
|||||||
|
**/.git
|
||||||
11
.travis.yml
11
.travis.yml
@ -1,6 +1,7 @@
|
|||||||
language: node_js
|
language: node_js
|
||||||
node_js:
|
sudo: required
|
||||||
- "0.12"
|
dist: trusty
|
||||||
env:
|
node_js: '8'
|
||||||
global:
|
install:
|
||||||
secure: Qdkmi13nqcXskABBhbuGZmRakh4orOW1dalkSCyUbzGuYf0OdYF8ttNVuJa0WSWI4KhNXhtz2p3I8dM95wL++LCVqXFmIvZtX8Nca36KlNxIPNXPjn0odayh+c4pgrhrbz8TDmDXl9IPuZmNz8HHtN7xmIn6YDcm13wA3gTmfwo=
|
- npm install
|
||||||
|
- npm run dist
|
||||||
|
|||||||
9
Dockerfile
Normal file
9
Dockerfile
Normal file
@ -0,0 +1,9 @@
|
|||||||
|
FROM mhart/alpine-node:latest
|
||||||
|
|
||||||
|
ADD . /eth-netstats
|
||||||
|
WORKDIR /eth-netstats
|
||||||
|
|
||||||
|
RUN npm install && npm install -g grunt-cli && grunt
|
||||||
|
|
||||||
|
EXPOSE 3000
|
||||||
|
CMD ["npm", "start"]
|
||||||
64
README.md
64
README.md
@ -1,10 +1,11 @@
|
|||||||
Ethereum Network Stats
|
Ethereum Network Stats based off github.com/cubedro/eth-netstats
|
||||||
============
|
============
|
||||||
[![Build Status][travis-image]][travis-url] [![dependency status][dep-image]][dep-url]
|
[![Build Status][travis-image]][travis-url] [![dependency status][dep-image]][dep-url]
|
||||||
|
|
||||||
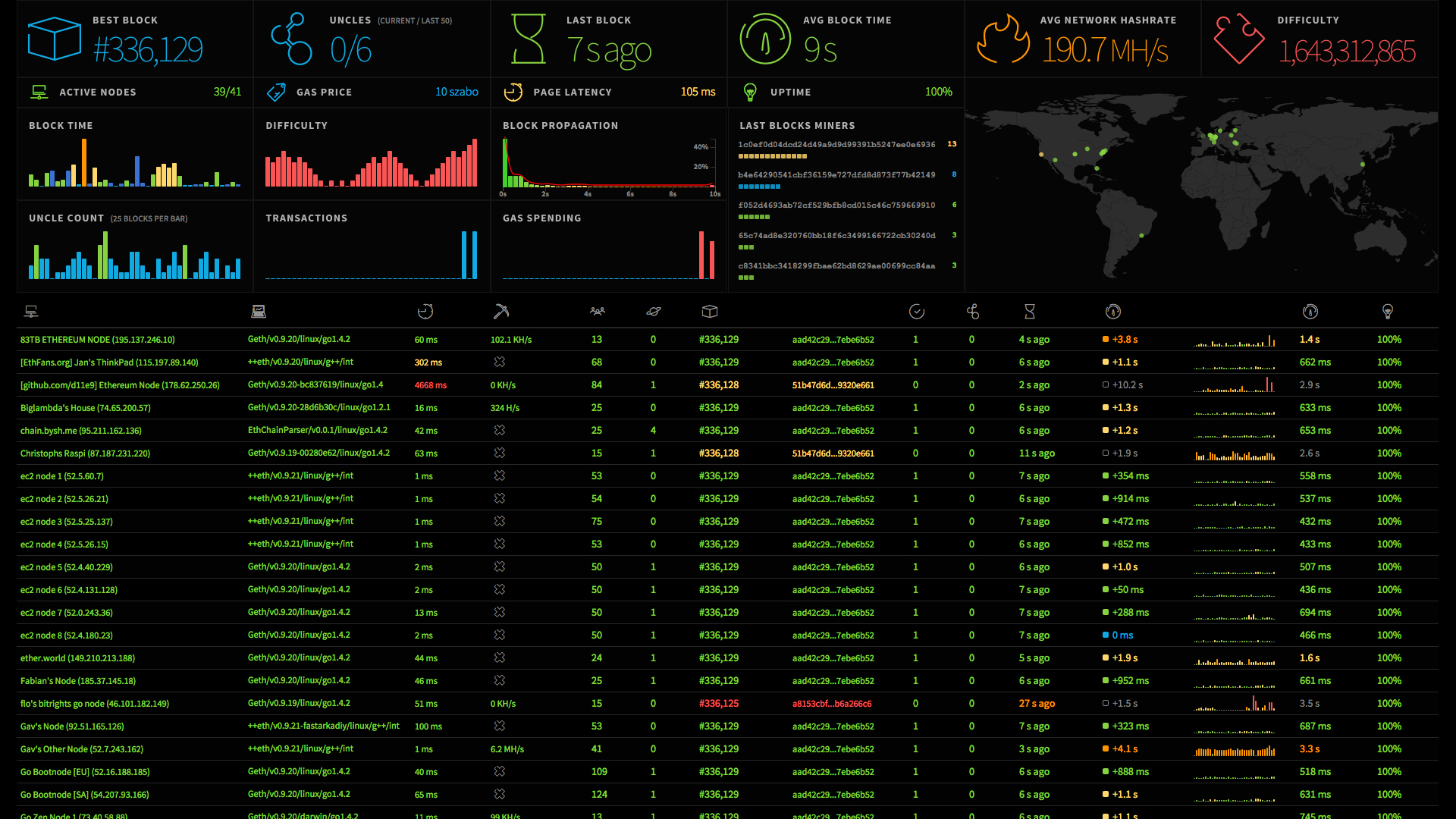
This is a visual interface for tracking ethereum network status. It uses WebSockets to receive stats from running nodes and output them through an angular interface. It is the front-end implementation for [eth-net-intelligence-api](https://github.com/cubedro/eth-net-intelligence-api).
|
This is a visual interface for tracking ethereum network status. It uses WebSockets to receive stats from running nodes and output them through an angular interface. It is the front-end implementation for [eth-net-intelligence-api](https://github.com/eosclab/eth-net-intelligence-api).
|
||||||
|
|
||||||

|
|
||||||
|

|
||||||
|
|
||||||
## Prerequisite
|
## Prerequisite
|
||||||
* node
|
* node
|
||||||
@ -16,32 +17,19 @@ Make sure you have node.js and npm installed.
|
|||||||
Clone the repository and install the dependencies
|
Clone the repository and install the dependencies
|
||||||
|
|
||||||
```bash
|
```bash
|
||||||
git clone https://github.com/cubedro/eth-netstats
|
git clone https://github.com/eosclab/eth-netstats
|
||||||
cd eth-netstats
|
cd eth-netstats
|
||||||
npm install
|
npm install
|
||||||
sudo npm install -g grunt-cli
|
|
||||||
```
|
```
|
||||||
|
|
||||||
##Build the resources
|
## Build the resources
|
||||||
NetStats features two versions: the full version and the lite version. In order to build the static files you have to run grunt tasks which will generate dist or dist-lite directories containing the js and css files, fonts and images.
|
|
||||||
|
|
||||||
|
To build run
|
||||||
To build the full version run
|
|
||||||
```bash
|
```bash
|
||||||
grunt
|
npm run dist
|
||||||
```
|
```
|
||||||
|
|
||||||
To build the lite version run
|
## Run
|
||||||
```bash
|
|
||||||
grunt lite
|
|
||||||
```
|
|
||||||
|
|
||||||
If you want to build both versions run
|
|
||||||
```bash
|
|
||||||
grunt all
|
|
||||||
```
|
|
||||||
|
|
||||||
##Run
|
|
||||||
|
|
||||||
```bash
|
```bash
|
||||||
npm start
|
npm start
|
||||||
@ -49,7 +37,33 @@ npm start
|
|||||||
|
|
||||||
see the interface at http://localhost:3000
|
see the interface at http://localhost:3000
|
||||||
|
|
||||||
[travis-image]: https://travis-ci.org/cubedro/eth-netstats.svg
|
## Add nodes to site
|
||||||
[travis-url]: https://travis-ci.org/cubedro/eth-netstats
|
|
||||||
[dep-image]: https://david-dm.org/cubedro/eth-netstats.svg
|
For now, the site should be looking blank. For instruction on adding new nodes to the site, refer to [eth-net-intelligence-api](https://github.com/eosclab/eth-net-intelligence-api).
|
||||||
[dep-url]: https://david-dm.org/cubedro/eth-netstats
|
|
||||||
|
## Updates since original cubedro/eth-netstats base:
|
||||||
|
|
||||||
|
+ Fixed block history if chain is shorted than MAX_HISTORY
|
||||||
|
|
||||||
|
+ Fixed broken headings in Markdown files
|
||||||
|
|
||||||
|
+ Docker support added (compatible with puppeth)
|
||||||
|
|
||||||
|
+ Updated geoip-lite package to latest version (fixed location info)
|
||||||
|
|
||||||
|
+ Responsive design patch added for mobile view
|
||||||
|
|
||||||
|
+ Bug fixed with charts and formats
|
||||||
|
|
||||||
|
## To-do list
|
||||||
|
|
||||||
|
+ Update npm libraries for vulnerability patch & performance increase
|
||||||
|
|
||||||
|
+ Add average TPS calculation
|
||||||
|
|
||||||
|
+ More features with DPOS / POA!
|
||||||
|
|
||||||
|
[travis-image]: https://travis-ci.org/eosclab/eth-netstats.svg
|
||||||
|
[travis-url]: https://travis-ci.org/eosclab/eth-netstats
|
||||||
|
[dep-image]: https://david-dm.org/eosclab/eth-netstats.svg
|
||||||
|
[dep-url]: https://david-dm.org/eosclab/eth-netstats
|
||||||
|
|||||||
5
app.js
5
app.js
@ -30,6 +30,7 @@ else
|
|||||||
}
|
}
|
||||||
|
|
||||||
var banned = require('./lib/utils/config').banned;
|
var banned = require('./lib/utils/config').banned;
|
||||||
|
var reserved = require('./lib/utils/config').reserved;
|
||||||
|
|
||||||
// Init http server
|
// Init http server
|
||||||
if( process.env.NODE_ENV !== 'production' )
|
if( process.env.NODE_ENV !== 'production' )
|
||||||
@ -106,7 +107,7 @@ api.on('connection', function (spark)
|
|||||||
{
|
{
|
||||||
console.info('API', 'CON', 'Hello', data['id']);
|
console.info('API', 'CON', 'Hello', data['id']);
|
||||||
|
|
||||||
if( _.isUndefined(data.secret) || WS_SECRET.indexOf(data.secret) === -1 || banned.indexOf(spark.address.ip) >= 0 )
|
if( _.isUndefined(data.secret) || WS_SECRET.indexOf(data.secret) === -1 || banned.indexOf(spark.address.ip) >= 0 || _.isUndefined(data.id) || reserved.indexOf(data.id) >= 0 )
|
||||||
{
|
{
|
||||||
spark.end(undefined, { reconnect: false });
|
spark.end(undefined, { reconnect: false });
|
||||||
console.error('API', 'CON', 'Closed - wrong auth', data);
|
console.error('API', 'CON', 'Closed - wrong auth', data);
|
||||||
@ -196,7 +197,7 @@ api.on('connection', function (spark)
|
|||||||
data: stats
|
data: stats
|
||||||
});
|
});
|
||||||
|
|
||||||
console.success('API', 'BLK', 'Block:', data.block['number'], 'from:', data.id);
|
console.success('API', 'BLK', 'Block:', data.block['number'], 'td:', data.block['totalDifficulty'], 'from:', data.id, 'ip:', spark.address.ip);
|
||||||
|
|
||||||
Nodes.getCharts();
|
Nodes.getCharts();
|
||||||
}
|
}
|
||||||
|
|||||||
@ -169,7 +169,7 @@ History.prototype.add = function(block, id, trusted, addingHistory)
|
|||||||
propagTimes: []
|
propagTimes: []
|
||||||
}
|
}
|
||||||
|
|
||||||
if( this._items.length === 0 || (this._items.length === MAX_HISTORY && block.number > this.worstBlockNumber()) || (this._items.length < MAX_HISTORY && block.number < this.bestBlockNumber() && addingHistory) )
|
if( this._items.length === 0 || (this._items.length > 0 && block.number > this.worstBlockNumber()) || (this._items.length < MAX_HISTORY && block.number < this.bestBlockNumber() && addingHistory) )
|
||||||
{
|
{
|
||||||
item.propagTimes.push({
|
item.propagTimes.push({
|
||||||
node: id,
|
node: id,
|
||||||
|
|||||||
@ -102,6 +102,9 @@ Node.prototype.setInfo = function(data, callback)
|
|||||||
|
|
||||||
Node.prototype.setGeo = function(ip)
|
Node.prototype.setGeo = function(ip)
|
||||||
{
|
{
|
||||||
|
if (ip.substr(0, 7) == "::ffff:") {
|
||||||
|
ip = ip.substr(7)
|
||||||
|
}
|
||||||
this.info.ip = ip;
|
this.info.ip = ip;
|
||||||
this.geo = geoip.lookup(ip);
|
this.geo = geoip.lookup(ip);
|
||||||
}
|
}
|
||||||
|
|||||||
@ -1,31 +1,9 @@
|
|||||||
var trusted = [
|
var trusted = [];
|
||||||
'52.16.188.185',
|
|
||||||
'54.94.239.50',
|
|
||||||
'54.174.74.156',
|
|
||||||
'54.172.25.93',
|
|
||||||
'54.174.75.126',
|
|
||||||
'54.173.232.137',
|
|
||||||
'52.7.205.180',
|
|
||||||
'52.7.218.44',
|
|
||||||
'52.7.205.152',
|
|
||||||
'52.7.224.174',
|
|
||||||
'92.51.165.126',
|
|
||||||
'84.117.82.122',
|
|
||||||
'73.40.58.88',
|
|
||||||
'178.19.221.38',
|
|
||||||
'185.37.145.18',
|
|
||||||
'172.31.39.87',
|
|
||||||
'86.120.171.69',
|
|
||||||
'86.123.155.6',
|
|
||||||
'188.24.81.133',
|
|
||||||
'::ffff:127.0.0.1',
|
|
||||||
];
|
|
||||||
|
|
||||||
var banned = [
|
var banned = [];
|
||||||
// '198.48.150.206'
|
|
||||||
];
|
|
||||||
|
|
||||||
module.exports = {
|
module.exports = {
|
||||||
trusted: trusted,
|
trusted: trusted,
|
||||||
banned: banned
|
banned: banned,
|
||||||
|
reserved: []
|
||||||
};
|
};
|
||||||
1632
package-lock.json
generated
1632
package-lock.json
generated
File diff suppressed because it is too large
Load Diff
37
package.json
37
package.json
@ -1,23 +1,30 @@
|
|||||||
{
|
{
|
||||||
"name": "eth-netstats",
|
"name": "eth-netstats",
|
||||||
"description": "Ethereum Network Intelligence dashboard",
|
"description": "Ethereum Network Intelligence dashboard",
|
||||||
"version": "0.0.9",
|
"version": "0.1.0",
|
||||||
"private": true,
|
|
||||||
"engines": {
|
|
||||||
"node": "0.12.0",
|
|
||||||
"npm": "2.5.1"
|
|
||||||
},
|
|
||||||
"scripts": {
|
"scripts": {
|
||||||
|
"dist": "grunt",
|
||||||
"start": "node ./bin/www"
|
"start": "node ./bin/www"
|
||||||
},
|
},
|
||||||
|
"repository": {
|
||||||
|
"type": "git",
|
||||||
|
"url": "https://github.com/eosclab/eth-netstats.git"
|
||||||
|
},
|
||||||
|
"author": "EOSC LAB <info@eos-classic.io>",
|
||||||
|
"license": "LGPL-3.0",
|
||||||
|
"bugs": {
|
||||||
|
"url": "https://github.com/eosclab/eth-netstats/issues"
|
||||||
|
},
|
||||||
|
"homepage": "https://github.com/eosclab/eth-netstats",
|
||||||
"dependencies": {
|
"dependencies": {
|
||||||
"body-parser": "1.13.3",
|
"body-parser": "1.13.3",
|
||||||
"chalk": "1.1.1",
|
"chalk": "1.1.1",
|
||||||
"d3": "3.5.6",
|
"d3": "3.5.6",
|
||||||
"debug": "2.2.0",
|
"debug": "2.2.0",
|
||||||
"express": "4.13.3",
|
"express": "4.13.3",
|
||||||
"geoip-lite": "1.1.6",
|
"geoip-lite": "1.3.2",
|
||||||
"grunt": "^0.4.5",
|
"grunt": "^0.4.5",
|
||||||
|
"grunt-cli": "^1.3.1",
|
||||||
"grunt-contrib-clean": "^0.6.0",
|
"grunt-contrib-clean": "^0.6.0",
|
||||||
"grunt-contrib-concat": "^0.5.1",
|
"grunt-contrib-concat": "^0.5.1",
|
||||||
"grunt-contrib-copy": "^0.8.0",
|
"grunt-contrib-copy": "^0.8.0",
|
||||||
@ -31,21 +38,5 @@
|
|||||||
"primus-spark-latency": "^0.1.1",
|
"primus-spark-latency": "^0.1.1",
|
||||||
"ws": "^1.1.1"
|
"ws": "^1.1.1"
|
||||||
},
|
},
|
||||||
"repository": {
|
|
||||||
"type": "git",
|
|
||||||
"url": "https://github.com/cubedro/eth-netstats.git"
|
|
||||||
},
|
|
||||||
"homepage": "https://github.com/cubedro/eth-netstats",
|
|
||||||
"bugs": {
|
|
||||||
"url": "https://github.com/cubedro/eth-netstats/issues"
|
|
||||||
},
|
|
||||||
"authors": [
|
|
||||||
{
|
|
||||||
"name": "Marian Oancea",
|
|
||||||
"email": "marian@ethdev.com",
|
|
||||||
"url": "https://github.com/cubedro"
|
|
||||||
}
|
|
||||||
],
|
|
||||||
"license": "LGPL-3.0",
|
|
||||||
"devDependencies": {}
|
"devDependencies": {}
|
||||||
}
|
}
|
||||||
|
|||||||
@ -1,85 +0,0 @@
|
|||||||
/*
|
|
||||||
Animation example, for spinners
|
|
||||||
*/
|
|
||||||
.animate-spin {
|
|
||||||
-moz-animation: spin 2s infinite linear;
|
|
||||||
-o-animation: spin 2s infinite linear;
|
|
||||||
-webkit-animation: spin 2s infinite linear;
|
|
||||||
animation: spin 2s infinite linear;
|
|
||||||
display: inline-block;
|
|
||||||
}
|
|
||||||
@-moz-keyframes spin {
|
|
||||||
0% {
|
|
||||||
-moz-transform: rotate(0deg);
|
|
||||||
-o-transform: rotate(0deg);
|
|
||||||
-webkit-transform: rotate(0deg);
|
|
||||||
transform: rotate(0deg);
|
|
||||||
}
|
|
||||||
|
|
||||||
100% {
|
|
||||||
-moz-transform: rotate(359deg);
|
|
||||||
-o-transform: rotate(359deg);
|
|
||||||
-webkit-transform: rotate(359deg);
|
|
||||||
transform: rotate(359deg);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
@-webkit-keyframes spin {
|
|
||||||
0% {
|
|
||||||
-moz-transform: rotate(0deg);
|
|
||||||
-o-transform: rotate(0deg);
|
|
||||||
-webkit-transform: rotate(0deg);
|
|
||||||
transform: rotate(0deg);
|
|
||||||
}
|
|
||||||
|
|
||||||
100% {
|
|
||||||
-moz-transform: rotate(359deg);
|
|
||||||
-o-transform: rotate(359deg);
|
|
||||||
-webkit-transform: rotate(359deg);
|
|
||||||
transform: rotate(359deg);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
@-o-keyframes spin {
|
|
||||||
0% {
|
|
||||||
-moz-transform: rotate(0deg);
|
|
||||||
-o-transform: rotate(0deg);
|
|
||||||
-webkit-transform: rotate(0deg);
|
|
||||||
transform: rotate(0deg);
|
|
||||||
}
|
|
||||||
|
|
||||||
100% {
|
|
||||||
-moz-transform: rotate(359deg);
|
|
||||||
-o-transform: rotate(359deg);
|
|
||||||
-webkit-transform: rotate(359deg);
|
|
||||||
transform: rotate(359deg);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
@-ms-keyframes spin {
|
|
||||||
0% {
|
|
||||||
-moz-transform: rotate(0deg);
|
|
||||||
-o-transform: rotate(0deg);
|
|
||||||
-webkit-transform: rotate(0deg);
|
|
||||||
transform: rotate(0deg);
|
|
||||||
}
|
|
||||||
|
|
||||||
100% {
|
|
||||||
-moz-transform: rotate(359deg);
|
|
||||||
-o-transform: rotate(359deg);
|
|
||||||
-webkit-transform: rotate(359deg);
|
|
||||||
transform: rotate(359deg);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
@keyframes spin {
|
|
||||||
0% {
|
|
||||||
-moz-transform: rotate(0deg);
|
|
||||||
-o-transform: rotate(0deg);
|
|
||||||
-webkit-transform: rotate(0deg);
|
|
||||||
transform: rotate(0deg);
|
|
||||||
}
|
|
||||||
|
|
||||||
100% {
|
|
||||||
-moz-transform: rotate(359deg);
|
|
||||||
-o-transform: rotate(359deg);
|
|
||||||
-webkit-transform: rotate(359deg);
|
|
||||||
transform: rotate(359deg);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
10
src-lite/css/bootstrap.min.css
vendored
10
src-lite/css/bootstrap.min.css
vendored
File diff suppressed because one or more lines are too long
@ -1,23 +0,0 @@
|
|||||||
|
|
||||||
.icon-truck:before { content: '\e800'; } /* '' */
|
|
||||||
.icon-database:before { content: '\e801'; } /* '' */
|
|
||||||
.icon-mining:before { content: '\e802'; } /* '' */
|
|
||||||
.icon-check:before { content: '\e803'; } /* '' */
|
|
||||||
.icon-cancel:before { content: '\e804'; } /* '' */
|
|
||||||
.icon-loader:before { content: '\e805'; } /* '' */
|
|
||||||
.icon-check-o:before { content: '\e806'; } /* '' */
|
|
||||||
.icon-cancel-o:before { content: '\e807'; } /* '' */
|
|
||||||
.icon-warning-o:before { content: '\e808'; } /* '' */
|
|
||||||
.icon-network:before { content: '\e809'; } /* '' */
|
|
||||||
.icon-block:before { content: '\e80a'; } /* '' */
|
|
||||||
.icon-bulb:before { content: '\e80b'; } /* '' */
|
|
||||||
.icon-node:before { content: '\e80c'; } /* '' */
|
|
||||||
.icon-laptop:before { content: '\e80d'; } /* '' */
|
|
||||||
.icon-time:before { content: '\e80e'; } /* '' */
|
|
||||||
.icon-clock:before { content: '\e80f'; } /* '' */
|
|
||||||
.icon-group:before { content: '\e810'; } /* '' */
|
|
||||||
.icon-gas:before { content: '\e811'; } /* '' */
|
|
||||||
.icon-difficulty:before { content: '\e812'; } /* '' */
|
|
||||||
.icon-uncle:before { content: '\e813'; } /* '' */
|
|
||||||
.icon-hashrate:before { content: '\e814'; } /* '' */
|
|
||||||
.icon-gasprice:before { content: '\e815'; } /* '' */
|
|
||||||
File diff suppressed because one or more lines are too long
@ -1,23 +0,0 @@
|
|||||||
|
|
||||||
.icon-truck { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-database { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-mining { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-check { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-cancel { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-loader { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-check-o { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-cancel-o { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-warning-o { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-network { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-block { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-bulb { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-node { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-laptop { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-time { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-clock { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-group { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-gas { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-difficulty { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-uncle { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-hashrate { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-gasprice { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
@ -1,34 +0,0 @@
|
|||||||
[class^="icon-"], [class*=" icon-"] {
|
|
||||||
font-family: 'minimal-icons';
|
|
||||||
font-style: normal;
|
|
||||||
font-weight: normal;
|
|
||||||
|
|
||||||
/* fix buttons height */
|
|
||||||
line-height: 1em;
|
|
||||||
|
|
||||||
/* you can be more comfortable with increased icons size */
|
|
||||||
/* font-size: 120%; */
|
|
||||||
}
|
|
||||||
|
|
||||||
.icon-truck { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-database { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-mining { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-check { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-cancel { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-loader { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-check-o { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-cancel-o { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-warning-o { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-network { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-block { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-bulb { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-node { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-laptop { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-time { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-clock { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-group { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-gas { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-difficulty { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-uncle { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-hashrate { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
.icon-gasprice { *zoom: expression( this.runtimeStyle['zoom'] = '1', this.innerHTML = ' '); }
|
|
||||||
@ -1,78 +0,0 @@
|
|||||||
@font-face {
|
|
||||||
font-family: 'minimal-icons';
|
|
||||||
src: url('../fonts/minimal-icons.eot?7541141');
|
|
||||||
src: url('../fonts/minimal-icons.eot?7541141#iefix') format('embedded-opentype'),
|
|
||||||
url('../fonts/minimal-icons.woff?7541141') format('woff'),
|
|
||||||
url('../fonts/minimal-icons.ttf?7541141') format('truetype'),
|
|
||||||
url('../fonts/minimal-icons.svg?7541141#minimal-icons') format('svg');
|
|
||||||
font-weight: normal;
|
|
||||||
font-style: normal;
|
|
||||||
}
|
|
||||||
/* Chrome hack: SVG is rendered more smooth in Windozze. 100% magic, uncomment if you need it. */
|
|
||||||
/* Note, that will break hinting! In other OS-es font will be not as sharp as it could be */
|
|
||||||
/*
|
|
||||||
@media screen and (-webkit-min-device-pixel-ratio:0) {
|
|
||||||
@font-face {
|
|
||||||
font-family: 'minimal-icons';
|
|
||||||
src: url('../fonts/minimal-icons.svg?7541141#minimal-icons') format('svg');
|
|
||||||
}
|
|
||||||
}
|
|
||||||
*/
|
|
||||||
|
|
||||||
[class^="icon-"]:before, [class*=" icon-"]:before {
|
|
||||||
font-family: "minimal-icons";
|
|
||||||
font-style: normal;
|
|
||||||
font-weight: normal;
|
|
||||||
speak: none;
|
|
||||||
|
|
||||||
display: inline-block;
|
|
||||||
text-decoration: inherit;
|
|
||||||
width: 1em;
|
|
||||||
margin-right: .2em;
|
|
||||||
text-align: center;
|
|
||||||
/* opacity: .8; */
|
|
||||||
|
|
||||||
/* For safety - reset parent styles, that can break glyph codes*/
|
|
||||||
font-variant: normal;
|
|
||||||
text-transform: none;
|
|
||||||
|
|
||||||
/* fix buttons height, for twitter bootstrap */
|
|
||||||
line-height: 1em;
|
|
||||||
|
|
||||||
/* Animation center compensation - margins should be symmetric */
|
|
||||||
/* remove if not needed */
|
|
||||||
margin-left: .2em;
|
|
||||||
|
|
||||||
/* you can be more comfortable with increased icons size */
|
|
||||||
/* font-size: 120%; */
|
|
||||||
|
|
||||||
/* Font smoothing. That was taken from TWBS */
|
|
||||||
/*-webkit-font-smoothing: antialiased;
|
|
||||||
-moz-osx-font-smoothing: grayscale;*/
|
|
||||||
|
|
||||||
/* Uncomment for 3D effect */
|
|
||||||
/* text-shadow: 1px 1px 1px rgba(127, 127, 127, 0.3); */
|
|
||||||
}
|
|
||||||
|
|
||||||
.icon-truck:before { content: '\e800'; } /* '' */
|
|
||||||
.icon-database:before { content: '\e801'; } /* '' */
|
|
||||||
.icon-mining:before { content: '\e802'; } /* '' */
|
|
||||||
.icon-check:before { content: '\e803'; } /* '' */
|
|
||||||
.icon-cancel:before { content: '\e804'; } /* '' */
|
|
||||||
.icon-loader:before { content: '\e805'; } /* '' */
|
|
||||||
.icon-check-o:before { content: '\e806'; } /* '' */
|
|
||||||
.icon-cancel-o:before { content: '\e807'; } /* '' */
|
|
||||||
.icon-warning-o:before { content: '\e808'; } /* '' */
|
|
||||||
.icon-network:before { content: '\e809'; } /* '' */
|
|
||||||
.icon-block:before { content: '\e80a'; } /* '' */
|
|
||||||
.icon-bulb:before { content: '\e80b'; } /* '' */
|
|
||||||
.icon-node:before { content: '\e80c'; } /* '' */
|
|
||||||
.icon-laptop:before { content: '\e80d'; } /* '' */
|
|
||||||
.icon-time:before { content: '\e80e'; } /* '' */
|
|
||||||
.icon-clock:before { content: '\e80f'; } /* '' */
|
|
||||||
.icon-group:before { content: '\e810'; } /* '' */
|
|
||||||
.icon-gas:before { content: '\e811'; } /* '' */
|
|
||||||
.icon-difficulty:before { content: '\e812'; } /* '' */
|
|
||||||
.icon-uncle:before { content: '\e813'; } /* '' */
|
|
||||||
.icon-hashrate:before { content: '\e814'; } /* '' */
|
|
||||||
.icon-gasprice:before { content: '\e815'; } /* '' */
|
|
||||||
@ -1,468 +0,0 @@
|
|||||||
html {
|
|
||||||
width: 100%;
|
|
||||||
}
|
|
||||||
|
|
||||||
body {
|
|
||||||
width: 100%;
|
|
||||||
font-smooth: auto;
|
|
||||||
-webkit-font-smoothing: antialiased;
|
|
||||||
-moz-osx-font-smoothing: grayscale;
|
|
||||||
}
|
|
||||||
|
|
||||||
table td {
|
|
||||||
font-size: 14px;
|
|
||||||
white-space: nowrap !important;
|
|
||||||
-webkit-font-smoothing: subpixel-antialiased;
|
|
||||||
-moz-osx-font-smoothing: auto;
|
|
||||||
}
|
|
||||||
|
|
||||||
.propagationBox {
|
|
||||||
position: relative;
|
|
||||||
width: 8px;
|
|
||||||
height: 8px;
|
|
||||||
float: left;
|
|
||||||
top: 5px;
|
|
||||||
margin-right: 5px;
|
|
||||||
-webkit-border-radius: 2px;
|
|
||||||
border-radius: 2px;
|
|
||||||
}
|
|
||||||
|
|
||||||
.bg-success,
|
|
||||||
.text-success .propagationBox {
|
|
||||||
background: #7bcc3a;
|
|
||||||
}
|
|
||||||
|
|
||||||
.bg-info,
|
|
||||||
.text-info .propagationBox {
|
|
||||||
background: #10a0de;
|
|
||||||
}
|
|
||||||
|
|
||||||
.bg-warning,
|
|
||||||
.text-warning .propagationBox {
|
|
||||||
background: #FFD162;
|
|
||||||
}
|
|
||||||
|
|
||||||
.bg-orange,
|
|
||||||
.text-orange .propagationBox {
|
|
||||||
background: #ff8a00;
|
|
||||||
}
|
|
||||||
|
|
||||||
.bg-danger,
|
|
||||||
.text-danger .propagationBox {
|
|
||||||
background: #F74B4B;
|
|
||||||
}
|
|
||||||
|
|
||||||
.text-gray .propagationBox {
|
|
||||||
background: none !important;
|
|
||||||
border: 1px solid #777;
|
|
||||||
}
|
|
||||||
|
|
||||||
.bg-success,
|
|
||||||
.bg-info,
|
|
||||||
.bg-warning,
|
|
||||||
.bg-orange,
|
|
||||||
.bg-danger {
|
|
||||||
color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
.text-gray {
|
|
||||||
color: #777 !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
.text-orange {
|
|
||||||
color: #ff8a00;
|
|
||||||
}
|
|
||||||
|
|
||||||
.container-fluid {
|
|
||||||
padding-left: 30px;
|
|
||||||
padding-right: 30px;
|
|
||||||
}
|
|
||||||
|
|
||||||
.stat-holder {
|
|
||||||
background: #090909;
|
|
||||||
border: 1px solid rgba(255,255,255,0.05);
|
|
||||||
}
|
|
||||||
|
|
||||||
.big-info {
|
|
||||||
padding-top: 15px;
|
|
||||||
padding-bottom: 15px;
|
|
||||||
}
|
|
||||||
|
|
||||||
.big-info .icon-full-width i {
|
|
||||||
display: block;
|
|
||||||
width: 85px;
|
|
||||||
height: 70px;
|
|
||||||
font-size: 70px;
|
|
||||||
line-height: 70px;
|
|
||||||
margin-right: 15px;
|
|
||||||
margin-left: -15px;
|
|
||||||
}
|
|
||||||
|
|
||||||
.big-info span.small-title,
|
|
||||||
.big-info div.small-title-miner {
|
|
||||||
display: block;
|
|
||||||
}
|
|
||||||
|
|
||||||
span.small-title,
|
|
||||||
div.small-title-miner {
|
|
||||||
font-weight: 700;
|
|
||||||
font-size: 14px;
|
|
||||||
line-height: 20px;
|
|
||||||
letter-spacing: 1px;
|
|
||||||
text-transform: uppercase;
|
|
||||||
color: #aaa;
|
|
||||||
}
|
|
||||||
|
|
||||||
span.small-title span.small {
|
|
||||||
font-size: 11px;
|
|
||||||
font-weight: 600;
|
|
||||||
line-height: 16px;
|
|
||||||
letter-spacing: 0px;
|
|
||||||
color: #666;
|
|
||||||
-webkit-font-smoothing: subpixel-antialiased;
|
|
||||||
-moz-osx-font-smoothing: auto;
|
|
||||||
}
|
|
||||||
|
|
||||||
.big-info .big-details {
|
|
||||||
display: block;
|
|
||||||
font-weight: 200;
|
|
||||||
font-size: 50px;
|
|
||||||
line-height: 55px;
|
|
||||||
letter-spacing: -4px;
|
|
||||||
word-spacing: nowrap !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
.big-info .big-details .small-hash {
|
|
||||||
font-size: 87%;
|
|
||||||
}
|
|
||||||
|
|
||||||
.big-info .big-details-holder {
|
|
||||||
position: absolute;
|
|
||||||
top: 15px;
|
|
||||||
left: 99px;
|
|
||||||
}
|
|
||||||
|
|
||||||
.big-info.chart {
|
|
||||||
padding-top: 12px;
|
|
||||||
}
|
|
||||||
|
|
||||||
.big-info.chart .big-details {
|
|
||||||
display: block;
|
|
||||||
position: absolute;
|
|
||||||
top: 40px;
|
|
||||||
}
|
|
||||||
|
|
||||||
.big-info.chart {
|
|
||||||
height: 120px;
|
|
||||||
-webkit-box-sizing: border-box
|
|
||||||
box-sizing: border-box;
|
|
||||||
}
|
|
||||||
|
|
||||||
.big-info.chart.double-chart {
|
|
||||||
height: 242px;
|
|
||||||
}
|
|
||||||
|
|
||||||
.blocks-holder {
|
|
||||||
width: 288px;
|
|
||||||
padding-top: 6px;
|
|
||||||
margin-left: -2px;
|
|
||||||
}
|
|
||||||
|
|
||||||
.blocks-holder {
|
|
||||||
-webkit-font-smoothing: subpixel-antialiased;
|
|
||||||
-moz-osx-font-smoothing: auto;
|
|
||||||
}
|
|
||||||
|
|
||||||
.blocks-holder div.small-title-miner {
|
|
||||||
font-family: "Lucida Console", "Courier New", Courier, monospace;
|
|
||||||
font-size: 11px;
|
|
||||||
letter-spacing: -0.1px;
|
|
||||||
text-transform: none;
|
|
||||||
white-space: nowrap;
|
|
||||||
color: #777;
|
|
||||||
}
|
|
||||||
|
|
||||||
.blocks-holder .block-count {
|
|
||||||
font-family: 'Lucida Console', "Courier New", Courier, monospace;
|
|
||||||
font-weight: bold;
|
|
||||||
font-size: 10px;
|
|
||||||
padding-top: 3px;
|
|
||||||
float: right;
|
|
||||||
}
|
|
||||||
|
|
||||||
.blocks-holder .block {
|
|
||||||
width: 6px;
|
|
||||||
height: 6px;
|
|
||||||
margin: 2px 1px 6px 0px;
|
|
||||||
float: left;
|
|
||||||
-webkit-border-radius: 1px;
|
|
||||||
border-radius: 1px;
|
|
||||||
opacity: .8;
|
|
||||||
}
|
|
||||||
|
|
||||||
.blocks-holder .block:first-child {
|
|
||||||
margin-left: 0px;
|
|
||||||
}
|
|
||||||
|
|
||||||
.blocks-holder .block:last-child {
|
|
||||||
margin-right: 0px;
|
|
||||||
}
|
|
||||||
|
|
||||||
.second-row .box {
|
|
||||||
height: 40px;
|
|
||||||
line-height: 24px !important;
|
|
||||||
padding: 5px 15px;
|
|
||||||
}
|
|
||||||
|
|
||||||
.second-row .box i,
|
|
||||||
.big-info.chart i {
|
|
||||||
position: relative;
|
|
||||||
top: 2px;
|
|
||||||
left: -3px;
|
|
||||||
font-size: 24px;
|
|
||||||
-webkit-font-smoothing: subpixel-antialiased;
|
|
||||||
-moz-osx-font-smoothing: auto;
|
|
||||||
margin-right: 7px;
|
|
||||||
float: left;
|
|
||||||
}
|
|
||||||
|
|
||||||
.big-info.chart i {
|
|
||||||
font-size: 24px;
|
|
||||||
top: -2px;
|
|
||||||
}
|
|
||||||
|
|
||||||
.small-value {
|
|
||||||
font-weight: 300;
|
|
||||||
-webkit-font-smoothing: subpixel-antialiased;
|
|
||||||
-moz-osx-font-smoothing: auto;
|
|
||||||
float: right;
|
|
||||||
}
|
|
||||||
|
|
||||||
.second-row .box .small-value {
|
|
||||||
float: right;
|
|
||||||
}
|
|
||||||
.big-info .small-value {
|
|
||||||
position: absolute;
|
|
||||||
right: 14px;
|
|
||||||
top: 10px;
|
|
||||||
}
|
|
||||||
|
|
||||||
table i {
|
|
||||||
-webkit-font-smoothing: subpixel-antialiased;
|
|
||||||
-moz-osx-font-smoothing: auto;
|
|
||||||
}
|
|
||||||
|
|
||||||
table th,
|
|
||||||
table td {
|
|
||||||
border-color: #222 !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
table td {
|
|
||||||
line-height: 18px !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
table th {
|
|
||||||
color: #888;
|
|
||||||
}
|
|
||||||
|
|
||||||
table th i {
|
|
||||||
line-height: 1em;
|
|
||||||
font-size: 20px;
|
|
||||||
}
|
|
||||||
table td i {
|
|
||||||
position: relative;
|
|
||||||
top: 2px;
|
|
||||||
left: 2px;
|
|
||||||
}
|
|
||||||
table td.peerPropagationChart {
|
|
||||||
padding: 4px 5px !important;
|
|
||||||
}
|
|
||||||
nodepropagchart {
|
|
||||||
display: inline-block;
|
|
||||||
width: 107px;
|
|
||||||
height: 20px;
|
|
||||||
vertical-align: top;
|
|
||||||
}
|
|
||||||
|
|
||||||
.table>tbody>tr>td,
|
|
||||||
.table>thead>tr>th {
|
|
||||||
padding: 5px;
|
|
||||||
}
|
|
||||||
|
|
||||||
.th-nodecheck,
|
|
||||||
.td-nodecheck {
|
|
||||||
width: 38px;
|
|
||||||
text-align: center;
|
|
||||||
}
|
|
||||||
|
|
||||||
.td-nodecheck i {
|
|
||||||
left: 0px;
|
|
||||||
}
|
|
||||||
|
|
||||||
.th-nodename {
|
|
||||||
width: 300px;
|
|
||||||
text-overflow: ellipsis;
|
|
||||||
}
|
|
||||||
|
|
||||||
.th-nodetype {
|
|
||||||
width: 220px;
|
|
||||||
}
|
|
||||||
|
|
||||||
.th-latency {
|
|
||||||
width: 100px;
|
|
||||||
}
|
|
||||||
|
|
||||||
.th-blockhash {
|
|
||||||
width: 150px;
|
|
||||||
}
|
|
||||||
|
|
||||||
.th-blocktime {
|
|
||||||
width: 110px;
|
|
||||||
}
|
|
||||||
|
|
||||||
.th-peerPropagationTime {
|
|
||||||
width: 120px;
|
|
||||||
}
|
|
||||||
|
|
||||||
.th-peerPropagationChart {
|
|
||||||
width: 140px;
|
|
||||||
}
|
|
||||||
|
|
||||||
.nodeInfo .tooltip .tooltip-inner {
|
|
||||||
max-width: 400px;
|
|
||||||
text-align: left;
|
|
||||||
font-size: 12px;
|
|
||||||
}
|
|
||||||
|
|
||||||
.map-holder {
|
|
||||||
padding: 0;
|
|
||||||
}
|
|
||||||
|
|
||||||
#mapHolder {
|
|
||||||
position: relative;
|
|
||||||
display: block;
|
|
||||||
width: 100%;
|
|
||||||
height: 282px;
|
|
||||||
overflow: hidden;
|
|
||||||
}
|
|
||||||
|
|
||||||
#mapHolder > svg {
|
|
||||||
right: 0;
|
|
||||||
bottom: 0;
|
|
||||||
width: 100%;
|
|
||||||
height: 100%;
|
|
||||||
display: inline-block;
|
|
||||||
position: absolute;
|
|
||||||
top: 0;
|
|
||||||
left: 0;
|
|
||||||
}
|
|
||||||
|
|
||||||
.jqsfield {
|
|
||||||
position: relative;
|
|
||||||
padding: 5px 0;
|
|
||||||
width: auto;
|
|
||||||
left: -50%;
|
|
||||||
word-wrap: wrap;
|
|
||||||
text-align: center;
|
|
||||||
}
|
|
||||||
|
|
||||||
.d3-tip {
|
|
||||||
padding: 5px 0;
|
|
||||||
}
|
|
||||||
|
|
||||||
.jqsfield .tooltip-arrow {
|
|
||||||
position: absolute;
|
|
||||||
bottom: 0;
|
|
||||||
left: 50%;
|
|
||||||
margin-left: -5px;
|
|
||||||
border-width: 5px 5px 0;
|
|
||||||
border-top-color: #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
.datamaps-hoverover .tooltip-arrow,
|
|
||||||
.d3-tip .tooltip-arrow {
|
|
||||||
position: absolute;
|
|
||||||
top: -5px;
|
|
||||||
left: 0px;
|
|
||||||
margin-left: -5px;
|
|
||||||
border-width: 0px 5px 5px 5px;
|
|
||||||
border-bottom-color: #fff;
|
|
||||||
}
|
|
||||||
|
|
||||||
.d3-tip .tooltip-arrow {
|
|
||||||
top: 0px;
|
|
||||||
left: 50%;
|
|
||||||
}
|
|
||||||
|
|
||||||
.hoverinfo {
|
|
||||||
position: relative;
|
|
||||||
width: auto;
|
|
||||||
left: -50%;
|
|
||||||
text-align: center;
|
|
||||||
color: #333;
|
|
||||||
border: none !important;
|
|
||||||
box-shadow: none !important;
|
|
||||||
border-radius: 3px !important;
|
|
||||||
padding: 5px !important;
|
|
||||||
line-height: 14px !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
.hoverinfo .propagationBox {
|
|
||||||
top: 3px;
|
|
||||||
}
|
|
||||||
|
|
||||||
svg {
|
|
||||||
overflow: visible !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
svg .bars .bar {
|
|
||||||
opacity: 1;
|
|
||||||
shape-rendering: auto;
|
|
||||||
}
|
|
||||||
|
|
||||||
svg .bars .handle {
|
|
||||||
opacity: 0;
|
|
||||||
}
|
|
||||||
|
|
||||||
svg .bars .highlight {
|
|
||||||
opacity: 0;
|
|
||||||
}
|
|
||||||
|
|
||||||
svg .bars g:hover .highlight {
|
|
||||||
opacity: 1;
|
|
||||||
}
|
|
||||||
|
|
||||||
svg .line {
|
|
||||||
fill: none;
|
|
||||||
stroke: #ff0000;
|
|
||||||
stroke-width: 1.3px;
|
|
||||||
stroke-linejoin: round;
|
|
||||||
stroke-linecap: round;
|
|
||||||
shape-rendering: geometric-precision;
|
|
||||||
/*-webkit-svg-shadow: 0 0 7px #fff;*/
|
|
||||||
}
|
|
||||||
|
|
||||||
svg .bar text {
|
|
||||||
text-anchor: end;
|
|
||||||
font-size: 12px;
|
|
||||||
}
|
|
||||||
|
|
||||||
svg .axis path,
|
|
||||||
svg .axis line {
|
|
||||||
fill: none;
|
|
||||||
stroke: rgba(255,255,255,0.15);
|
|
||||||
shape-rendering: crispEdges;
|
|
||||||
}
|
|
||||||
svg .axis text {
|
|
||||||
fill: #777;
|
|
||||||
font-size: 10px;
|
|
||||||
letter-spacing: 0px;
|
|
||||||
font-family: "Source Sans Pro";
|
|
||||||
font-weight: 700;
|
|
||||||
-webkit-font-smoothing: subpixel-antialiased;
|
|
||||||
-moz-osx-font-smoothing: auto;
|
|
||||||
}
|
|
||||||
|
|
||||||
svg .y.axis .tick:first-child text {
|
|
||||||
opacity: 0;
|
|
||||||
}
|
|
||||||
1
src-lite/css/toastr.min.css
vendored
1
src-lite/css/toastr.min.css
vendored
File diff suppressed because one or more lines are too long
Binary file not shown.
Binary file not shown.
@ -1,33 +0,0 @@
|
|||||||
<?xml version="1.0" standalone="no"?>
|
|
||||||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
|
|
||||||
<svg xmlns="http://www.w3.org/2000/svg">
|
|
||||||
<metadata>Copyright (C) 2015 by original authors @ fontello.com</metadata>
|
|
||||||
<defs>
|
|
||||||
<font id="minimal-icons" horiz-adv-x="1000" >
|
|
||||||
<font-face font-family="minimal-icons" font-weight="400" font-stretch="normal" units-per-em="1000" ascent="1000" descent="0" />
|
|
||||||
<missing-glyph horiz-adv-x="1000" />
|
|
||||||
<glyph glyph-name="truck" unicode="" d="m734 179c-86 0-156 71-156 157s70 157 156 157 157-71 157-157-71-157-157-157z m0 282c-69 0-125-56-125-125s56-125 125-125 125 56 125 125-56 125-125 125z m-484-282c-87 0-157 71-157 157s70 157 157 157c86 0 156-71 156-157s-70-157-156-157z m0 282c-69 0-126-56-126-125s57-125 126-125c69 0 125 56 125 125s-56 125-125 125z m256-93h-83v31h65l19 31h56v-31h-38l-19-31z m441 31h-38v31h25l34 36v90h-109v155h-81l-77-178-28 12 84 198h243l0-290-53-54z m-56 188h77v124h-77v-124z m-325-110l-3 0-461 75c-14 1-25 11-27 24l-75 166v4c0 15 13 28 28 28l680 47c0 0 0 0 0 0 9 0 16-4 21-9v9h229v-32l-220 0-145-288c-2-14-13-24-27-24z m-460 106l457-74 140 280-669-46 72-160z" horiz-adv-x="1000" />
|
|
||||||
<glyph glyph-name="database" unicode="" d="m500 984c-192 0-386-37-386-108h31c0 27 122 77 355 77 233 0 355-50 355-77v-31c0-25-125-72-355-72-233 0-355 46-355 72h-31c0-76 231-104 386-104 121 0 287 17 355 60v-191c0-33-138-79-355-79s-355 46-355 79v72h-31v-558c0-68 168-93 241-101 46-5 95-7 145-7 192 0 386 37 386 108v752c0 71-194 108-386 108z m355-860c0-27-122-77-355-77-49 0-97 2-142 7-147 15-213 50-213 70v185c63-44 210-66 355-66s292 22 355 66v-185z m0 234c0-34-138-84-355-84s-355 50-355 84v205c63-42 210-63 355-63s292 21 355 63v-205z" horiz-adv-x="1000" />
|
|
||||||
<glyph glyph-name="mining" unicode="" d="m83 9c-8 0-16 3-22 9l-43 43c-12 12-12 31 0 43l350 351 22-22-350-351 43-42 524 525 22-22-525-525c-6-6-14-9-21-9z m739 727l-22 22 11 11-43 42-10-11-22 22 11 11c12 12 31 12 43 0l43-43c12-12 12-31 0-43l-11-11z m-140-171l0 0c-8 0-14 3-19 8l-90 90c-11 11-10 29 2 41l97 97c11 11 31 12 41 2l90-90c5-5 7-12 8-19 0-8-4-16-10-22l-97-97c-6-6-14-10-22-10z m-85 118l85-85 96 95-85 85-96-95z m339-520l-11 6-11 7 5 13c24 67-47 202-185 353l23 21c142-156 186-258 195-320 29 89-25 232-145 373l24 20c159-187 205-373 114-464l-9-9z m-394 571c-233 213-335 191-353 185-12-5-18 3-20 6l3 20c91 91 277 45 464-114l-20-24c-141 120-284 174-373 145 62-9 164-53 320-195l-21-23z" horiz-adv-x="1000" />
|
|
||||||
<glyph glyph-name="check" unicode="" d="m393 85c-8 0-16 3-22 9l-354 355c-13 12-13 32 0 44l98 99 22-22-98-99 354-354 568 567-199 200-369-369-155 155-10-10-22 22 10 10c6 6 13 9 22 9 0 0 0 0 0 0 8 0 16-3 22-9l133-133 347 347c12 12 32 12 44 0l200-200c5-5 9-13 9-22 0-8-4-16-9-22l-569-568c-6-6-14-9-22-9z" horiz-adv-x="1000" />
|
|
||||||
<glyph glyph-name="cancel" unicode="" d="m268 15c-8 0-16 3-22 9l-222 222c-12 12-12 32 0 44l211 210-211 210c-6 6-9 14-9 22s3 17 9 22l112 112 22-22-112-112 233-232-233-232 222-222 232 233 232-233 222 222-233 232 233 232-222 222-232-233-232 233-10-10-22 22 10 10c12 12 32 12 44 0l210-210 210 210c6 6 14 9 22 9 0 0 0 0 0 0 9 0 17-3 22-9l222-222c6-5 9-13 9-22 0-8-3-16-9-22l-210-210 210-210c12-12 12-32 0-44l-222-222c-12-12-32-12-44 0l-210 211-210-211c-6-6-14-9-22-9z" horiz-adv-x="1000" />
|
|
||||||
<glyph glyph-name="loader" unicode="" d="m500 16c-267 0-484 217-484 484 0 103 32 202 92 285l25-19c-56-77-86-170-86-266 0-250 203-453 453-453 250 0 453 203 453 453s-203 453-453 453c-79 0-156-20-224-59l-16 27c73 41 156 63 240 63 267 0 484-217 484-484s-217-484-484-484z" horiz-adv-x="1000" />
|
|
||||||
<glyph glyph-name="check-o" unicode="" d="m487 419l214 213 22-22-235-235-11 11-1-1-128 129 22 22 117-117z m477 222l-30-9c13-43 19-87 19-132 0-250-203-453-453-453s-453 203-453 453 203 453 453 453c50 0 99-8 146-24l10 30c-50 17-102 25-156 25-267 0-484-217-484-484s217-484 484-484 484 217 484 484c0 48-7 95-20 141z" horiz-adv-x="1000" />
|
|
||||||
<glyph glyph-name="cancel-o" unicode="" d="m662 640l-140-140 140-140-22-22-140 140-140-140-22 22 140 140-140 140 22 22 140-140 140 140 22-22z m302 1l-30-9c13-43 19-87 19-132 0-250-203-453-453-453-250 0-453 203-453 453 0 250 203 453 453 453 50 0 99-8 146-24l10 30c-50 17-103 25-156 25-267 0-484-217-484-484 0-267 217-484 484-484 267 0 484 217 484 484 0 48-7 95-20 141z" horiz-adv-x="1000" />
|
|
||||||
<glyph glyph-name="warning-o" unicode="" d="m984 500c0-267-217-484-484-484-267 0-484 217-484 484 0 103 32 202 92 285l25-19c-56-77-86-170-86-266 0-250 203-453 453-453s453 203 453 453-203 453-453 453c-79 0-156-20-224-59l-16 27c73 42 156 63 240 63 267 0 484-217 484-484z m-420 200l0 9c0 36-29 65-64 65-35 0-63-29-63-65 0-2 0-7-1-13l32 0c0 6 0 11 0 13 0 19 14 34 32 34 18 0 32-15 32-34l0-10c4-281-32-295-32-295 0 0-25 9-31 175l-31-1c6-181 35-205 62-205 6 0 15 2 24 10 29 30 42 133 40 317z m-64-378c35 0 64-29 64-64 0-35-29-64-64-64-35 0-63 29-63 64 0 35 28 64 63 64z m0-31c-18 0-32-15-32-33 0-18 14-33 32-33 18 0 32 15 32 33s-14 33-32 33z" horiz-adv-x="1000" />
|
|
||||||
<glyph glyph-name="network" unicode="" d="m501 224c-63 0-124 23-172 64l19 22c43-36 97-56 153-56 124 0 227 97 235 221l29-2c-9-139-125-249-264-249z m-249 175c-11 29-16 60-16 91 0 147 119 266 265 266 104 0 199-62 242-158l-27-12c-38 85-122 140-215 140-130 0-236-106-236-236 0-28 5-55 14-81l-27-10z m-120-96c-51 0-86 12-97 38-22 52 61 123 135 174l17-24c-98-67-134-118-125-139 17-40 208-25 479 91 120 51 227 110 303 167 80 60 101 100 94 116-10 23-85 32-227-4l-7 29c86 21 235 48 261-13 16-38-19-89-104-152-77-58-187-118-308-170-152-65-318-113-421-113z" horiz-adv-x="1000" />
|
|
||||||
<glyph glyph-name="block" unicode="" d="m1000 779l-16-5-484 140-484-140-16 5v-68h31v26l453-131v-483l-453 131v332h-31v-355l484-141v-9l16 5 16-5v9l484 141v548z m-928-21l428 124 428-124-428-124-428 124z m897-504l-453-131v483l453 131v-483z" horiz-adv-x="1000" />
|
|
||||||
<glyph glyph-name="bulb" unicode="" d="m378 219c-12 22-4 37 1 45 4 6 4 7 1 14-27 47-59 84-89 120-36 42-69 81-90 131-12 28-18 56-21 87-1 14-2 28-3 41-1 10-1 20-1 29 0 11 1 24 3 38 18 128 120 231 255 257 22 2 43 3 65 3 22 0 44-1 64-3v0l3 0c150-29 258-153 258-295 0-37-7-85-20-140-23-68-59-110-98-154-28-33-58-67-84-114-4-7-4-8 0-14 5-8 13-22 2-45l-28 15c4 7 3 8-1 14-5 9-13 23-1 45 28 50 59 85 89 119 38 44 71 82 91 143 12 50 19 97 19 131 0 127-97 238-232 264l0 0c-40 4-83 4-123 0-120-23-212-116-228-230-2-13-3-24-3-34 0-8 1-17 1-27 1-14 2-27 3-41 2-27 9-52 19-77 19-45 51-83 84-123 32-36 64-75 93-125 12-22 4-36-1-44-3-7-4-8 0-15l-28-15z m68-203c-25 0-49 7-55 44l30 5c4-18 9-20 47-17 19 2 45 2 64 0 38-3 43-1 46 17l31-5c-8-49-48-46-79-43-20 2-41 2-60 0-7 0-16-1-24-1z m-68 111h242v-31h-242v31z m0 62h242v-31h-242v31z m184 154h-32c0 55 4 103 12 143-16 3-30 8-43 16-12-7-25-13-40-15 7-40 11-87 11-142h-31c0 62-5 107-12 141-50 5-97 35-97 90 0 24 18 43 41 43 13 0 44-6 68-63 5-11 10-24 13-39 8 1 16 4 22 7-15 18-24 41-24 65 0 36 21 62 50 62 29 0 51-26 51-61 0-24-10-48-26-66 7-4 15-6 24-7 3 14 8 27 13 39 25 58 56 64 68 64 23 0 40-18 40-42 0-55-46-86-96-92-7-34-12-80-12-143z m-191 245c-7 0-10-6-10-12 0-32 27-51 58-57-2 10-6 18-8 25-14 32-30 44-40 44z m259 1c-9 0-25-12-39-45-3-7-6-15-9-25 31 7 56 27 56 59 0 2 0 11-8 11z m-130 31c-13 0-19-16-19-31 0-18 7-34 19-47 12 13 19 30 19 48 0 15-6 30-19 30z" horiz-adv-x="1000" />
|
|
||||||
<glyph glyph-name="node" unicode="" d="m228 516h529v-31h-529v31z m-30-138h589c26 0 46 21 46 46h-31c0-8-7-15-15-15h-589c-8 0-15 7-15 15v409c0 8 7 14 15 14h589c8 0 15-6 15-14v-197h31v197c0 25-20 46-46 46h-589c-26 0-46-21-46-46v-409c0-25 20-46 46-46z m318-30h-31v-74h-61v-153h152v153h-60v74z m29-195h-90v89h90v-89z m-514 60h363v-31h-363v31z m575 0h363v-31h-363v31z" horiz-adv-x="1000" />
|
|
||||||
<glyph glyph-name="laptop" unicode="" d="m893 396c-1 16-9 30-22 39 6 8 9 18 9 29v400c0 29-22 52-49 52h-659c-27 0-49-23-49-52v-38h31v38c0 11 8 21 18 21h659c10 0 18-10 18-21v-400c0-11-8-21-18-21h-659c-10 0-18 10-18 21v244h-31v-244c0-10 3-19 7-27-14-8-24-23-25-41l-89-259v-3c0-27 22-50 49-50h870c27 0 49 23 49 50v3l-91 259z m42-281h-870c-9 0-17 8-18 17l89 259v2c0 11 8 19 18 19h18 659 13c10 0 18-8 18-19v-2l91-259c-1-9-9-17-18-17z m-193 269h-489c-20 0-36-15-38-35l-41-134-1-4c0-21 17-38 38-38h574c20 0 37 17 37 38l-43 138c-2 20-18 35-37 35z m31-119h-39l-9 28h32v22l16-50z m-469 28h48l-7-28h-50l9 28z m-42-28h-40l9 28h40l-9-28z m342 59h-49v29h42l7-29z m25 29h43l9-29h-45l-7 29z m5-147h-271l7 28h257l7-28z m-168 59v28h58v-28h-58z m-32 0h-57l7 28h50v-28z m121 0v28h57l7-28h-64z m-31 59h-58v29h58v-29z m-90 0h-42l7 29h35v-29z m-74 0h-45l9 29h43l-7-29z m-23-90l-7-30h-55l10 30h52z m322 0h53l9-30h-55l-7 30z m-8 31l0 0-7 28h48l9-28h-50z m97 81l7-22h-41l-9 29h37c3 0 6-3 6-7z m-501 0c0 4 2 7 6 7h38l-9-29h-42l6 18 1 4z m-42-137l8 25h39l-10-30h-31c-3 0-5 2-6 5z m580-5h-31l-10 30h39l8-25c-1-3-3-5-6-5z m38 415v193c0 25-20 46-45 46h-550c-25 0-46-21-46-46v-296c0-25 21-45 46-45h550c25 0 45 20 45 45v29h-31v-29c0-8-7-14-14-14h-550c-8 0-14 6-14 14v296c0 8 6 14 14 14h550c7 0 14-6 14-14v-193l31 0 0 0z m-405 72l-124-107 20-23 109 93 135-55 152 124-20 24-137-112-135 56z" horiz-adv-x="1000" />
|
|
||||||
<glyph glyph-name="time" unicode="" d="m823 968h-646v-30h52c-14-76-42-354 266-452 300-96 257-367 244-425h-479c-6 33-23 137 19 236l-28 12c-43-103-30-206-22-248h-52v-30h646v30h-54c14 75 45 355-265 454-297 94-257 363-244 423h479c12-57 50-305-206-409l12-28c264 108 238 364 225 437h53v30z" horiz-adv-x="1000" />
|
|
||||||
<glyph glyph-name="clock" unicode="" d="m501 484h-307v31h291v161h32v-180l-6-12-10 0z m483 16c0 267-217 484-484 484-39 0-78-4-116-14l8-30c35 9 71 13 108 13 250 0 453-203 453-453s-203-453-453-453-453 203-453 453c0 53 9 106 27 155l-29 11c-20-53-29-109-29-166 0-267 217-484 484-484 267 0 484 217 484 484z m-53 401c-2 21-12 40-28 54-17 14-37 21-58 19-21-1-40-11-54-27l24-20c8 10 19 15 32 16 13 1 25-3 36-12 10-8 16-20 17-33 1-12-2-24-10-34l23-20c14 16 20 36 18 57z m-415 31h-31v-61h31v61z m0-806h-31v-61h31v61z m418 388h-61v-31h61v31z m-806 0h-61v-31h61v31z" horiz-adv-x="1000" />
|
|
||||||
<glyph glyph-name="group" unicode="" d="m500 429c-58 0-105 48-105 106 0 59 47 107 105 107 58 0 106-48 106-107 0-58-48-106-106-106z m0 181c-40 0-74-33-74-75s34-75 74-75c41 0 74 34 74 75s-33 75-74 75z m243-356h-31c0 63-97 115-211 115-115 0-212-52-212-115h-31c0 82 107 147 243 147 136 0 242-65 242-147z m-544 327c-50 0-91 41-91 90 0 50 41 91 91 91 50 0 91-41 91-91 0-49-41-90-91-90z m0 149c-33 0-60-26-60-59 0-32 27-59 60-59 33 0 60 27 60 59 0 33-27 59-60 59z m181-309h-32c0 57-63 99-150 99-88 0-151-42-151-99h-31c0 75 76 130 182 130 105 0 182-55 182-130z m422 158c-50 0-90 41-90 91 0 50 40 91 90 91s91-41 91-91c0-50-41-91-91-91z m0 151c-32 0-59-27-59-60 0-33 27-59 59-59s60 26 60 59c0 33-27 60-60 60z m182-309h-31c0 58-63 100-150 100-88 0-151-42-151-100h-31c0 76 76 131 182 131 105 0 181-55 181-131z" horiz-adv-x="1000" />
|
|
||||||
<glyph glyph-name="gas" unicode="" d="m500 16c-267 0-484 217-484 484 0 103 32 202 93 285l25-19c-57-77-86-169-86-266 0-250 203-453 452-453 250 0 452 203 452 453 0 250-202 453-452 453-79 0-156-20-224-59l-15 27c72 41 155 63 239 63 267 0 484-217 484-484 0-267-217-484-484-484z m280 453l-13 28 66 28c-6 179-153 322-333 322-183 0-333-149-333-332h-31c0 201 163 364 364 364 201 0 364-163 364-364v-10l-84-36z m-280-270v31c25 0 45 20 45 44 0 44-24 259-45 309-21-50-45-265-45-309h-31c0 18 7 102 18 181 21 154 40 167 58 167 19 0 37-13 58-167 11-79 18-163 18-181 0-41-34-75-76-75z" horiz-adv-x="1000" />
|
|
||||||
<glyph glyph-name="difficulty" unicode="" d="m498 21c-9 0-17 3-23 9l-450 450c-12 13-12 33 0 45l140 140c-23 6-43 17-60 34-24 24-38 57-38 92s14 67 38 92c25 25 57 38 92 38s68-13 92-38c25-25 39-58 38-93l-31 0c0 27-10 52-29 71-19 19-43 29-70 29-26 0-51-11-70-29-18-19-29-44-29-70 0-26 11-51 29-70 19-19 45-30 71-29l39 0-190-189 450-451 452 450-140 141c-6-23-17-43-34-60-25-24-57-38-92-38s-67 14-92 38c-25 25-38 57-38 92 0 35 13 68 38 92 17 17 37 29 60 34l-153 152-30-29-22 22 29 29c13 13 33 13 46 0l201-201-38 0c-27 1-52-10-71-29-19-19-29-43-29-70s10-51 29-70c19-18 44-29 70-29s51 11 70 29c19 19 29 44 29 71l-1 39 190-190c6-6 9-14 9-22s-3-17-9-23l-450-450c-6-6-15-9-23-9z" horiz-adv-x="1000" />
|
|
||||||
<glyph glyph-name="uncle" unicode="" d="m659 0c-125 0-228 102-228 228 0 41 11 81 32 116l-75 75c-28-17-60-25-92-25-101 0-182 81-182 182s81 182 182 182v-31c-84 0-151-68-151-151s68-151 151-151c30 0 60 9 85 27l11 7 111-111-7-11c-22-32-33-70-33-109 0-109 88-197 196-197s196 88 196 197-88 196-196 196c-46 0-90-16-125-45l-11-9-110 110 7 10c17 26 27 55 27 86 0 27-8 53-22 77l-6 10 128 129 11-6c15-9 31-13 48-13 54 0 98 44 98 98s-44 98-98 98c-16 0-32-4-46-11-32-18-52-51-52-87 0-17 5-34 13-48l6-11-117-117-22 22 100 101c-7 17-11 35-11 53 0 48 26 92 69 114 18 10 39 15 60 15 71 0 129-58 129-129 0-71-58-129-129-129-18 0-36 4-53 11l-95-95c13-26 20-54 20-82 0-33-9-64-25-92l72-72c39 28 86 43 134 43 125 0 228-102 228-227s-103-228-228-228z" horiz-adv-x="1000" />
|
|
||||||
<glyph glyph-name="hashrate" unicode="" d="m367 39c-163 37-286 115-340 215-31 57-35 117-13 175l7 20 17-13c80-62 99-64 103-63 4 8-2 42-7 70-8 49-19 110-10 170 17 110 96 175 235 195l24 3-7-23c-15-52-8-91 19-109 31-21 85-11 127 23 67 53 85 142 48 239l-15 38 36-19c271-138 195-309 158-391-7-17-16-37-15-43 3-5 32-40 69-37 39 2 78 46 113 126l12 30 16-28c63-115 73-229 30-331-49-114-161-203-307-242l-8 30c137 37 241 119 286 225 36 84 31 178-14 274-37-74-80-113-128-115-54-3-92 45-97 54-9 16 1 37 15 69 35 81 94 213-110 333 24-95-1-182-69-236-54-43-121-54-164-25-21 14-51 47-37 120-111-21-172-75-186-164-8-55 2-114 10-161 7-44 12-73 2-91-4-8-11-13-20-14-17-4-43 5-111 55-10-43-4-87 19-129 48-91 167-165 319-200l-7-30z" horiz-adv-x="1000" />
|
|
||||||
<glyph glyph-name="gasprice" unicode="" d="m430 1c-8 0-16 3-22 9l-398 398c-12 12-12 32 0 44l345 345 22-22-345-345 398-398 494 494c3 17 11 90 18 161 8 75 17 160 25 222l-58 58c-62-8-146-17-221-24-71-8-145-16-162-19l-8-9-23 22 12 12c6 6 7 7 178 25 77 8 165 17 228 25l8 1 79-79-1-8c-8-63-17-151-26-229-17-170-18-171-24-177l-497-497c-6-6-14-9-22-9z m420 771c-21 0-41 8-55 23-15 14-23 34-23 55 0 21 8 40 23 55s34 23 55 23c21 0 40-8 55-23l-22-22c-18 18-49 18-66 0-9-9-14-21-14-33 0-13 5-24 14-33 17-18 48-18 66 0l22-22c-15-15-34-23-55-23z m-430-565l-22 22 177 177c-73-16-121 29-121 30l21 22-10-11 10 11c4-3 80-72 188 36l0 0 23-22-266-265z" horiz-adv-x="1000" />
|
|
||||||
</font>
|
|
||||||
</defs>
|
|
||||||
</svg>
|
|
||||||
|
Before Width: | Height: | Size: 14 KiB |
Binary file not shown.
Binary file not shown.
@ -1,40 +0,0 @@
|
|||||||
'use strict';
|
|
||||||
|
|
||||||
/* Init Angular App */
|
|
||||||
|
|
||||||
var netStatsApp = angular.module('netStatsApp', ['netStatsApp.filters', 'netStatsApp.directives']);
|
|
||||||
|
|
||||||
|
|
||||||
/* Services */
|
|
||||||
|
|
||||||
netStatsApp.factory('socket', function ($rootScope) {
|
|
||||||
var socket = new Primus();
|
|
||||||
return socket;
|
|
||||||
});
|
|
||||||
|
|
||||||
netStatsApp.factory('toastr', function ($rootScope) {
|
|
||||||
toastr = window.toastr;
|
|
||||||
toastr.options = {
|
|
||||||
"closeButton": false,
|
|
||||||
"debug": false,
|
|
||||||
"progressBar": false,
|
|
||||||
"newestOnTop": true,
|
|
||||||
"positionClass": "toast-top-right",
|
|
||||||
"preventDuplicates": false,
|
|
||||||
"onclick": null,
|
|
||||||
"showDuration": "300",
|
|
||||||
"hideDuration": "1000",
|
|
||||||
"timeOut": "5000",
|
|
||||||
"extendedTimeOut": "1000",
|
|
||||||
"showEasing": "swing",
|
|
||||||
"hideEasing": "linear",
|
|
||||||
"showMethod": "fadeIn",
|
|
||||||
"hideMethod": "fadeOut"
|
|
||||||
};
|
|
||||||
return toastr;
|
|
||||||
});
|
|
||||||
|
|
||||||
netStatsApp.factory('_', function ($rootScope) {
|
|
||||||
var lodash = window._;
|
|
||||||
return lodash;
|
|
||||||
});
|
|
||||||
@ -1,562 +0,0 @@
|
|||||||
|
|
||||||
/* Controllers */
|
|
||||||
|
|
||||||
netStatsApp.controller('StatsCtrl', function($scope, $filter, socket, _, toastr) {
|
|
||||||
|
|
||||||
var MAX_BINS = 40;
|
|
||||||
|
|
||||||
// Main Stats init
|
|
||||||
// ---------------
|
|
||||||
|
|
||||||
$scope.frontierHash = '0x11bbe8db4e347b4e8c937c1c8370e4b5ed33adb3db69cbdb7a38e1e50b1b82fa';
|
|
||||||
$scope.nodesTotal = 0;
|
|
||||||
$scope.nodesActive = 0;
|
|
||||||
$scope.bestBlock = 0;
|
|
||||||
$scope.lastBlock = 0;
|
|
||||||
$scope.lastDifficulty = 0;
|
|
||||||
$scope.upTimeTotal = 0;
|
|
||||||
$scope.avgBlockTime = 0;
|
|
||||||
$scope.blockPropagationAvg = 0;
|
|
||||||
$scope.avgHashrate = 0;
|
|
||||||
$scope.uncleCount = 0;
|
|
||||||
$scope.bestStats = {};
|
|
||||||
|
|
||||||
$scope.lastBlocksTime = _.fill(Array(MAX_BINS), 2);
|
|
||||||
$scope.difficultyChart = _.fill(Array(MAX_BINS), 2);
|
|
||||||
$scope.transactionDensity = _.fill(Array(MAX_BINS), 2);
|
|
||||||
$scope.gasSpending = _.fill(Array(MAX_BINS), 2);
|
|
||||||
$scope.miners = [];
|
|
||||||
|
|
||||||
|
|
||||||
$scope.nodes = [];
|
|
||||||
$scope.map = [];
|
|
||||||
$scope.blockPropagationChart = [];
|
|
||||||
$scope.uncleCountChart = _.fill(Array(MAX_BINS), 2);
|
|
||||||
$scope.coinbases = [];
|
|
||||||
|
|
||||||
$scope.latency = 0;
|
|
||||||
|
|
||||||
$scope.currentApiVersion = "0.0.16";
|
|
||||||
|
|
||||||
$scope.predicate = ['-pinned', '-stats.active', '-stats.block.number', 'stats.block.propagation'];
|
|
||||||
$scope.reverse = false;
|
|
||||||
$scope.pinned = [];
|
|
||||||
|
|
||||||
$scope.prefixPredicate = ['-pinned', '-stats.active'];
|
|
||||||
$scope.originalPredicate = ['-stats.block.number', 'stats.block.propagation'];
|
|
||||||
|
|
||||||
$scope.orderTable = function(predicate, reverse)
|
|
||||||
{
|
|
||||||
if(!_.isEqual(predicate, $scope.originalPredicate))
|
|
||||||
{
|
|
||||||
$scope.reverse = reverse;
|
|
||||||
$scope.originalPredicate = predicate;
|
|
||||||
$scope.predicate = _.union($scope.prefixPredicate, predicate);
|
|
||||||
}
|
|
||||||
else
|
|
||||||
{
|
|
||||||
$scope.reverse = !$scope.reverse;
|
|
||||||
|
|
||||||
if($scope.reverse === true){
|
|
||||||
_.forEach(predicate, function (value, key) {
|
|
||||||
predicate[key] = (value[0] === '-' ? value.replace('-', '') : '-' + value);
|
|
||||||
});
|
|
||||||
}
|
|
||||||
|
|
||||||
$scope.predicate = _.union($scope.prefixPredicate, predicate);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
$scope.pinNode = function(id)
|
|
||||||
{
|
|
||||||
index = findIndex({id: id});
|
|
||||||
|
|
||||||
if( !_.isUndefined($scope.nodes[index]) )
|
|
||||||
{
|
|
||||||
$scope.nodes[index].pinned = !$scope.nodes[index].pinned;
|
|
||||||
|
|
||||||
if($scope.nodes[index].pinned)
|
|
||||||
{
|
|
||||||
$scope.pinned.push(id);
|
|
||||||
}
|
|
||||||
else
|
|
||||||
{
|
|
||||||
$scope.pinned.splice($scope.pinned.indexOf(id), 1);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
var timeout = setInterval(function ()
|
|
||||||
{
|
|
||||||
$scope.$apply();
|
|
||||||
}, 300);
|
|
||||||
|
|
||||||
$scope.getNumber = function (num) {
|
|
||||||
return new Array(num);
|
|
||||||
}
|
|
||||||
|
|
||||||
// Socket listeners
|
|
||||||
// ----------------
|
|
||||||
|
|
||||||
socket.on('open', function open() {
|
|
||||||
socket.emit('ready');
|
|
||||||
console.log('The connection has been opened.');
|
|
||||||
})
|
|
||||||
.on('end', function end() {
|
|
||||||
console.log('Socket connection ended.')
|
|
||||||
})
|
|
||||||
.on('error', function error(err) {
|
|
||||||
console.log(err);
|
|
||||||
})
|
|
||||||
.on('reconnecting', function reconnecting(opts) {
|
|
||||||
console.log('We are scheduling a reconnect operation', opts);
|
|
||||||
})
|
|
||||||
.on('data', function incoming(data) {
|
|
||||||
$scope.$apply(socketAction(data.action, data.data));
|
|
||||||
});
|
|
||||||
|
|
||||||
socket.on('init', function(data)
|
|
||||||
{
|
|
||||||
$scope.$apply(socketAction("init", data.nodes));
|
|
||||||
});
|
|
||||||
|
|
||||||
socket.on('client-latency', function(data)
|
|
||||||
{
|
|
||||||
$scope.latency = data.latency;
|
|
||||||
})
|
|
||||||
|
|
||||||
function socketAction(action, data)
|
|
||||||
{
|
|
||||||
// console.log('Action: ', action);
|
|
||||||
// console.log('Data: ', data);
|
|
||||||
|
|
||||||
switch(action)
|
|
||||||
{
|
|
||||||
case "init":
|
|
||||||
$scope.nodes = data;
|
|
||||||
|
|
||||||
_.forEach($scope.nodes, function (node, index) {
|
|
||||||
// Init hashrate
|
|
||||||
if( _.isUndefined(node.stats.hashrate) )
|
|
||||||
node.stats.hashrate = 0;
|
|
||||||
|
|
||||||
// Init latency
|
|
||||||
latencyFilter(node);
|
|
||||||
|
|
||||||
// Init history
|
|
||||||
if( _.isUndefined(data.history) )
|
|
||||||
{
|
|
||||||
data.history = new Array(40);
|
|
||||||
_.fill(data.history, -1);
|
|
||||||
}
|
|
||||||
|
|
||||||
// Init or recover pin
|
|
||||||
node.pinned = ($scope.pinned.indexOf(node.id) >= 0 ? true : false);
|
|
||||||
});
|
|
||||||
|
|
||||||
if( $scope.nodes.length > 0 )
|
|
||||||
{
|
|
||||||
toastr['success']("Got nodes list", "Got nodes!");
|
|
||||||
|
|
||||||
updateActiveNodes();
|
|
||||||
}
|
|
||||||
|
|
||||||
break;
|
|
||||||
|
|
||||||
case "add":
|
|
||||||
var index = findIndex({id: data.id});
|
|
||||||
|
|
||||||
if( addNewNode(data) )
|
|
||||||
toastr['success']("New node "+ $scope.nodes[findIndex({id: data.id})].info.name +" connected!", "New node!");
|
|
||||||
else
|
|
||||||
toastr['info']("Node "+ $scope.nodes[index].info.name +" reconnected!", "Node is back!");
|
|
||||||
|
|
||||||
break;
|
|
||||||
|
|
||||||
// TODO: Remove when everybody updates api client to 0.0.12
|
|
||||||
case "update":
|
|
||||||
var index = findIndex({id: data.id});
|
|
||||||
|
|
||||||
if( index >= 0 && !_.isUndefined($scope.nodes[index]) && !_.isUndefined($scope.nodes[index].stats) )
|
|
||||||
{
|
|
||||||
if( !_.isUndefined($scope.nodes[index].stats.latency) )
|
|
||||||
data.stats.latency = $scope.nodes[index].stats.latency;
|
|
||||||
|
|
||||||
if( _.isUndefined(data.stats.hashrate) )
|
|
||||||
data.stats.hashrate = 0;
|
|
||||||
|
|
||||||
if( $scope.nodes[index].stats.block.number < data.stats.block.number )
|
|
||||||
{
|
|
||||||
var best = _.max($scope.nodes, function (node) {
|
|
||||||
return parseInt(node.stats.block.number);
|
|
||||||
}).stats.block;
|
|
||||||
|
|
||||||
if (data.stats.block.number > best.number) {
|
|
||||||
data.stats.block.arrived = _.now();
|
|
||||||
} else {
|
|
||||||
data.stats.block.arrived = best.arrived;
|
|
||||||
}
|
|
||||||
|
|
||||||
$scope.nodes[index].history = data.history;
|
|
||||||
}
|
|
||||||
|
|
||||||
$scope.nodes[index].stats = data.stats;
|
|
||||||
|
|
||||||
if( !_.isUndefined(data.stats.latency) && _.get($scope.nodes[index], 'stats.latency', 0) !== data.stats.latency )
|
|
||||||
{
|
|
||||||
$scope.nodes[index].stats.latency = data.stats.latency;
|
|
||||||
|
|
||||||
latencyFilter($scope.nodes[index]);
|
|
||||||
}
|
|
||||||
|
|
||||||
updateBestBlock();
|
|
||||||
}
|
|
||||||
|
|
||||||
break;
|
|
||||||
|
|
||||||
case "block":
|
|
||||||
var index = findIndex({id: data.id});
|
|
||||||
|
|
||||||
if( index >= 0 && !_.isUndefined($scope.nodes[index]) && !_.isUndefined($scope.nodes[index].stats) )
|
|
||||||
{
|
|
||||||
if( $scope.nodes[index].stats.block.number < data.block.number )
|
|
||||||
{
|
|
||||||
var best = _.max($scope.nodes, function (node) {
|
|
||||||
return parseInt(node.stats.block.number);
|
|
||||||
}).stats.block;
|
|
||||||
|
|
||||||
if (data.block.number > best.number) {
|
|
||||||
data.block.arrived = _.now();
|
|
||||||
} else {
|
|
||||||
data.block.arrived = best.arrived;
|
|
||||||
}
|
|
||||||
|
|
||||||
$scope.nodes[index].history = data.history;
|
|
||||||
}
|
|
||||||
|
|
||||||
$scope.nodes[index].stats.block = data.block;
|
|
||||||
$scope.nodes[index].stats.propagationAvg = data.propagationAvg;
|
|
||||||
|
|
||||||
updateBestBlock();
|
|
||||||
}
|
|
||||||
|
|
||||||
break;
|
|
||||||
|
|
||||||
case "pending":
|
|
||||||
var index = findIndex({id: data.id});
|
|
||||||
|
|
||||||
if( !_.isUndefined(data.id) && index >= 0 )
|
|
||||||
{
|
|
||||||
var node = $scope.nodes[index];
|
|
||||||
|
|
||||||
if( !_.isUndefined(node) && !_.isUndefined(node.stats.pending) && !_.isUndefined(data.pending) )
|
|
||||||
$scope.nodes[index].stats.pending = data.pending;
|
|
||||||
}
|
|
||||||
|
|
||||||
break;
|
|
||||||
|
|
||||||
case "stats":
|
|
||||||
var index = findIndex({id: data.id});
|
|
||||||
|
|
||||||
if( !_.isUndefined(data.id) && index >= 0 )
|
|
||||||
{
|
|
||||||
var node = $scope.nodes[index];
|
|
||||||
|
|
||||||
if( !_.isUndefined(node) && !_.isUndefined(node.stats) )
|
|
||||||
{
|
|
||||||
$scope.nodes[index].stats.active = data.stats.active;
|
|
||||||
$scope.nodes[index].stats.mining = data.stats.mining;
|
|
||||||
$scope.nodes[index].stats.hashrate = data.stats.hashrate;
|
|
||||||
$scope.nodes[index].stats.peers = data.stats.peers;
|
|
||||||
$scope.nodes[index].stats.gasPrice = data.stats.gasPrice;
|
|
||||||
$scope.nodes[index].stats.uptime = data.stats.uptime;
|
|
||||||
|
|
||||||
if( !_.isUndefined(data.stats.latency) && _.get($scope.nodes[index], 'stats.latency', 0) !== data.stats.latency )
|
|
||||||
{
|
|
||||||
$scope.nodes[index].stats.latency = data.stats.latency;
|
|
||||||
|
|
||||||
latencyFilter($scope.nodes[index]);
|
|
||||||
}
|
|
||||||
|
|
||||||
updateActiveNodes();
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
break;
|
|
||||||
|
|
||||||
case "info":
|
|
||||||
var index = findIndex({id: data.id});
|
|
||||||
|
|
||||||
if( index >= 0 )
|
|
||||||
{
|
|
||||||
$scope.nodes[index].info = data.info;
|
|
||||||
|
|
||||||
if( _.isUndefined($scope.nodes[index].pinned) )
|
|
||||||
$scope.nodes[index].pinned = false;
|
|
||||||
|
|
||||||
// Init latency
|
|
||||||
latencyFilter($scope.nodes[index]);
|
|
||||||
|
|
||||||
updateActiveNodes();
|
|
||||||
}
|
|
||||||
|
|
||||||
break;
|
|
||||||
|
|
||||||
case "blockPropagationChart":
|
|
||||||
$scope.blockPropagationChart = data.histogram;
|
|
||||||
$scope.blockPropagationAvg = data.avg;
|
|
||||||
|
|
||||||
break;
|
|
||||||
|
|
||||||
case "uncleCount":
|
|
||||||
$scope.uncleCount = data[0] + data[1];
|
|
||||||
data.reverse();
|
|
||||||
$scope.uncleCountChart = data;
|
|
||||||
|
|
||||||
break;
|
|
||||||
|
|
||||||
case "charts":
|
|
||||||
if( !_.isEqual($scope.avgBlockTime, data.avgBlocktime) )
|
|
||||||
$scope.avgBlockTime = data.avgBlocktime;
|
|
||||||
|
|
||||||
if( !_.isEqual($scope.avgHashrate, data.avgHashrate) )
|
|
||||||
$scope.avgHashrate = data.avgHashrate;
|
|
||||||
|
|
||||||
if( !_.isEqual($scope.lastBlocksTime, data.blocktime) && data.blocktime.length >= MAX_BINS )
|
|
||||||
$scope.lastBlocksTime = data.blocktime;
|
|
||||||
|
|
||||||
data.uncleCount.reverse();
|
|
||||||
|
|
||||||
if( !_.isEqual($scope.uncleCountChart, data.uncleCount) && data.uncleCount.length >= MAX_BINS ) {
|
|
||||||
$scope.uncleCount = data.uncleCount[data.uncleCount.length-2] + data.uncleCount[data.uncleCount.length-1];
|
|
||||||
$scope.uncleCountChart = data.uncleCount;
|
|
||||||
}
|
|
||||||
|
|
||||||
break;
|
|
||||||
|
|
||||||
case "inactive":
|
|
||||||
var index = findIndex({id: data.id});
|
|
||||||
|
|
||||||
if( index >= 0 )
|
|
||||||
{
|
|
||||||
if( !_.isUndefined(data.stats) )
|
|
||||||
$scope.nodes[index].stats = data.stats;
|
|
||||||
|
|
||||||
toastr['error']("Node "+ $scope.nodes[index].info.name +" went away!", "Node connection was lost!");
|
|
||||||
|
|
||||||
updateActiveNodes();
|
|
||||||
}
|
|
||||||
|
|
||||||
break;
|
|
||||||
|
|
||||||
case "latency":
|
|
||||||
if( !_.isUndefined(data.id) && !_.isUndefined(data.latency) )
|
|
||||||
{
|
|
||||||
var index = findIndex({id: data.id});
|
|
||||||
|
|
||||||
if( index >= 0 )
|
|
||||||
{
|
|
||||||
var node = $scope.nodes[index];
|
|
||||||
|
|
||||||
if( !_.isUndefined(node) && !_.isUndefined(node.stats) && !_.isUndefined(node.stats.latency) && node.stats.latency !== data.latency )
|
|
||||||
{
|
|
||||||
node.stats.latency = data.latency;
|
|
||||||
latencyFilter(node);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
break;
|
|
||||||
|
|
||||||
case "client-ping":
|
|
||||||
socket.emit('client-pong', {
|
|
||||||
serverTime: data.serverTime,
|
|
||||||
clientTime: _.now()
|
|
||||||
});
|
|
||||||
|
|
||||||
break;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
function findIndex(search)
|
|
||||||
{
|
|
||||||
return _.findIndex($scope.nodes, search);
|
|
||||||
}
|
|
||||||
|
|
||||||
function addNewNode(data)
|
|
||||||
{
|
|
||||||
var index = findIndex({id: data.id});
|
|
||||||
|
|
||||||
if( _.isUndefined(data.history) )
|
|
||||||
{
|
|
||||||
data.history = new Array(40);
|
|
||||||
_.fill(data.history, -1);
|
|
||||||
}
|
|
||||||
|
|
||||||
if( index < 0 )
|
|
||||||
{
|
|
||||||
if( !_.isUndefined(data.stats) && _.isUndefined(data.stats.hashrate) )
|
|
||||||
{
|
|
||||||
data.stats.hashrate = 0;
|
|
||||||
}
|
|
||||||
|
|
||||||
data.pinned = false;
|
|
||||||
|
|
||||||
$scope.nodes.push(data);
|
|
||||||
|
|
||||||
return true;
|
|
||||||
}
|
|
||||||
|
|
||||||
data.pinned = ( !_.isUndefined($scope.nodes[index].pinned) ? $scope.nodes[index].pinned : false);
|
|
||||||
|
|
||||||
if( !_.isUndefined($scope.nodes[index].history) )
|
|
||||||
{
|
|
||||||
data.history = $scope.nodes[index].history;
|
|
||||||
}
|
|
||||||
|
|
||||||
$scope.nodes[index] = data;
|
|
||||||
|
|
||||||
updateActiveNodes();
|
|
||||||
|
|
||||||
return false;
|
|
||||||
}
|
|
||||||
|
|
||||||
function updateActiveNodes()
|
|
||||||
{
|
|
||||||
updateBestBlock();
|
|
||||||
|
|
||||||
$scope.nodesTotal = $scope.nodes.length;
|
|
||||||
|
|
||||||
$scope.nodesActive = _.filter($scope.nodes, function (node) {
|
|
||||||
forkFilter(node);
|
|
||||||
return node.stats.active == true;
|
|
||||||
}).length;
|
|
||||||
}
|
|
||||||
|
|
||||||
function updateBestBlock()
|
|
||||||
{
|
|
||||||
if( $scope.nodes.length )
|
|
||||||
{
|
|
||||||
var chains = {};
|
|
||||||
var maxScore = 0;
|
|
||||||
|
|
||||||
_($scope.nodes)
|
|
||||||
.map(function (item)
|
|
||||||
{
|
|
||||||
maxScore += (item.trusted ? 50 : 1);
|
|
||||||
|
|
||||||
if( _.isUndefined(chains[item.stats.block.number]) )
|
|
||||||
chains[item.stats.block.number] = [];
|
|
||||||
|
|
||||||
if( _.isUndefined(chains[item.stats.block.number][item.stats.block.fork]) )
|
|
||||||
chains[item.stats.block.number][item.stats.block.fork] = {
|
|
||||||
fork: item.stats.block.fork,
|
|
||||||
count: 0,
|
|
||||||
trusted: 0,
|
|
||||||
score: 0
|
|
||||||
};
|
|
||||||
|
|
||||||
if(item.stats.block.trusted)
|
|
||||||
chains[item.stats.block.number][item.stats.block.fork].trusted++;
|
|
||||||
else
|
|
||||||
chains[item.stats.block.number][item.stats.block.fork].count++;
|
|
||||||
|
|
||||||
chains[item.stats.block.number][item.stats.block.fork].score = chains[item.stats.block.number][item.stats.block.fork].trusted * 50 + chains[item.stats.block.number][item.stats.block.fork].count;
|
|
||||||
})
|
|
||||||
.value();
|
|
||||||
|
|
||||||
$scope.maxScore = maxScore;
|
|
||||||
$scope.chains = _.reduce(chains, function (result, item, key)
|
|
||||||
{
|
|
||||||
result[key] = _.max(item, 'score');
|
|
||||||
return result;
|
|
||||||
}, {});
|
|
||||||
|
|
||||||
var bestBlock = _.max($scope.nodes, function (node)
|
|
||||||
{
|
|
||||||
// if( $scope.chains[node.stats.block.number].fork === node.stats.block.fork && $scope.chains[node.stats.block.number].score / $scope.maxScore >= 0.5 )
|
|
||||||
// {
|
|
||||||
return parseInt(node.stats.block.number);
|
|
||||||
// }
|
|
||||||
|
|
||||||
// return 0;
|
|
||||||
}).stats.block.number;
|
|
||||||
|
|
||||||
if( bestBlock !== $scope.bestBlock )
|
|
||||||
{
|
|
||||||
$scope.bestBlock = bestBlock;
|
|
||||||
$scope.bestStats = _.max($scope.nodes, function (node) {
|
|
||||||
return parseInt(node.stats.block.number);
|
|
||||||
}).stats;
|
|
||||||
|
|
||||||
$scope.lastBlock = $scope.bestStats.block.arrived;
|
|
||||||
$scope.lastDifficulty = $scope.bestStats.block.difficulty;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
function forkFilter(node)
|
|
||||||
{
|
|
||||||
if( _.isUndefined(node.readable) )
|
|
||||||
node.readable = {};
|
|
||||||
|
|
||||||
node.readable.forkClass = 'hidden';
|
|
||||||
node.readable.forkMessage = '';
|
|
||||||
|
|
||||||
return true;
|
|
||||||
|
|
||||||
if( $scope.chains[node.stats.block.number].fork === node.stats.block.fork && $scope.chains[node.stats.block.number].score / $scope.maxScore >= 0.5 )
|
|
||||||
{
|
|
||||||
node.readable.forkClass = 'hidden';
|
|
||||||
node.readable.forkMessage = '';
|
|
||||||
|
|
||||||
return true;
|
|
||||||
}
|
|
||||||
|
|
||||||
if( $scope.chains[node.stats.block.number].fork !== node.stats.block.fork )
|
|
||||||
{
|
|
||||||
node.readable.forkClass = 'text-danger';
|
|
||||||
node.readable.forkMessage = 'Wrong chain.<br/>This chain is a fork.';
|
|
||||||
|
|
||||||
return false;
|
|
||||||
}
|
|
||||||
|
|
||||||
if( $scope.chains[node.stats.block.number].score / $scope.maxScore < 0.5)
|
|
||||||
{
|
|
||||||
node.readable.forkClass = 'text-warning';
|
|
||||||
node.readable.forkMessage = 'May not be main chain.<br/>Waiting for more confirmations.';
|
|
||||||
|
|
||||||
return false;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
function latencyFilter(node)
|
|
||||||
{
|
|
||||||
if( _.isUndefined(node.readable) )
|
|
||||||
node.readable = {};
|
|
||||||
|
|
||||||
if( _.isUndefined(node.stats) ) {
|
|
||||||
node.readable.latencyClass = 'text-danger';
|
|
||||||
node.readable.latency = 'offline';
|
|
||||||
}
|
|
||||||
|
|
||||||
if (node.stats.active === false)
|
|
||||||
{
|
|
||||||
node.readable.latencyClass = 'text-danger';
|
|
||||||
node.readable.latency = 'offline';
|
|
||||||
}
|
|
||||||
else
|
|
||||||
{
|
|
||||||
if (node.stats.latency <= 100)
|
|
||||||
node.readable.latencyClass = 'text-success';
|
|
||||||
|
|
||||||
if (node.stats.latency > 100 && node.stats.latency <= 1000)
|
|
||||||
node.readable.latencyClass = 'text-warning';
|
|
||||||
|
|
||||||
if (node.stats.latency > 1000)
|
|
||||||
node.readable.latencyClass = 'text-danger';
|
|
||||||
|
|
||||||
node.readable.latency = node.stats.latency + ' ms';
|
|
||||||
}
|
|
||||||
}
|
|
||||||
});
|
|
||||||
@ -1,8 +0,0 @@
|
|||||||
/* Directives */
|
|
||||||
|
|
||||||
angular.module('netStatsApp.directives', [])
|
|
||||||
.directive('appVersion', ['version', function (version) {
|
|
||||||
return function(scope, elm, attrs) {
|
|
||||||
elm.text(version);
|
|
||||||
};
|
|
||||||
}]);
|
|
||||||
@ -1,617 +0,0 @@
|
|||||||
|
|
||||||
/* Filters */
|
|
||||||
|
|
||||||
angular.module('netStatsApp.filters', [])
|
|
||||||
.filter('nodesActiveClass', function() {
|
|
||||||
return function(active, total) {
|
|
||||||
var ratio = active/total;
|
|
||||||
|
|
||||||
if(ratio >= 0.9)
|
|
||||||
return 'text-success';
|
|
||||||
|
|
||||||
if(ratio >= 0.75)
|
|
||||||
return 'text-info';
|
|
||||||
|
|
||||||
if(ratio >= 0.5)
|
|
||||||
return 'text-warning';
|
|
||||||
|
|
||||||
return 'text-danger';
|
|
||||||
};
|
|
||||||
})
|
|
||||||
.filter('nodePinClass', function() {
|
|
||||||
return function(pinned) {
|
|
||||||
if(pinned)
|
|
||||||
return 'icon-check-o';
|
|
||||||
|
|
||||||
return 'icon-loader';
|
|
||||||
};
|
|
||||||
})
|
|
||||||
.filter('mainClass', function() {
|
|
||||||
return function(node, bestBlock) {
|
|
||||||
return mainClass(node, bestBlock);
|
|
||||||
};
|
|
||||||
})
|
|
||||||
.filter('peerClass', function() {
|
|
||||||
return function(peers, active) {
|
|
||||||
return peerClass(peers, active);
|
|
||||||
};
|
|
||||||
})
|
|
||||||
.filter('hashrateFilter', ['$sce', '$filter', function($sce, filter) {
|
|
||||||
return function(hashes, isMining) {
|
|
||||||
var result = 0;
|
|
||||||
var unit = 'K';
|
|
||||||
|
|
||||||
if( !isMining )
|
|
||||||
return $sce.trustAsHtml('<i class="icon-cancel"></i>');
|
|
||||||
|
|
||||||
if(hashes !== 0 && hashes < 1000) {
|
|
||||||
result = hashes;
|
|
||||||
unit = '';
|
|
||||||
}
|
|
||||||
|
|
||||||
if(hashes >= 1000 && hashes < Math.pow(1000, 2)) {
|
|
||||||
result = hashes / 1000;
|
|
||||||
unit = 'K';
|
|
||||||
}
|
|
||||||
|
|
||||||
if(hashes >= Math.pow(1000, 2) && hashes < Math.pow(1000, 3)) {
|
|
||||||
result = hashes / Math.pow(1000, 2);
|
|
||||||
unit = 'M';
|
|
||||||
}
|
|
||||||
|
|
||||||
if(hashes >= Math.pow(1000, 3) && hashes < Math.pow(1000, 4)) {
|
|
||||||
result = hashes / Math.pow(1000, 3);
|
|
||||||
unit = 'G';
|
|
||||||
}
|
|
||||||
|
|
||||||
if(hashes >= Math.pow(1000, 4) && hashes < Math.pow(1000, 5)) {
|
|
||||||
result = hashes / Math.pow(1000, 4);
|
|
||||||
unit = 'T';
|
|
||||||
}
|
|
||||||
|
|
||||||
return $sce.trustAsHtml('<span class="small">' + filter('number')(result.toFixed(1)) + ' <span class="small-hash">' + unit + 'H/s</span></span>');
|
|
||||||
};
|
|
||||||
}])
|
|
||||||
.filter('nodeVersion', function($sce) {
|
|
||||||
return function(version) {
|
|
||||||
if(typeof version !== 'undefined')
|
|
||||||
{
|
|
||||||
var tmp = version.split('/');
|
|
||||||
|
|
||||||
tmp[0] = tmp[0].replace('Ethereum(++)', 'Eth');
|
|
||||||
|
|
||||||
if(tmp[0].indexOf('pyethapp') === 0)
|
|
||||||
{
|
|
||||||
tmp[0] = 'pyeth';
|
|
||||||
}
|
|
||||||
|
|
||||||
if(tmp[1][0] !== 'v' && tmp[1][2] !== '.')
|
|
||||||
{
|
|
||||||
tmp.splice(1,1);
|
|
||||||
}
|
|
||||||
|
|
||||||
if(tmp[2] === 'Release'){
|
|
||||||
tmp.splice(2,1);
|
|
||||||
}
|
|
||||||
|
|
||||||
if(tmp[2].indexOf('Linux') === 0)
|
|
||||||
tmp[2] = 'linux';
|
|
||||||
|
|
||||||
if(tmp[2].indexOf('Darwin') === 0)
|
|
||||||
tmp[2] = 'darwin';
|
|
||||||
|
|
||||||
return $sce.trustAsHtml(tmp.join('/'));
|
|
||||||
}
|
|
||||||
|
|
||||||
return '';
|
|
||||||
};
|
|
||||||
})
|
|
||||||
.filter('blockClass', function() {
|
|
||||||
return function(current, best) {
|
|
||||||
if( ! current.active)
|
|
||||||
return 'text-gray';
|
|
||||||
|
|
||||||
return (best - current.block.number < 1 ? 'text-success' : (best - current.block.number === 1 ? 'text-warning' : (best - current.block.number > 1 && best - current.block.number < 4 ? 'text-orange' : 'text-danger')));
|
|
||||||
};
|
|
||||||
})
|
|
||||||
.filter('gasPriceFilter', ['$filter', function(filter) {
|
|
||||||
var numberFilter = filter('number');
|
|
||||||
return function(price) {
|
|
||||||
if(typeof price === 'undefined')
|
|
||||||
return "0 wei";
|
|
||||||
|
|
||||||
if(price.length < 4)
|
|
||||||
return numberFilter(price) + " wei";
|
|
||||||
|
|
||||||
if(price.length < 7)
|
|
||||||
return numberFilter(price/1000) + " kwei";
|
|
||||||
|
|
||||||
if(price.length < 10)
|
|
||||||
return numberFilter(price/1000000) + " mwei";
|
|
||||||
|
|
||||||
if(price.length < 13)
|
|
||||||
return numberFilter(price/1000000000) + " gwei";
|
|
||||||
|
|
||||||
if(price.length < 16)
|
|
||||||
return numberFilter(price/1000000000000) + " szabo";
|
|
||||||
|
|
||||||
if(price.length < 19)
|
|
||||||
return numberFilter(price.substr(0, price.length - 15)) + " finney";
|
|
||||||
|
|
||||||
return numberFilter(price.substr(0, price.length - 18)) + " ether";
|
|
||||||
}
|
|
||||||
}])
|
|
||||||
.filter('gasFilter', function() {
|
|
||||||
return function(gas) {
|
|
||||||
return (typeof gas !== 'undefined' ? parseInt(gas) : '?');
|
|
||||||
}
|
|
||||||
})
|
|
||||||
.filter('hashFilter', function() {
|
|
||||||
return function(hash) {
|
|
||||||
if(typeof hash === 'undefined')
|
|
||||||
return "?";
|
|
||||||
|
|
||||||
if(hash.substr(0,2) === '0x')
|
|
||||||
hash = hash.substr(2,64);
|
|
||||||
|
|
||||||
return hash.substr(0, 8) + '...' + hash.substr(56, 8);
|
|
||||||
}
|
|
||||||
})
|
|
||||||
.filter('timeClass', function() {
|
|
||||||
return function(timestamp, active) {
|
|
||||||
if( ! active)
|
|
||||||
return 'text-gray';
|
|
||||||
|
|
||||||
return timeClass(timestamp);
|
|
||||||
};
|
|
||||||
})
|
|
||||||
.filter('propagationTimeClass', function() {
|
|
||||||
return function(stats, bestBlock) {
|
|
||||||
if( ! stats.active)
|
|
||||||
return 'text-gray';
|
|
||||||
|
|
||||||
if(stats.block.number < bestBlock)
|
|
||||||
return 'text-gray';
|
|
||||||
|
|
||||||
if(stats.block.propagation == 0)
|
|
||||||
return 'text-info';
|
|
||||||
|
|
||||||
if(stats.block.propagation < 1000)
|
|
||||||
return 'text-success';
|
|
||||||
|
|
||||||
if(stats.block.propagation < 3000)
|
|
||||||
return 'text-warning';
|
|
||||||
|
|
||||||
if(stats.block.propagation < 7000)
|
|
||||||
return 'text-orange';
|
|
||||||
|
|
||||||
return 'text-danger'
|
|
||||||
};
|
|
||||||
})
|
|
||||||
.filter('propagationNodeAvgTimeClass', function() {
|
|
||||||
return function(stats, bestBlock) {
|
|
||||||
if( ! stats.active)
|
|
||||||
return 'text-gray';
|
|
||||||
|
|
||||||
if(stats.block.number < bestBlock)
|
|
||||||
return 'text-gray';
|
|
||||||
|
|
||||||
if(stats.propagationAvg == 0)
|
|
||||||
return 'text-info';
|
|
||||||
|
|
||||||
if(stats.propagationAvg < 1000)
|
|
||||||
return 'text-success';
|
|
||||||
|
|
||||||
if(stats.propagationAvg < 3000)
|
|
||||||
return 'text-warning';
|
|
||||||
|
|
||||||
if(stats.propagationAvg < 7000)
|
|
||||||
return 'text-orange';
|
|
||||||
|
|
||||||
return 'text-danger'
|
|
||||||
};
|
|
||||||
})
|
|
||||||
.filter('propagationAvgTimeClass', function() {
|
|
||||||
return function(propagationAvg, active) {
|
|
||||||
if( ! active)
|
|
||||||
return 'text-gray';
|
|
||||||
|
|
||||||
if(propagationAvg == 0)
|
|
||||||
return 'text-info';
|
|
||||||
|
|
||||||
if(propagationAvg < 1000)
|
|
||||||
return 'text-success';
|
|
||||||
|
|
||||||
if(propagationAvg < 3000)
|
|
||||||
return 'text-warning';
|
|
||||||
|
|
||||||
if(propagationAvg < 7000)
|
|
||||||
return 'text-orange';
|
|
||||||
|
|
||||||
return 'text-danger'
|
|
||||||
};
|
|
||||||
})
|
|
||||||
.filter('latencyFilter', function() {
|
|
||||||
return function(stats) {
|
|
||||||
if(stats.active === false)
|
|
||||||
return 'offline';
|
|
||||||
else
|
|
||||||
return stats.latency + ' ms';
|
|
||||||
}
|
|
||||||
})
|
|
||||||
.filter('latencyClass', function() {
|
|
||||||
return function(stats) {
|
|
||||||
if(stats.active === false)
|
|
||||||
return 'text-danger';
|
|
||||||
|
|
||||||
if(stats.latency <= 100)
|
|
||||||
return 'text-success';
|
|
||||||
|
|
||||||
if(stats.latency <= 1000)
|
|
||||||
return 'text-warning';
|
|
||||||
|
|
||||||
return 'text-danger'
|
|
||||||
};
|
|
||||||
})
|
|
||||||
.filter('blockTimeFilter', function() {
|
|
||||||
return function(timestamp) {
|
|
||||||
if(timestamp === 0)
|
|
||||||
return '∞';
|
|
||||||
|
|
||||||
// var time = Math.floor((new Date()).getTime() / 1000);
|
|
||||||
var time = (new Date()).getTime();
|
|
||||||
var diff = Math.floor((time - timestamp)/1000);
|
|
||||||
|
|
||||||
if(diff < 60)
|
|
||||||
return Math.round(diff) + ' s ago';
|
|
||||||
|
|
||||||
return moment.duration(Math.round(diff), 's').humanize() + ' ago';
|
|
||||||
};
|
|
||||||
})
|
|
||||||
.filter('networkHashrateFilter', ['$sce', '$filter', function($sce, filter) {
|
|
||||||
return function(hashes, isMining) {
|
|
||||||
if(hashes === null)
|
|
||||||
hashes = 0;
|
|
||||||
|
|
||||||
var result = 0;
|
|
||||||
var unit = 'K';
|
|
||||||
|
|
||||||
if(hashes !== 0 && hashes < 1000) {
|
|
||||||
result = hashes;
|
|
||||||
unit = '';
|
|
||||||
}
|
|
||||||
|
|
||||||
if(hashes >= 1000 && hashes < Math.pow(1000, 2)) {
|
|
||||||
result = hashes / 1000;
|
|
||||||
unit = 'K';
|
|
||||||
}
|
|
||||||
|
|
||||||
if(hashes >= Math.pow(1000, 2) && hashes < Math.pow(1000, 3)) {
|
|
||||||
result = hashes / Math.pow(1000, 2);
|
|
||||||
unit = 'M';
|
|
||||||
}
|
|
||||||
|
|
||||||
if(hashes >= Math.pow(1000, 3) && hashes < Math.pow(1000, 4)) {
|
|
||||||
result = hashes / Math.pow(1000, 3);
|
|
||||||
unit = 'G';
|
|
||||||
}
|
|
||||||
|
|
||||||
if(hashes >= Math.pow(1000, 4) && hashes < Math.pow(1000, 5)) {
|
|
||||||
result = hashes / Math.pow(1000, 4);
|
|
||||||
unit = 'T';
|
|
||||||
}
|
|
||||||
|
|
||||||
if( !isMining )
|
|
||||||
return $sce.trustAsHtml(filter('number')(result.toFixed(1)) + ' <span class="small-hash">' + unit + 'H/s</span>');
|
|
||||||
|
|
||||||
return $sce.trustAsHtml('? <span class="small-hash">' + unit + 'KH/s</span>');
|
|
||||||
};
|
|
||||||
}])
|
|
||||||
.filter('blockPropagationFilter', function() {
|
|
||||||
return function(ms, prefix) {
|
|
||||||
if(typeof prefix === 'undefined')
|
|
||||||
prefix = '+';
|
|
||||||
|
|
||||||
var result = 0;
|
|
||||||
|
|
||||||
if(ms < 1000) {
|
|
||||||
return (ms === 0 ? "" : prefix) + ms + " ms";
|
|
||||||
}
|
|
||||||
|
|
||||||
if(ms < 1000*60) {
|
|
||||||
result = ms/1000;
|
|
||||||
return prefix + result.toFixed(1) + " s";
|
|
||||||
}
|
|
||||||
|
|
||||||
if(ms < 1000*60*60) {
|
|
||||||
result = ms/1000/60;
|
|
||||||
return prefix + Math.round(result) + " min";
|
|
||||||
}
|
|
||||||
|
|
||||||
if(ms < 1000*60*60*24) {
|
|
||||||
result = ms/1000/60/60;
|
|
||||||
return prefix + Math.round(result) + " h";
|
|
||||||
}
|
|
||||||
|
|
||||||
result = ms/1000/60/60/24;
|
|
||||||
return prefix + Math.round(result) + " days";
|
|
||||||
};
|
|
||||||
})
|
|
||||||
.filter('blockPropagationAvgFilter', function() {
|
|
||||||
return function(stats, bestBlock) {
|
|
||||||
var ms = stats.propagationAvg;
|
|
||||||
|
|
||||||
if(bestBlock - stats.block.number > 40)
|
|
||||||
return "∞";
|
|
||||||
//ms = _.now() - stats.block.received;
|
|
||||||
|
|
||||||
prefix = '';
|
|
||||||
|
|
||||||
var result = 0;
|
|
||||||
|
|
||||||
if(ms < 1000) {
|
|
||||||
return (ms === 0 ? "" : prefix) + ms + " ms";
|
|
||||||
}
|
|
||||||
|
|
||||||
if(ms < 1000*60) {
|
|
||||||
result = ms/1000;
|
|
||||||
return prefix + result.toFixed(1) + " s";
|
|
||||||
}
|
|
||||||
|
|
||||||
if(ms < 1000*60*60) {
|
|
||||||
result = ms/1000/60;
|
|
||||||
return prefix + Math.round(result) + " min";
|
|
||||||
}
|
|
||||||
|
|
||||||
if(ms < 1000*60*60*24) {
|
|
||||||
result = ms/1000/60/60;
|
|
||||||
return prefix + Math.round(result) + " h";
|
|
||||||
}
|
|
||||||
|
|
||||||
result = ms/1000/60/60/24;
|
|
||||||
return prefix + Math.round(result) + " days";
|
|
||||||
};
|
|
||||||
})
|
|
||||||
.filter('avgTimeFilter', function() {
|
|
||||||
return function(time) {
|
|
||||||
if(time < 60)
|
|
||||||
return Math.round(time) + ' s';
|
|
||||||
|
|
||||||
return moment.duration(Math.round(time), 's').humanize();
|
|
||||||
};
|
|
||||||
})
|
|
||||||
.filter('avgTimeClass', function() {
|
|
||||||
return function(time) {
|
|
||||||
return blockTimeClass(time);
|
|
||||||
}
|
|
||||||
})
|
|
||||||
.filter('upTimeFilter', function() {
|
|
||||||
return function(uptime) {
|
|
||||||
return Math.round(uptime) + '%';
|
|
||||||
};
|
|
||||||
})
|
|
||||||
.filter('upTimeClass', function() {
|
|
||||||
return function(uptime, active) {
|
|
||||||
if( ! active )
|
|
||||||
return 'text-gray';
|
|
||||||
|
|
||||||
if(uptime >= 90)
|
|
||||||
return 'text-success';
|
|
||||||
|
|
||||||
if(uptime >= 75)
|
|
||||||
return 'text-warning';
|
|
||||||
|
|
||||||
return 'text-danger';
|
|
||||||
};
|
|
||||||
})
|
|
||||||
.filter('geoTooltip', function() {
|
|
||||||
return function(node) {
|
|
||||||
var tooltip = [];
|
|
||||||
var string = '';
|
|
||||||
|
|
||||||
if(node.info.node !== '' && typeof node.info.node !== 'undefined') {
|
|
||||||
var eth_version = node.info.node.split('/');
|
|
||||||
|
|
||||||
if(eth_version[1][0] !== 'v' && eth_version[1][2] !== '.')
|
|
||||||
{
|
|
||||||
eth_version.splice(1,1);
|
|
||||||
}
|
|
||||||
|
|
||||||
string = "<b>" + node.info.node + "</b>";
|
|
||||||
tooltip.push(string);
|
|
||||||
|
|
||||||
string = "Version: <b>" + (eth_version[1]) + "</b>";
|
|
||||||
tooltip.push(string);
|
|
||||||
}
|
|
||||||
|
|
||||||
if(node.info.net !== '') {
|
|
||||||
string = "Network: <b>" + (typeof node.info.net !== 'undefined' ? node.info.net : '-') + "</b>";
|
|
||||||
|
|
||||||
tooltip.push(string);
|
|
||||||
}
|
|
||||||
|
|
||||||
if(node.info.protocol !== '') {
|
|
||||||
string = "Protocol: <b>" + (typeof node.info.protocol !== 'undefined' ? node.info.protocol : '-') + "</b>";
|
|
||||||
|
|
||||||
tooltip.push(string);
|
|
||||||
}
|
|
||||||
|
|
||||||
if(node.info.port !== '') {
|
|
||||||
string = "Port: <b>" + (typeof node.info.port !== 'undefined' ? node.info.port : '30303') + "</b>";
|
|
||||||
|
|
||||||
tooltip.push(string);
|
|
||||||
}
|
|
||||||
|
|
||||||
if(node.info.api !== '') {
|
|
||||||
string = "Web3: <b>" + node.info.api + "</b>";
|
|
||||||
|
|
||||||
tooltip.push(string);
|
|
||||||
}
|
|
||||||
|
|
||||||
if(node.info.client !== '') {
|
|
||||||
string = "API: <b>" + (typeof node.info.client !== 'undefined' ? node.info.client : '<= 0.0.3') + "</b>";
|
|
||||||
|
|
||||||
tooltip.push(string);
|
|
||||||
}
|
|
||||||
|
|
||||||
if(node.info.os !== '') {
|
|
||||||
string = "OS: <b>" + (typeof node.info.os !== 'undefined' ? node.info.os + ' ' + node.info.os_v : '?') + "</b>";
|
|
||||||
|
|
||||||
tooltip.push(string);
|
|
||||||
}
|
|
||||||
|
|
||||||
if(node.geo !== null)
|
|
||||||
{
|
|
||||||
string = "Location: <b>";
|
|
||||||
|
|
||||||
if(node.geo.city !== '')
|
|
||||||
string += node.geo.city + ", ";
|
|
||||||
string += node.geo.country + "</b>";
|
|
||||||
|
|
||||||
tooltip.push(string);
|
|
||||||
}
|
|
||||||
|
|
||||||
if(node.info.contact !== '') {
|
|
||||||
string = "Contact: <b>" + (typeof node.info.contact !== 'undefined' ? node.info.contact : '-') + "</b>";
|
|
||||||
|
|
||||||
tooltip.push(string);
|
|
||||||
}
|
|
||||||
|
|
||||||
return tooltip.join("<br>");
|
|
||||||
};
|
|
||||||
})
|
|
||||||
.filter('bubbleClass', function() {
|
|
||||||
return function(node, bestBlock) {
|
|
||||||
return mainClass(node, bestBlock).replace('text-', '');
|
|
||||||
};
|
|
||||||
})
|
|
||||||
.filter('minerNameFilter', function() {
|
|
||||||
return function(address, name) {
|
|
||||||
if(typeof name !== 'undefined' && name !== false && name.length > 0)
|
|
||||||
return name;
|
|
||||||
|
|
||||||
return address.replace('0x', '');
|
|
||||||
};
|
|
||||||
})
|
|
||||||
.filter('minerBlocksClass', function() {
|
|
||||||
return function(blocks, prefix) {
|
|
||||||
if(typeof prefix === 'undefined')
|
|
||||||
prefix = 'bg-';
|
|
||||||
if(blocks <= 6)
|
|
||||||
return prefix + 'success';
|
|
||||||
|
|
||||||
if(blocks <= 12)
|
|
||||||
return prefix + 'info';
|
|
||||||
|
|
||||||
if(blocks <= 18)
|
|
||||||
return prefix + 'warning';
|
|
||||||
|
|
||||||
return prefix + 'danger';
|
|
||||||
};
|
|
||||||
})
|
|
||||||
.filter('nodeClientClass', function() {
|
|
||||||
return function(info, current) {
|
|
||||||
if(typeof info === 'undefined' || typeof info.client === 'undefined' || typeof info.client === '')
|
|
||||||
return 'text-danger';
|
|
||||||
|
|
||||||
if(compareVersions(info.client, '<', current))
|
|
||||||
return 'text-danger';
|
|
||||||
|
|
||||||
return 'hidden';
|
|
||||||
};
|
|
||||||
})
|
|
||||||
.filter('consensusClass', function() {
|
|
||||||
return function(nodes, bestBlock) {
|
|
||||||
var status = 'text-success';
|
|
||||||
var now = (new Date()).getTime();
|
|
||||||
|
|
||||||
for(var x = 0; x < nodes.length; x++)
|
|
||||||
{
|
|
||||||
if(nodes[x].stats.block.number === bestBlock.block.number && nodes[x].stats.block.hash !== bestBlock.block.hash)
|
|
||||||
return 'text-danger';
|
|
||||||
|
|
||||||
if((bestBlock.block.number - nodes[x].stats.block.number) > 1 && (now - bestBlock.block.received) >= 20*1000)
|
|
||||||
status = 'text-orange';
|
|
||||||
|
|
||||||
if((bestBlock.block.number - nodes[x].stats.block.number) === 1 && (now - bestBlock.block.received) >= 10*1000 && status !== 'orange')
|
|
||||||
status = 'text-warning';
|
|
||||||
}
|
|
||||||
|
|
||||||
return status;
|
|
||||||
};
|
|
||||||
})
|
|
||||||
.filter('consensusFilter', function() {
|
|
||||||
return function(nodes, bestBlock) {
|
|
||||||
var cnt = 0;
|
|
||||||
|
|
||||||
for(var x = 0; x < nodes.length; x++)
|
|
||||||
{
|
|
||||||
if(nodes[x].stats.block.number === bestBlock.block.number && nodes[x].stats.block.hash === bestBlock.block.hash)
|
|
||||||
cnt++;
|
|
||||||
}
|
|
||||||
|
|
||||||
return cnt + '/' + nodes.length;
|
|
||||||
};
|
|
||||||
});
|
|
||||||
|
|
||||||
function compareVersions(v1, comparator, v2)
|
|
||||||
{
|
|
||||||
comparator = comparator == '=' ? '==' : comparator;
|
|
||||||
|
|
||||||
var v1parts = v1.split('.'), v2parts = v2.split('.');
|
|
||||||
var maxLen = Math.max(v1parts.length, v2parts.length);
|
|
||||||
var part1, part2;
|
|
||||||
var cmp = 0;
|
|
||||||
|
|
||||||
for(var i = 0; i < maxLen && !cmp; i++)
|
|
||||||
{
|
|
||||||
part1 = parseInt(v1parts[i], 10) || 0;
|
|
||||||
part2 = parseInt(v2parts[i], 10) || 0;
|
|
||||||
if(part1 < part2)
|
|
||||||
cmp = 1;
|
|
||||||
if(part1 > part2)
|
|
||||||
cmp = -1;
|
|
||||||
}
|
|
||||||
|
|
||||||
return eval('0' + comparator + cmp);
|
|
||||||
}
|
|
||||||
|
|
||||||
function mainClass(node, bestBlock)
|
|
||||||
{
|
|
||||||
if( ! node.active)
|
|
||||||
return 'text-gray';
|
|
||||||
|
|
||||||
if(node.peers === 0)
|
|
||||||
return 'text-danger';
|
|
||||||
|
|
||||||
return peerClass(node.peers, node.active);
|
|
||||||
}
|
|
||||||
|
|
||||||
function peerClass(peers, active)
|
|
||||||
{
|
|
||||||
if( ! active)
|
|
||||||
return 'text-gray';
|
|
||||||
|
|
||||||
return (peers <= 1 ? 'text-danger' : (peers > 1 && peers < 4 ? 'text-warning' : 'text-success'));
|
|
||||||
}
|
|
||||||
|
|
||||||
function timeClass(timestamp)
|
|
||||||
{
|
|
||||||
var diff = ((new Date()).getTime() - timestamp)/1000;
|
|
||||||
|
|
||||||
return blockTimeClass(diff);
|
|
||||||
}
|
|
||||||
|
|
||||||
function blockTimeClass(diff)
|
|
||||||
{
|
|
||||||
if(diff <= 13)
|
|
||||||
return 'text-success';
|
|
||||||
|
|
||||||
if(diff <= 20)
|
|
||||||
return 'text-warning';
|
|
||||||
|
|
||||||
if(diff <= 30)
|
|
||||||
return 'text-orange';
|
|
||||||
|
|
||||||
return 'text-danger'
|
|
||||||
}
|
|
||||||
22154
src-lite/js/lib/angular.js
vendored
22154
src-lite/js/lib/angular.js
vendored
File diff suppressed because it is too large
Load Diff
217
src-lite/js/lib/angular.min.js
vendored
217
src-lite/js/lib/angular.min.js
vendored
@ -1,217 +0,0 @@
|
|||||||
/*
|
|
||||||
AngularJS v1.2.28
|
|
||||||
(c) 2010-2014 Google, Inc. http://angularjs.org
|
|
||||||
License: MIT
|
|
||||||
*/
|
|
||||||
(function(W,X,u){'use strict';function z(b){return function(){var a=arguments[0],c,a="["+(b?b+":":"")+a+"] http://errors.angularjs.org/1.2.28/"+(b?b+"/":"")+a;for(c=1;c<arguments.length;c++)a=a+(1==c?"?":"&")+"p"+(c-1)+"="+encodeURIComponent("function"==typeof arguments[c]?arguments[c].toString().replace(/ \{[\s\S]*$/,""):"undefined"==typeof arguments[c]?"undefined":"string"!=typeof arguments[c]?JSON.stringify(arguments[c]):arguments[c]);return Error(a)}}function Sa(b){if(null==b||Ja(b))return!1;
|
|
||||||
var a=b.length;return 1===b.nodeType&&a?!0:G(b)||L(b)||0===a||"number"===typeof a&&0<a&&a-1 in b}function r(b,a,c){var d;if(b)if(N(b))for(d in b)"prototype"==d||("length"==d||"name"==d||b.hasOwnProperty&&!b.hasOwnProperty(d))||a.call(c,b[d],d);else if(L(b)||Sa(b))for(d=0;d<b.length;d++)a.call(c,b[d],d);else if(b.forEach&&b.forEach!==r)b.forEach(a,c);else for(d in b)b.hasOwnProperty(d)&&a.call(c,b[d],d);return b}function Xb(b){var a=[],c;for(c in b)b.hasOwnProperty(c)&&a.push(c);return a.sort()}function Sc(b,
|
|
||||||
a,c){for(var d=Xb(b),e=0;e<d.length;e++)a.call(c,b[d[e]],d[e]);return d}function Yb(b){return function(a,c){b(c,a)}}function ib(){for(var b=na.length,a;b;){b--;a=na[b].charCodeAt(0);if(57==a)return na[b]="A",na.join("");if(90==a)na[b]="0";else return na[b]=String.fromCharCode(a+1),na.join("")}na.unshift("0");return na.join("")}function Zb(b,a){a?b.$$hashKey=a:delete b.$$hashKey}function E(b){var a=b.$$hashKey;r(arguments,function(a){a!==b&&r(a,function(a,c){b[c]=a})});Zb(b,a);return b}function U(b){return parseInt(b,
|
|
||||||
10)}function $b(b,a){return E(new (E(function(){},{prototype:b})),a)}function v(){}function ga(b){return b}function aa(b){return function(){return b}}function F(b){return"undefined"===typeof b}function D(b){return"undefined"!==typeof b}function T(b){return null!=b&&"object"===typeof b}function G(b){return"string"===typeof b}function jb(b){return"number"===typeof b}function va(b){return"[object Date]"===Ba.call(b)}function N(b){return"function"===typeof b}function kb(b){return"[object RegExp]"===Ba.call(b)}
|
|
||||||
function Ja(b){return b&&b.document&&b.location&&b.alert&&b.setInterval}function Tc(b){return!(!b||!(b.nodeName||b.prop&&b.attr&&b.find))}function Uc(b,a,c){var d=[];r(b,function(b,f,g){d.push(a.call(c,b,f,g))});return d}function Ta(b,a){if(b.indexOf)return b.indexOf(a);for(var c=0;c<b.length;c++)if(a===b[c])return c;return-1}function Ua(b,a){var c=Ta(b,a);0<=c&&b.splice(c,1);return a}function Ka(b,a,c,d){if(Ja(b)||b&&b.$evalAsync&&b.$watch)throw Va("cpws");if(a){if(b===a)throw Va("cpi");c=c||[];
|
|
||||||
d=d||[];if(T(b)){var e=Ta(c,b);if(-1!==e)return d[e];c.push(b);d.push(a)}if(L(b))for(var f=a.length=0;f<b.length;f++)e=Ka(b[f],null,c,d),T(b[f])&&(c.push(b[f]),d.push(e)),a.push(e);else{var g=a.$$hashKey;L(a)?a.length=0:r(a,function(b,c){delete a[c]});for(f in b)e=Ka(b[f],null,c,d),T(b[f])&&(c.push(b[f]),d.push(e)),a[f]=e;Zb(a,g)}}else if(a=b)L(b)?a=Ka(b,[],c,d):va(b)?a=new Date(b.getTime()):kb(b)?(a=RegExp(b.source,b.toString().match(/[^\/]*$/)[0]),a.lastIndex=b.lastIndex):T(b)&&(a=Ka(b,{},c,d));
|
|
||||||
return a}function ha(b,a){if(L(b)){a=a||[];for(var c=0;c<b.length;c++)a[c]=b[c]}else if(T(b))for(c in a=a||{},b)!lb.call(b,c)||"$"===c.charAt(0)&&"$"===c.charAt(1)||(a[c]=b[c]);return a||b}function Ca(b,a){if(b===a)return!0;if(null===b||null===a)return!1;if(b!==b&&a!==a)return!0;var c=typeof b,d;if(c==typeof a&&"object"==c)if(L(b)){if(!L(a))return!1;if((c=b.length)==a.length){for(d=0;d<c;d++)if(!Ca(b[d],a[d]))return!1;return!0}}else{if(va(b))return va(a)?isNaN(b.getTime())&&isNaN(a.getTime())||b.getTime()===
|
|
||||||
a.getTime():!1;if(kb(b)&&kb(a))return b.toString()==a.toString();if(b&&b.$evalAsync&&b.$watch||a&&a.$evalAsync&&a.$watch||Ja(b)||Ja(a)||L(a))return!1;c={};for(d in b)if("$"!==d.charAt(0)&&!N(b[d])){if(!Ca(b[d],a[d]))return!1;c[d]=!0}for(d in a)if(!c.hasOwnProperty(d)&&"$"!==d.charAt(0)&&a[d]!==u&&!N(a[d]))return!1;return!0}return!1}function Bb(b,a){var c=2<arguments.length?wa.call(arguments,2):[];return!N(a)||a instanceof RegExp?a:c.length?function(){return arguments.length?a.apply(b,c.concat(wa.call(arguments,
|
|
||||||
0))):a.apply(b,c)}:function(){return arguments.length?a.apply(b,arguments):a.call(b)}}function Vc(b,a){var c=a;"string"===typeof b&&"$"===b.charAt(0)?c=u:Ja(a)?c="$WINDOW":a&&X===a?c="$DOCUMENT":a&&(a.$evalAsync&&a.$watch)&&(c="$SCOPE");return c}function oa(b,a){return"undefined"===typeof b?u:JSON.stringify(b,Vc,a?" ":null)}function ac(b){return G(b)?JSON.parse(b):b}function Wa(b){"function"===typeof b?b=!0:b&&0!==b.length?(b=x(""+b),b=!("f"==b||"0"==b||"false"==b||"no"==b||"n"==b||"[]"==b)):b=!1;
|
|
||||||
return b}function ia(b){b=A(b).clone();try{b.empty()}catch(a){}var c=A("<div>").append(b).html();try{return 3===b[0].nodeType?x(c):c.match(/^(<[^>]+>)/)[1].replace(/^<([\w\-]+)/,function(a,b){return"<"+x(b)})}catch(d){return x(c)}}function bc(b){try{return decodeURIComponent(b)}catch(a){}}function cc(b){var a={},c,d;r((b||"").split("&"),function(b){b&&(c=b.replace(/\+/g,"%20").split("="),d=bc(c[0]),D(d)&&(b=D(c[1])?bc(c[1]):!0,lb.call(a,d)?L(a[d])?a[d].push(b):a[d]=[a[d],b]:a[d]=b))});return a}function Cb(b){var a=
|
|
||||||
[];r(b,function(b,d){L(b)?r(b,function(b){a.push(Da(d,!0)+(!0===b?"":"="+Da(b,!0)))}):a.push(Da(d,!0)+(!0===b?"":"="+Da(b,!0)))});return a.length?a.join("&"):""}function mb(b){return Da(b,!0).replace(/%26/gi,"&").replace(/%3D/gi,"=").replace(/%2B/gi,"+")}function Da(b,a){return encodeURIComponent(b).replace(/%40/gi,"@").replace(/%3A/gi,":").replace(/%24/g,"$").replace(/%2C/gi,",").replace(/%20/g,a?"%20":"+")}function Wc(b,a){function c(a){a&&d.push(a)}var d=[b],e,f,g=["ng:app","ng-app","x-ng-app",
|
|
||||||
"data-ng-app"],h=/\sng[:\-]app(:\s*([\w\d_]+);?)?\s/;r(g,function(a){g[a]=!0;c(X.getElementById(a));a=a.replace(":","\\:");b.querySelectorAll&&(r(b.querySelectorAll("."+a),c),r(b.querySelectorAll("."+a+"\\:"),c),r(b.querySelectorAll("["+a+"]"),c))});r(d,function(a){if(!e){var b=h.exec(" "+a.className+" ");b?(e=a,f=(b[2]||"").replace(/\s+/g,",")):r(a.attributes,function(b){!e&&g[b.name]&&(e=a,f=b.value)})}});e&&a(e,f?[f]:[])}function dc(b,a){var c=function(){b=A(b);if(b.injector()){var c=b[0]===X?
|
|
||||||
"document":ia(b);throw Va("btstrpd",c.replace(/</,"<").replace(/>/,">"));}a=a||[];a.unshift(["$provide",function(a){a.value("$rootElement",b)}]);a.unshift("ng");c=ec(a);c.invoke(["$rootScope","$rootElement","$compile","$injector","$animate",function(a,b,c,d,e){a.$apply(function(){b.data("$injector",d);c(b)(a)})}]);return c},d=/^NG_DEFER_BOOTSTRAP!/;if(W&&!d.test(W.name))return c();W.name=W.name.replace(d,"");Xa.resumeBootstrap=function(b){r(b,function(b){a.push(b)});c()}}function nb(b,a){a=
|
|
||||||
a||"_";return b.replace(Xc,function(b,d){return(d?a:"")+b.toLowerCase()})}function Db(b,a,c){if(!b)throw Va("areq",a||"?",c||"required");return b}function Ya(b,a,c){c&&L(b)&&(b=b[b.length-1]);Db(N(b),a,"not a function, got "+(b&&"object"===typeof b?b.constructor.name||"Object":typeof b));return b}function Ea(b,a){if("hasOwnProperty"===b)throw Va("badname",a);}function fc(b,a,c){if(!a)return b;a=a.split(".");for(var d,e=b,f=a.length,g=0;g<f;g++)d=a[g],b&&(b=(e=b)[d]);return!c&&N(b)?Bb(e,b):b}function Eb(b){var a=
|
|
||||||
b[0];b=b[b.length-1];if(a===b)return A(a);var c=[a];do{a=a.nextSibling;if(!a)break;c.push(a)}while(a!==b);return A(c)}function Yc(b){var a=z("$injector"),c=z("ng");b=b.angular||(b.angular={});b.$$minErr=b.$$minErr||z;return b.module||(b.module=function(){var b={};return function(e,f,g){if("hasOwnProperty"===e)throw c("badname","module");f&&b.hasOwnProperty(e)&&(b[e]=null);return b[e]||(b[e]=function(){function b(a,d,e){return function(){c[e||"push"]([a,d,arguments]);return n}}if(!f)throw a("nomod",
|
|
||||||
e);var c=[],d=[],l=b("$injector","invoke"),n={_invokeQueue:c,_runBlocks:d,requires:f,name:e,provider:b("$provide","provider"),factory:b("$provide","factory"),service:b("$provide","service"),value:b("$provide","value"),constant:b("$provide","constant","unshift"),animation:b("$animateProvider","register"),filter:b("$filterProvider","register"),controller:b("$controllerProvider","register"),directive:b("$compileProvider","directive"),config:l,run:function(a){d.push(a);return this}};g&&l(g);return n}())}}())}
|
|
||||||
function Zc(b){E(b,{bootstrap:dc,copy:Ka,extend:E,equals:Ca,element:A,forEach:r,injector:ec,noop:v,bind:Bb,toJson:oa,fromJson:ac,identity:ga,isUndefined:F,isDefined:D,isString:G,isFunction:N,isObject:T,isNumber:jb,isElement:Tc,isArray:L,version:$c,isDate:va,lowercase:x,uppercase:La,callbacks:{counter:0},$$minErr:z,$$csp:Za});$a=Yc(W);try{$a("ngLocale")}catch(a){$a("ngLocale",[]).provider("$locale",ad)}$a("ng",["ngLocale"],["$provide",function(a){a.provider({$$sanitizeUri:bd});a.provider("$compile",
|
|
||||||
gc).directive({a:cd,input:hc,textarea:hc,form:dd,script:ed,select:fd,style:gd,option:hd,ngBind:id,ngBindHtml:jd,ngBindTemplate:kd,ngClass:ld,ngClassEven:md,ngClassOdd:nd,ngCloak:od,ngController:pd,ngForm:qd,ngHide:rd,ngIf:sd,ngInclude:td,ngInit:ud,ngNonBindable:vd,ngPluralize:wd,ngRepeat:xd,ngShow:yd,ngStyle:zd,ngSwitch:Ad,ngSwitchWhen:Bd,ngSwitchDefault:Cd,ngOptions:Dd,ngTransclude:Ed,ngModel:Fd,ngList:Gd,ngChange:Hd,required:ic,ngRequired:ic,ngValue:Id}).directive({ngInclude:Jd}).directive(Fb).directive(jc);
|
|
||||||
a.provider({$anchorScroll:Kd,$animate:Ld,$browser:Md,$cacheFactory:Nd,$controller:Od,$document:Pd,$exceptionHandler:Qd,$filter:kc,$interpolate:Rd,$interval:Sd,$http:Td,$httpBackend:Ud,$location:Vd,$log:Wd,$parse:Xd,$rootScope:Yd,$q:Zd,$sce:$d,$sceDelegate:ae,$sniffer:be,$templateCache:ce,$timeout:de,$window:ee,$$rAF:fe,$$asyncCallback:ge})}])}function ab(b){return b.replace(he,function(a,b,d,e){return e?d.toUpperCase():d}).replace(ie,"Moz$1")}function Gb(b,a,c,d){function e(b){var e=c&&b?[this.filter(b)]:
|
|
||||||
[this],k=a,m,l,n,q,p,s;if(!d||null!=b)for(;e.length;)for(m=e.shift(),l=0,n=m.length;l<n;l++)for(q=A(m[l]),k?q.triggerHandler("$destroy"):k=!k,p=0,q=(s=q.children()).length;p<q;p++)e.push(Fa(s[p]));return f.apply(this,arguments)}var f=Fa.fn[b],f=f.$original||f;e.$original=f;Fa.fn[b]=e}function S(b){if(b instanceof S)return b;G(b)&&(b=$(b));if(!(this instanceof S)){if(G(b)&&"<"!=b.charAt(0))throw Hb("nosel");return new S(b)}if(G(b)){var a=b;b=X;var c;if(c=je.exec(a))b=[b.createElement(c[1])];else{var d=
|
|
||||||
b,e;b=d.createDocumentFragment();c=[];if(Ib.test(a)){d=b.appendChild(d.createElement("div"));e=(ke.exec(a)||["",""])[1].toLowerCase();e=da[e]||da._default;d.innerHTML="<div> </div>"+e[1]+a.replace(le,"<$1></$2>")+e[2];d.removeChild(d.firstChild);for(a=e[0];a--;)d=d.lastChild;a=0;for(e=d.childNodes.length;a<e;++a)c.push(d.childNodes[a]);d=b.firstChild;d.textContent=""}else c.push(d.createTextNode(a));b.textContent="";b.innerHTML="";b=c}Jb(this,b);A(X.createDocumentFragment()).append(this)}else Jb(this,
|
|
||||||
b)}function Kb(b){return b.cloneNode(!0)}function Ma(b){Lb(b);var a=0;for(b=b.childNodes||[];a<b.length;a++)Ma(b[a])}function lc(b,a,c,d){if(D(d))throw Hb("offargs");var e=pa(b,"events");pa(b,"handle")&&(F(a)?r(e,function(a,c){bb(b,c,a);delete e[c]}):r(a.split(" "),function(a){F(c)?(bb(b,a,e[a]),delete e[a]):Ua(e[a]||[],c)}))}function Lb(b,a){var c=b.ng339,d=cb[c];d&&(a?delete cb[c].data[a]:(d.handle&&(d.events.$destroy&&d.handle({},"$destroy"),lc(b)),delete cb[c],b.ng339=u))}function pa(b,a,c){var d=
|
|
||||||
b.ng339,d=cb[d||-1];if(D(c))d||(b.ng339=d=++me,d=cb[d]={}),d[a]=c;else return d&&d[a]}function Mb(b,a,c){var d=pa(b,"data"),e=D(c),f=!e&&D(a),g=f&&!T(a);d||g||pa(b,"data",d={});if(e)d[a]=c;else if(f){if(g)return d&&d[a];E(d,a)}else return d}function Nb(b,a){return b.getAttribute?-1<(" "+(b.getAttribute("class")||"")+" ").replace(/[\n\t]/g," ").indexOf(" "+a+" "):!1}function ob(b,a){a&&b.setAttribute&&r(a.split(" "),function(a){b.setAttribute("class",$((" "+(b.getAttribute("class")||"")+" ").replace(/[\n\t]/g,
|
|
||||||
" ").replace(" "+$(a)+" "," ")))})}function pb(b,a){if(a&&b.setAttribute){var c=(" "+(b.getAttribute("class")||"")+" ").replace(/[\n\t]/g," ");r(a.split(" "),function(a){a=$(a);-1===c.indexOf(" "+a+" ")&&(c+=a+" ")});b.setAttribute("class",$(c))}}function Jb(b,a){if(a){a=a.nodeName||!D(a.length)||Ja(a)?[a]:a;for(var c=0;c<a.length;c++)b.push(a[c])}}function mc(b,a){return qb(b,"$"+(a||"ngController")+"Controller")}function qb(b,a,c){9==b.nodeType&&(b=b.documentElement);for(a=L(a)?a:[a];b;){for(var d=
|
|
||||||
0,e=a.length;d<e;d++)if((c=A.data(b,a[d]))!==u)return c;b=b.parentNode||11===b.nodeType&&b.host}}function nc(b){for(var a=0,c=b.childNodes;a<c.length;a++)Ma(c[a]);for(;b.firstChild;)b.removeChild(b.firstChild)}function oc(b,a){var c=rb[a.toLowerCase()];return c&&pc[b.nodeName]&&c}function ne(b,a){var c=function(c,e){c.preventDefault||(c.preventDefault=function(){c.returnValue=!1});c.stopPropagation||(c.stopPropagation=function(){c.cancelBubble=!0});c.target||(c.target=c.srcElement||X);if(F(c.defaultPrevented)){var f=
|
|
||||||
c.preventDefault;c.preventDefault=function(){c.defaultPrevented=!0;f.call(c)};c.defaultPrevented=!1}c.isDefaultPrevented=function(){return c.defaultPrevented||!1===c.returnValue};var g=ha(a[e||c.type]||[]);r(g,function(a){a.call(b,c)});8>=R?(c.preventDefault=null,c.stopPropagation=null,c.isDefaultPrevented=null):(delete c.preventDefault,delete c.stopPropagation,delete c.isDefaultPrevented)};c.elem=b;return c}function Na(b,a){var c=typeof b,d;"function"==c||"object"==c&&null!==b?"function"==typeof(d=
|
|
||||||
b.$$hashKey)?d=b.$$hashKey():d===u&&(d=b.$$hashKey=(a||ib)()):d=b;return c+":"+d}function db(b,a){if(a){var c=0;this.nextUid=function(){return++c}}r(b,this.put,this)}function qc(b){var a,c;"function"===typeof b?(a=b.$inject)||(a=[],b.length&&(c=b.toString().replace(oe,""),c=c.match(pe),r(c[1].split(qe),function(b){b.replace(re,function(b,c,d){a.push(d)})})),b.$inject=a):L(b)?(c=b.length-1,Ya(b[c],"fn"),a=b.slice(0,c)):Ya(b,"fn",!0);return a}function ec(b){function a(a){return function(b,c){if(T(b))r(b,
|
|
||||||
Yb(a));else return a(b,c)}}function c(a,b){Ea(a,"service");if(N(b)||L(b))b=n.instantiate(b);if(!b.$get)throw eb("pget",a);return l[a+h]=b}function d(a,b){return c(a,{$get:b})}function e(a){var b=[],c,d,f,h;r(a,function(a){if(!m.get(a)){m.put(a,!0);try{if(G(a))for(c=$a(a),b=b.concat(e(c.requires)).concat(c._runBlocks),d=c._invokeQueue,f=0,h=d.length;f<h;f++){var g=d[f],k=n.get(g[0]);k[g[1]].apply(k,g[2])}else N(a)?b.push(n.invoke(a)):L(a)?b.push(n.invoke(a)):Ya(a,"module")}catch(p){throw L(a)&&(a=
|
|
||||||
a[a.length-1]),p.message&&(p.stack&&-1==p.stack.indexOf(p.message))&&(p=p.message+"\n"+p.stack),eb("modulerr",a,p.stack||p.message||p);}}});return b}function f(a,b){function c(d){if(a.hasOwnProperty(d)){if(a[d]===g)throw eb("cdep",d+" <- "+k.join(" <- "));return a[d]}try{return k.unshift(d),a[d]=g,a[d]=b(d)}catch(e){throw a[d]===g&&delete a[d],e;}finally{k.shift()}}function d(a,b,e){var f=[],h=qc(a),g,k,p;k=0;for(g=h.length;k<g;k++){p=h[k];if("string"!==typeof p)throw eb("itkn",p);f.push(e&&e.hasOwnProperty(p)?
|
|
||||||
e[p]:c(p))}L(a)&&(a=a[g]);return a.apply(b,f)}return{invoke:d,instantiate:function(a,b){var c=function(){},e;c.prototype=(L(a)?a[a.length-1]:a).prototype;c=new c;e=d(a,c,b);return T(e)||N(e)?e:c},get:c,annotate:qc,has:function(b){return l.hasOwnProperty(b+h)||a.hasOwnProperty(b)}}}var g={},h="Provider",k=[],m=new db([],!0),l={$provide:{provider:a(c),factory:a(d),service:a(function(a,b){return d(a,["$injector",function(a){return a.instantiate(b)}])}),value:a(function(a,b){return d(a,aa(b))}),constant:a(function(a,
|
|
||||||
b){Ea(a,"constant");l[a]=b;q[a]=b}),decorator:function(a,b){var c=n.get(a+h),d=c.$get;c.$get=function(){var a=p.invoke(d,c);return p.invoke(b,null,{$delegate:a})}}}},n=l.$injector=f(l,function(){throw eb("unpr",k.join(" <- "));}),q={},p=q.$injector=f(q,function(a){a=n.get(a+h);return p.invoke(a.$get,a)});r(e(b),function(a){p.invoke(a||v)});return p}function Kd(){var b=!0;this.disableAutoScrolling=function(){b=!1};this.$get=["$window","$location","$rootScope",function(a,c,d){function e(a){var b=null;
|
|
||||||
r(a,function(a){b||"a"!==x(a.nodeName)||(b=a)});return b}function f(){var b=c.hash(),d;b?(d=g.getElementById(b))?d.scrollIntoView():(d=e(g.getElementsByName(b)))?d.scrollIntoView():"top"===b&&a.scrollTo(0,0):a.scrollTo(0,0)}var g=a.document;b&&d.$watch(function(){return c.hash()},function(){d.$evalAsync(f)});return f}]}function ge(){this.$get=["$$rAF","$timeout",function(b,a){return b.supported?function(a){return b(a)}:function(b){return a(b,0,!1)}}]}function se(b,a,c,d){function e(a){try{a.apply(null,
|
|
||||||
wa.call(arguments,1))}finally{if(s--,0===s)for(;J.length;)try{J.pop()()}catch(b){c.error(b)}}}function f(a,b){(function ea(){r(w,function(a){a()});t=b(ea,a)})()}function g(){y!=h.url()&&(y=h.url(),r(ba,function(a){a(h.url())}))}var h=this,k=a[0],m=b.location,l=b.history,n=b.setTimeout,q=b.clearTimeout,p={};h.isMock=!1;var s=0,J=[];h.$$completeOutstandingRequest=e;h.$$incOutstandingRequestCount=function(){s++};h.notifyWhenNoOutstandingRequests=function(a){r(w,function(a){a()});0===s?a():J.push(a)};
|
|
||||||
var w=[],t;h.addPollFn=function(a){F(t)&&f(100,n);w.push(a);return a};var y=m.href,K=a.find("base"),B=null;h.url=function(a,c){m!==b.location&&(m=b.location);l!==b.history&&(l=b.history);if(a){if(y!=a){var e=y&&Ga(y)===Ga(a);y=a;!e&&d.history?c?l.replaceState(null,"",a):(l.pushState(null,"",a),K.attr("href",K.attr("href"))):(e||(B=a),c?m.replace(a):m.href=a);return h}}else return B||m.href.replace(/%27/g,"'")};var ba=[],O=!1;h.onUrlChange=function(a){if(!O){if(d.history)A(b).on("popstate",g);if(d.hashchange)A(b).on("hashchange",
|
|
||||||
g);else h.addPollFn(g);O=!0}ba.push(a);return a};h.$$checkUrlChange=g;h.baseHref=function(){var a=K.attr("href");return a?a.replace(/^(https?\:)?\/\/[^\/]*/,""):""};var M={},ca="",P=h.baseHref();h.cookies=function(a,b){var d,e,f,h;if(a)b===u?k.cookie=escape(a)+"=;path="+P+";expires=Thu, 01 Jan 1970 00:00:00 GMT":G(b)&&(d=(k.cookie=escape(a)+"="+escape(b)+";path="+P).length+1,4096<d&&c.warn("Cookie '"+a+"' possibly not set or overflowed because it was too large ("+d+" > 4096 bytes)!"));else{if(k.cookie!==
|
|
||||||
ca)for(ca=k.cookie,d=ca.split("; "),M={},f=0;f<d.length;f++)e=d[f],h=e.indexOf("="),0<h&&(a=unescape(e.substring(0,h)),M[a]===u&&(M[a]=unescape(e.substring(h+1))));return M}};h.defer=function(a,b){var c;s++;c=n(function(){delete p[c];e(a)},b||0);p[c]=!0;return c};h.defer.cancel=function(a){return p[a]?(delete p[a],q(a),e(v),!0):!1}}function Md(){this.$get=["$window","$log","$sniffer","$document",function(b,a,c,d){return new se(b,d,a,c)}]}function Nd(){this.$get=function(){function b(b,d){function e(a){a!=
|
|
||||||
n&&(q?q==a&&(q=a.n):q=a,f(a.n,a.p),f(a,n),n=a,n.n=null)}function f(a,b){a!=b&&(a&&(a.p=b),b&&(b.n=a))}if(b in a)throw z("$cacheFactory")("iid",b);var g=0,h=E({},d,{id:b}),k={},m=d&&d.capacity||Number.MAX_VALUE,l={},n=null,q=null;return a[b]={put:function(a,b){if(m<Number.MAX_VALUE){var c=l[a]||(l[a]={key:a});e(c)}if(!F(b))return a in k||g++,k[a]=b,g>m&&this.remove(q.key),b},get:function(a){if(m<Number.MAX_VALUE){var b=l[a];if(!b)return;e(b)}return k[a]},remove:function(a){if(m<Number.MAX_VALUE){var b=
|
|
||||||
l[a];if(!b)return;b==n&&(n=b.p);b==q&&(q=b.n);f(b.n,b.p);delete l[a]}delete k[a];g--},removeAll:function(){k={};g=0;l={};n=q=null},destroy:function(){l=h=k=null;delete a[b]},info:function(){return E({},h,{size:g})}}}var a={};b.info=function(){var b={};r(a,function(a,e){b[e]=a.info()});return b};b.get=function(b){return a[b]};return b}}function ce(){this.$get=["$cacheFactory",function(b){return b("templates")}]}function gc(b,a){var c={},d="Directive",e=/^\s*directive\:\s*([\d\w_\-]+)\s+(.*)$/,f=/(([\d\w_\-]+)(?:\:([^;]+))?;?)/,
|
|
||||||
g=/^(on[a-z]+|formaction)$/;this.directive=function k(a,e){Ea(a,"directive");G(a)?(Db(e,"directiveFactory"),c.hasOwnProperty(a)||(c[a]=[],b.factory(a+d,["$injector","$exceptionHandler",function(b,d){var e=[];r(c[a],function(c,f){try{var g=b.invoke(c);N(g)?g={compile:aa(g)}:!g.compile&&g.link&&(g.compile=aa(g.link));g.priority=g.priority||0;g.index=f;g.name=g.name||a;g.require=g.require||g.controller&&g.name;g.restrict=g.restrict||"A";e.push(g)}catch(k){d(k)}});return e}])),c[a].push(e)):r(a,Yb(k));
|
|
||||||
return this};this.aHrefSanitizationWhitelist=function(b){return D(b)?(a.aHrefSanitizationWhitelist(b),this):a.aHrefSanitizationWhitelist()};this.imgSrcSanitizationWhitelist=function(b){return D(b)?(a.imgSrcSanitizationWhitelist(b),this):a.imgSrcSanitizationWhitelist()};this.$get=["$injector","$interpolate","$exceptionHandler","$http","$templateCache","$parse","$controller","$rootScope","$document","$sce","$animate","$$sanitizeUri",function(a,b,l,n,q,p,s,J,w,t,y,K){function B(a,b,c,d,e){a instanceof
|
|
||||||
A||(a=A(a));r(a,function(b,c){3==b.nodeType&&b.nodeValue.match(/\S+/)&&(a[c]=A(b).wrap("<span></span>").parent()[0])});var f=O(a,b,a,c,d,e);ba(a,"ng-scope");return function(b,c,d,e){Db(b,"scope");var g=c?Oa.clone.call(a):a;r(d,function(a,b){g.data("$"+b+"Controller",a)});d=0;for(var k=g.length;d<k;d++){var p=g[d].nodeType;1!==p&&9!==p||g.eq(d).data("$scope",b)}c&&c(g,b);f&&f(b,g,g,e);return g}}function ba(a,b){try{a.addClass(b)}catch(c){}}function O(a,b,c,d,e,f){function g(a,c,d,e){var f,p,l,m,q,
|
|
||||||
n,w;f=c.length;var s=Array(f);for(m=0;m<f;m++)s[m]=c[m];n=m=0;for(q=k.length;m<q;n++)p=s[n],c=k[m++],f=k[m++],c?(c.scope?(l=a.$new(),A.data(p,"$scope",l)):l=a,w=c.transcludeOnThisElement?M(a,c.transclude,e):!c.templateOnThisElement&&e?e:!e&&b?M(a,b):null,c(f,l,p,d,w)):f&&f(a,p.childNodes,u,e)}for(var k=[],p,l,m,q,n=0;n<a.length;n++)p=new Ob,l=ca(a[n],[],p,0===n?d:u,e),(f=l.length?I(l,a[n],p,b,c,null,[],[],f):null)&&f.scope&&ba(p.$$element,"ng-scope"),p=f&&f.terminal||!(m=a[n].childNodes)||!m.length?
|
|
||||||
null:O(m,f?(f.transcludeOnThisElement||!f.templateOnThisElement)&&f.transclude:b),k.push(f,p),q=q||f||p,f=null;return q?g:null}function M(a,b,c){return function(d,e,f){var g=!1;d||(d=a.$new(),g=d.$$transcluded=!0);e=b(d,e,f,c);if(g)e.on("$destroy",function(){d.$destroy()});return e}}function ca(a,b,c,d,g){var k=c.$attr,p;switch(a.nodeType){case 1:ea(b,qa(Pa(a).toLowerCase()),"E",d,g);for(var l,m,q,n=a.attributes,w=0,s=n&&n.length;w<s;w++){var t=!1,J=!1;l=n[w];if(!R||8<=R||l.specified){p=l.name;m=
|
|
||||||
$(l.value);l=qa(p);if(q=U.test(l))p=nb(l.substr(6),"-");var y=l.replace(/(Start|End)$/,"");l===y+"Start"&&(t=p,J=p.substr(0,p.length-5)+"end",p=p.substr(0,p.length-6));l=qa(p.toLowerCase());k[l]=p;if(q||!c.hasOwnProperty(l))c[l]=m,oc(a,l)&&(c[l]=!0);S(a,b,m,l);ea(b,l,"A",d,g,t,J)}}a=a.className;if(G(a)&&""!==a)for(;p=f.exec(a);)l=qa(p[2]),ea(b,l,"C",d,g)&&(c[l]=$(p[3])),a=a.substr(p.index+p[0].length);break;case 3:x(b,a.nodeValue);break;case 8:try{if(p=e.exec(a.nodeValue))l=qa(p[1]),ea(b,l,"M",d,
|
|
||||||
g)&&(c[l]=$(p[2]))}catch(B){}}b.sort(F);return b}function P(a,b,c){var d=[],e=0;if(b&&a.hasAttribute&&a.hasAttribute(b)){do{if(!a)throw ja("uterdir",b,c);1==a.nodeType&&(a.hasAttribute(b)&&e++,a.hasAttribute(c)&&e--);d.push(a);a=a.nextSibling}while(0<e)}else d.push(a);return A(d)}function C(a,b,c){return function(d,e,f,g,k){e=P(e[0],b,c);return a(d,e,f,g,k)}}function I(a,c,d,e,f,g,k,q,n){function w(a,b,c,d){if(a){c&&(a=C(a,c,d));a.require=H.require;a.directiveName=z;if(K===H||H.$$isolateScope)a=rc(a,
|
|
||||||
{isolateScope:!0});k.push(a)}if(b){c&&(b=C(b,c,d));b.require=H.require;b.directiveName=z;if(K===H||H.$$isolateScope)b=rc(b,{isolateScope:!0});q.push(b)}}function t(a,b,c,d){var e,f="data",g=!1;if(G(b)){for(;"^"==(e=b.charAt(0))||"?"==e;)b=b.substr(1),"^"==e&&(f="inheritedData"),g=g||"?"==e;e=null;d&&"data"===f&&(e=d[b]);e=e||c[f]("$"+b+"Controller");if(!e&&!g)throw ja("ctreq",b,a);}else L(b)&&(e=[],r(b,function(b){e.push(t(a,b,c,d))}));return e}function J(a,e,f,g,n){function w(a,b){var c;2>arguments.length&&
|
|
||||||
(b=a,a=u);Ia&&(c=ca);return n(a,b,c)}var y,Q,B,M,C,P,ca={},ra;y=c===f?d:ha(d,new Ob(A(f),d.$attr));Q=y.$$element;if(K){var ue=/^\s*([@=&])(\??)\s*(\w*)\s*$/;P=e.$new(!0);!I||I!==K&&I!==K.$$originalDirective?Q.data("$isolateScopeNoTemplate",P):Q.data("$isolateScope",P);ba(Q,"ng-isolate-scope");r(K.scope,function(a,c){var d=a.match(ue)||[],f=d[3]||c,g="?"==d[2],d=d[1],k,l,n,q;P.$$isolateBindings[c]=d+f;switch(d){case "@":y.$observe(f,function(a){P[c]=a});y.$$observers[f].$$scope=e;y[f]&&(P[c]=b(y[f])(e));
|
|
||||||
break;case "=":if(g&&!y[f])break;l=p(y[f]);q=l.literal?Ca:function(a,b){return a===b||a!==a&&b!==b};n=l.assign||function(){k=P[c]=l(e);throw ja("nonassign",y[f],K.name);};k=P[c]=l(e);P.$watch(function(){var a=l(e);q(a,P[c])||(q(a,k)?n(e,a=P[c]):P[c]=a);return k=a},null,l.literal);break;case "&":l=p(y[f]);P[c]=function(a){return l(e,a)};break;default:throw ja("iscp",K.name,c,a);}})}ra=n&&w;O&&r(O,function(a){var b={$scope:a===K||a.$$isolateScope?P:e,$element:Q,$attrs:y,$transclude:ra},c;C=a.controller;
|
|
||||||
"@"==C&&(C=y[a.name]);c=s(C,b);ca[a.name]=c;Ia||Q.data("$"+a.name+"Controller",c);a.controllerAs&&(b.$scope[a.controllerAs]=c)});g=0;for(B=k.length;g<B;g++)try{M=k[g],M(M.isolateScope?P:e,Q,y,M.require&&t(M.directiveName,M.require,Q,ca),ra)}catch(H){l(H,ia(Q))}g=e;K&&(K.template||null===K.templateUrl)&&(g=P);a&&a(g,f.childNodes,u,n);for(g=q.length-1;0<=g;g--)try{M=q[g],M(M.isolateScope?P:e,Q,y,M.require&&t(M.directiveName,M.require,Q,ca),ra)}catch(D){l(D,ia(Q))}}n=n||{};for(var y=-Number.MAX_VALUE,
|
|
||||||
M,O=n.controllerDirectives,K=n.newIsolateScopeDirective,I=n.templateDirective,ea=n.nonTlbTranscludeDirective,F=!1,E=!1,Ia=n.hasElementTranscludeDirective,x=d.$$element=A(c),H,z,V,S=e,R,Ha=0,sa=a.length;Ha<sa;Ha++){H=a[Ha];var U=H.$$start,Y=H.$$end;U&&(x=P(c,U,Y));V=u;if(y>H.priority)break;if(V=H.scope)M=M||H,H.templateUrl||(fb("new/isolated scope",K,H,x),T(V)&&(K=H));z=H.name;!H.templateUrl&&H.controller&&(V=H.controller,O=O||{},fb("'"+z+"' controller",O[z],H,x),O[z]=H);if(V=H.transclude)F=!0,H.$$tlb||
|
|
||||||
(fb("transclusion",ea,H,x),ea=H),"element"==V?(Ia=!0,y=H.priority,V=x,x=d.$$element=A(X.createComment(" "+z+": "+d[z]+" ")),c=x[0],ra(f,wa.call(V,0),c),S=B(V,e,y,g&&g.name,{nonTlbTranscludeDirective:ea})):(V=A(Kb(c)).contents(),x.empty(),S=B(V,e));if(H.template)if(E=!0,fb("template",I,H,x),I=H,V=N(H.template)?H.template(x,d):H.template,V=W(V),H.replace){g=H;V=Ib.test(V)?A($(V)):[];c=V[0];if(1!=V.length||1!==c.nodeType)throw ja("tplrt",z,"");ra(f,x,c);sa={$attr:{}};V=ca(c,[],sa);var Z=a.splice(Ha+
|
|
||||||
1,a.length-(Ha+1));K&&D(V);a=a.concat(V).concat(Z);v(d,sa);sa=a.length}else x.html(V);if(H.templateUrl)E=!0,fb("template",I,H,x),I=H,H.replace&&(g=H),J=te(a.splice(Ha,a.length-Ha),x,d,f,F&&S,k,q,{controllerDirectives:O,newIsolateScopeDirective:K,templateDirective:I,nonTlbTranscludeDirective:ea}),sa=a.length;else if(H.compile)try{R=H.compile(x,d,S),N(R)?w(null,R,U,Y):R&&w(R.pre,R.post,U,Y)}catch(ve){l(ve,ia(x))}H.terminal&&(J.terminal=!0,y=Math.max(y,H.priority))}J.scope=M&&!0===M.scope;J.transcludeOnThisElement=
|
|
||||||
F;J.templateOnThisElement=E;J.transclude=S;n.hasElementTranscludeDirective=Ia;return J}function D(a){for(var b=0,c=a.length;b<c;b++)a[b]=$b(a[b],{$$isolateScope:!0})}function ea(b,e,f,g,p,m,n){if(e===p)return null;p=null;if(c.hasOwnProperty(e)){var q;e=a.get(e+d);for(var w=0,s=e.length;w<s;w++)try{q=e[w],(g===u||g>q.priority)&&-1!=q.restrict.indexOf(f)&&(m&&(q=$b(q,{$$start:m,$$end:n})),b.push(q),p=q)}catch(y){l(y)}}return p}function v(a,b){var c=b.$attr,d=a.$attr,e=a.$$element;r(a,function(d,e){"$"!=
|
|
||||||
e.charAt(0)&&(b[e]&&b[e]!==d&&(d+=("style"===e?";":" ")+b[e]),a.$set(e,d,!0,c[e]))});r(b,function(b,f){"class"==f?(ba(e,b),a["class"]=(a["class"]?a["class"]+" ":"")+b):"style"==f?(e.attr("style",e.attr("style")+";"+b),a.style=(a.style?a.style+";":"")+b):"$"==f.charAt(0)||a.hasOwnProperty(f)||(a[f]=b,d[f]=c[f])})}function te(a,b,c,d,e,f,g,k){var p=[],l,m,w=b[0],s=a.shift(),y=E({},s,{templateUrl:null,transclude:null,replace:null,$$originalDirective:s}),J=N(s.templateUrl)?s.templateUrl(b,c):s.templateUrl;
|
|
||||||
b.empty();n.get(t.getTrustedResourceUrl(J),{cache:q}).success(function(q){var n,t;q=W(q);if(s.replace){q=Ib.test(q)?A($(q)):[];n=q[0];if(1!=q.length||1!==n.nodeType)throw ja("tplrt",s.name,J);q={$attr:{}};ra(d,b,n);var B=ca(n,[],q);T(s.scope)&&D(B);a=B.concat(a);v(c,q)}else n=w,b.html(q);a.unshift(y);l=I(a,n,c,e,b,s,f,g,k);r(d,function(a,c){a==n&&(d[c]=b[0])});for(m=O(b[0].childNodes,e);p.length;){q=p.shift();t=p.shift();var K=p.shift(),C=p.shift(),B=b[0];if(t!==w){var P=t.className;k.hasElementTranscludeDirective&&
|
|
||||||
s.replace||(B=Kb(n));ra(K,A(t),B);ba(A(B),P)}t=l.transcludeOnThisElement?M(q,l.transclude,C):C;l(m,q,B,d,t)}p=null}).error(function(a,b,c,d){throw ja("tpload",d.url);});return function(a,b,c,d,e){a=e;p?(p.push(b),p.push(c),p.push(d),p.push(a)):(l.transcludeOnThisElement&&(a=M(b,l.transclude,e)),l(m,b,c,d,a))}}function F(a,b){var c=b.priority-a.priority;return 0!==c?c:a.name!==b.name?a.name<b.name?-1:1:a.index-b.index}function fb(a,b,c,d){if(b)throw ja("multidir",b.name,c.name,a,ia(d));}function x(a,
|
|
||||||
c){var d=b(c,!0);d&&a.push({priority:0,compile:function(a){var b=a.parent().length;b&&ba(a.parent(),"ng-binding");return function(a,c){var e=c.parent(),f=e.data("$binding")||[];f.push(d);e.data("$binding",f);b||ba(e,"ng-binding");a.$watch(d,function(a){c[0].nodeValue=a})}}})}function z(a,b){if("srcdoc"==b)return t.HTML;var c=Pa(a);if("xlinkHref"==b||"FORM"==c&&"action"==b||"IMG"!=c&&("src"==b||"ngSrc"==b))return t.RESOURCE_URL}function S(a,c,d,e){var f=b(d,!0);if(f){if("multiple"===e&&"SELECT"===
|
|
||||||
Pa(a))throw ja("selmulti",ia(a));c.push({priority:100,compile:function(){return{pre:function(c,d,k){d=k.$$observers||(k.$$observers={});if(g.test(e))throw ja("nodomevents");if(f=b(k[e],!0,z(a,e)))k[e]=f(c),(d[e]||(d[e]=[])).$$inter=!0,(k.$$observers&&k.$$observers[e].$$scope||c).$watch(f,function(a,b){"class"===e&&a!=b?k.$updateClass(a,b):k.$set(e,a)})}}}})}}function ra(a,b,c){var d=b[0],e=b.length,f=d.parentNode,g,k;if(a)for(g=0,k=a.length;g<k;g++)if(a[g]==d){a[g++]=c;k=g+e-1;for(var p=a.length;g<
|
|
||||||
p;g++,k++)k<p?a[g]=a[k]:delete a[g];a.length-=e-1;break}f&&f.replaceChild(c,d);a=X.createDocumentFragment();a.appendChild(d);c[A.expando]=d[A.expando];d=1;for(e=b.length;d<e;d++)f=b[d],A(f).remove(),a.appendChild(f),delete b[d];b[0]=c;b.length=1}function rc(a,b){return E(function(){return a.apply(null,arguments)},a,b)}var Ob=function(a,b){this.$$element=a;this.$attr=b||{}};Ob.prototype={$normalize:qa,$addClass:function(a){a&&0<a.length&&y.addClass(this.$$element,a)},$removeClass:function(a){a&&0<
|
|
||||||
a.length&&y.removeClass(this.$$element,a)},$updateClass:function(a,b){var c=sc(a,b),d=sc(b,a);0===c.length?y.removeClass(this.$$element,d):0===d.length?y.addClass(this.$$element,c):y.setClass(this.$$element,c,d)},$set:function(a,b,c,d){var e=oc(this.$$element[0],a);e&&(this.$$element.prop(a,b),d=e);this[a]=b;d?this.$attr[a]=d:(d=this.$attr[a])||(this.$attr[a]=d=nb(a,"-"));e=Pa(this.$$element);if("A"===e&&"href"===a||"IMG"===e&&"src"===a)this[a]=b=K(b,"src"===a);!1!==c&&(null===b||b===u?this.$$element.removeAttr(d):
|
|
||||||
this.$$element.attr(d,b));(c=this.$$observers)&&r(c[a],function(a){try{a(b)}catch(c){l(c)}})},$observe:function(a,b){var c=this,d=c.$$observers||(c.$$observers={}),e=d[a]||(d[a]=[]);e.push(b);J.$evalAsync(function(){e.$$inter||b(c[a])});return b}};var sa=b.startSymbol(),Ia=b.endSymbol(),W="{{"==sa||"}}"==Ia?ga:function(a){return a.replace(/\{\{/g,sa).replace(/}}/g,Ia)},U=/^ngAttr[A-Z]/;return B}]}function qa(b){return ab(b.replace(we,""))}function sc(b,a){var c="",d=b.split(/\s+/),e=a.split(/\s+/),
|
|
||||||
f=0;a:for(;f<d.length;f++){for(var g=d[f],h=0;h<e.length;h++)if(g==e[h])continue a;c+=(0<c.length?" ":"")+g}return c}function Od(){var b={},a=/^(\S+)(\s+as\s+(\w+))?$/;this.register=function(a,d){Ea(a,"controller");T(a)?E(b,a):b[a]=d};this.$get=["$injector","$window",function(c,d){return function(e,f){var g,h,k;G(e)&&(g=e.match(a),h=g[1],k=g[3],e=b.hasOwnProperty(h)?b[h]:fc(f.$scope,h,!0)||fc(d,h,!0),Ya(e,h,!0));g=c.instantiate(e,f);if(k){if(!f||"object"!==typeof f.$scope)throw z("$controller")("noscp",
|
|
||||||
h||e.name,k);f.$scope[k]=g}return g}}]}function Pd(){this.$get=["$window",function(b){return A(b.document)}]}function Qd(){this.$get=["$log",function(b){return function(a,c){b.error.apply(b,arguments)}}]}function tc(b){var a={},c,d,e;if(!b)return a;r(b.split("\n"),function(b){e=b.indexOf(":");c=x($(b.substr(0,e)));d=$(b.substr(e+1));c&&(a[c]=a[c]?a[c]+", "+d:d)});return a}function uc(b){var a=T(b)?b:u;return function(c){a||(a=tc(b));return c?a[x(c)]||null:a}}function vc(b,a,c){if(N(c))return c(b,
|
|
||||||
a);r(c,function(c){b=c(b,a)});return b}function Td(){var b=/^\s*(\[|\{[^\{])/,a=/[\}\]]\s*$/,c=/^\)\]\}',?\n/,d={"Content-Type":"application/json;charset=utf-8"},e=this.defaults={transformResponse:[function(d){G(d)&&(d=d.replace(c,""),b.test(d)&&a.test(d)&&(d=ac(d)));return d}],transformRequest:[function(a){return T(a)&&"[object File]"!==Ba.call(a)&&"[object Blob]"!==Ba.call(a)?oa(a):a}],headers:{common:{Accept:"application/json, text/plain, */*"},post:ha(d),put:ha(d),patch:ha(d)},xsrfCookieName:"XSRF-TOKEN",
|
|
||||||
xsrfHeaderName:"X-XSRF-TOKEN"},f=this.interceptors=[],g=this.responseInterceptors=[];this.$get=["$httpBackend","$browser","$cacheFactory","$rootScope","$q","$injector",function(a,b,c,d,n,q){function p(a){function b(a){var d=E({},a,{data:vc(a.data,a.headers,c.transformResponse)});return 200<=a.status&&300>a.status?d:n.reject(d)}var c={method:"get",transformRequest:e.transformRequest,transformResponse:e.transformResponse},d=function(a){var b=e.headers,c=E({},a.headers),d,f,b=E({},b.common,b[x(a.method)]);
|
|
||||||
a:for(d in b){a=x(d);for(f in c)if(x(f)===a)continue a;c[d]=b[d]}(function(a){var b;r(a,function(c,d){N(c)&&(b=c(),null!=b?a[d]=b:delete a[d])})})(c);return c}(a);E(c,a);c.headers=d;c.method=La(c.method);var f=[function(a){d=a.headers;var c=vc(a.data,uc(d),a.transformRequest);F(c)&&r(d,function(a,b){"content-type"===x(b)&&delete d[b]});F(a.withCredentials)&&!F(e.withCredentials)&&(a.withCredentials=e.withCredentials);return s(a,c,d).then(b,b)},u],g=n.when(c);for(r(t,function(a){(a.request||a.requestError)&&
|
|
||||||
f.unshift(a.request,a.requestError);(a.response||a.responseError)&&f.push(a.response,a.responseError)});f.length;){a=f.shift();var h=f.shift(),g=g.then(a,h)}g.success=function(a){g.then(function(b){a(b.data,b.status,b.headers,c)});return g};g.error=function(a){g.then(null,function(b){a(b.data,b.status,b.headers,c)});return g};return g}function s(c,f,g){function m(a,b,c,e){C&&(200<=a&&300>a?C.put(A,[a,b,tc(c),e]):C.remove(A));q(b,a,c,e);d.$$phase||d.$apply()}function q(a,b,d,e){b=Math.max(b,0);(200<=
|
|
||||||
b&&300>b?t.resolve:t.reject)({data:a,status:b,headers:uc(d),config:c,statusText:e})}function s(){var a=Ta(p.pendingRequests,c);-1!==a&&p.pendingRequests.splice(a,1)}var t=n.defer(),r=t.promise,C,I,A=J(c.url,c.params);p.pendingRequests.push(c);r.then(s,s);!c.cache&&!e.cache||(!1===c.cache||"GET"!==c.method&&"JSONP"!==c.method)||(C=T(c.cache)?c.cache:T(e.cache)?e.cache:w);if(C)if(I=C.get(A),D(I)){if(I&&N(I.then))return I.then(s,s),I;L(I)?q(I[1],I[0],ha(I[2]),I[3]):q(I,200,{},"OK")}else C.put(A,r);F(I)&&
|
|
||||||
((I=Pb(c.url)?b.cookies()[c.xsrfCookieName||e.xsrfCookieName]:u)&&(g[c.xsrfHeaderName||e.xsrfHeaderName]=I),a(c.method,A,f,m,g,c.timeout,c.withCredentials,c.responseType));return r}function J(a,b){if(!b)return a;var c=[];Sc(b,function(a,b){null===a||F(a)||(L(a)||(a=[a]),r(a,function(a){T(a)&&(a=va(a)?a.toISOString():oa(a));c.push(Da(b)+"="+Da(a))}))});0<c.length&&(a+=(-1==a.indexOf("?")?"?":"&")+c.join("&"));return a}var w=c("$http"),t=[];r(f,function(a){t.unshift(G(a)?q.get(a):q.invoke(a))});r(g,
|
|
||||||
function(a,b){var c=G(a)?q.get(a):q.invoke(a);t.splice(b,0,{response:function(a){return c(n.when(a))},responseError:function(a){return c(n.reject(a))}})});p.pendingRequests=[];(function(a){r(arguments,function(a){p[a]=function(b,c){return p(E(c||{},{method:a,url:b}))}})})("get","delete","head","jsonp");(function(a){r(arguments,function(a){p[a]=function(b,c,d){return p(E(d||{},{method:a,url:b,data:c}))}})})("post","put","patch");p.defaults=e;return p}]}function xe(b){if(8>=R&&(!b.match(/^(get|post|head|put|delete|options)$/i)||
|
|
||||||
!W.XMLHttpRequest))return new W.ActiveXObject("Microsoft.XMLHTTP");if(W.XMLHttpRequest)return new W.XMLHttpRequest;throw z("$httpBackend")("noxhr");}function Ud(){this.$get=["$browser","$window","$document",function(b,a,c){return ye(b,xe,b.defer,a.angular.callbacks,c[0])}]}function ye(b,a,c,d,e){function f(a,b,c){var f=e.createElement("script"),g=null;f.type="text/javascript";f.src=a;f.async=!0;g=function(a){bb(f,"load",g);bb(f,"error",g);e.body.removeChild(f);f=null;var h=-1,s="unknown";a&&("load"!==
|
|
||||||
a.type||d[b].called||(a={type:"error"}),s=a.type,h="error"===a.type?404:200);c&&c(h,s)};sb(f,"load",g);sb(f,"error",g);8>=R&&(f.onreadystatechange=function(){G(f.readyState)&&/loaded|complete/.test(f.readyState)&&(f.onreadystatechange=null,g({type:"load"}))});e.body.appendChild(f);return g}var g=-1;return function(e,k,m,l,n,q,p,s){function J(){t=g;K&&K();B&&B.abort()}function w(a,d,e,f,g){O&&c.cancel(O);K=B=null;0===d&&(d=e?200:"file"==xa(k).protocol?404:0);a(1223===d?204:d,e,f,g||"");b.$$completeOutstandingRequest(v)}
|
|
||||||
var t;b.$$incOutstandingRequestCount();k=k||b.url();if("jsonp"==x(e)){var y="_"+(d.counter++).toString(36);d[y]=function(a){d[y].data=a;d[y].called=!0};var K=f(k.replace("JSON_CALLBACK","angular.callbacks."+y),y,function(a,b){w(l,a,d[y].data,"",b);d[y]=v})}else{var B=a(e);B.open(e,k,!0);r(n,function(a,b){D(a)&&B.setRequestHeader(b,a)});B.onreadystatechange=function(){if(B&&4==B.readyState){var a=null,b=null,c="";t!==g&&(a=B.getAllResponseHeaders(),b="response"in B?B.response:B.responseText);t===g&&
|
|
||||||
10>R||(c=B.statusText);w(l,t||B.status,b,a,c)}};p&&(B.withCredentials=!0);if(s)try{B.responseType=s}catch(ba){if("json"!==s)throw ba;}B.send(m||null)}if(0<q)var O=c(J,q);else q&&N(q.then)&&q.then(J)}}function Rd(){var b="{{",a="}}";this.startSymbol=function(a){return a?(b=a,this):b};this.endSymbol=function(b){return b?(a=b,this):a};this.$get=["$parse","$exceptionHandler","$sce",function(c,d,e){function f(f,m,l){for(var n,q,p=0,s=[],J=f.length,w=!1,t=[];p<J;)-1!=(n=f.indexOf(b,p))&&-1!=(q=f.indexOf(a,
|
|
||||||
n+g))?(p!=n&&s.push(f.substring(p,n)),s.push(p=c(w=f.substring(n+g,q))),p.exp=w,p=q+h,w=!0):(p!=J&&s.push(f.substring(p)),p=J);(J=s.length)||(s.push(""),J=1);if(l&&1<s.length)throw wc("noconcat",f);if(!m||w)return t.length=J,p=function(a){try{for(var b=0,c=J,g;b<c;b++){if("function"==typeof(g=s[b]))if(g=g(a),g=l?e.getTrusted(l,g):e.valueOf(g),null==g)g="";else switch(typeof g){case "string":break;case "number":g=""+g;break;default:g=oa(g)}t[b]=g}return t.join("")}catch(h){a=wc("interr",f,h.toString()),
|
|
||||||
d(a)}},p.exp=f,p.parts=s,p}var g=b.length,h=a.length;f.startSymbol=function(){return b};f.endSymbol=function(){return a};return f}]}function Sd(){this.$get=["$rootScope","$window","$q",function(b,a,c){function d(d,g,h,k){var m=a.setInterval,l=a.clearInterval,n=c.defer(),q=n.promise,p=0,s=D(k)&&!k;h=D(h)?h:0;q.then(null,null,d);q.$$intervalId=m(function(){n.notify(p++);0<h&&p>=h&&(n.resolve(p),l(q.$$intervalId),delete e[q.$$intervalId]);s||b.$apply()},g);e[q.$$intervalId]=n;return q}var e={};d.cancel=
|
|
||||||
function(b){return b&&b.$$intervalId in e?(e[b.$$intervalId].reject("canceled"),a.clearInterval(b.$$intervalId),delete e[b.$$intervalId],!0):!1};return d}]}function ad(){this.$get=function(){return{id:"en-us",NUMBER_FORMATS:{DECIMAL_SEP:".",GROUP_SEP:",",PATTERNS:[{minInt:1,minFrac:0,maxFrac:3,posPre:"",posSuf:"",negPre:"-",negSuf:"",gSize:3,lgSize:3},{minInt:1,minFrac:2,maxFrac:2,posPre:"\u00a4",posSuf:"",negPre:"(\u00a4",negSuf:")",gSize:3,lgSize:3}],CURRENCY_SYM:"$"},DATETIME_FORMATS:{MONTH:"January February March April May June July August September October November December".split(" "),
|
|
||||||
SHORTMONTH:"Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec".split(" "),DAY:"Sunday Monday Tuesday Wednesday Thursday Friday Saturday".split(" "),SHORTDAY:"Sun Mon Tue Wed Thu Fri Sat".split(" "),AMPMS:["AM","PM"],medium:"MMM d, y h:mm:ss a","short":"M/d/yy h:mm a",fullDate:"EEEE, MMMM d, y",longDate:"MMMM d, y",mediumDate:"MMM d, y",shortDate:"M/d/yy",mediumTime:"h:mm:ss a",shortTime:"h:mm a"},pluralCat:function(b){return 1===b?"one":"other"}}}}function Qb(b){b=b.split("/");for(var a=b.length;a--;)b[a]=
|
|
||||||
mb(b[a]);return b.join("/")}function xc(b,a,c){b=xa(b,c);a.$$protocol=b.protocol;a.$$host=b.hostname;a.$$port=U(b.port)||ze[b.protocol]||null}function yc(b,a,c){var d="/"!==b.charAt(0);d&&(b="/"+b);b=xa(b,c);a.$$path=decodeURIComponent(d&&"/"===b.pathname.charAt(0)?b.pathname.substring(1):b.pathname);a.$$search=cc(b.search);a.$$hash=decodeURIComponent(b.hash);a.$$path&&"/"!=a.$$path.charAt(0)&&(a.$$path="/"+a.$$path)}function ta(b,a){if(0===a.indexOf(b))return a.substr(b.length)}function Ga(b){var a=
|
|
||||||
b.indexOf("#");return-1==a?b:b.substr(0,a)}function Rb(b){return b.substr(0,Ga(b).lastIndexOf("/")+1)}function zc(b,a){this.$$html5=!0;a=a||"";var c=Rb(b);xc(b,this,b);this.$$parse=function(a){var e=ta(c,a);if(!G(e))throw Sb("ipthprfx",a,c);yc(e,this,b);this.$$path||(this.$$path="/");this.$$compose()};this.$$compose=function(){var a=Cb(this.$$search),b=this.$$hash?"#"+mb(this.$$hash):"";this.$$url=Qb(this.$$path)+(a?"?"+a:"")+b;this.$$absUrl=c+this.$$url.substr(1)};this.$$parseLinkUrl=function(d,
|
|
||||||
e){var f,g;(f=ta(b,d))!==u?(g=f,g=(f=ta(a,f))!==u?c+(ta("/",f)||f):b+g):(f=ta(c,d))!==u?g=c+f:c==d+"/"&&(g=c);g&&this.$$parse(g);return!!g}}function Tb(b,a){var c=Rb(b);xc(b,this,b);this.$$parse=function(d){var e=ta(b,d)||ta(c,d),e="#"==e.charAt(0)?ta(a,e):this.$$html5?e:"";if(!G(e))throw Sb("ihshprfx",d,a);yc(e,this,b);d=this.$$path;var f=/^\/[A-Z]:(\/.*)/;0===e.indexOf(b)&&(e=e.replace(b,""));f.exec(e)||(d=(e=f.exec(d))?e[1]:d);this.$$path=d;this.$$compose()};this.$$compose=function(){var c=Cb(this.$$search),
|
|
||||||
e=this.$$hash?"#"+mb(this.$$hash):"";this.$$url=Qb(this.$$path)+(c?"?"+c:"")+e;this.$$absUrl=b+(this.$$url?a+this.$$url:"")};this.$$parseLinkUrl=function(a,c){return Ga(b)==Ga(a)?(this.$$parse(a),!0):!1}}function Ac(b,a){this.$$html5=!0;Tb.apply(this,arguments);var c=Rb(b);this.$$parseLinkUrl=function(d,e){var f,g;b==Ga(d)?f=d:(g=ta(c,d))?f=b+a+g:c===d+"/"&&(f=c);f&&this.$$parse(f);return!!f};this.$$compose=function(){var c=Cb(this.$$search),e=this.$$hash?"#"+mb(this.$$hash):"";this.$$url=Qb(this.$$path)+
|
|
||||||
(c?"?"+c:"")+e;this.$$absUrl=b+a+this.$$url}}function tb(b){return function(){return this[b]}}function Bc(b,a){return function(c){if(F(c))return this[b];this[b]=a(c);this.$$compose();return this}}function Vd(){var b="",a=!1;this.hashPrefix=function(a){return D(a)?(b=a,this):b};this.html5Mode=function(b){return D(b)?(a=b,this):a};this.$get=["$rootScope","$browser","$sniffer","$rootElement",function(c,d,e,f){function g(a){c.$broadcast("$locationChangeSuccess",h.absUrl(),a)}var h,k=d.baseHref(),m=d.url();
|
|
||||||
a?(k=m.substring(0,m.indexOf("/",m.indexOf("//")+2))+(k||"/"),e=e.history?zc:Ac):(k=Ga(m),e=Tb);h=new e(k,"#"+b);h.$$parseLinkUrl(m,m);var l=/^\s*(javascript|mailto):/i;f.on("click",function(a){if(!a.ctrlKey&&!a.metaKey&&2!=a.which){for(var b=A(a.target);"a"!==x(b[0].nodeName);)if(b[0]===f[0]||!(b=b.parent())[0])return;var e=b.prop("href"),g=b.attr("href")||b.attr("xlink:href");T(e)&&"[object SVGAnimatedString]"===e.toString()&&(e=xa(e.animVal).href);l.test(e)||(!e||(b.attr("target")||a.isDefaultPrevented())||
|
|
||||||
!h.$$parseLinkUrl(e,g))||(a.preventDefault(),h.absUrl()!=d.url()&&(c.$apply(),W.angular["ff-684208-preventDefault"]=!0))}});h.absUrl()!=m&&d.url(h.absUrl(),!0);d.onUrlChange(function(a){h.absUrl()!=a&&(c.$evalAsync(function(){var b=h.absUrl();h.$$parse(a);c.$broadcast("$locationChangeStart",a,b).defaultPrevented?(h.$$parse(b),d.url(b)):g(b)}),c.$$phase||c.$digest())});var n=0;c.$watch(function(){var a=d.url(),b=h.$$replace;n&&a==h.absUrl()||(n++,c.$evalAsync(function(){c.$broadcast("$locationChangeStart",
|
|
||||||
h.absUrl(),a).defaultPrevented?h.$$parse(a):(d.url(h.absUrl(),b),g(a))}));h.$$replace=!1;return n});return h}]}function Wd(){var b=!0,a=this;this.debugEnabled=function(a){return D(a)?(b=a,this):b};this.$get=["$window",function(c){function d(a){a instanceof Error&&(a.stack?a=a.message&&-1===a.stack.indexOf(a.message)?"Error: "+a.message+"\n"+a.stack:a.stack:a.sourceURL&&(a=a.message+"\n"+a.sourceURL+":"+a.line));return a}function e(a){var b=c.console||{},e=b[a]||b.log||v;a=!1;try{a=!!e.apply}catch(k){}return a?
|
|
||||||
function(){var a=[];r(arguments,function(b){a.push(d(b))});return e.apply(b,a)}:function(a,b){e(a,null==b?"":b)}}return{log:e("log"),info:e("info"),warn:e("warn"),error:e("error"),debug:function(){var c=e("debug");return function(){b&&c.apply(a,arguments)}}()}}]}function ka(b,a){if("__defineGetter__"===b||"__defineSetter__"===b||"__lookupGetter__"===b||"__lookupSetter__"===b||"__proto__"===b)throw la("isecfld",a);return b}function ma(b,a){if(b){if(b.constructor===b)throw la("isecfn",a);if(b.document&&
|
|
||||||
b.location&&b.alert&&b.setInterval)throw la("isecwindow",a);if(b.children&&(b.nodeName||b.prop&&b.attr&&b.find))throw la("isecdom",a);if(b===Object)throw la("isecobj",a);}return b}function ub(b,a,c,d,e){ma(b,d);e=e||{};a=a.split(".");for(var f,g=0;1<a.length;g++){f=ka(a.shift(),d);var h=ma(b[f],d);h||(h={},b[f]=h);b=h;b.then&&e.unwrapPromises&&(ya(d),"$$v"in b||function(a){a.then(function(b){a.$$v=b})}(b),b.$$v===u&&(b.$$v={}),b=b.$$v)}f=ka(a.shift(),d);ma(b[f],d);return b[f]=c}function Qa(b){return"constructor"==
|
|
||||||
b}function Cc(b,a,c,d,e,f,g){ka(b,f);ka(a,f);ka(c,f);ka(d,f);ka(e,f);var h=function(a){return ma(a,f)},k=g.expensiveChecks,m=k||Qa(b)?h:ga,l=k||Qa(a)?h:ga,n=k||Qa(c)?h:ga,q=k||Qa(d)?h:ga,p=k||Qa(e)?h:ga;return g.unwrapPromises?function(g,h){var k=h&&h.hasOwnProperty(b)?h:g,t;if(null==k)return k;(k=m(k[b]))&&k.then&&(ya(f),"$$v"in k||(t=k,t.$$v=u,t.then(function(a){t.$$v=m(a)})),k=m(k.$$v));if(!a)return k;if(null==k)return u;(k=l(k[a]))&&k.then&&(ya(f),"$$v"in k||(t=k,t.$$v=u,t.then(function(a){t.$$v=
|
|
||||||
l(a)})),k=l(k.$$v));if(!c)return k;if(null==k)return u;(k=n(k[c]))&&k.then&&(ya(f),"$$v"in k||(t=k,t.$$v=u,t.then(function(a){t.$$v=n(a)})),k=n(k.$$v));if(!d)return k;if(null==k)return u;(k=q(k[d]))&&k.then&&(ya(f),"$$v"in k||(t=k,t.$$v=u,t.then(function(a){t.$$v=q(a)})),k=q(k.$$v));if(!e)return k;if(null==k)return u;(k=p(k[e]))&&k.then&&(ya(f),"$$v"in k||(t=k,t.$$v=u,t.then(function(a){t.$$v=p(a)})),k=p(k.$$v));return k}:function(f,g){var h=g&&g.hasOwnProperty(b)?g:f;if(null==h)return h;h=m(h[b]);
|
|
||||||
if(!a)return h;if(null==h)return u;h=l(h[a]);if(!c)return h;if(null==h)return u;h=n(h[c]);if(!d)return h;if(null==h)return u;h=q(h[d]);return e?null==h?u:h=p(h[e]):h}}function Ae(b,a){return function(c,d){return b(c,d,ya,ma,a)}}function Dc(b,a,c){var d=a.expensiveChecks,e=d?Be:Ce;if(e.hasOwnProperty(b))return e[b];var f=b.split("."),g=f.length,h;if(a.csp)h=6>g?Cc(f[0],f[1],f[2],f[3],f[4],c,a):function(b,d){var e=0,h;do h=Cc(f[e++],f[e++],f[e++],f[e++],f[e++],c,a)(b,d),d=u,b=h;while(e<g);return h};
|
|
||||||
else{var k="var p;\n";d&&(k+="s = eso(s, fe);\nl = eso(l, fe);\n");var m=d;r(f,function(b,e){ka(b,c);var f=(e?"s":'((l&&l.hasOwnProperty("'+b+'"))?l:s)')+'["'+b+'"]',g=d||Qa(b);g&&(f="eso("+f+", fe)",m=!0);k+="if(s == null) return undefined;\ns="+f+";\n";a.unwrapPromises&&(k+='if (s && s.then) {\n pw("'+c.replace(/(["\r\n])/g,"\\$1")+'");\n if (!("$$v" in s)) {\n p=s;\n p.$$v = undefined;\n p.then(function(v) {p.$$v='+(g?"eso(v)":"v")+";});\n}\n s="+(g?"eso(s.$$v)":"s.$$v")+"\n}\n")});k+="return s;";
|
|
||||||
h=new Function("s","l","pw","eso","fe",k);h.toString=aa(k);if(m||a.unwrapPromises)h=Ae(h,c)}"hasOwnProperty"!==b&&(e[b]=h);return h}function Xd(){var b={},a={},c={csp:!1,unwrapPromises:!1,logPromiseWarnings:!0,expensiveChecks:!1};this.unwrapPromises=function(a){return D(a)?(c.unwrapPromises=!!a,this):c.unwrapPromises};this.logPromiseWarnings=function(a){return D(a)?(c.logPromiseWarnings=a,this):c.logPromiseWarnings};this.$get=["$filter","$sniffer","$log",function(d,e,f){c.csp=e.csp;var g={csp:c.csp,
|
|
||||||
unwrapPromises:c.unwrapPromises,logPromiseWarnings:c.logPromiseWarnings,expensiveChecks:!0};ya=function(a){c.logPromiseWarnings&&!Ec.hasOwnProperty(a)&&(Ec[a]=!0,f.warn("[$parse] Promise found in the expression `"+a+"`. Automatic unwrapping of promises in Angular expressions is deprecated."))};return function(e,f){var m;switch(typeof e){case "string":var l=f?a:b;if(l.hasOwnProperty(e))return l[e];m=f?g:c;var n=new Ub(m);m=(new gb(n,d,m)).parse(e);"hasOwnProperty"!==e&&(l[e]=m);return m;case "function":return e;
|
|
||||||
default:return v}}}]}function Zd(){this.$get=["$rootScope","$exceptionHandler",function(b,a){return De(function(a){b.$evalAsync(a)},a)}]}function De(b,a){function c(a){return a}function d(a){return g(a)}var e=function(){var g=[],m,l;return l={resolve:function(a){if(g){var c=g;g=u;m=f(a);c.length&&b(function(){for(var a,b=0,d=c.length;b<d;b++)a=c[b],m.then(a[0],a[1],a[2])})}},reject:function(a){l.resolve(h(a))},notify:function(a){if(g){var c=g;g.length&&b(function(){for(var b,d=0,e=c.length;d<e;d++)b=
|
|
||||||
c[d],b[2](a)})}},promise:{then:function(b,f,h){var l=e(),J=function(d){try{l.resolve((N(b)?b:c)(d))}catch(e){l.reject(e),a(e)}},w=function(b){try{l.resolve((N(f)?f:d)(b))}catch(c){l.reject(c),a(c)}},t=function(b){try{l.notify((N(h)?h:c)(b))}catch(d){a(d)}};g?g.push([J,w,t]):m.then(J,w,t);return l.promise},"catch":function(a){return this.then(null,a)},"finally":function(a){function b(a,c){var d=e();c?d.resolve(a):d.reject(a);return d.promise}function d(e,f){var g=null;try{g=(a||c)()}catch(h){return b(h,
|
|
||||||
!1)}return g&&N(g.then)?g.then(function(){return b(e,f)},function(a){return b(a,!1)}):b(e,f)}return this.then(function(a){return d(a,!0)},function(a){return d(a,!1)})}}}},f=function(a){return a&&N(a.then)?a:{then:function(c){var d=e();b(function(){d.resolve(c(a))});return d.promise}}},g=function(a){var b=e();b.reject(a);return b.promise},h=function(c){return{then:function(f,g){var h=e();b(function(){try{h.resolve((N(g)?g:d)(c))}catch(b){h.reject(b),a(b)}});return h.promise}}};return{defer:e,reject:g,
|
|
||||||
when:function(h,m,l,n){var q=e(),p,s=function(b){try{return(N(m)?m:c)(b)}catch(d){return a(d),g(d)}},J=function(b){try{return(N(l)?l:d)(b)}catch(c){return a(c),g(c)}},w=function(b){try{return(N(n)?n:c)(b)}catch(d){a(d)}};b(function(){f(h).then(function(a){p||(p=!0,q.resolve(f(a).then(s,J,w)))},function(a){p||(p=!0,q.resolve(J(a)))},function(a){p||q.notify(w(a))})});return q.promise},all:function(a){var b=e(),c=0,d=L(a)?[]:{};r(a,function(a,e){c++;f(a).then(function(a){d.hasOwnProperty(e)||(d[e]=a,
|
|
||||||
--c||b.resolve(d))},function(a){d.hasOwnProperty(e)||b.reject(a)})});0===c&&b.resolve(d);return b.promise}}}function fe(){this.$get=["$window","$timeout",function(b,a){var c=b.requestAnimationFrame||b.webkitRequestAnimationFrame||b.mozRequestAnimationFrame,d=b.cancelAnimationFrame||b.webkitCancelAnimationFrame||b.mozCancelAnimationFrame||b.webkitCancelRequestAnimationFrame,e=!!c,f=e?function(a){var b=c(a);return function(){d(b)}}:function(b){var c=a(b,16.66,!1);return function(){a.cancel(c)}};f.supported=
|
|
||||||
e;return f}]}function Yd(){var b=10,a=z("$rootScope"),c=null;this.digestTtl=function(a){arguments.length&&(b=a);return b};this.$get=["$injector","$exceptionHandler","$parse","$browser",function(d,e,f,g){function h(){this.$id=ib();this.$$phase=this.$parent=this.$$watchers=this.$$nextSibling=this.$$prevSibling=this.$$childHead=this.$$childTail=null;this["this"]=this.$root=this;this.$$destroyed=!1;this.$$asyncQueue=[];this.$$postDigestQueue=[];this.$$listeners={};this.$$listenerCount={};this.$$isolateBindings=
|
|
||||||
{}}function k(b){if(q.$$phase)throw a("inprog",q.$$phase);q.$$phase=b}function m(a,b){var c=f(a);Ya(c,b);return c}function l(a,b,c){do a.$$listenerCount[c]-=b,0===a.$$listenerCount[c]&&delete a.$$listenerCount[c];while(a=a.$parent)}function n(){}h.prototype={constructor:h,$new:function(a){a?(a=new h,a.$root=this.$root,a.$$asyncQueue=this.$$asyncQueue,a.$$postDigestQueue=this.$$postDigestQueue):(this.$$childScopeClass||(this.$$childScopeClass=function(){this.$$watchers=this.$$nextSibling=this.$$childHead=
|
|
||||||
this.$$childTail=null;this.$$listeners={};this.$$listenerCount={};this.$id=ib();this.$$childScopeClass=null},this.$$childScopeClass.prototype=this),a=new this.$$childScopeClass);a["this"]=a;a.$parent=this;a.$$prevSibling=this.$$childTail;this.$$childHead?this.$$childTail=this.$$childTail.$$nextSibling=a:this.$$childHead=this.$$childTail=a;return a},$watch:function(a,b,d){var e=m(a,"watch"),f=this.$$watchers,g={fn:b,last:n,get:e,exp:a,eq:!!d};c=null;if(!N(b)){var h=m(b||v,"listener");g.fn=function(a,
|
|
||||||
b,c){h(c)}}if("string"==typeof a&&e.constant){var k=g.fn;g.fn=function(a,b,c){k.call(this,a,b,c);Ua(f,g)}}f||(f=this.$$watchers=[]);f.unshift(g);return function(){Ua(f,g);c=null}},$watchCollection:function(a,b){var c=this,d,e,g,h=1<b.length,k=0,l=f(a),m=[],n={},q=!0,r=0;return this.$watch(function(){d=l(c);var a,b,f;if(T(d))if(Sa(d))for(e!==m&&(e=m,r=e.length=0,k++),a=d.length,r!==a&&(k++,e.length=r=a),b=0;b<a;b++)f=e[b]!==e[b]&&d[b]!==d[b],f||e[b]===d[b]||(k++,e[b]=d[b]);else{e!==n&&(e=n={},r=0,
|
|
||||||
k++);a=0;for(b in d)d.hasOwnProperty(b)&&(a++,e.hasOwnProperty(b)?(f=e[b]!==e[b]&&d[b]!==d[b],f||e[b]===d[b]||(k++,e[b]=d[b])):(r++,e[b]=d[b],k++));if(r>a)for(b in k++,e)e.hasOwnProperty(b)&&!d.hasOwnProperty(b)&&(r--,delete e[b])}else e!==d&&(e=d,k++);return k},function(){q?(q=!1,b(d,d,c)):b(d,g,c);if(h)if(T(d))if(Sa(d)){g=Array(d.length);for(var a=0;a<d.length;a++)g[a]=d[a]}else for(a in g={},d)lb.call(d,a)&&(g[a]=d[a]);else g=d})},$digest:function(){var d,f,h,l,m=this.$$asyncQueue,r=this.$$postDigestQueue,
|
|
||||||
K,B,u=b,O,M=[],A,P,C;k("$digest");g.$$checkUrlChange();c=null;do{B=!1;for(O=this;m.length;){try{C=m.shift(),C.scope.$eval(C.expression)}catch(I){q.$$phase=null,e(I)}c=null}a:do{if(l=O.$$watchers)for(K=l.length;K--;)try{if(d=l[K])if((f=d.get(O))!==(h=d.last)&&!(d.eq?Ca(f,h):"number"===typeof f&&"number"===typeof h&&isNaN(f)&&isNaN(h)))B=!0,c=d,d.last=d.eq?Ka(f,null):f,d.fn(f,h===n?f:h,O),5>u&&(A=4-u,M[A]||(M[A]=[]),P=N(d.exp)?"fn: "+(d.exp.name||d.exp.toString()):d.exp,P+="; newVal: "+oa(f)+"; oldVal: "+
|
|
||||||
oa(h),M[A].push(P));else if(d===c){B=!1;break a}}catch(D){q.$$phase=null,e(D)}if(!(l=O.$$childHead||O!==this&&O.$$nextSibling))for(;O!==this&&!(l=O.$$nextSibling);)O=O.$parent}while(O=l);if((B||m.length)&&!u--)throw q.$$phase=null,a("infdig",b,oa(M));}while(B||m.length);for(q.$$phase=null;r.length;)try{r.shift()()}catch(x){e(x)}},$destroy:function(){if(!this.$$destroyed){var a=this.$parent;this.$broadcast("$destroy");this.$$destroyed=!0;this!==q&&(r(this.$$listenerCount,Bb(null,l,this)),a.$$childHead==
|
|
||||||
this&&(a.$$childHead=this.$$nextSibling),a.$$childTail==this&&(a.$$childTail=this.$$prevSibling),this.$$prevSibling&&(this.$$prevSibling.$$nextSibling=this.$$nextSibling),this.$$nextSibling&&(this.$$nextSibling.$$prevSibling=this.$$prevSibling),this.$parent=this.$$nextSibling=this.$$prevSibling=this.$$childHead=this.$$childTail=this.$root=null,this.$$listeners={},this.$$watchers=this.$$asyncQueue=this.$$postDigestQueue=[],this.$destroy=this.$digest=this.$apply=v,this.$on=this.$watch=function(){return v})}},
|
|
||||||
$eval:function(a,b){return f(a)(this,b)},$evalAsync:function(a){q.$$phase||q.$$asyncQueue.length||g.defer(function(){q.$$asyncQueue.length&&q.$digest()});this.$$asyncQueue.push({scope:this,expression:a})},$$postDigest:function(a){this.$$postDigestQueue.push(a)},$apply:function(a){try{return k("$apply"),this.$eval(a)}catch(b){e(b)}finally{q.$$phase=null;try{q.$digest()}catch(c){throw e(c),c;}}},$on:function(a,b){var c=this.$$listeners[a];c||(this.$$listeners[a]=c=[]);c.push(b);var d=this;do d.$$listenerCount[a]||
|
|
||||||
(d.$$listenerCount[a]=0),d.$$listenerCount[a]++;while(d=d.$parent);var e=this;return function(){var d=Ta(c,b);-1!==d&&(c[d]=null,l(e,1,a))}},$emit:function(a,b){var c=[],d,f=this,g=!1,h={name:a,targetScope:f,stopPropagation:function(){g=!0},preventDefault:function(){h.defaultPrevented=!0},defaultPrevented:!1},k=[h].concat(wa.call(arguments,1)),l,m;do{d=f.$$listeners[a]||c;h.currentScope=f;l=0;for(m=d.length;l<m;l++)if(d[l])try{d[l].apply(null,k)}catch(n){e(n)}else d.splice(l,1),l--,m--;if(g)break;
|
|
||||||
f=f.$parent}while(f);return h},$broadcast:function(a,b){for(var c=this,d=this,f={name:a,targetScope:this,preventDefault:function(){f.defaultPrevented=!0},defaultPrevented:!1},g=[f].concat(wa.call(arguments,1)),h,k;c=d;){f.currentScope=c;d=c.$$listeners[a]||[];h=0;for(k=d.length;h<k;h++)if(d[h])try{d[h].apply(null,g)}catch(l){e(l)}else d.splice(h,1),h--,k--;if(!(d=c.$$listenerCount[a]&&c.$$childHead||c!==this&&c.$$nextSibling))for(;c!==this&&!(d=c.$$nextSibling);)c=c.$parent}return f}};var q=new h;
|
|
||||||
return q}]}function bd(){var b=/^\s*(https?|ftp|mailto|tel|file):/,a=/^\s*((https?|ftp|file):|data:image\/)/;this.aHrefSanitizationWhitelist=function(a){return D(a)?(b=a,this):b};this.imgSrcSanitizationWhitelist=function(b){return D(b)?(a=b,this):a};this.$get=function(){return function(c,d){var e=d?a:b,f;if(!R||8<=R)if(f=xa(c).href,""!==f&&!f.match(e))return"unsafe:"+f;return c}}}function Ee(b){if("self"===b)return b;if(G(b)){if(-1<b.indexOf("***"))throw za("iwcard",b);b=b.replace(/([-()\[\]{}+?*.$\^|,:#<!\\])/g,
|
|
||||||
"\\$1").replace(/\x08/g,"\\x08").replace("\\*\\*",".*").replace("\\*","[^:/.?&;]*");return RegExp("^"+b+"$")}if(kb(b))return RegExp("^"+b.source+"$");throw za("imatcher");}function Fc(b){var a=[];D(b)&&r(b,function(b){a.push(Ee(b))});return a}function ae(){this.SCE_CONTEXTS=fa;var b=["self"],a=[];this.resourceUrlWhitelist=function(a){arguments.length&&(b=Fc(a));return b};this.resourceUrlBlacklist=function(b){arguments.length&&(a=Fc(b));return a};this.$get=["$injector",function(c){function d(a){var b=
|
|
||||||
function(a){this.$$unwrapTrustedValue=function(){return a}};a&&(b.prototype=new a);b.prototype.valueOf=function(){return this.$$unwrapTrustedValue()};b.prototype.toString=function(){return this.$$unwrapTrustedValue().toString()};return b}var e=function(a){throw za("unsafe");};c.has("$sanitize")&&(e=c.get("$sanitize"));var f=d(),g={};g[fa.HTML]=d(f);g[fa.CSS]=d(f);g[fa.URL]=d(f);g[fa.JS]=d(f);g[fa.RESOURCE_URL]=d(g[fa.URL]);return{trustAs:function(a,b){var c=g.hasOwnProperty(a)?g[a]:null;if(!c)throw za("icontext",
|
|
||||||
a,b);if(null===b||b===u||""===b)return b;if("string"!==typeof b)throw za("itype",a);return new c(b)},getTrusted:function(c,d){if(null===d||d===u||""===d)return d;var f=g.hasOwnProperty(c)?g[c]:null;if(f&&d instanceof f)return d.$$unwrapTrustedValue();if(c===fa.RESOURCE_URL){var f=xa(d.toString()),l,n,q=!1;l=0;for(n=b.length;l<n;l++)if("self"===b[l]?Pb(f):b[l].exec(f.href)){q=!0;break}if(q)for(l=0,n=a.length;l<n;l++)if("self"===a[l]?Pb(f):a[l].exec(f.href)){q=!1;break}if(q)return d;throw za("insecurl",
|
|
||||||
d.toString());}if(c===fa.HTML)return e(d);throw za("unsafe");},valueOf:function(a){return a instanceof f?a.$$unwrapTrustedValue():a}}}]}function $d(){var b=!0;this.enabled=function(a){arguments.length&&(b=!!a);return b};this.$get=["$parse","$sniffer","$sceDelegate",function(a,c,d){if(b&&c.msie&&8>c.msieDocumentMode)throw za("iequirks");var e=ha(fa);e.isEnabled=function(){return b};e.trustAs=d.trustAs;e.getTrusted=d.getTrusted;e.valueOf=d.valueOf;b||(e.trustAs=e.getTrusted=function(a,b){return b},
|
|
||||||
e.valueOf=ga);e.parseAs=function(b,c){var d=a(c);return d.literal&&d.constant?d:function(a,c){return e.getTrusted(b,d(a,c))}};var f=e.parseAs,g=e.getTrusted,h=e.trustAs;r(fa,function(a,b){var c=x(b);e[ab("parse_as_"+c)]=function(b){return f(a,b)};e[ab("get_trusted_"+c)]=function(b){return g(a,b)};e[ab("trust_as_"+c)]=function(b){return h(a,b)}});return e}]}function be(){this.$get=["$window","$document",function(b,a){var c={},d=U((/android (\d+)/.exec(x((b.navigator||{}).userAgent))||[])[1]),e=/Boxee/i.test((b.navigator||
|
|
||||||
{}).userAgent),f=a[0]||{},g=f.documentMode,h,k=/^(Moz|webkit|O|ms)(?=[A-Z])/,m=f.body&&f.body.style,l=!1,n=!1;if(m){for(var q in m)if(l=k.exec(q)){h=l[0];h=h.substr(0,1).toUpperCase()+h.substr(1);break}h||(h="WebkitOpacity"in m&&"webkit");l=!!("transition"in m||h+"Transition"in m);n=!!("animation"in m||h+"Animation"in m);!d||l&&n||(l=G(f.body.style.webkitTransition),n=G(f.body.style.webkitAnimation))}return{history:!(!b.history||!b.history.pushState||4>d||e),hashchange:"onhashchange"in b&&(!g||7<
|
|
||||||
g),hasEvent:function(a){if("input"==a&&9==R)return!1;if(F(c[a])){var b=f.createElement("div");c[a]="on"+a in b}return c[a]},csp:Za(),vendorPrefix:h,transitions:l,animations:n,android:d,msie:R,msieDocumentMode:g}}]}function de(){this.$get=["$rootScope","$browser","$q","$exceptionHandler",function(b,a,c,d){function e(e,h,k){var m=c.defer(),l=m.promise,n=D(k)&&!k;h=a.defer(function(){try{m.resolve(e())}catch(a){m.reject(a),d(a)}finally{delete f[l.$$timeoutId]}n||b.$apply()},h);l.$$timeoutId=h;f[h]=m;
|
|
||||||
return l}var f={};e.cancel=function(b){return b&&b.$$timeoutId in f?(f[b.$$timeoutId].reject("canceled"),delete f[b.$$timeoutId],a.defer.cancel(b.$$timeoutId)):!1};return e}]}function xa(b,a){var c=b;R&&(Y.setAttribute("href",c),c=Y.href);Y.setAttribute("href",c);return{href:Y.href,protocol:Y.protocol?Y.protocol.replace(/:$/,""):"",host:Y.host,search:Y.search?Y.search.replace(/^\?/,""):"",hash:Y.hash?Y.hash.replace(/^#/,""):"",hostname:Y.hostname,port:Y.port,pathname:"/"===Y.pathname.charAt(0)?Y.pathname:
|
|
||||||
"/"+Y.pathname}}function Pb(b){b=G(b)?xa(b):b;return b.protocol===Gc.protocol&&b.host===Gc.host}function ee(){this.$get=aa(W)}function kc(b){function a(d,e){if(T(d)){var f={};r(d,function(b,c){f[c]=a(c,b)});return f}return b.factory(d+c,e)}var c="Filter";this.register=a;this.$get=["$injector",function(a){return function(b){return a.get(b+c)}}];a("currency",Hc);a("date",Ic);a("filter",Fe);a("json",Ge);a("limitTo",He);a("lowercase",Ie);a("number",Jc);a("orderBy",Kc);a("uppercase",Je)}function Fe(){return function(b,
|
|
||||||
a,c){if(!L(b))return b;var d=typeof c,e=[];e.check=function(a){for(var b=0;b<e.length;b++)if(!e[b](a))return!1;return!0};"function"!==d&&(c="boolean"===d&&c?function(a,b){return Xa.equals(a,b)}:function(a,b){if(a&&b&&"object"===typeof a&&"object"===typeof b){for(var d in a)if("$"!==d.charAt(0)&&lb.call(a,d)&&c(a[d],b[d]))return!0;return!1}b=(""+b).toLowerCase();return-1<(""+a).toLowerCase().indexOf(b)});var f=function(a,b){if("string"===typeof b&&"!"===b.charAt(0))return!f(a,b.substr(1));switch(typeof a){case "boolean":case "number":case "string":return c(a,
|
|
||||||
b);case "object":switch(typeof b){case "object":return c(a,b);default:for(var d in a)if("$"!==d.charAt(0)&&f(a[d],b))return!0}return!1;case "array":for(d=0;d<a.length;d++)if(f(a[d],b))return!0;return!1;default:return!1}};switch(typeof a){case "boolean":case "number":case "string":a={$:a};case "object":for(var g in a)(function(b){"undefined"!==typeof a[b]&&e.push(function(c){return f("$"==b?c:c&&c[b],a[b])})})(g);break;case "function":e.push(a);break;default:return b}d=[];for(g=0;g<b.length;g++){var h=
|
|
||||||
b[g];e.check(h)&&d.push(h)}return d}}function Hc(b){var a=b.NUMBER_FORMATS;return function(b,d){F(d)&&(d=a.CURRENCY_SYM);return Lc(b,a.PATTERNS[1],a.GROUP_SEP,a.DECIMAL_SEP,2).replace(/\u00A4/g,d)}}function Jc(b){var a=b.NUMBER_FORMATS;return function(b,d){return Lc(b,a.PATTERNS[0],a.GROUP_SEP,a.DECIMAL_SEP,d)}}function Lc(b,a,c,d,e){if(null==b||!isFinite(b)||T(b))return"";var f=0>b;b=Math.abs(b);var g=b+"",h="",k=[],m=!1;if(-1!==g.indexOf("e")){var l=g.match(/([\d\.]+)e(-?)(\d+)/);l&&"-"==l[2]&&
|
|
||||||
l[3]>e+1?(g="0",b=0):(h=g,m=!0)}if(m)0<e&&(-1<b&&1>b)&&(h=b.toFixed(e));else{g=(g.split(Mc)[1]||"").length;F(e)&&(e=Math.min(Math.max(a.minFrac,g),a.maxFrac));b=+(Math.round(+(b.toString()+"e"+e)).toString()+"e"+-e);0===b&&(f=!1);b=(""+b).split(Mc);g=b[0];b=b[1]||"";var l=0,n=a.lgSize,q=a.gSize;if(g.length>=n+q)for(l=g.length-n,m=0;m<l;m++)0===(l-m)%q&&0!==m&&(h+=c),h+=g.charAt(m);for(m=l;m<g.length;m++)0===(g.length-m)%n&&0!==m&&(h+=c),h+=g.charAt(m);for(;b.length<e;)b+="0";e&&"0"!==e&&(h+=d+b.substr(0,
|
|
||||||
e))}k.push(f?a.negPre:a.posPre);k.push(h);k.push(f?a.negSuf:a.posSuf);return k.join("")}function Vb(b,a,c){var d="";0>b&&(d="-",b=-b);for(b=""+b;b.length<a;)b="0"+b;c&&(b=b.substr(b.length-a));return d+b}function Z(b,a,c,d){c=c||0;return function(e){e=e["get"+b]();if(0<c||e>-c)e+=c;0===e&&-12==c&&(e=12);return Vb(e,a,d)}}function vb(b,a){return function(c,d){var e=c["get"+b](),f=La(a?"SHORT"+b:b);return d[f][e]}}function Ic(b){function a(a){var b;if(b=a.match(c)){a=new Date(0);var f=0,g=0,h=b[8]?
|
|
||||||
a.setUTCFullYear:a.setFullYear,k=b[8]?a.setUTCHours:a.setHours;b[9]&&(f=U(b[9]+b[10]),g=U(b[9]+b[11]));h.call(a,U(b[1]),U(b[2])-1,U(b[3]));f=U(b[4]||0)-f;g=U(b[5]||0)-g;h=U(b[6]||0);b=Math.round(1E3*parseFloat("0."+(b[7]||0)));k.call(a,f,g,h,b)}return a}var c=/^(\d{4})-?(\d\d)-?(\d\d)(?:T(\d\d)(?::?(\d\d)(?::?(\d\d)(?:\.(\d+))?)?)?(Z|([+-])(\d\d):?(\d\d))?)?$/;return function(c,e){var f="",g=[],h,k;e=e||"mediumDate";e=b.DATETIME_FORMATS[e]||e;G(c)&&(c=Ke.test(c)?U(c):a(c));jb(c)&&(c=new Date(c));
|
|
||||||
if(!va(c))return c;for(;e;)(k=Le.exec(e))?(g=g.concat(wa.call(k,1)),e=g.pop()):(g.push(e),e=null);r(g,function(a){h=Me[a];f+=h?h(c,b.DATETIME_FORMATS):a.replace(/(^'|'$)/g,"").replace(/''/g,"'")});return f}}function Ge(){return function(b){return oa(b,!0)}}function He(){return function(b,a){if(!L(b)&&!G(b))return b;a=Infinity===Math.abs(Number(a))?Number(a):U(a);if(G(b))return a?0<=a?b.slice(0,a):b.slice(a,b.length):"";var c=[],d,e;a>b.length?a=b.length:a<-b.length&&(a=-b.length);0<a?(d=0,e=a):(d=
|
|
||||||
b.length+a,e=b.length);for(;d<e;d++)c.push(b[d]);return c}}function Kc(b){return function(a,c,d){function e(a,b){return Wa(b)?function(b,c){return a(c,b)}:a}function f(a,b){var c=typeof a,d=typeof b;return c==d?(va(a)&&va(b)&&(a=a.valueOf(),b=b.valueOf()),"string"==c&&(a=a.toLowerCase(),b=b.toLowerCase()),a===b?0:a<b?-1:1):c<d?-1:1}if(!Sa(a))return a;c=L(c)?c:[c];0===c.length&&(c=["+"]);c=Uc(c,function(a){var c=!1,d=a||ga;if(G(a)){if("+"==a.charAt(0)||"-"==a.charAt(0))c="-"==a.charAt(0),a=a.substring(1);
|
|
||||||
if(""===a)return e(function(a,b){return f(a,b)},c);d=b(a);if(d.constant){var m=d();return e(function(a,b){return f(a[m],b[m])},c)}}return e(function(a,b){return f(d(a),d(b))},c)});return wa.call(a).sort(e(function(a,b){for(var d=0;d<c.length;d++){var e=c[d](a,b);if(0!==e)return e}return 0},d))}}function Aa(b){N(b)&&(b={link:b});b.restrict=b.restrict||"AC";return aa(b)}function Nc(b,a,c,d){function e(a,c){c=c?"-"+nb(c,"-"):"";d.setClass(b,(a?wb:xb)+c,(a?xb:wb)+c)}var f=this,g=b.parent().controller("form")||
|
|
||||||
yb,h=0,k=f.$error={},m=[];f.$name=a.name||a.ngForm;f.$dirty=!1;f.$pristine=!0;f.$valid=!0;f.$invalid=!1;g.$addControl(f);b.addClass(Ra);e(!0);f.$addControl=function(a){Ea(a.$name,"input");m.push(a);a.$name&&(f[a.$name]=a)};f.$removeControl=function(a){a.$name&&f[a.$name]===a&&delete f[a.$name];r(k,function(b,c){f.$setValidity(c,!0,a)});Ua(m,a)};f.$setValidity=function(a,b,c){var d=k[a];if(b)d&&(Ua(d,c),d.length||(h--,h||(e(b),f.$valid=!0,f.$invalid=!1),k[a]=!1,e(!0,a),g.$setValidity(a,!0,f)));else{h||
|
|
||||||
e(b);if(d){if(-1!=Ta(d,c))return}else k[a]=d=[],h++,e(!1,a),g.$setValidity(a,!1,f);d.push(c);f.$valid=!1;f.$invalid=!0}};f.$setDirty=function(){d.removeClass(b,Ra);d.addClass(b,zb);f.$dirty=!0;f.$pristine=!1;g.$setDirty()};f.$setPristine=function(){d.removeClass(b,zb);d.addClass(b,Ra);f.$dirty=!1;f.$pristine=!0;r(m,function(a){a.$setPristine()})}}function ua(b,a,c,d){b.$setValidity(a,c);return c?d:u}function Oc(b,a){var c,d;if(a)for(c=0;c<a.length;++c)if(d=a[c],b[d])return!0;return!1}function Ne(b,
|
|
||||||
a,c,d,e){T(e)&&(b.$$hasNativeValidators=!0,b.$parsers.push(function(f){if(b.$error[a]||Oc(e,d)||!Oc(e,c))return f;b.$setValidity(a,!1)}))}function Ab(b,a,c,d,e,f){var g=a.prop(Oe),h=a[0].placeholder,k={},m=x(a[0].type);d.$$validityState=g;if(!e.android){var l=!1;a.on("compositionstart",function(a){l=!0});a.on("compositionend",function(){l=!1;n()})}var n=function(e){if(!l){var f=a.val();if(R&&"input"===(e||k).type&&a[0].placeholder!==h)h=a[0].placeholder;else if("password"!==m&&Wa(c.ngTrim||"T")&&
|
|
||||||
(f=$(f)),e=g&&d.$$hasNativeValidators,d.$viewValue!==f||""===f&&e)b.$root.$$phase?d.$setViewValue(f):b.$apply(function(){d.$setViewValue(f)})}};if(e.hasEvent("input"))a.on("input",n);else{var q,p=function(){q||(q=f.defer(function(){n();q=null}))};a.on("keydown",function(a){a=a.keyCode;91===a||(15<a&&19>a||37<=a&&40>=a)||p()});if(e.hasEvent("paste"))a.on("paste cut",p)}a.on("change",n);d.$render=function(){a.val(d.$isEmpty(d.$viewValue)?"":d.$viewValue)};var s=c.ngPattern;s&&((e=s.match(/^\/(.*)\/([gim]*)$/))?
|
|
||||||
(s=RegExp(e[1],e[2]),e=function(a){return ua(d,"pattern",d.$isEmpty(a)||s.test(a),a)}):e=function(c){var e=b.$eval(s);if(!e||!e.test)throw z("ngPattern")("noregexp",s,e,ia(a));return ua(d,"pattern",d.$isEmpty(c)||e.test(c),c)},d.$formatters.push(e),d.$parsers.push(e));if(c.ngMinlength){var r=U(c.ngMinlength);e=function(a){return ua(d,"minlength",d.$isEmpty(a)||a.length>=r,a)};d.$parsers.push(e);d.$formatters.push(e)}if(c.ngMaxlength){var w=U(c.ngMaxlength);e=function(a){return ua(d,"maxlength",d.$isEmpty(a)||
|
|
||||||
a.length<=w,a)};d.$parsers.push(e);d.$formatters.push(e)}}function Wb(b,a){b="ngClass"+b;return["$animate",function(c){function d(a,b){var c=[],d=0;a:for(;d<a.length;d++){for(var e=a[d],l=0;l<b.length;l++)if(e==b[l])continue a;c.push(e)}return c}function e(a){if(!L(a)){if(G(a))return a.split(" ");if(T(a)){var b=[];r(a,function(a,c){a&&(b=b.concat(c.split(" ")))});return b}}return a}return{restrict:"AC",link:function(f,g,h){function k(a,b){var c=g.data("$classCounts")||{},d=[];r(a,function(a){if(0<
|
|
||||||
b||c[a])c[a]=(c[a]||0)+b,c[a]===+(0<b)&&d.push(a)});g.data("$classCounts",c);return d.join(" ")}function m(b){if(!0===a||f.$index%2===a){var m=e(b||[]);if(!l){var p=k(m,1);h.$addClass(p)}else if(!Ca(b,l)){var s=e(l),p=d(m,s),m=d(s,m),m=k(m,-1),p=k(p,1);0===p.length?c.removeClass(g,m):0===m.length?c.addClass(g,p):c.setClass(g,p,m)}}l=ha(b)}var l;f.$watch(h[b],m,!0);h.$observe("class",function(a){m(f.$eval(h[b]))});"ngClass"!==b&&f.$watch("$index",function(c,d){var g=c&1;if(g!==(d&1)){var l=e(f.$eval(h[b]));
|
|
||||||
g===a?(g=k(l,1),h.$addClass(g)):(g=k(l,-1),h.$removeClass(g))}})}}}]}var Oe="validity",x=function(b){return G(b)?b.toLowerCase():b},lb=Object.prototype.hasOwnProperty,La=function(b){return G(b)?b.toUpperCase():b},R,A,Fa,wa=[].slice,Pe=[].push,Ba=Object.prototype.toString,Va=z("ng"),Xa=W.angular||(W.angular={}),$a,Pa,na=["0","0","0"];R=U((/msie (\d+)/.exec(x(navigator.userAgent))||[])[1]);isNaN(R)&&(R=U((/trident\/.*; rv:(\d+)/.exec(x(navigator.userAgent))||[])[1]));v.$inject=[];ga.$inject=[];var L=
|
|
||||||
function(){return N(Array.isArray)?Array.isArray:function(b){return"[object Array]"===Ba.call(b)}}(),$=function(){return String.prototype.trim?function(b){return G(b)?b.trim():b}:function(b){return G(b)?b.replace(/^\s\s*/,"").replace(/\s\s*$/,""):b}}();Pa=9>R?function(b){b=b.nodeName?b:b[0];return b.scopeName&&"HTML"!=b.scopeName?La(b.scopeName+":"+b.nodeName):b.nodeName}:function(b){return b.nodeName?b.nodeName:b[0].nodeName};var Za=function(){if(D(Za.isActive_))return Za.isActive_;var b=!(!X.querySelector("[ng-csp]")&&
|
|
||||||
!X.querySelector("[data-ng-csp]"));if(!b)try{new Function("")}catch(a){b=!0}return Za.isActive_=b},Xc=/[A-Z]/g,$c={full:"1.2.28",major:1,minor:2,dot:28,codeName:"finnish-disembarkation"};S.expando="ng339";var cb=S.cache={},me=1,sb=W.document.addEventListener?function(b,a,c){b.addEventListener(a,c,!1)}:function(b,a,c){b.attachEvent("on"+a,c)},bb=W.document.removeEventListener?function(b,a,c){b.removeEventListener(a,c,!1)}:function(b,a,c){b.detachEvent("on"+a,c)};S._data=function(b){return this.cache[b[this.expando]]||
|
|
||||||
{}};var he=/([\:\-\_]+(.))/g,ie=/^moz([A-Z])/,Hb=z("jqLite"),je=/^<(\w+)\s*\/?>(?:<\/\1>|)$/,Ib=/<|&#?\w+;/,ke=/<([\w:]+)/,le=/<(?!area|br|col|embed|hr|img|input|link|meta|param)(([\w:]+)[^>]*)\/>/gi,da={option:[1,'<select multiple="multiple">',"</select>"],thead:[1,"<table>","</table>"],col:[2,"<table><colgroup>","</colgroup></table>"],tr:[2,"<table><tbody>","</tbody></table>"],td:[3,"<table><tbody><tr>","</tr></tbody></table>"],_default:[0,"",""]};da.optgroup=da.option;da.tbody=da.tfoot=da.colgroup=
|
|
||||||
da.caption=da.thead;da.th=da.td;var Oa=S.prototype={ready:function(b){function a(){c||(c=!0,b())}var c=!1;"complete"===X.readyState?setTimeout(a):(this.on("DOMContentLoaded",a),S(W).on("load",a))},toString:function(){var b=[];r(this,function(a){b.push(""+a)});return"["+b.join(", ")+"]"},eq:function(b){return 0<=b?A(this[b]):A(this[this.length+b])},length:0,push:Pe,sort:[].sort,splice:[].splice},rb={};r("multiple selected checked disabled readOnly required open".split(" "),function(b){rb[x(b)]=b});
|
|
||||||
var pc={};r("input select option textarea button form details".split(" "),function(b){pc[La(b)]=!0});r({data:Mb,removeData:Lb},function(b,a){S[a]=b});r({data:Mb,inheritedData:qb,scope:function(b){return A.data(b,"$scope")||qb(b.parentNode||b,["$isolateScope","$scope"])},isolateScope:function(b){return A.data(b,"$isolateScope")||A.data(b,"$isolateScopeNoTemplate")},controller:mc,injector:function(b){return qb(b,"$injector")},removeAttr:function(b,a){b.removeAttribute(a)},hasClass:Nb,css:function(b,
|
|
||||||
a,c){a=ab(a);if(D(c))b.style[a]=c;else{var d;8>=R&&(d=b.currentStyle&&b.currentStyle[a],""===d&&(d="auto"));d=d||b.style[a];8>=R&&(d=""===d?u:d);return d}},attr:function(b,a,c){var d=x(a);if(rb[d])if(D(c))c?(b[a]=!0,b.setAttribute(a,d)):(b[a]=!1,b.removeAttribute(d));else return b[a]||(b.attributes.getNamedItem(a)||v).specified?d:u;else if(D(c))b.setAttribute(a,c);else if(b.getAttribute)return b=b.getAttribute(a,2),null===b?u:b},prop:function(b,a,c){if(D(c))b[a]=c;else return b[a]},text:function(){function b(b,
|
|
||||||
d){var e=a[b.nodeType];if(F(d))return e?b[e]:"";b[e]=d}var a=[];9>R?(a[1]="innerText",a[3]="nodeValue"):a[1]=a[3]="textContent";b.$dv="";return b}(),val:function(b,a){if(F(a)){if("SELECT"===Pa(b)&&b.multiple){var c=[];r(b.options,function(a){a.selected&&c.push(a.value||a.text)});return 0===c.length?null:c}return b.value}b.value=a},html:function(b,a){if(F(a))return b.innerHTML;for(var c=0,d=b.childNodes;c<d.length;c++)Ma(d[c]);b.innerHTML=a},empty:nc},function(b,a){S.prototype[a]=function(a,d){var e,
|
|
||||||
f,g=this.length;if(b!==nc&&(2==b.length&&b!==Nb&&b!==mc?a:d)===u){if(T(a)){for(e=0;e<g;e++)if(b===Mb)b(this[e],a);else for(f in a)b(this[e],f,a[f]);return this}e=b.$dv;g=e===u?Math.min(g,1):g;for(f=0;f<g;f++){var h=b(this[f],a,d);e=e?e+h:h}return e}for(e=0;e<g;e++)b(this[e],a,d);return this}});r({removeData:Lb,dealoc:Ma,on:function a(c,d,e,f){if(D(f))throw Hb("onargs");var g=pa(c,"events"),h=pa(c,"handle");g||pa(c,"events",g={});h||pa(c,"handle",h=ne(c,g));r(d.split(" "),function(d){var f=g[d];if(!f){if("mouseenter"==
|
|
||||||
d||"mouseleave"==d){var l=X.body.contains||X.body.compareDocumentPosition?function(a,c){var d=9===a.nodeType?a.documentElement:a,e=c&&c.parentNode;return a===e||!!(e&&1===e.nodeType&&(d.contains?d.contains(e):a.compareDocumentPosition&&a.compareDocumentPosition(e)&16))}:function(a,c){if(c)for(;c=c.parentNode;)if(c===a)return!0;return!1};g[d]=[];a(c,{mouseleave:"mouseout",mouseenter:"mouseover"}[d],function(a){var c=a.relatedTarget;c&&(c===this||l(this,c))||h(a,d)})}else sb(c,d,h),g[d]=[];f=g[d]}f.push(e)})},
|
|
||||||
off:lc,one:function(a,c,d){a=A(a);a.on(c,function f(){a.off(c,d);a.off(c,f)});a.on(c,d)},replaceWith:function(a,c){var d,e=a.parentNode;Ma(a);r(new S(c),function(c){d?e.insertBefore(c,d.nextSibling):e.replaceChild(c,a);d=c})},children:function(a){var c=[];r(a.childNodes,function(a){1===a.nodeType&&c.push(a)});return c},contents:function(a){return a.contentDocument||a.childNodes||[]},append:function(a,c){r(new S(c),function(c){1!==a.nodeType&&11!==a.nodeType||a.appendChild(c)})},prepend:function(a,
|
|
||||||
c){if(1===a.nodeType){var d=a.firstChild;r(new S(c),function(c){a.insertBefore(c,d)})}},wrap:function(a,c){c=A(c)[0];var d=a.parentNode;d&&d.replaceChild(c,a);c.appendChild(a)},remove:function(a){Ma(a);var c=a.parentNode;c&&c.removeChild(a)},after:function(a,c){var d=a,e=a.parentNode;r(new S(c),function(a){e.insertBefore(a,d.nextSibling);d=a})},addClass:pb,removeClass:ob,toggleClass:function(a,c,d){c&&r(c.split(" "),function(c){var f=d;F(f)&&(f=!Nb(a,c));(f?pb:ob)(a,c)})},parent:function(a){return(a=
|
|
||||||
a.parentNode)&&11!==a.nodeType?a:null},next:function(a){if(a.nextElementSibling)return a.nextElementSibling;for(a=a.nextSibling;null!=a&&1!==a.nodeType;)a=a.nextSibling;return a},find:function(a,c){return a.getElementsByTagName?a.getElementsByTagName(c):[]},clone:Kb,triggerHandler:function(a,c,d){var e,f;e=c.type||c;var g=(pa(a,"events")||{})[e];g&&(e={preventDefault:function(){this.defaultPrevented=!0},isDefaultPrevented:function(){return!0===this.defaultPrevented},stopPropagation:v,type:e,target:a},
|
|
||||||
c.type&&(e=E(e,c)),c=ha(g),f=d?[e].concat(d):[e],r(c,function(c){c.apply(a,f)}))}},function(a,c){S.prototype[c]=function(c,e,f){for(var g,h=0;h<this.length;h++)F(g)?(g=a(this[h],c,e,f),D(g)&&(g=A(g))):Jb(g,a(this[h],c,e,f));return D(g)?g:this};S.prototype.bind=S.prototype.on;S.prototype.unbind=S.prototype.off});db.prototype={put:function(a,c){this[Na(a,this.nextUid)]=c},get:function(a){return this[Na(a,this.nextUid)]},remove:function(a){var c=this[a=Na(a,this.nextUid)];delete this[a];return c}};var pe=
|
|
||||||
/^function\s*[^\(]*\(\s*([^\)]*)\)/m,qe=/,/,re=/^\s*(_?)(\S+?)\1\s*$/,oe=/((\/\/.*$)|(\/\*[\s\S]*?\*\/))/mg,eb=z("$injector"),Qe=z("$animate"),Ld=["$provide",function(a){this.$$selectors={};this.register=function(c,d){var e=c+"-animation";if(c&&"."!=c.charAt(0))throw Qe("notcsel",c);this.$$selectors[c.substr(1)]=e;a.factory(e,d)};this.classNameFilter=function(a){1===arguments.length&&(this.$$classNameFilter=a instanceof RegExp?a:null);return this.$$classNameFilter};this.$get=["$timeout","$$asyncCallback",
|
|
||||||
function(a,d){return{enter:function(a,c,g,h){g?g.after(a):(c&&c[0]||(c=g.parent()),c.append(a));h&&d(h)},leave:function(a,c){a.remove();c&&d(c)},move:function(a,c,d,h){this.enter(a,c,d,h)},addClass:function(a,c,g){c=G(c)?c:L(c)?c.join(" "):"";r(a,function(a){pb(a,c)});g&&d(g)},removeClass:function(a,c,g){c=G(c)?c:L(c)?c.join(" "):"";r(a,function(a){ob(a,c)});g&&d(g)},setClass:function(a,c,g,h){r(a,function(a){pb(a,c);ob(a,g)});h&&d(h)},enabled:v}}]}],ja=z("$compile");gc.$inject=["$provide","$$sanitizeUriProvider"];
|
|
||||||
var we=/^(x[\:\-_]|data[\:\-_])/i,wc=z("$interpolate"),Re=/^([^\?#]*)(\?([^#]*))?(#(.*))?$/,ze={http:80,https:443,ftp:21},Sb=z("$location");Ac.prototype=Tb.prototype=zc.prototype={$$html5:!1,$$replace:!1,absUrl:tb("$$absUrl"),url:function(a){if(F(a))return this.$$url;a=Re.exec(a);a[1]&&this.path(decodeURIComponent(a[1]));(a[2]||a[1])&&this.search(a[3]||"");this.hash(a[5]||"");return this},protocol:tb("$$protocol"),host:tb("$$host"),port:tb("$$port"),path:Bc("$$path",function(a){a=null!==a?a.toString():
|
|
||||||
"";return"/"==a.charAt(0)?a:"/"+a}),search:function(a,c){switch(arguments.length){case 0:return this.$$search;case 1:if(G(a)||jb(a))a=a.toString(),this.$$search=cc(a);else if(T(a))r(a,function(c,e){null==c&&delete a[e]}),this.$$search=a;else throw Sb("isrcharg");break;default:F(c)||null===c?delete this.$$search[a]:this.$$search[a]=c}this.$$compose();return this},hash:Bc("$$hash",function(a){return null!==a?a.toString():""}),replace:function(){this.$$replace=!0;return this}};var la=z("$parse"),Ec=
|
|
||||||
{},ya,Se=Function.prototype.call,Te=Function.prototype.apply,Pc=Function.prototype.bind,hb={"null":function(){return null},"true":function(){return!0},"false":function(){return!1},undefined:v,"+":function(a,c,d,e){d=d(a,c);e=e(a,c);return D(d)?D(e)?d+e:d:D(e)?e:u},"-":function(a,c,d,e){d=d(a,c);e=e(a,c);return(D(d)?d:0)-(D(e)?e:0)},"*":function(a,c,d,e){return d(a,c)*e(a,c)},"/":function(a,c,d,e){return d(a,c)/e(a,c)},"%":function(a,c,d,e){return d(a,c)%e(a,c)},"^":function(a,c,d,e){return d(a,c)^
|
|
||||||
e(a,c)},"=":v,"===":function(a,c,d,e){return d(a,c)===e(a,c)},"!==":function(a,c,d,e){return d(a,c)!==e(a,c)},"==":function(a,c,d,e){return d(a,c)==e(a,c)},"!=":function(a,c,d,e){return d(a,c)!=e(a,c)},"<":function(a,c,d,e){return d(a,c)<e(a,c)},">":function(a,c,d,e){return d(a,c)>e(a,c)},"<=":function(a,c,d,e){return d(a,c)<=e(a,c)},">=":function(a,c,d,e){return d(a,c)>=e(a,c)},"&&":function(a,c,d,e){return d(a,c)&&e(a,c)},"||":function(a,c,d,e){return d(a,c)||e(a,c)},"&":function(a,c,d,e){return d(a,
|
|
||||||
c)&e(a,c)},"|":function(a,c,d,e){return e(a,c)(a,c,d(a,c))},"!":function(a,c,d){return!d(a,c)}},Ue={n:"\n",f:"\f",r:"\r",t:"\t",v:"\v","'":"'",'"':'"'},Ub=function(a){this.options=a};Ub.prototype={constructor:Ub,lex:function(a){this.text=a;this.index=0;this.ch=u;this.lastCh=":";for(this.tokens=[];this.index<this.text.length;){this.ch=this.text.charAt(this.index);if(this.is("\"'"))this.readString(this.ch);else if(this.isNumber(this.ch)||this.is(".")&&this.isNumber(this.peek()))this.readNumber();else if(this.isIdent(this.ch))this.readIdent();
|
|
||||||
else if(this.is("(){}[].,;:?"))this.tokens.push({index:this.index,text:this.ch}),this.index++;else if(this.isWhitespace(this.ch)){this.index++;continue}else{a=this.ch+this.peek();var c=a+this.peek(2),d=hb[this.ch],e=hb[a],f=hb[c];f?(this.tokens.push({index:this.index,text:c,fn:f}),this.index+=3):e?(this.tokens.push({index:this.index,text:a,fn:e}),this.index+=2):d?(this.tokens.push({index:this.index,text:this.ch,fn:d}),this.index+=1):this.throwError("Unexpected next character ",this.index,this.index+
|
|
||||||
1)}this.lastCh=this.ch}return this.tokens},is:function(a){return-1!==a.indexOf(this.ch)},was:function(a){return-1!==a.indexOf(this.lastCh)},peek:function(a){a=a||1;return this.index+a<this.text.length?this.text.charAt(this.index+a):!1},isNumber:function(a){return"0"<=a&&"9">=a},isWhitespace:function(a){return" "===a||"\r"===a||"\t"===a||"\n"===a||"\v"===a||"\u00a0"===a},isIdent:function(a){return"a"<=a&&"z">=a||"A"<=a&&"Z">=a||"_"===a||"$"===a},isExpOperator:function(a){return"-"===a||"+"===a||this.isNumber(a)},
|
|
||||||
throwError:function(a,c,d){d=d||this.index;c=D(c)?"s "+c+"-"+this.index+" ["+this.text.substring(c,d)+"]":" "+d;throw la("lexerr",a,c,this.text);},readNumber:function(){for(var a="",c=this.index;this.index<this.text.length;){var d=x(this.text.charAt(this.index));if("."==d||this.isNumber(d))a+=d;else{var e=this.peek();if("e"==d&&this.isExpOperator(e))a+=d;else if(this.isExpOperator(d)&&e&&this.isNumber(e)&&"e"==a.charAt(a.length-1))a+=d;else if(!this.isExpOperator(d)||e&&this.isNumber(e)||"e"!=a.charAt(a.length-
|
|
||||||
1))break;else this.throwError("Invalid exponent")}this.index++}a*=1;this.tokens.push({index:c,text:a,literal:!0,constant:!0,fn:function(){return a}})},readIdent:function(){for(var a=this,c="",d=this.index,e,f,g,h;this.index<this.text.length;){h=this.text.charAt(this.index);if("."===h||this.isIdent(h)||this.isNumber(h))"."===h&&(e=this.index),c+=h;else break;this.index++}if(e)for(f=this.index;f<this.text.length;){h=this.text.charAt(f);if("("===h){g=c.substr(e-d+1);c=c.substr(0,e-d);this.index=f;break}if(this.isWhitespace(h))f++;
|
|
||||||
else break}d={index:d,text:c};if(hb.hasOwnProperty(c))d.fn=hb[c],d.literal=!0,d.constant=!0;else{var k=Dc(c,this.options,this.text);d.fn=E(function(a,c){return k(a,c)},{assign:function(d,e){return ub(d,c,e,a.text,a.options)}})}this.tokens.push(d);g&&(this.tokens.push({index:e,text:"."}),this.tokens.push({index:e+1,text:g}))},readString:function(a){var c=this.index;this.index++;for(var d="",e=a,f=!1;this.index<this.text.length;){var g=this.text.charAt(this.index),e=e+g;if(f)"u"===g?(f=this.text.substring(this.index+
|
|
||||||
1,this.index+5),f.match(/[\da-f]{4}/i)||this.throwError("Invalid unicode escape [\\u"+f+"]"),this.index+=4,d+=String.fromCharCode(parseInt(f,16))):d+=Ue[g]||g,f=!1;else if("\\"===g)f=!0;else{if(g===a){this.index++;this.tokens.push({index:c,text:e,string:d,literal:!0,constant:!0,fn:function(){return d}});return}d+=g}this.index++}this.throwError("Unterminated quote",c)}};var gb=function(a,c,d){this.lexer=a;this.$filter=c;this.options=d};gb.ZERO=E(function(){return 0},{constant:!0});gb.prototype={constructor:gb,
|
|
||||||
parse:function(a){this.text=a;this.tokens=this.lexer.lex(a);a=this.statements();0!==this.tokens.length&&this.throwError("is an unexpected token",this.tokens[0]);a.literal=!!a.literal;a.constant=!!a.constant;return a},primary:function(){var a;if(this.expect("("))a=this.filterChain(),this.consume(")");else if(this.expect("["))a=this.arrayDeclaration();else if(this.expect("{"))a=this.object();else{var c=this.expect();(a=c.fn)||this.throwError("not a primary expression",c);a.literal=!!c.literal;a.constant=
|
|
||||||
!!c.constant}for(var d;c=this.expect("(","[",".");)"("===c.text?(a=this.functionCall(a,d),d=null):"["===c.text?(d=a,a=this.objectIndex(a)):"."===c.text?(d=a,a=this.fieldAccess(a)):this.throwError("IMPOSSIBLE");return a},throwError:function(a,c){throw la("syntax",c.text,a,c.index+1,this.text,this.text.substring(c.index));},peekToken:function(){if(0===this.tokens.length)throw la("ueoe",this.text);return this.tokens[0]},peek:function(a,c,d,e){if(0<this.tokens.length){var f=this.tokens[0],g=f.text;if(g===
|
|
||||||
a||g===c||g===d||g===e||!(a||c||d||e))return f}return!1},expect:function(a,c,d,e){return(a=this.peek(a,c,d,e))?(this.tokens.shift(),a):!1},consume:function(a){this.expect(a)||this.throwError("is unexpected, expecting ["+a+"]",this.peek())},unaryFn:function(a,c){return E(function(d,e){return a(d,e,c)},{constant:c.constant})},ternaryFn:function(a,c,d){return E(function(e,f){return a(e,f)?c(e,f):d(e,f)},{constant:a.constant&&c.constant&&d.constant})},binaryFn:function(a,c,d){return E(function(e,f){return c(e,
|
|
||||||
f,a,d)},{constant:a.constant&&d.constant})},statements:function(){for(var a=[];;)if(0<this.tokens.length&&!this.peek("}",")",";","]")&&a.push(this.filterChain()),!this.expect(";"))return 1===a.length?a[0]:function(c,d){for(var e,f=0;f<a.length;f++){var g=a[f];g&&(e=g(c,d))}return e}},filterChain:function(){for(var a=this.expression(),c;;)if(c=this.expect("|"))a=this.binaryFn(a,c.fn,this.filter());else return a},filter:function(){for(var a=this.expect(),c=this.$filter(a.text),d=[];;)if(a=this.expect(":"))d.push(this.expression());
|
|
||||||
else{var e=function(a,e,h){h=[h];for(var k=0;k<d.length;k++)h.push(d[k](a,e));return c.apply(a,h)};return function(){return e}}},expression:function(){return this.assignment()},assignment:function(){var a=this.ternary(),c,d;return(d=this.expect("="))?(a.assign||this.throwError("implies assignment but ["+this.text.substring(0,d.index)+"] can not be assigned to",d),c=this.ternary(),function(d,f){return a.assign(d,c(d,f),f)}):a},ternary:function(){var a=this.logicalOR(),c,d;if(this.expect("?")){c=this.assignment();
|
|
||||||
if(d=this.expect(":"))return this.ternaryFn(a,c,this.assignment());this.throwError("expected :",d)}else return a},logicalOR:function(){for(var a=this.logicalAND(),c;;)if(c=this.expect("||"))a=this.binaryFn(a,c.fn,this.logicalAND());else return a},logicalAND:function(){var a=this.equality(),c;if(c=this.expect("&&"))a=this.binaryFn(a,c.fn,this.logicalAND());return a},equality:function(){var a=this.relational(),c;if(c=this.expect("==","!=","===","!=="))a=this.binaryFn(a,c.fn,this.equality());return a},
|
|
||||||
relational:function(){var a=this.additive(),c;if(c=this.expect("<",">","<=",">="))a=this.binaryFn(a,c.fn,this.relational());return a},additive:function(){for(var a=this.multiplicative(),c;c=this.expect("+","-");)a=this.binaryFn(a,c.fn,this.multiplicative());return a},multiplicative:function(){for(var a=this.unary(),c;c=this.expect("*","/","%");)a=this.binaryFn(a,c.fn,this.unary());return a},unary:function(){var a;return this.expect("+")?this.primary():(a=this.expect("-"))?this.binaryFn(gb.ZERO,a.fn,
|
|
||||||
this.unary()):(a=this.expect("!"))?this.unaryFn(a.fn,this.unary()):this.primary()},fieldAccess:function(a){var c=this,d=this.expect().text,e=Dc(d,this.options,this.text);return E(function(c,d,h){return e(h||a(c,d))},{assign:function(e,g,h){(h=a(e,h))||a.assign(e,h={});return ub(h,d,g,c.text,c.options)}})},objectIndex:function(a){var c=this,d=this.expression();this.consume("]");return E(function(e,f){var g=a(e,f),h=d(e,f),k;ka(h,c.text);if(!g)return u;(g=ma(g[h],c.text))&&(g.then&&c.options.unwrapPromises)&&
|
|
||||||
(k=g,"$$v"in g||(k.$$v=u,k.then(function(a){k.$$v=a})),g=g.$$v);return g},{assign:function(e,f,g){var h=ka(d(e,g),c.text);(g=ma(a(e,g),c.text))||a.assign(e,g={});return g[h]=f}})},functionCall:function(a,c){var d=[];if(")"!==this.peekToken().text){do d.push(this.expression());while(this.expect(","))}this.consume(")");var e=this;return function(f,g){for(var h=[],k=c?c(f,g):f,m=0;m<d.length;m++)h.push(ma(d[m](f,g),e.text));m=a(f,g,k)||v;ma(k,e.text);var l=e.text;if(m){if(m.constructor===m)throw la("isecfn",
|
|
||||||
l);if(m===Se||m===Te||Pc&&m===Pc)throw la("isecff",l);}h=m.apply?m.apply(k,h):m(h[0],h[1],h[2],h[3],h[4]);return ma(h,e.text)}},arrayDeclaration:function(){var a=[],c=!0;if("]"!==this.peekToken().text){do{if(this.peek("]"))break;var d=this.expression();a.push(d);d.constant||(c=!1)}while(this.expect(","))}this.consume("]");return E(function(c,d){for(var g=[],h=0;h<a.length;h++)g.push(a[h](c,d));return g},{literal:!0,constant:c})},object:function(){var a=[],c=!0;if("}"!==this.peekToken().text){do{if(this.peek("}"))break;
|
|
||||||
var d=this.expect(),d=d.string||d.text;this.consume(":");var e=this.expression();a.push({key:d,value:e});e.constant||(c=!1)}while(this.expect(","))}this.consume("}");return E(function(c,d){for(var e={},k=0;k<a.length;k++){var m=a[k];e[m.key]=m.value(c,d)}return e},{literal:!0,constant:c})}};var Ce={},Be={},za=z("$sce"),fa={HTML:"html",CSS:"css",URL:"url",RESOURCE_URL:"resourceUrl",JS:"js"},Y=X.createElement("a"),Gc=xa(W.location.href,!0);kc.$inject=["$provide"];Hc.$inject=["$locale"];Jc.$inject=["$locale"];
|
|
||||||
var Mc=".",Me={yyyy:Z("FullYear",4),yy:Z("FullYear",2,0,!0),y:Z("FullYear",1),MMMM:vb("Month"),MMM:vb("Month",!0),MM:Z("Month",2,1),M:Z("Month",1,1),dd:Z("Date",2),d:Z("Date",1),HH:Z("Hours",2),H:Z("Hours",1),hh:Z("Hours",2,-12),h:Z("Hours",1,-12),mm:Z("Minutes",2),m:Z("Minutes",1),ss:Z("Seconds",2),s:Z("Seconds",1),sss:Z("Milliseconds",3),EEEE:vb("Day"),EEE:vb("Day",!0),a:function(a,c){return 12>a.getHours()?c.AMPMS[0]:c.AMPMS[1]},Z:function(a){a=-1*a.getTimezoneOffset();return a=(0<=a?"+":"")+(Vb(Math[0<
|
|
||||||
a?"floor":"ceil"](a/60),2)+Vb(Math.abs(a%60),2))}},Le=/((?:[^yMdHhmsaZE']+)|(?:'(?:[^']|'')*')|(?:E+|y+|M+|d+|H+|h+|m+|s+|a|Z))(.*)/,Ke=/^\-?\d+$/;Ic.$inject=["$locale"];var Ie=aa(x),Je=aa(La);Kc.$inject=["$parse"];var cd=aa({restrict:"E",compile:function(a,c){8>=R&&(c.href||c.name||c.$set("href",""),a.append(X.createComment("IE fix")));if(!c.href&&!c.xlinkHref&&!c.name)return function(a,c){var f="[object SVGAnimatedString]"===Ba.call(c.prop("href"))?"xlink:href":"href";c.on("click",function(a){c.attr(f)||
|
|
||||||
a.preventDefault()})}}}),Fb={};r(rb,function(a,c){if("multiple"!=a){var d=qa("ng-"+c);Fb[d]=function(){return{priority:100,link:function(a,f,g){a.$watch(g[d],function(a){g.$set(c,!!a)})}}}}});r(["src","srcset","href"],function(a){var c=qa("ng-"+a);Fb[c]=function(){return{priority:99,link:function(d,e,f){var g=a,h=a;"href"===a&&"[object SVGAnimatedString]"===Ba.call(e.prop("href"))&&(h="xlinkHref",f.$attr[h]="xlink:href",g=null);f.$observe(c,function(c){c?(f.$set(h,c),R&&g&&e.prop(g,f[h])):"href"===
|
|
||||||
a&&f.$set(h,null)})}}}});var yb={$addControl:v,$removeControl:v,$setValidity:v,$setDirty:v,$setPristine:v};Nc.$inject=["$element","$attrs","$scope","$animate"];var Qc=function(a){return["$timeout",function(c){return{name:"form",restrict:a?"EAC":"E",controller:Nc,compile:function(){return{pre:function(a,e,f,g){if(!f.action){var h=function(a){a.preventDefault?a.preventDefault():a.returnValue=!1};sb(e[0],"submit",h);e.on("$destroy",function(){c(function(){bb(e[0],"submit",h)},0,!1)})}var k=e.parent().controller("form"),
|
|
||||||
m=f.name||f.ngForm;m&&ub(a,m,g,m);if(k)e.on("$destroy",function(){k.$removeControl(g);m&&ub(a,m,u,m);E(g,yb)})}}}}}]},dd=Qc(),qd=Qc(!0),Ve=/^(ftp|http|https):\/\/(\w+:{0,1}\w*@)?(\S+)(:[0-9]+)?(\/|\/([\w#!:.?+=&%@!\-\/]))?$/,We=/^[a-z0-9!#$%&'*+\/=?^_`{|}~.-]+@[a-z0-9]([a-z0-9-]*[a-z0-9])?(\.[a-z0-9]([a-z0-9-]*[a-z0-9])?)*$/i,Xe=/^\s*(\-|\+)?(\d+|(\d*(\.\d*)))\s*$/,Rc={text:Ab,number:function(a,c,d,e,f,g){Ab(a,c,d,e,f,g);e.$parsers.push(function(a){var c=e.$isEmpty(a);if(c||Xe.test(a))return e.$setValidity("number",
|
|
||||||
!0),""===a?null:c?a:parseFloat(a);e.$setValidity("number",!1);return u});Ne(e,"number",Ye,null,e.$$validityState);e.$formatters.push(function(a){return e.$isEmpty(a)?"":""+a});d.min&&(a=function(a){var c=parseFloat(d.min);return ua(e,"min",e.$isEmpty(a)||a>=c,a)},e.$parsers.push(a),e.$formatters.push(a));d.max&&(a=function(a){var c=parseFloat(d.max);return ua(e,"max",e.$isEmpty(a)||a<=c,a)},e.$parsers.push(a),e.$formatters.push(a));e.$formatters.push(function(a){return ua(e,"number",e.$isEmpty(a)||
|
|
||||||
jb(a),a)})},url:function(a,c,d,e,f,g){Ab(a,c,d,e,f,g);a=function(a){return ua(e,"url",e.$isEmpty(a)||Ve.test(a),a)};e.$formatters.push(a);e.$parsers.push(a)},email:function(a,c,d,e,f,g){Ab(a,c,d,e,f,g);a=function(a){return ua(e,"email",e.$isEmpty(a)||We.test(a),a)};e.$formatters.push(a);e.$parsers.push(a)},radio:function(a,c,d,e){F(d.name)&&c.attr("name",ib());c.on("click",function(){c[0].checked&&a.$apply(function(){e.$setViewValue(d.value)})});e.$render=function(){c[0].checked=d.value==e.$viewValue};
|
|
||||||
d.$observe("value",e.$render)},checkbox:function(a,c,d,e){var f=d.ngTrueValue,g=d.ngFalseValue;G(f)||(f=!0);G(g)||(g=!1);c.on("click",function(){a.$apply(function(){e.$setViewValue(c[0].checked)})});e.$render=function(){c[0].checked=e.$viewValue};e.$isEmpty=function(a){return a!==f};e.$formatters.push(function(a){return a===f});e.$parsers.push(function(a){return a?f:g})},hidden:v,button:v,submit:v,reset:v,file:v},Ye=["badInput"],hc=["$browser","$sniffer",function(a,c){return{restrict:"E",require:"?ngModel",
|
|
||||||
link:function(d,e,f,g){g&&(Rc[x(f.type)]||Rc.text)(d,e,f,g,c,a)}}}],wb="ng-valid",xb="ng-invalid",Ra="ng-pristine",zb="ng-dirty",Ze=["$scope","$exceptionHandler","$attrs","$element","$parse","$animate",function(a,c,d,e,f,g){function h(a,c){c=c?"-"+nb(c,"-"):"";g.removeClass(e,(a?xb:wb)+c);g.addClass(e,(a?wb:xb)+c)}this.$modelValue=this.$viewValue=Number.NaN;this.$parsers=[];this.$formatters=[];this.$viewChangeListeners=[];this.$pristine=!0;this.$dirty=!1;this.$valid=!0;this.$invalid=!1;this.$name=
|
|
||||||
d.name;var k=f(d.ngModel),m=k.assign;if(!m)throw z("ngModel")("nonassign",d.ngModel,ia(e));this.$render=v;this.$isEmpty=function(a){return F(a)||""===a||null===a||a!==a};var l=e.inheritedData("$formController")||yb,n=0,q=this.$error={};e.addClass(Ra);h(!0);this.$setValidity=function(a,c){q[a]!==!c&&(c?(q[a]&&n--,n||(h(!0),this.$valid=!0,this.$invalid=!1)):(h(!1),this.$invalid=!0,this.$valid=!1,n++),q[a]=!c,h(c,a),l.$setValidity(a,c,this))};this.$setPristine=function(){this.$dirty=!1;this.$pristine=
|
|
||||||
!0;g.removeClass(e,zb);g.addClass(e,Ra)};this.$setViewValue=function(d){this.$viewValue=d;this.$pristine&&(this.$dirty=!0,this.$pristine=!1,g.removeClass(e,Ra),g.addClass(e,zb),l.$setDirty());r(this.$parsers,function(a){d=a(d)});this.$modelValue!==d&&(this.$modelValue=d,m(a,d),r(this.$viewChangeListeners,function(a){try{a()}catch(d){c(d)}}))};var p=this;a.$watch(function(){var c=k(a);if(p.$modelValue!==c){var d=p.$formatters,e=d.length;for(p.$modelValue=c;e--;)c=d[e](c);p.$viewValue!==c&&(p.$viewValue=
|
|
||||||
c,p.$render())}return c})}],Fd=function(){return{require:["ngModel","^?form"],controller:Ze,link:function(a,c,d,e){var f=e[0],g=e[1]||yb;g.$addControl(f);a.$on("$destroy",function(){g.$removeControl(f)})}}},Hd=aa({require:"ngModel",link:function(a,c,d,e){e.$viewChangeListeners.push(function(){a.$eval(d.ngChange)})}}),ic=function(){return{require:"?ngModel",link:function(a,c,d,e){if(e){d.required=!0;var f=function(a){if(d.required&&e.$isEmpty(a))e.$setValidity("required",!1);else return e.$setValidity("required",
|
|
||||||
!0),a};e.$formatters.push(f);e.$parsers.unshift(f);d.$observe("required",function(){f(e.$viewValue)})}}}},Gd=function(){return{require:"ngModel",link:function(a,c,d,e){var f=(a=/\/(.*)\//.exec(d.ngList))&&RegExp(a[1])||d.ngList||",";e.$parsers.push(function(a){if(!F(a)){var c=[];a&&r(a.split(f),function(a){a&&c.push($(a))});return c}});e.$formatters.push(function(a){return L(a)?a.join(", "):u});e.$isEmpty=function(a){return!a||!a.length}}}},$e=/^(true|false|\d+)$/,Id=function(){return{priority:100,
|
|
||||||
compile:function(a,c){return $e.test(c.ngValue)?function(a,c,f){f.$set("value",a.$eval(f.ngValue))}:function(a,c,f){a.$watch(f.ngValue,function(a){f.$set("value",a)})}}}},id=Aa({compile:function(a){a.addClass("ng-binding");return function(a,d,e){d.data("$binding",e.ngBind);a.$watch(e.ngBind,function(a){d.text(a==u?"":a)})}}}),kd=["$interpolate",function(a){return function(c,d,e){c=a(d.attr(e.$attr.ngBindTemplate));d.addClass("ng-binding").data("$binding",c);e.$observe("ngBindTemplate",function(a){d.text(a)})}}],
|
|
||||||
jd=["$sce","$parse",function(a,c){return{compile:function(d){d.addClass("ng-binding");return function(d,f,g){f.data("$binding",g.ngBindHtml);var h=c(g.ngBindHtml);d.$watch(function(){return(h(d)||"").toString()},function(c){f.html(a.getTrustedHtml(h(d))||"")})}}}}],ld=Wb("",!0),nd=Wb("Odd",0),md=Wb("Even",1),od=Aa({compile:function(a,c){c.$set("ngCloak",u);a.removeClass("ng-cloak")}}),pd=[function(){return{scope:!0,controller:"@",priority:500}}],jc={},af={blur:!0,focus:!0};r("click dblclick mousedown mouseup mouseover mouseout mousemove mouseenter mouseleave keydown keyup keypress submit focus blur copy cut paste".split(" "),
|
|
||||||
function(a){var c=qa("ng-"+a);jc[c]=["$parse","$rootScope",function(d,e){return{compile:function(f,g){var h=d(g[c],!0);return function(c,d){d.on(a,function(d){var f=function(){h(c,{$event:d})};af[a]&&e.$$phase?c.$evalAsync(f):c.$apply(f)})}}}}]});var sd=["$animate",function(a){return{transclude:"element",priority:600,terminal:!0,restrict:"A",$$tlb:!0,link:function(c,d,e,f,g){var h,k,m;c.$watch(e.ngIf,function(f){Wa(f)?k||(k=c.$new(),g(k,function(c){c[c.length++]=X.createComment(" end ngIf: "+e.ngIf+
|
|
||||||
" ");h={clone:c};a.enter(c,d.parent(),d)})):(m&&(m.remove(),m=null),k&&(k.$destroy(),k=null),h&&(m=Eb(h.clone),a.leave(m,function(){m=null}),h=null))})}}}],td=["$http","$templateCache","$anchorScroll","$animate","$sce",function(a,c,d,e,f){return{restrict:"ECA",priority:400,terminal:!0,transclude:"element",controller:Xa.noop,compile:function(g,h){var k=h.ngInclude||h.src,m=h.onload||"",l=h.autoscroll;return function(g,h,p,r,J){var w=0,t,y,u,B=function(){y&&(y.remove(),y=null);t&&(t.$destroy(),t=null);
|
|
||||||
u&&(e.leave(u,function(){y=null}),y=u,u=null)};g.$watch(f.parseAsResourceUrl(k),function(f){var k=function(){!D(l)||l&&!g.$eval(l)||d()},p=++w;f?(a.get(f,{cache:c}).success(function(a){if(p===w){var c=g.$new();r.template=a;a=J(c,function(a){B();e.enter(a,null,h,k)});t=c;u=a;t.$emit("$includeContentLoaded");g.$eval(m)}}).error(function(){p===w&&B()}),g.$emit("$includeContentRequested")):(B(),r.template=null)})}}}}],Jd=["$compile",function(a){return{restrict:"ECA",priority:-400,require:"ngInclude",
|
|
||||||
link:function(c,d,e,f){d.html(f.template);a(d.contents())(c)}}}],ud=Aa({priority:450,compile:function(){return{pre:function(a,c,d){a.$eval(d.ngInit)}}}}),vd=Aa({terminal:!0,priority:1E3}),wd=["$locale","$interpolate",function(a,c){var d=/{}/g;return{restrict:"EA",link:function(e,f,g){var h=g.count,k=g.$attr.when&&f.attr(g.$attr.when),m=g.offset||0,l=e.$eval(k)||{},n={},q=c.startSymbol(),p=c.endSymbol(),s=/^when(Minus)?(.+)$/;r(g,function(a,c){s.test(c)&&(l[x(c.replace("when","").replace("Minus","-"))]=
|
|
||||||
f.attr(g.$attr[c]))});r(l,function(a,e){n[e]=c(a.replace(d,q+h+"-"+m+p))});e.$watch(function(){var c=parseFloat(e.$eval(h));if(isNaN(c))return"";c in l||(c=a.pluralCat(c-m));return n[c](e,f,!0)},function(a){f.text(a)})}}}],xd=["$parse","$animate",function(a,c){var d=z("ngRepeat");return{transclude:"element",priority:1E3,terminal:!0,$$tlb:!0,link:function(e,f,g,h,k){var m=g.ngRepeat,l=m.match(/^\s*([\s\S]+?)\s+in\s+([\s\S]+?)(?:\s+track\s+by\s+([\s\S]+?))?\s*$/),n,q,p,s,u,w,t={$id:Na};if(!l)throw d("iexp",
|
|
||||||
m);g=l[1];h=l[2];(l=l[3])?(n=a(l),q=function(a,c,d){w&&(t[w]=a);t[u]=c;t.$index=d;return n(e,t)}):(p=function(a,c){return Na(c)},s=function(a){return a});l=g.match(/^(?:([\$\w]+)|\(([\$\w]+)\s*,\s*([\$\w]+)\))$/);if(!l)throw d("iidexp",g);u=l[3]||l[1];w=l[2];var y={};e.$watchCollection(h,function(a){var g,h,l=f[0],n,t={},D,C,I,x,G,v,z,F=[];if(Sa(a))v=a,G=q||p;else{G=q||s;v=[];for(I in a)a.hasOwnProperty(I)&&"$"!=I.charAt(0)&&v.push(I);v.sort()}D=v.length;h=F.length=v.length;for(g=0;g<h;g++)if(I=a===
|
|
||||||
v?g:v[g],x=a[I],n=G(I,x,g),Ea(n,"`track by` id"),y.hasOwnProperty(n))z=y[n],delete y[n],t[n]=z,F[g]=z;else{if(t.hasOwnProperty(n))throw r(F,function(a){a&&a.scope&&(y[a.id]=a)}),d("dupes",m,n,oa(x));F[g]={id:n};t[n]=!1}for(I in y)y.hasOwnProperty(I)&&(z=y[I],g=Eb(z.clone),c.leave(g),r(g,function(a){a.$$NG_REMOVED=!0}),z.scope.$destroy());g=0;for(h=v.length;g<h;g++){I=a===v?g:v[g];x=a[I];z=F[g];F[g-1]&&(l=F[g-1].clone[F[g-1].clone.length-1]);if(z.scope){C=z.scope;n=l;do n=n.nextSibling;while(n&&n.$$NG_REMOVED);
|
|
||||||
z.clone[0]!=n&&c.move(Eb(z.clone),null,A(l));l=z.clone[z.clone.length-1]}else C=e.$new();C[u]=x;w&&(C[w]=I);C.$index=g;C.$first=0===g;C.$last=g===D-1;C.$middle=!(C.$first||C.$last);C.$odd=!(C.$even=0===(g&1));z.scope||k(C,function(a){a[a.length++]=X.createComment(" end ngRepeat: "+m+" ");c.enter(a,null,A(l));l=a;z.scope=C;z.clone=a;t[z.id]=z})}y=t})}}}],yd=["$animate",function(a){return function(c,d,e){c.$watch(e.ngShow,function(c){a[Wa(c)?"removeClass":"addClass"](d,"ng-hide")})}}],rd=["$animate",
|
|
||||||
function(a){return function(c,d,e){c.$watch(e.ngHide,function(c){a[Wa(c)?"addClass":"removeClass"](d,"ng-hide")})}}],zd=Aa(function(a,c,d){a.$watch(d.ngStyle,function(a,d){d&&a!==d&&r(d,function(a,d){c.css(d,"")});a&&c.css(a)},!0)}),Ad=["$animate",function(a){return{restrict:"EA",require:"ngSwitch",controller:["$scope",function(){this.cases={}}],link:function(c,d,e,f){var g=[],h=[],k=[],m=[];c.$watch(e.ngSwitch||e.on,function(d){var n,q;n=0;for(q=k.length;n<q;++n)k[n].remove();n=k.length=0;for(q=
|
|
||||||
m.length;n<q;++n){var p=h[n];m[n].$destroy();k[n]=p;a.leave(p,function(){k.splice(n,1)})}h.length=0;m.length=0;if(g=f.cases["!"+d]||f.cases["?"])c.$eval(e.change),r(g,function(d){var e=c.$new();m.push(e);d.transclude(e,function(c){var e=d.element;h.push(c);a.enter(c,e.parent(),e)})})})}}}],Bd=Aa({transclude:"element",priority:800,require:"^ngSwitch",link:function(a,c,d,e,f){e.cases["!"+d.ngSwitchWhen]=e.cases["!"+d.ngSwitchWhen]||[];e.cases["!"+d.ngSwitchWhen].push({transclude:f,element:c})}}),Cd=
|
|
||||||
Aa({transclude:"element",priority:800,require:"^ngSwitch",link:function(a,c,d,e,f){e.cases["?"]=e.cases["?"]||[];e.cases["?"].push({transclude:f,element:c})}}),Ed=Aa({link:function(a,c,d,e,f){if(!f)throw z("ngTransclude")("orphan",ia(c));f(function(a){c.empty();c.append(a)})}}),ed=["$templateCache",function(a){return{restrict:"E",terminal:!0,compile:function(c,d){"text/ng-template"==d.type&&a.put(d.id,c[0].text)}}}],bf=z("ngOptions"),Dd=aa({terminal:!0}),fd=["$compile","$parse",function(a,c){var d=
|
|
||||||
/^\s*([\s\S]+?)(?:\s+as\s+([\s\S]+?))?(?:\s+group\s+by\s+([\s\S]+?))?\s+for\s+(?:([\$\w][\$\w]*)|(?:\(\s*([\$\w][\$\w]*)\s*,\s*([\$\w][\$\w]*)\s*\)))\s+in\s+([\s\S]+?)(?:\s+track\s+by\s+([\s\S]+?))?$/,e={$setViewValue:v};return{restrict:"E",require:["select","?ngModel"],controller:["$element","$scope","$attrs",function(a,c,d){var k=this,m={},l=e,n;k.databound=d.ngModel;k.init=function(a,c,d){l=a;n=d};k.addOption=function(c){Ea(c,'"option value"');m[c]=!0;l.$viewValue==c&&(a.val(c),n.parent()&&n.remove())};
|
|
||||||
k.removeOption=function(a){this.hasOption(a)&&(delete m[a],l.$viewValue==a&&this.renderUnknownOption(a))};k.renderUnknownOption=function(c){c="? "+Na(c)+" ?";n.val(c);a.prepend(n);a.val(c);n.prop("selected",!0)};k.hasOption=function(a){return m.hasOwnProperty(a)};c.$on("$destroy",function(){k.renderUnknownOption=v})}],link:function(e,g,h,k){function m(a,c,d,e){d.$render=function(){var a=d.$viewValue;e.hasOption(a)?(x.parent()&&x.remove(),c.val(a),""===a&&w.prop("selected",!0)):F(a)&&w?c.val(""):e.renderUnknownOption(a)};
|
|
||||||
c.on("change",function(){a.$apply(function(){x.parent()&&x.remove();d.$setViewValue(c.val())})})}function l(a,c,d){var e;d.$render=function(){var a=new db(d.$viewValue);r(c.find("option"),function(c){c.selected=D(a.get(c.value))})};a.$watch(function(){Ca(e,d.$viewValue)||(e=ha(d.$viewValue),d.$render())});c.on("change",function(){a.$apply(function(){var a=[];r(c.find("option"),function(c){c.selected&&a.push(c.value)});d.$setViewValue(a)})})}function n(e,f,g){function h(){var a={"":[]},c=[""],d,k,
|
|
||||||
s,u,v;s=g.$modelValue;u=A(e)||[];var F=n?Xb(u):u,G,Q,C;Q={};C=!1;if(p)if(k=g.$modelValue,w&&L(k))for(C=new db([]),d={},v=0;v<k.length;v++)d[m]=k[v],C.put(w(e,d),k[v]);else C=new db(k);v=C;var E,K;for(C=0;G=F.length,C<G;C++){k=C;if(n){k=F[C];if("$"===k.charAt(0))continue;Q[n]=k}Q[m]=u[k];d=r(e,Q)||"";(k=a[d])||(k=a[d]=[],c.push(d));p?d=D(v.remove(w?w(e,Q):x(e,Q))):(w?(d={},d[m]=s,d=w(e,d)===w(e,Q)):d=s===x(e,Q),v=v||d);E=l(e,Q);E=D(E)?E:"";k.push({id:w?w(e,Q):n?F[C]:C,label:E,selected:d})}p||(z||null===
|
|
||||||
s?a[""].unshift({id:"",label:"",selected:!v}):v||a[""].unshift({id:"?",label:"",selected:!0}));Q=0;for(F=c.length;Q<F;Q++){d=c[Q];k=a[d];B.length<=Q?(s={element:y.clone().attr("label",d),label:k.label},u=[s],B.push(u),f.append(s.element)):(u=B[Q],s=u[0],s.label!=d&&s.element.attr("label",s.label=d));E=null;C=0;for(G=k.length;C<G;C++)d=k[C],(v=u[C+1])?(E=v.element,v.label!==d.label&&(E.text(v.label=d.label),E.prop("label",v.label)),v.id!==d.id&&E.val(v.id=d.id),E[0].selected!==d.selected&&(E.prop("selected",
|
|
||||||
v.selected=d.selected),R&&E.prop("selected",v.selected))):(""===d.id&&z?K=z:(K=t.clone()).val(d.id).prop("selected",d.selected).attr("selected",d.selected).prop("label",d.label).text(d.label),u.push({element:K,label:d.label,id:d.id,selected:d.selected}),q.addOption(d.label,K),E?E.after(K):s.element.append(K),E=K);for(C++;u.length>C;)d=u.pop(),q.removeOption(d.label),d.element.remove()}for(;B.length>Q;)B.pop()[0].element.remove()}var k;if(!(k=s.match(d)))throw bf("iexp",s,ia(f));var l=c(k[2]||k[1]),
|
|
||||||
m=k[4]||k[6],n=k[5],r=c(k[3]||""),x=c(k[2]?k[1]:m),A=c(k[7]),w=k[8]?c(k[8]):null,B=[[{element:f,label:""}]];z&&(a(z)(e),z.removeClass("ng-scope"),z.remove());f.empty();f.on("change",function(){e.$apply(function(){var a,c=A(e)||[],d={},k,l,q,r,s,t,v;if(p)for(l=[],r=0,t=B.length;r<t;r++)for(a=B[r],q=1,s=a.length;q<s;q++){if((k=a[q].element)[0].selected){k=k.val();n&&(d[n]=k);if(w)for(v=0;v<c.length&&(d[m]=c[v],w(e,d)!=k);v++);else d[m]=c[k];l.push(x(e,d))}}else if(k=f.val(),"?"==k)l=u;else if(""===
|
|
||||||
k)l=null;else if(w)for(v=0;v<c.length;v++){if(d[m]=c[v],w(e,d)==k){l=x(e,d);break}}else d[m]=c[k],n&&(d[n]=k),l=x(e,d);g.$setViewValue(l);h()})});g.$render=h;e.$watchCollection(A,h);e.$watchCollection(function(){var a={},c=A(e);if(c){for(var d=Array(c.length),f=0,g=c.length;f<g;f++)a[m]=c[f],d[f]=l(e,a);return d}},h);p&&e.$watchCollection(function(){return g.$modelValue},h)}if(k[1]){var q=k[0];k=k[1];var p=h.multiple,s=h.ngOptions,z=!1,w,t=A(X.createElement("option")),y=A(X.createElement("optgroup")),
|
|
||||||
x=t.clone();h=0;for(var B=g.children(),v=B.length;h<v;h++)if(""===B[h].value){w=z=B.eq(h);break}q.init(k,z,x);p&&(k.$isEmpty=function(a){return!a||0===a.length});s?n(e,g,k):p?l(e,g,k):m(e,g,k,q)}}}}],hd=["$interpolate",function(a){var c={addOption:v,removeOption:v};return{restrict:"E",priority:100,compile:function(d,e){if(F(e.value)){var f=a(d.text(),!0);f||e.$set("value",d.text())}return function(a,d,e){var m=d.parent(),l=m.data("$selectController")||m.parent().data("$selectController");l&&l.databound?
|
|
||||||
d.prop("selected",!1):l=c;f?a.$watch(f,function(a,c){e.$set("value",a);a!==c&&l.removeOption(c);l.addOption(a)}):l.addOption(e.value);d.on("$destroy",function(){l.removeOption(e.value)})}}}}],gd=aa({restrict:"E",terminal:!0});W.angular.bootstrap?console.log("WARNING: Tried to load angular more than once."):((Fa=W.jQuery)&&Fa.fn.on?(A=Fa,E(Fa.fn,{scope:Oa.scope,isolateScope:Oa.isolateScope,controller:Oa.controller,injector:Oa.injector,inheritedData:Oa.inheritedData}),Gb("remove",!0,!0,!1),Gb("empty",
|
|
||||||
!1,!1,!1),Gb("html",!1,!1,!0)):A=S,Xa.element=A,Zc(Xa),A(X).ready(function(){Wc(X,dc)}))})(window,document);!window.angular.$$csp()&&window.angular.element(document).find("head").prepend('<style type="text/css">@charset "UTF-8";[ng\\:cloak],[ng-cloak],[data-ng-cloak],[x-ng-cloak],.ng-cloak,.x-ng-cloak,.ng-hide{display:none !important;}ng\\:form{display:block;}.ng-animate-block-transitions{transition:0s all!important;-webkit-transition:0s all!important;}.ng-hide-add-active,.ng-hide-remove{display:block!important;}</style>');
|
|
||||||
//# sourceMappingURL=angular.min.js.map
|
|
||||||
File diff suppressed because one or more lines are too long
12
src-lite/js/lib/bootstrap.min.js
vendored
12
src-lite/js/lib/bootstrap.min.js
vendored
File diff suppressed because one or more lines are too long
9504
src-lite/js/lib/d3.js
vendored
9504
src-lite/js/lib/d3.js
vendored
File diff suppressed because it is too large
Load Diff
5
src-lite/js/lib/d3.min.js
vendored
5
src-lite/js/lib/d3.min.js
vendored
File diff suppressed because one or more lines are too long
1
src-lite/js/lib/d3.tip.min.js
vendored
1
src-lite/js/lib/d3.tip.min.js
vendored
@ -1 +0,0 @@
|
|||||||
d3.tip=function(){function t(t){v=d(t),w=v.createSVGPoint(),document.body.appendChild(x)}function e(){return"n"}function n(){return[0,0]}function r(){return" "}function o(){var t=y();return{top:t.n.y-x.offsetHeight,left:t.n.x-x.offsetWidth/2}}function l(){var t=y();return{top:t.s.y,left:t.s.x-x.offsetWidth/2}}function s(){var t=y();return{top:t.e.y-x.offsetHeight/2,left:t.e.x}}function f(){var t=y();return{top:t.w.y-x.offsetHeight/2,left:t.w.x-x.offsetWidth}}function i(){var t=y();return{top:t.nw.y-x.offsetHeight,left:t.nw.x-x.offsetWidth}}function u(){var t=y();return{top:t.ne.y-x.offsetHeight,left:t.ne.x}}function a(){var t=y();return{top:t.sw.y,left:t.sw.x-x.offsetWidth}}function c(){var t=y();return{top:t.se.y,left:t.e.x}}function p(){var t=d3.select(document.createElement("div"));return t.style({position:"absolute",opacity:0,pointerEvents:"none",boxSizing:"border-box"}),t.node()}function d(t){return t=t.node(),"svg"==t.tagName.toLowerCase()?t:t.ownerSVGElement}function y(){var t=T||d3.event.target,e={},n=t.getScreenCTM(),r=t.getBBox(),o=r.width,l=r.height,s=r.x,f=r.y,i=document.documentElement.scrollTop||document.body.scrollTop,u=document.documentElement.scrollLeft||document.body.scrollLeft;return w.x=s+u,w.y=f+i,e.nw=w.matrixTransform(n),w.x+=o,e.ne=w.matrixTransform(n),w.y+=l,e.se=w.matrixTransform(n),w.x-=o,e.sw=w.matrixTransform(n),w.y-=l/2,e.w=w.matrixTransform(n),w.x+=o,e.e=w.matrixTransform(n),w.x-=o/2,w.y-=l/2,e.n=w.matrixTransform(n),w.y+=l,e.s=w.matrixTransform(n),e}var m=e,g=n,h=r,x=p(),v=null,w=null,T=null;t.show=function(){var e=Array.prototype.slice.call(arguments);e[e.length-1]instanceof SVGElement&&(T=e.pop());var n,r=h.apply(this,e),o=g.apply(this,e),l=m.apply(this,e),s=d3.select(x),f=0;for(s.html(r).style({opacity:1,"pointer-events":"all"});f--;)s.classed(E[f],!1);return n=b.get(l).apply(this),s.classed(l,!0).style({top:n.top+o[0]+"px",left:n.left+o[1]+"px"}),t},t.hide=function(){return nodel=d3.select(x),nodel.style({opacity:0,"pointer-events":"none"}),t},t.attr=function(e){if(arguments.length<2&&"string"==typeof e)return d3.select(x).attr(e);var n=Array.prototype.slice.call(arguments);return d3.selection.prototype.attr.apply(d3.select(x),n),t},t.style=function(e){if(arguments.length<2&&"string"==typeof e)return d3.select(x).style(e);var n=Array.prototype.slice.call(arguments);return d3.selection.prototype.style.apply(d3.select(x),n),t},t.direction=function(e){return arguments.length?(m=null==e?e:d3.functor(e),t):m},t.offset=function(e){return arguments.length?(g=null==e?e:d3.functor(e),t):g},t.html=function(e){return arguments.length?(h=null==e?e:d3.functor(e),t):h};var b=d3.map({n:o,s:l,e:s,w:f,nw:i,ne:u,sw:a,se:c}),E=b.keys();return t};
|
|
||||||
10351
src-lite/js/lib/jquery-1.11.3.js
vendored
10351
src-lite/js/lib/jquery-1.11.3.js
vendored
File diff suppressed because it is too large
Load Diff
6
src-lite/js/lib/jquery-1.11.3.min.js
vendored
6
src-lite/js/lib/jquery-1.11.3.min.js
vendored
File diff suppressed because one or more lines are too long
File diff suppressed because one or more lines are too long
File diff suppressed because it is too large
Load Diff
5
src-lite/js/lib/jquery.sparkline.min.js
vendored
5
src-lite/js/lib/jquery.sparkline.min.js
vendored
File diff suppressed because one or more lines are too long
File diff suppressed because it is too large
Load Diff
101
src-lite/js/lib/lodash.min.js
vendored
101
src-lite/js/lib/lodash.min.js
vendored
@ -1,101 +0,0 @@
|
|||||||
/**
|
|
||||||
* @license
|
|
||||||
* lodash 3.9.0 (Custom Build) lodash.com/license | Underscore.js 1.8.3 underscorejs.org/LICENSE
|
|
||||||
* Build: `lodash compat -o ./lodash.js`
|
|
||||||
*/
|
|
||||||
;(function(){function n(n,t){if(n!==t){var r=null===n,e=n===m,u=n===n,o=null===t,i=t===m,a=t===t;if(n>t&&!o||!u||r&&!i&&a||e&&a)return 1;if(n<t&&!r||!a||o&&!e&&u||i&&u)return-1}return 0}function t(n,t,r){for(var e=n.length,u=r?e:-1;r?u--:++u<e;)if(t(n[u],u,n))return u;return-1}function r(n,t,r){if(t!==t)return s(n,r);r-=1;for(var e=n.length;++r<e;)if(n[r]===t)return r;return-1}function e(n){return typeof n=="function"||false}function u(n){return typeof n=="string"?n:null==n?"":n+""}function o(n,t){for(var r=-1,e=n.length;++r<e&&-1<t.indexOf(n.charAt(r)););
|
|
||||||
return r}function i(n,t){for(var r=n.length;r--&&-1<t.indexOf(n.charAt(r)););return r}function a(t,r){return n(t.a,r.a)||t.b-r.b}function l(n){return Ln[n]}function f(n){return Pn[n]}function c(n){return"\\"+Bn[n]}function s(n,t,r){var e=n.length;for(t+=r?0:-1;r?t--:++t<e;){var u=n[t];if(u!==u)return t}return-1}function p(n){return!!n&&typeof n=="object"}function h(n){return 160>=n&&9<=n&&13>=n||32==n||160==n||5760==n||6158==n||8192<=n&&(8202>=n||8232==n||8233==n||8239==n||8287==n||12288==n||65279==n);
|
|
||||||
}function _(n,t){for(var r=-1,e=n.length,u=-1,o=[];++r<e;)n[r]===t&&(n[r]=P,o[++u]=r);return o}function v(n){for(var t=-1,r=n.length;++t<r&&h(n.charCodeAt(t)););return t}function g(n){for(var t=n.length;t--&&h(n.charCodeAt(t)););return t}function y(n){return Nn[n]}function d(h){function Ln(n){if(p(n)&&!(Lo(n)||n instanceof zn)){if(n instanceof Nn)return n;if(uu.call(n,"__chain__")&&uu.call(n,"__wrapped__"))return Mr(n)}return new Nn(n)}function Pn(){}function Nn(n,t,r){this.__wrapped__=n,this.__actions__=r||[],
|
|
||||||
this.__chain__=!!t}function zn(n){this.__wrapped__=n,this.__actions__=null,this.__dir__=1,this.__filtered__=false,this.__iteratees__=null,this.__takeCount__=Uu,this.__views__=null}function Bn(){this.__data__={}}function Mn(n){var t=n?n.length:0;for(this.data={hash:Au(null),set:new yu};t--;)this.push(n[t])}function qn(n,t){var r=n.data;return(typeof t=="string"||ye(t)?r.set.has(t):r.hash[t])?0:-1}function Dn(n,t){var r=-1,e=n.length;for(t||(t=Me(e));++r<e;)t[r]=n[r];return t}function Kn(n,t){for(var r=-1,e=n.length;++r<e&&false!==t(n[r],r,n););
|
|
||||||
return n}function Zn(n,t){for(var r=-1,e=n.length;++r<e;)if(!t(n[r],r,n))return false;return true}function Xn(n,t){for(var r=-1,e=n.length,u=-1,o=[];++r<e;){var i=n[r];t(i,r,n)&&(o[++u]=i)}return o}function Gn(n,t){for(var r=-1,e=n.length,u=Me(e);++r<e;)u[r]=t(n[r],r,n);return u}function Hn(n,t,r,e){var u=-1,o=n.length;for(e&&o&&(r=n[++u]);++u<o;)r=t(r,n[u],u,n);return r}function Qn(n,t){for(var r=-1,e=n.length;++r<e;)if(t(n[r],r,n))return true;return false}function nt(n,t){return n===m?t:n}function tt(n,t,r,e){
|
|
||||||
return n!==m&&uu.call(e,r)?n:t}function rt(n,t,r){for(var e=-1,u=Jo(t),o=u.length;++e<o;){var i=u[e],a=n[i],l=r(a,t[i],i,n,t);(l===l?l===a:a!==a)&&(a!==m||i in n)||(n[i]=l)}return n}function et(n,t){return null==t?n:ot(t,Jo(t),n)}function ut(n,t){for(var r=-1,e=null==n,u=!e&&Er(n),o=u?n.length:0,i=t.length,a=Me(i);++r<i;){var l=t[r];a[r]=u?Cr(l,o)?n[l]:m:e?m:n[l]}return a}function ot(n,t,r){r||(r={});for(var e=-1,u=t.length;++e<u;){var o=t[e];r[o]=n[o]}return r}function it(n,t,r){var e=typeof n;return"function"==e?t===m?n:Mt(n,t,r):null==n?Le:"object"==e?At(n):t===m?Be(n):jt(n,t);
|
|
||||||
}function at(n,t,r,e,u,o,i){var a;if(r&&(a=u?r(n,e,u):r(n)),a!==m)return a;if(!ye(n))return n;if(e=Lo(n)){if(a=Or(n),!t)return Dn(n,a)}else{var l=iu.call(n),f=l==D;if(l!=Z&&l!=N&&(!f||u))return Fn[l]?Ir(n,l,t):u?n:{};if(Yn(n))return u?n:{};if(a=kr(f?{}:n),!t)return et(a,n)}for(o||(o=[]),i||(i=[]),u=o.length;u--;)if(o[u]==n)return i[u];return o.push(n),i.push(a),(e?Kn:gt)(n,function(e,u){a[u]=at(e,t,r,u,n,o,i)}),a}function lt(n,t,r){if(typeof n!="function")throw new Ge(L);return du(function(){n.apply(m,r);
|
|
||||||
},t)}function ft(n,t){var e=n?n.length:0,u=[];if(!e)return u;var o=-1,i=xr(),a=i==r,l=a&&200<=t.length?Ju(t):null,f=t.length;l&&(i=qn,a=false,t=l);n:for(;++o<e;)if(l=n[o],a&&l===l){for(var c=f;c--;)if(t[c]===l)continue n;u.push(l)}else 0>i(t,l,0)&&u.push(l);return u}function ct(n,t){var r=true;return Du(n,function(n,e,u){return r=!!t(n,e,u)}),r}function st(n,t,r,e){var u=e,o=u;return Du(n,function(n,i,a){i=+t(n,i,a),(r(i,u)||i===e&&i===o)&&(u=i,o=n)}),o}function pt(n,t){var r=[];return Du(n,function(n,e,u){
|
|
||||||
t(n,e,u)&&r.push(n)}),r}function ht(n,t,r,e){var u;return r(n,function(n,r,o){return t(n,r,o)?(u=e?r:n,false):void 0}),u}function _t(n,t,r){for(var e=-1,u=n.length,o=-1,i=[];++e<u;){var a=n[e];if(p(a)&&Er(a)&&(r||Lo(a)||he(a))){t&&(a=_t(a,t,r));for(var l=-1,f=a.length;++l<f;)i[++o]=a[l]}else r||(i[++o]=a)}return i}function vt(n,t){Zu(n,t,ke)}function gt(n,t){return Zu(n,t,Jo)}function yt(n,t){return Vu(n,t,Jo)}function dt(n,t){for(var r=-1,e=t.length,u=-1,o=[];++r<e;){var i=t[r];No(n[i])&&(o[++u]=i);
|
|
||||||
}return o}function mt(n,t,r){if(null!=n){n=zr(n),r!==m&&r in n&&(t=[r]),r=-1;for(var e=t.length;null!=n&&++r<e;)n=zr(n)[t[r]];return r&&r==e?n:m}}function wt(n,t,r,e,u,o){if(n===t)n=true;else if(null==n||null==t||!ye(n)&&!ye(t))n=n!==n&&t!==t;else n:{var i=wt,a=Lo(n),l=Lo(t),f=z,c=z;a||(f=iu.call(n),f==N?f=Z:f!=Z&&(a=xe(n))),l||(c=iu.call(t),c==N?c=Z:c!=Z&&xe(t));var s=f==Z&&!Yn(n),l=c==Z&&!Yn(t),c=f==c;if(!c||a||s){if(!e&&(f=s&&uu.call(n,"__wrapped__"),l=l&&uu.call(t,"__wrapped__"),f||l)){n=i(f?n.value():n,l?t.value():t,r,e,u,o);
|
|
||||||
break n}if(c){for(u||(u=[]),o||(o=[]),f=u.length;f--;)if(u[f]==n){n=o[f]==t;break n}u.push(n),o.push(t),n=(a?yr:mr)(n,t,i,r,e,u,o),u.pop(),o.pop()}else n=false}else n=dr(n,t,f)}return n}function bt(n,t,r){var e=t.length,u=e,o=!r;if(null==n)return!u;for(n=zr(n);e--;){var i=t[e];if(o&&i[2]?i[1]!==n[i[0]]:!(i[0]in n))return false}for(;++e<u;){var i=t[e],a=i[0],l=n[a],f=i[1];if(o&&i[2]){if(l===m&&!(a in n))return false}else if(i=r?r(l,f,a):m,i===m?!wt(f,l,r,true):!i)return false}return true}function xt(n,t){var r=-1,e=Er(n)?Me(n.length):[];
|
|
||||||
return Du(n,function(n,u,o){e[++r]=t(n,u,o)}),e}function At(n){var t=Ar(n);if(1==t.length&&t[0][2]){var r=t[0][0],e=t[0][1];return function(n){return null==n?false:(n=zr(n),n[r]===e&&(e!==m||r in n))}}return function(n){return bt(n,t)}}function jt(n,t){var r=Lo(n),e=Tr(n)&&t===t&&!ye(t),u=n+"";return n=Br(n),function(o){if(null==o)return false;var i=u;if(o=zr(o),!(!r&&e||i in o)){if(o=1==n.length?o:mt(o,St(n,0,-1)),null==o)return false;i=Vr(n),o=zr(o)}return o[i]===t?t!==m||i in o:wt(t,o[i],m,true)}}function Ot(n,t,r,e,u){
|
|
||||||
if(!ye(n))return n;var o=Er(t)&&(Lo(t)||xe(t)),i=o?null:Jo(t);return Kn(i||t,function(a,l){if(i&&(l=a,a=t[l]),p(a)){e||(e=[]),u||(u=[]);n:{for(var f=l,c=e,s=u,h=c.length,_=t[f];h--;)if(c[h]==_){n[f]=s[h];break n}var h=n[f],v=r?r(h,_,f,n,t):m,g=v===m;g&&(v=_,Er(_)&&(Lo(_)||xe(_))?v=Lo(h)?h:Er(h)?Dn(h):[]:zo(_)||he(_)?v=he(h)?je(h):zo(h)?h:{}:g=false),c.push(_),s.push(v),g?n[f]=Ot(v,_,r,c,s):(v===v?v!==h:h===h)&&(n[f]=v)}}else f=n[l],c=r?r(f,a,l,n,t):m,(s=c===m)&&(c=a),c===m&&(!o||l in n)||!s&&(c===c?c===f:f!==f)||(n[l]=c);
|
|
||||||
}),n}function kt(n){return function(t){return null==t?m:zr(t)[n]}}function It(n){var t=n+"";return n=Br(n),function(r){return mt(r,n,t)}}function Rt(n,t){for(var r=n?t.length:0;r--;){var e=t[r];if(e!=u&&Cr(e)){var u=e;mu.call(n,e,1)}}}function Et(n,t){return n+hu(Tu()*(t-n+1))}function Ct(n,t,r,e,u){return u(n,function(n,u,o){r=e?(e=false,n):t(r,n,u,o)}),r}function St(n,t,r){var e=-1,u=n.length;for(t=null==t?0:+t||0,0>t&&(t=-t>u?0:u+t),r=r===m||r>u?u:+r||0,0>r&&(r+=u),u=t>r?0:r-t>>>0,t>>>=0,r=Me(u);++e<u;)r[e]=n[e+t];
|
|
||||||
return r}function Tt(n,t){var r;return Du(n,function(n,e,u){return r=t(n,e,u),!r}),!!r}function Ut(n,t){var r=n.length;for(n.sort(t);r--;)n[r]=n[r].c;return n}function Wt(t,r,e){var u=wr(),o=-1;return r=Gn(r,function(n){return u(n)}),t=xt(t,function(n){return{a:Gn(r,function(t){return t(n)}),b:++o,c:n}}),Ut(t,function(t,r){var u;n:{u=-1;for(var o=t.a,i=r.a,a=o.length,l=e.length;++u<a;){var f=n(o[u],i[u]);if(f){u=u<l?f*(e[u]?1:-1):f;break n}}u=t.b-r.b}return u})}function Ft(n,t){var r=0;return Du(n,function(n,e,u){
|
|
||||||
r+=+t(n,e,u)||0}),r}function $t(n,t){var e=-1,u=xr(),o=n.length,i=u==r,a=i&&200<=o,l=a?Ju():null,f=[];l?(u=qn,i=false):(a=false,l=t?[]:f);n:for(;++e<o;){var c=n[e],s=t?t(c,e,n):c;if(i&&c===c){for(var p=l.length;p--;)if(l[p]===s)continue n;t&&l.push(s),f.push(c)}else 0>u(l,s,0)&&((t||a)&&l.push(s),f.push(c))}return f}function Lt(n,t){for(var r=-1,e=t.length,u=Me(e);++r<e;)u[r]=n[t[r]];return u}function Pt(n,t,r,e){for(var u=n.length,o=e?u:-1;(e?o--:++o<u)&&t(n[o],o,n););return r?St(n,e?0:o,e?o+1:u):St(n,e?o+1:0,e?u:o);
|
|
||||||
}function Nt(n,t){var r=n;r instanceof zn&&(r=r.value());for(var e=-1,u=t.length;++e<u;){var r=[r],o=t[e];vu.apply(r,o.args),r=o.func.apply(o.thisArg,r)}return r}function zt(n,t,r){var e=0,u=n?n.length:e;if(typeof t=="number"&&t===t&&u<=Fu){for(;e<u;){var o=e+u>>>1,i=n[o];(r?i<=t:i<t)&&null!==i?e=o+1:u=o}return u}return Bt(n,t,Le,r)}function Bt(n,t,r,e){t=r(t);for(var u=0,o=n?n.length:0,i=t!==t,a=null===t,l=t===m;u<o;){var f=hu((u+o)/2),c=r(n[f]),s=c!==m,p=c===c;(i?p||e:a?p&&s&&(e||null!=c):l?p&&(e||s):null==c?0:e?c<=t:c<t)?u=f+1:o=f;
|
|
||||||
}return Ru(o,Wu)}function Mt(n,t,r){if(typeof n!="function")return Le;if(t===m)return n;switch(r){case 1:return function(r){return n.call(t,r)};case 3:return function(r,e,u){return n.call(t,r,e,u)};case 4:return function(r,e,u,o){return n.call(t,r,e,u,o)};case 5:return function(r,e,u,o,i){return n.call(t,r,e,u,o,i)}}return function(){return n.apply(t,arguments)}}function qt(n){return cu.call(n,0)}function Dt(n,t,r){for(var e=r.length,u=-1,o=Iu(n.length-e,0),i=-1,a=t.length,l=Me(o+a);++i<a;)l[i]=t[i];
|
|
||||||
for(;++u<e;)l[r[u]]=n[u];for(;o--;)l[i++]=n[u++];return l}function Kt(n,t,r){for(var e=-1,u=r.length,o=-1,i=Iu(n.length-u,0),a=-1,l=t.length,f=Me(i+l);++o<i;)f[o]=n[o];for(i=o;++a<l;)f[i+a]=t[a];for(;++e<u;)f[i+r[e]]=n[o++];return f}function Zt(n,t){return function(r,e,u){var o=t?t():{};if(e=wr(e,u,3),Lo(r)){u=-1;for(var i=r.length;++u<i;){var a=r[u];n(o,a,e(a,u,r),r)}}else Du(r,function(t,r,u){n(o,t,e(t,r,u),u)});return o}}function Vt(n){return se(function(t,r){var e=-1,u=null==t?0:r.length,o=2<u?r[u-2]:m,i=2<u?r[2]:m,a=1<u?r[u-1]:m;
|
|
||||||
for(typeof o=="function"?(o=Mt(o,a,5),u-=2):(o=typeof a=="function"?a:m,u-=o?1:0),i&&Sr(r[0],r[1],i)&&(o=3>u?m:o,u=1);++e<u;)(i=r[e])&&n(t,i,o);return t})}function Yt(n,t){return function(r,e){var u=r?Gu(r):0;if(!Wr(u))return n(r,e);for(var o=t?u:-1,i=zr(r);(t?o--:++o<u)&&false!==e(i[o],o,i););return r}}function Jt(n){return function(t,r,e){var u=zr(t);e=e(t);for(var o=e.length,i=n?o:-1;n?i--:++i<o;){var a=e[i];if(false===r(u[a],a,u))break}return t}}function Xt(n,t){function r(){return(this&&this!==Vn&&this instanceof r?e:n).apply(t,arguments);
|
|
||||||
}var e=Ht(n);return r}function Gt(n){return function(t){var r=-1;t=We(Ee(t));for(var e=t.length,u="";++r<e;)u=n(u,t[r],r);return u}}function Ht(n){return function(){var t=arguments;switch(t.length){case 0:return new n;case 1:return new n(t[0]);case 2:return new n(t[0],t[1]);case 3:return new n(t[0],t[1],t[2]);case 4:return new n(t[0],t[1],t[2],t[3]);case 5:return new n(t[0],t[1],t[2],t[3],t[4])}var r=qu(n.prototype),t=n.apply(r,t);return ye(t)?t:r}}function Qt(n){function t(r,e,u){return u&&Sr(r,e,u)&&(e=null),
|
|
||||||
r=gr(r,n,null,null,null,null,null,e),r.placeholder=t.placeholder,r}return t}function nr(n,t){return function(r,e,u){if(u&&Sr(r,e,u)&&(e=null),e=wr(e,u,3),1==e.length){u=r=Nr(r);for(var o=e,i=-1,a=u.length,l=t,f=l;++i<a;){var c=u[i],s=+o(c);n(s,l)&&(l=s,f=c)}if(u=f,!r.length||u!==t)return u}return st(r,e,n,t)}}function tr(n,r){return function(e,u,o){return u=wr(u,o,3),Lo(e)?(u=t(e,u,r),-1<u?e[u]:m):ht(e,u,n)}}function rr(n){return function(r,e,u){return r&&r.length?(e=wr(e,u,3),t(r,e,n)):-1}}function er(n){
|
|
||||||
return function(t,r,e){return r=wr(r,e,3),ht(t,r,n,true)}}function ur(n){return function(){for(var t,r=arguments.length,e=n?r:-1,u=0,o=Me(r);n?e--:++e<r;){var i=o[u++]=arguments[e];if(typeof i!="function")throw new Ge(L);!t&&Nn.prototype.thru&&"wrapper"==br(i)&&(t=new Nn([]))}for(e=t?-1:r;++e<r;){var i=o[e],u=br(i),a="wrapper"==u?Xu(i):null;t=a&&Ur(a[0])&&a[1]==(R|j|k|E)&&!a[4].length&&1==a[9]?t[br(a[0])].apply(t,a[3]):1==i.length&&Ur(i)?t[u]():t.thru(i)}return function(){var n=arguments;if(t&&1==n.length&&Lo(n[0]))return t.plant(n[0]).value();
|
|
||||||
for(var e=0,n=r?o[e].apply(this,n):n[0];++e<r;)n=o[e].call(this,n);return n}}}function or(n,t){return function(r,e,u){return typeof e=="function"&&u===m&&Lo(r)?n(r,e):t(r,Mt(e,u,3))}}function ir(n){return function(t,r,e){return(typeof r!="function"||e!==m)&&(r=Mt(r,e,3)),n(t,r,ke)}}function ar(n){return function(t,r,e){return(typeof r!="function"||e!==m)&&(r=Mt(r,e,3)),n(t,r)}}function lr(n){return function(t,r,e){var u={};return r=wr(r,e,3),gt(t,function(t,e,o){o=r(t,e,o),e=n?o:e,t=n?t:o,u[e]=t}),
|
|
||||||
u}}function fr(n){return function(t,r,e){return t=u(t),(n?t:"")+hr(t,r,e)+(n?"":t)}}function cr(n){var t=se(function(r,e){var u=_(e,t.placeholder);return gr(r,n,null,e,u)});return t}function sr(n,t){return function(r,e,u,o){var i=3>arguments.length;return typeof e=="function"&&o===m&&Lo(r)?n(r,e,u,i):Ct(r,wr(e,o,4),u,i,t)}}function pr(n,t,r,e,u,o,i,a,l,f){function c(){for(var w=arguments.length,A=w,j=Me(w);A--;)j[A]=arguments[A];if(e&&(j=Dt(j,e,u)),o&&(j=Kt(j,o,i)),v||y){var A=c.placeholder,O=_(j,A),w=w-O.length;
|
|
||||||
if(w<f){var R=a?Dn(a):null,w=Iu(f-w,0),E=v?O:null,O=v?null:O,C=v?j:null,j=v?null:j;return t|=v?k:I,t&=~(v?I:k),g||(t&=~(b|x)),j=[n,t,r,C,E,j,O,R,l,w],R=pr.apply(m,j),Ur(n)&&Hu(R,j),R.placeholder=A,R}}if(A=p?r:this,R=h?A[n]:n,a)for(w=j.length,E=Ru(a.length,w),O=Dn(j);E--;)C=a[E],j[E]=Cr(C,w)?O[C]:m;return s&&l<j.length&&(j.length=l),this&&this!==Vn&&this instanceof c&&(R=d||Ht(n)),R.apply(A,j)}var s=t&R,p=t&b,h=t&x,v=t&j,g=t&A,y=t&O,d=h?null:Ht(n);return c}function hr(n,t,r){return n=n.length,t=+t,
|
|
||||||
n<t&&Ou(t)?(t-=n,r=null==r?" ":r+"",Te(r,su(t/r.length)).slice(0,t)):""}function _r(n,t,r,e){function u(){for(var t=-1,a=arguments.length,l=-1,f=e.length,c=Me(a+f);++l<f;)c[l]=e[l];for(;a--;)c[l++]=arguments[++t];return(this&&this!==Vn&&this instanceof u?i:n).apply(o?r:this,c)}var o=t&b,i=Ht(n);return u}function vr(n){return function(t,r,e,u){var o=wr(e);return null==e&&o===it?zt(t,r,n):Bt(t,r,o(e,u,1),n)}}function gr(n,t,r,e,u,o,i,a){var l=t&x;if(!l&&typeof n!="function")throw new Ge(L);var f=e?e.length:0;
|
|
||||||
if(f||(t&=~(k|I),e=u=null),f-=u?u.length:0,t&I){var c=e,s=u;e=u=null}var p=l?null:Xu(n);return r=[n,t,r,e,u,c,s,o,i,a],p&&(e=r[1],t=p[1],a=e|t,u=t==R&&e==j||t==R&&e==E&&r[7].length<=p[8]||t==(R|E)&&e==j,(a<R||u)&&(t&b&&(r[2]=p[2],a|=e&b?0:A),(e=p[3])&&(u=r[3],r[3]=u?Dt(u,e,p[4]):Dn(e),r[4]=u?_(r[3],P):Dn(p[4])),(e=p[5])&&(u=r[5],r[5]=u?Kt(u,e,p[6]):Dn(e),r[6]=u?_(r[5],P):Dn(p[6])),(e=p[7])&&(r[7]=Dn(e)),t&R&&(r[8]=null==r[8]?p[8]:Ru(r[8],p[8])),null==r[9]&&(r[9]=p[9]),r[0]=p[0],r[1]=a),t=r[1],a=r[9]),
|
|
||||||
r[9]=null==a?l?0:n.length:Iu(a-f,0)||0,(p?Yu:Hu)(t==b?Xt(r[0],r[2]):t!=k&&t!=(b|k)||r[4].length?pr.apply(m,r):_r.apply(m,r),r)}function yr(n,t,r,e,u,o,i){var a=-1,l=n.length,f=t.length;if(l!=f&&(!u||f<=l))return false;for(;++a<l;){var c=n[a],f=t[a],s=e?e(u?f:c,u?c:f,a):m;if(s!==m){if(s)continue;return false}if(u){if(!Qn(t,function(n){return c===n||r(c,n,e,u,o,i)}))return false}else if(c!==f&&!r(c,f,e,u,o,i))return false}return true}function dr(n,t,r){switch(r){case B:case M:return+n==+t;case q:return n.name==t.name&&n.message==t.message;
|
|
||||||
case K:return n!=+n?t!=+t:n==+t;case V:case Y:return n==t+""}return false}function mr(n,t,r,e,u,o,i){var a=Jo(n),l=a.length,f=Jo(t).length;if(l!=f&&!u)return false;for(f=l;f--;){var c=a[f];if(!(u?c in t:uu.call(t,c)))return false}for(var s=u;++f<l;){var c=a[f],p=n[c],h=t[c],_=e?e(u?h:p,u?p:h,c):m;if(_===m?!r(p,h,e,u,o,i):!_)return false;s||(s="constructor"==c)}return s||(r=n.constructor,e=t.constructor,!(r!=e&&"constructor"in n&&"constructor"in t)||typeof r=="function"&&r instanceof r&&typeof e=="function"&&e instanceof e)?true:false;
|
|
||||||
}function wr(n,t,r){var e=Ln.callback||Fe,e=e===Fe?it:e;return r?e(n,t,r):e}function br(n){for(var t=n.name,r=Nu[t],e=r?r.length:0;e--;){var u=r[e],o=u.func;if(null==o||o==n)return u.name}return t}function xr(n,t,e){var u=Ln.indexOf||Zr,u=u===Zr?r:u;return n?u(n,t,e):u}function Ar(n){n=Ie(n);for(var t=n.length;t--;){var r=n[t][1];n[t][2]=r===r&&!ye(r)}return n}function jr(n,t){var r=null==n?m:n[t];return de(r)?r:m}function Or(n){var t=n.length,r=new n.constructor(t);return t&&"string"==typeof n[0]&&uu.call(n,"index")&&(r.index=n.index,
|
|
||||||
r.input=n.input),r}function kr(n){return n=n.constructor,typeof n=="function"&&n instanceof n||(n=Ye),new n}function Ir(n,t,r){var e=n.constructor;switch(t){case J:return qt(n);case B:case M:return new e(+n);case X:case G:case H:case Q:case nn:case tn:case rn:case en:case un:return e instanceof e&&(e=zu[t]),t=n.buffer,new e(r?qt(t):t,n.byteOffset,n.length);case K:case Y:return new e(n);case V:var u=new e(n.source,jn.exec(n));u.lastIndex=n.lastIndex}return u}function Rr(n,t,r){return null==n||Tr(t,n)||(t=Br(t),
|
|
||||||
n=1==t.length?n:mt(n,St(t,0,-1)),t=Vr(t)),t=null==n?n:n[t],null==t?m:t.apply(n,r)}function Er(n){return null!=n&&Wr(Gu(n))}function Cr(n,t){return n=typeof n=="number"?n:parseFloat(n),t=null==t?Lu:t,-1<n&&0==n%1&&n<t}function Sr(n,t,r){if(!ye(r))return false;var e=typeof t;return("number"==e?Er(r)&&Cr(t,r.length):"string"==e&&t in r)?(t=r[t],n===n?n===t:t!==t):false}function Tr(n,t){var r=typeof n;return"string"==r&&yn.test(n)||"number"==r?true:Lo(n)?false:!gn.test(n)||null!=t&&n in zr(t)}function Ur(n){var t=br(n);
|
|
||||||
return!!t&&n===Ln[t]&&t in zn.prototype}function Wr(n){return typeof n=="number"&&-1<n&&0==n%1&&n<=Lu}function Fr(n,t){n=zr(n);for(var r=-1,e=t.length,u={};++r<e;){var o=t[r];o in n&&(u[o]=n[o])}return u}function $r(n,t){var r={};return vt(n,function(n,e,u){t(n,e,u)&&(r[e]=n)}),r}function Lr(n){var t,r=Ln.support;if(!p(n)||iu.call(n)!=Z||Yn(n)||!(uu.call(n,"constructor")||(t=n.constructor,typeof t!="function"||t instanceof t))||!r.argsTag&&he(n))return false;var e;return r.ownLast?(vt(n,function(n,t,r){
|
|
||||||
return e=uu.call(r,t),false}),false!==e):(vt(n,function(n,t){e=t}),e===m||uu.call(n,e))}function Pr(n){for(var t=ke(n),r=t.length,e=r&&n.length,u=!!e&&Wr(e)&&(Lo(n)||he(n)||be(n)),o=-1,i=[];++o<r;){var a=t[o];(u&&Cr(a,e)||uu.call(n,a))&&i.push(a)}return i}function Nr(n){return null==n?[]:Er(n)?Ln.support.unindexedChars&&be(n)?n.split(""):ye(n)?n:Ye(n):Re(n)}function zr(n){if(Ln.support.unindexedChars&&be(n)){for(var t=-1,r=n.length,e=Ye(n);++t<r;)e[t]=n.charAt(t);return e}return ye(n)?n:Ye(n)}function Br(n){
|
|
||||||
if(Lo(n))return n;var t=[];return u(n).replace(dn,function(n,r,e,u){t.push(e?u.replace(xn,"$1"):r||n)}),t}function Mr(n){return n instanceof zn?n.clone():new Nn(n.__wrapped__,n.__chain__,Dn(n.__actions__))}function qr(n,t,r){return n&&n.length?((r?Sr(n,t,r):null==t)&&(t=1),St(n,0>t?0:t)):[]}function Dr(n,t,r){var e=n?n.length:0;return e?((r?Sr(n,t,r):null==t)&&(t=1),t=e-(+t||0),St(n,0,0>t?0:t)):[]}function Kr(n){return n?n[0]:m}function Zr(n,t,e){var u=n?n.length:0;if(!u)return-1;if(typeof e=="number")e=0>e?Iu(u+e,0):e;else if(e)return e=zt(n,t),
|
|
||||||
n=n[e],(t===t?t===n:n!==n)?e:-1;return r(n,t,e||0)}function Vr(n){var t=n?n.length:0;return t?n[t-1]:m}function Yr(n){return qr(n,1)}function Jr(n,t,e,u){if(!n||!n.length)return[];null!=t&&typeof t!="boolean"&&(u=e,e=Sr(n,t,u)?null:t,t=false);var o=wr();if((null!=e||o!==it)&&(e=o(e,u,3)),t&&xr()==r){t=e;var i;e=-1,u=n.length;for(var o=-1,a=[];++e<u;){var l=n[e],f=t?t(l,e,n):l;e&&i===f||(i=f,a[++o]=l)}n=a}else n=$t(n,e);return n}function Xr(n){if(!n||!n.length)return[];var t=-1,r=0;n=Xn(n,function(n){
|
|
||||||
return Er(n)?(r=Iu(n.length,r),true):void 0});for(var e=Me(r);++t<r;)e[t]=Gn(n,kt(t));return e}function Gr(n,t,r){return n&&n.length?(n=Xr(n),null==t?n:(t=Mt(t,r,4),Gn(n,function(n){return Hn(n,t,m,true)}))):[]}function Hr(n,t){var r=-1,e=n?n.length:0,u={};for(!e||t||Lo(n[0])||(t=[]);++r<e;){var o=n[r];t?u[o]=t[r]:o&&(u[o[0]]=o[1])}return u}function Qr(n){return n=Ln(n),n.__chain__=true,n}function ne(n,t,r){return t.call(r,n)}function te(n,t,r){var e=Lo(n)?Zn:ct;return r&&Sr(n,t,r)&&(t=null),(typeof t!="function"||r!==m)&&(t=wr(t,r,3)),
|
|
||||||
e(n,t)}function re(n,t,r){var e=Lo(n)?Xn:pt;return t=wr(t,r,3),e(n,t)}function ee(n,t,r,e){var u=n?Gu(n):0;return Wr(u)||(n=Re(n),u=n.length),u?(r=typeof r!="number"||e&&Sr(t,r,e)?0:0>r?Iu(u+r,0):r||0,typeof n=="string"||!Lo(n)&&be(n)?r<u&&-1<n.indexOf(t,r):-1<xr(n,t,r)):false}function ue(n,t,r){var e=Lo(n)?Gn:xt;return t=wr(t,r,3),e(n,t)}function oe(n,t,r){return(r?Sr(n,t,r):null==t)?(n=Nr(n),t=n.length,0<t?n[Et(0,t-1)]:m):(n=ie(n),n.length=Ru(0>t?0:+t||0,n.length),n)}function ie(n){n=Nr(n);for(var t=-1,r=n.length,e=Me(r);++t<r;){
|
|
||||||
var u=Et(0,t);t!=u&&(e[t]=e[u]),e[u]=n[t]}return e}function ae(n,t,r){var e=Lo(n)?Qn:Tt;return r&&Sr(n,t,r)&&(t=null),(typeof t!="function"||r!==m)&&(t=wr(t,r,3)),e(n,t)}function le(n,t){var r;if(typeof t!="function"){if(typeof n!="function")throw new Ge(L);var e=n;n=t,t=e}return function(){return 0<--n&&(r=t.apply(this,arguments)),1>=n&&(t=null),r}}function fe(n,t,r){function e(){var r=t-(jo()-f);0>=r||r>t?(a&&pu(a),r=p,a=s=p=m,r&&(h=jo(),l=n.apply(c,i),s||a||(i=c=null))):s=du(e,r)}function u(){
|
|
||||||
s&&pu(s),a=s=p=m,(v||_!==t)&&(h=jo(),l=n.apply(c,i),s||a||(i=c=null))}function o(){if(i=arguments,f=jo(),c=this,p=v&&(s||!g),false===_)var r=g&&!s;else{a||g||(h=f);var o=_-(f-h),y=0>=o||o>_;y?(a&&(a=pu(a)),h=f,l=n.apply(c,i)):a||(a=du(u,o))}return y&&s?s=pu(s):s||t===_||(s=du(e,t)),r&&(y=true,l=n.apply(c,i)),!y||s||a||(i=c=null),l}var i,a,l,f,c,s,p,h=0,_=false,v=true;if(typeof n!="function")throw new Ge(L);if(t=0>t?0:+t||0,true===r)var g=true,v=false;else ye(r)&&(g=r.leading,_="maxWait"in r&&Iu(+r.maxWait||0,t),v="trailing"in r?r.trailing:v);
|
|
||||||
return o.cancel=function(){s&&pu(s),a&&pu(a),a=s=p=m},o}function ce(n,t){function r(){var e=arguments,u=t?t.apply(this,e):e[0],o=r.cache;return o.has(u)?o.get(u):(e=n.apply(this,e),r.cache=o.set(u,e),e)}if(typeof n!="function"||t&&typeof t!="function")throw new Ge(L);return r.cache=new ce.Cache,r}function se(n,t){if(typeof n!="function")throw new Ge(L);return t=Iu(t===m?n.length-1:+t||0,0),function(){for(var r=arguments,e=-1,u=Iu(r.length-t,0),o=Me(u);++e<u;)o[e]=r[t+e];switch(t){case 0:return n.call(this,o);
|
|
||||||
case 1:return n.call(this,r[0],o);case 2:return n.call(this,r[0],r[1],o)}for(u=Me(t+1),e=-1;++e<t;)u[e]=r[e];return u[t]=o,n.apply(this,u)}}function pe(n,t){return n>t}function he(n){return p(n)&&Er(n)&&iu.call(n)==N}function _e(n){return!!n&&1===n.nodeType&&p(n)&&(Ln.support.nodeTag?-1<iu.call(n).indexOf("Element"):Yn(n))}function ve(n,t,r,e){return e=(r=typeof r=="function"?Mt(r,e,3):m)?r(n,t):m,e===m?wt(n,t,r):!!e}function ge(n){return p(n)&&typeof n.message=="string"&&iu.call(n)==q}function ye(n){
|
|
||||||
var t=typeof n;return!!n&&("object"==t||"function"==t)}function de(n){return null==n?false:iu.call(n)==D?lu.test(eu.call(n)):p(n)&&(Yn(n)?lu:kn).test(n)}function me(n){return typeof n=="number"||p(n)&&iu.call(n)==K}function we(n){return ye(n)&&iu.call(n)==V}function be(n){return typeof n=="string"||p(n)&&iu.call(n)==Y}function xe(n){return p(n)&&Wr(n.length)&&!!Wn[iu.call(n)]}function Ae(n,t){return n<t}function je(n){return ot(n,ke(n))}function Oe(n){return dt(n,ke(n))}function ke(n){if(null==n)return[];
|
|
||||||
ye(n)||(n=Ye(n));for(var t=n.length,r=Ln.support,t=t&&Wr(t)&&(Lo(n)||he(n)||be(n))&&t||0,e=n.constructor,u=-1,e=No(e)&&e.prototype||nu,o=e===n,i=Me(t),a=0<t,l=r.enumErrorProps&&(n===Qe||n instanceof De),f=r.enumPrototypes&&No(n);++u<t;)i[u]=u+"";for(var c in n)f&&"prototype"==c||l&&("message"==c||"name"==c)||a&&Cr(c,t)||"constructor"==c&&(o||!uu.call(n,c))||i.push(c);if(r.nonEnumShadows&&n!==nu)for(t=n===tu?Y:n===Qe?q:iu.call(n),r=Bu[t]||Bu[Z],t==Z&&(e=nu),t=Un.length;t--;)c=Un[t],u=r[c],o&&u||(u?!uu.call(n,c):n[c]===e[c])||i.push(c);
|
|
||||||
return i}function Ie(n){n=zr(n);for(var t=-1,r=Jo(n),e=r.length,u=Me(e);++t<e;){var o=r[t];u[t]=[o,n[o]]}return u}function Re(n){return Lt(n,Jo(n))}function Ee(n){return(n=u(n))&&n.replace(In,l).replace(bn,"")}function Ce(n){return(n=u(n))&&wn.test(n)?n.replace(mn,"\\$&"):n}function Se(n,t,r){return r&&Sr(n,t,r)&&(t=0),Su(n,t)}function Te(n,t){var r="";if(n=u(n),t=+t,1>t||!n||!Ou(t))return r;do t%2&&(r+=n),t=hu(t/2),n+=n;while(t);return r}function Ue(n,t,r){var e=n;return(n=u(n))?(r?Sr(e,t,r):null==t)?n.slice(v(n),g(n)+1):(t+="",
|
|
||||||
n.slice(o(n,t),i(n,t)+1)):n}function We(n,t,r){return r&&Sr(n,t,r)&&(t=null),n=u(n),n.match(t||Cn)||[]}function Fe(n,t,r){return r&&Sr(n,t,r)&&(t=null),p(n)?Pe(n):it(n,t)}function $e(n){return function(){return n}}function Le(n){return n}function Pe(n){return At(at(n,true))}function Ne(n,t,r){if(null==r){var e=ye(t),u=e?Jo(t):null;((u=u&&u.length?dt(t,u):null)?u.length:e)||(u=false,r=t,t=n,n=this)}u||(u=dt(t,Jo(t)));var o=true,e=-1,i=No(n),a=u.length;false===r?o=false:ye(r)&&"chain"in r&&(o=r.chain);for(;++e<a;){
|
|
||||||
r=u[e];var l=t[r];n[r]=l,i&&(n.prototype[r]=function(t){return function(){var r=this.__chain__;if(o||r){var e=n(this.__wrapped__);return(e.__actions__=Dn(this.__actions__)).push({func:t,args:arguments,thisArg:n}),e.__chain__=r,e}return r=[this.value()],vu.apply(r,arguments),t.apply(n,r)}}(l))}return n}function ze(){}function Be(n){return Tr(n)?kt(n):It(n)}h=h?Jn.defaults(Vn.Object(),h,Jn.pick(Vn,Tn)):Vn;var Me=h.Array,qe=h.Date,De=h.Error,Ke=h.Function,Ze=h.Math,Ve=h.Number,Ye=h.Object,Je=h.RegExp,Xe=h.String,Ge=h.TypeError,He=Me.prototype,Qe=De.prototype,nu=Ye.prototype,tu=Xe.prototype,ru=(ru=h.window)?ru.document:null,eu=Ke.prototype.toString,uu=nu.hasOwnProperty,ou=0,iu=nu.toString,au=h._,lu=Je("^"+Ce(eu.call(uu)).replace(/hasOwnProperty|(function).*?(?=\\\()| for .+?(?=\\\])/g,"$1.*?")+"$"),fu=jr(h,"ArrayBuffer"),cu=jr(fu&&new fu(0),"slice"),su=Ze.ceil,pu=h.clearTimeout,hu=Ze.floor,_u=jr(Ye,"getPrototypeOf"),vu=He.push,gu=nu.propertyIsEnumerable,yu=jr(h,"Set"),du=h.setTimeout,mu=He.splice,wu=jr(h,"Uint8Array"),bu=jr(h,"WeakMap"),xu=function(){
|
|
||||||
try{var n=jr(h,"Float64Array"),t=new n(new fu(10),0,1)&&n}catch(r){}return t||null}(),Au=jr(Ye,"create"),ju=jr(Me,"isArray"),Ou=h.isFinite,ku=jr(Ye,"keys"),Iu=Ze.max,Ru=Ze.min,Eu=jr(qe,"now"),Cu=jr(Ve,"isFinite"),Su=h.parseInt,Tu=Ze.random,Uu=Ve.POSITIVE_INFINITY,Wu=4294967294,Fu=2147483647,$u=xu?xu.BYTES_PER_ELEMENT:0,Lu=9007199254740991,Pu=bu&&new bu,Nu={},zu={};zu[X]=h.Float32Array,zu[G]=h.Float64Array,zu[H]=h.Int8Array,zu[Q]=h.Int16Array,zu[nn]=h.Int32Array,zu[tn]=h.Uint8Array,zu[rn]=h.Uint8ClampedArray,
|
|
||||||
zu[en]=h.Uint16Array,zu[un]=h.Uint32Array;var Bu={};Bu[z]=Bu[M]=Bu[K]={constructor:true,toLocaleString:true,toString:true,valueOf:true},Bu[B]=Bu[Y]={constructor:true,toString:true,valueOf:true},Bu[q]=Bu[D]=Bu[V]={constructor:true,toString:true},Bu[Z]={constructor:true},Kn(Un,function(n){for(var t in Bu)if(uu.call(Bu,t)){var r=Bu[t];r[n]=uu.call(r,n)}});var Mu=Ln.support={};!function(n){function t(){this.x=n}var r={0:n,length:n},e=[];t.prototype={valueOf:n,y:n};for(var u in new t)e.push(u);Mu.argsTag=iu.call(arguments)==N,
|
|
||||||
Mu.enumErrorProps=gu.call(Qe,"message")||gu.call(Qe,"name"),Mu.enumPrototypes=gu.call(t,"prototype"),Mu.nodeTag=iu.call(ru)!=Z,Mu.nonEnumShadows=!/valueOf/.test(e),Mu.ownLast="x"!=e[0],Mu.spliceObjects=(mu.call(r,0,1),!r[0]),Mu.unindexedChars="xx"!="x"[0]+Ye("x")[0];try{Mu.dom=11===ru.createDocumentFragment().nodeType}catch(o){Mu.dom=false}}(1,0),Ln.templateSettings={escape:hn,evaluate:_n,interpolate:vn,variable:"",imports:{_:Ln}};var qu=function(){function n(){}return function(t){if(ye(t)){n.prototype=t;
|
|
||||||
var r=new n;n.prototype=null}return r||{}}}(),Du=Yt(gt),Ku=Yt(yt,true),Zu=Jt(),Vu=Jt(true),Yu=Pu?function(n,t){return Pu.set(n,t),n}:Le;cu||(qt=fu&&wu?function(n){var t=n.byteLength,r=xu?hu(t/$u):0,e=r*$u,u=new fu(t);if(r){var o=new xu(u,0,r);o.set(new xu(n,0,r))}return t!=e&&(o=new wu(u,e),o.set(new wu(n,e))),u}:$e(null));var Ju=Au&&yu?function(n){return new Mn(n)}:$e(null),Xu=Pu?function(n){return Pu.get(n)}:ze,Gu=kt("length"),Hu=function(){var n=0,t=0;return function(r,e){var u=jo(),o=U-(u-t);if(t=u,
|
|
||||||
0<o){if(++n>=T)return r}else n=0;return Yu(r,e)}}(),Qu=se(function(n,t){return Er(n)?ft(n,_t(t,false,true)):[]}),no=rr(),to=rr(true),ro=se(function(n){for(var t=n.length,e=t,u=Me(c),o=xr(),i=o==r,a=[];e--;){var l=n[e]=Er(l=n[e])?l:[];u[e]=i&&120<=l.length?Ju(e&&l):null}var i=n[0],f=-1,c=i?i.length:0,s=u[0];n:for(;++f<c;)if(l=i[f],0>(s?qn(s,l):o(a,l,0))){for(e=t;--e;){var p=u[e];if(0>(p?qn(p,l):o(n[e],l,0)))continue n}s&&s.push(l),a.push(l)}return a}),eo=se(function(t,r){r=_t(r);var e=ut(t,r);return Rt(t,r.sort(n)),
|
|
||||||
e}),uo=vr(),oo=vr(true),io=se(function(n){return $t(_t(n,false,true))}),ao=se(function(n,t){return Er(n)?ft(n,t):[]}),lo=se(Xr),fo=se(function(n){var t=n.length,r=2<t?n[t-2]:m,e=1<t?n[t-1]:m;return 2<t&&typeof r=="function"?t-=2:(r=1<t&&typeof e=="function"?(--t,e):m,e=m),n.length=t,Gr(n,r,e)}),co=se(function(n,t){return Er(n)&&(n=Nr(n)),ut(n,_t(t))}),so=Zt(function(n,t,r){uu.call(n,r)?++n[r]:n[r]=1}),po=tr(Du),ho=tr(Ku,true),_o=or(Kn,Du),vo=or(function(n,t){for(var r=n.length;r--&&false!==t(n[r],r,n););return n;
|
|
||||||
},Ku),go=Zt(function(n,t,r){uu.call(n,r)?n[r].push(t):n[r]=[t]}),yo=Zt(function(n,t,r){n[r]=t}),mo=se(function(n,t,r){var e=-1,u=typeof t=="function",o=Tr(t),i=Er(n)?Me(n.length):[];return Du(n,function(n){var a=u?t:o&&null!=n?n[t]:null;i[++e]=a?a.apply(n,r):Rr(n,t,r)}),i}),wo=Zt(function(n,t,r){n[r?0:1].push(t)},function(){return[[],[]]}),bo=sr(Hn,Du),xo=sr(function(n,t,r,e){var u=n.length;for(e&&u&&(r=n[--u]);u--;)r=t(r,n[u],u,n);return r},Ku),Ao=se(function(n,t){if(null==n)return[];var r=t[2];return r&&Sr(t[0],t[1],r)&&(t.length=1),
|
|
||||||
Wt(n,_t(t),[])}),jo=Eu||function(){return(new qe).getTime()},Oo=se(function(n,t,r){var e=b;if(r.length)var u=_(r,Oo.placeholder),e=e|k;return gr(n,e,t,r,u)}),ko=se(function(n,t){t=t.length?_t(t):Oe(n);for(var r=-1,e=t.length;++r<e;){var u=t[r];n[u]=gr(n[u],b,n)}return n}),Io=se(function(n,t,r){var e=b|x;if(r.length)var u=_(r,Io.placeholder),e=e|k;return gr(t,e,n,r,u)}),Ro=Qt(j),Eo=Qt(O),Co=se(function(n,t){return lt(n,1,t)}),So=se(function(n,t,r){return lt(n,t,r)}),To=ur(),Uo=ur(true),Wo=cr(k),Fo=cr(I),$o=se(function(n,t){
|
|
||||||
return gr(n,E,null,null,null,_t(t))});Mu.argsTag||(he=function(n){return p(n)&&Er(n)&&uu.call(n,"callee")&&!gu.call(n,"callee")});var Lo=ju||function(n){return p(n)&&Wr(n.length)&&iu.call(n)==z};Mu.dom||(_e=function(n){return!!n&&1===n.nodeType&&p(n)&&!zo(n)});var Po=Cu||function(n){return typeof n=="number"&&Ou(n)},No=e(/x/)||wu&&!e(wu)?function(n){return iu.call(n)==D}:e,zo=_u?function(n){if(!n||iu.call(n)!=Z||!Ln.support.argsTag&&he(n))return false;var t=jr(n,"valueOf"),r=t&&(r=_u(t))&&_u(r);return r?n==r||_u(n)==r:Lr(n);
|
|
||||||
}:Lr,Bo=Vt(function(n,t,r){return r?rt(n,t,r):et(n,t)}),Mo=se(function(n){var t=n[0];return null==t?t:(n.push(nt),Bo.apply(m,n))}),qo=er(gt),Do=er(yt),Ko=ir(Zu),Zo=ir(Vu),Vo=ar(gt),Yo=ar(yt),Jo=ku?function(n){var t=null==n?null:n.constructor;return typeof t=="function"&&t.prototype===n||(typeof n=="function"?Ln.support.enumPrototypes:Er(n))?Pr(n):ye(n)?ku(n):[]}:Pr,Xo=lr(true),Go=lr(),Ho=Vt(Ot),Qo=se(function(n,t){if(null==n)return{};if("function"!=typeof t[0])return t=Gn(_t(t),Xe),Fr(n,ft(ke(n),t));
|
|
||||||
var r=Mt(t[0],t[1],3);return $r(n,function(n,t,e){return!r(n,t,e)})}),ni=se(function(n,t){return null==n?{}:"function"==typeof t[0]?$r(n,Mt(t[0],t[1],3)):Fr(n,_t(t))}),ti=Gt(function(n,t,r){return t=t.toLowerCase(),n+(r?t.charAt(0).toUpperCase()+t.slice(1):t)}),ri=Gt(function(n,t,r){return n+(r?"-":"")+t.toLowerCase()}),ei=fr(),ui=fr(true);8!=Su(Sn+"08")&&(Se=function(n,t,r){return(r?Sr(n,t,r):null==t)?t=0:t&&(t=+t),n=Ue(n),Su(n,t||(On.test(n)?16:10))});var oi=Gt(function(n,t,r){return n+(r?"_":"")+t.toLowerCase();
|
|
||||||
}),ii=Gt(function(n,t,r){return n+(r?" ":"")+(t.charAt(0).toUpperCase()+t.slice(1))}),ai=se(function(n,t){try{return n.apply(m,t)}catch(r){return ge(r)?r:new De(r)}}),li=se(function(n,t){return function(r){return Rr(r,n,t)}}),fi=se(function(n,t){return function(r){return Rr(n,r,t)}}),ci=nr(pe,-(1/0)),si=nr(Ae,1/0);return Ln.prototype=Pn.prototype,Nn.prototype=qu(Pn.prototype),Nn.prototype.constructor=Nn,zn.prototype=qu(Pn.prototype),zn.prototype.constructor=zn,Bn.prototype["delete"]=function(n){return this.has(n)&&delete this.__data__[n];
|
|
||||||
},Bn.prototype.get=function(n){return"__proto__"==n?m:this.__data__[n]},Bn.prototype.has=function(n){return"__proto__"!=n&&uu.call(this.__data__,n)},Bn.prototype.set=function(n,t){return"__proto__"!=n&&(this.__data__[n]=t),this},Mn.prototype.push=function(n){var t=this.data;typeof n=="string"||ye(n)?t.set.add(n):t.hash[n]=true},ce.Cache=Bn,Ln.after=function(n,t){if(typeof t!="function"){if(typeof n!="function")throw new Ge(L);var r=n;n=t,t=r}return n=Ou(n=+n)?n:0,function(){return 1>--n?t.apply(this,arguments):void 0;
|
|
||||||
}},Ln.ary=function(n,t,r){return r&&Sr(n,t,r)&&(t=null),t=n&&null==t?n.length:Iu(+t||0,0),gr(n,R,null,null,null,null,t)},Ln.assign=Bo,Ln.at=co,Ln.before=le,Ln.bind=Oo,Ln.bindAll=ko,Ln.bindKey=Io,Ln.callback=Fe,Ln.chain=Qr,Ln.chunk=function(n,t,r){t=(r?Sr(n,t,r):null==t)?1:Iu(+t||1,1),r=0;for(var e=n?n.length:0,u=-1,o=Me(su(e/t));r<e;)o[++u]=St(n,r,r+=t);return o},Ln.compact=function(n){for(var t=-1,r=n?n.length:0,e=-1,u=[];++t<r;){var o=n[t];o&&(u[++e]=o)}return u},Ln.constant=$e,Ln.countBy=so,Ln.create=function(n,t,r){
|
|
||||||
var e=qu(n);return r&&Sr(n,t,r)&&(t=null),t?et(e,t):e},Ln.curry=Ro,Ln.curryRight=Eo,Ln.debounce=fe,Ln.defaults=Mo,Ln.defer=Co,Ln.delay=So,Ln.difference=Qu,Ln.drop=qr,Ln.dropRight=Dr,Ln.dropRightWhile=function(n,t,r){return n&&n.length?Pt(n,wr(t,r,3),true,true):[]},Ln.dropWhile=function(n,t,r){return n&&n.length?Pt(n,wr(t,r,3),true):[]},Ln.fill=function(n,t,r,e){var u=n?n.length:0;if(!u)return[];for(r&&typeof r!="number"&&Sr(n,t,r)&&(r=0,e=u),u=n.length,r=null==r?0:+r||0,0>r&&(r=-r>u?0:u+r),e=e===m||e>u?u:+e||0,
|
|
||||||
0>e&&(e+=u),u=r>e?0:e>>>0,r>>>=0;r<u;)n[r++]=t;return n},Ln.filter=re,Ln.flatten=function(n,t,r){var e=n?n.length:0;return r&&Sr(n,t,r)&&(t=false),e?_t(n,t):[]},Ln.flattenDeep=function(n){return n&&n.length?_t(n,true):[]},Ln.flow=To,Ln.flowRight=Uo,Ln.forEach=_o,Ln.forEachRight=vo,Ln.forIn=Ko,Ln.forInRight=Zo,Ln.forOwn=Vo,Ln.forOwnRight=Yo,Ln.functions=Oe,Ln.groupBy=go,Ln.indexBy=yo,Ln.initial=function(n){return Dr(n,1)},Ln.intersection=ro,Ln.invert=function(n,t,r){r&&Sr(n,t,r)&&(t=null),r=-1;for(var e=Jo(n),u=e.length,o={};++r<u;){
|
|
||||||
var i=e[r],a=n[i];t?uu.call(o,a)?o[a].push(i):o[a]=[i]:o[a]=i}return o},Ln.invoke=mo,Ln.keys=Jo,Ln.keysIn=ke,Ln.map=ue,Ln.mapKeys=Xo,Ln.mapValues=Go,Ln.matches=Pe,Ln.matchesProperty=function(n,t){return jt(n,at(t,true))},Ln.memoize=ce,Ln.merge=Ho,Ln.method=li,Ln.methodOf=fi,Ln.mixin=Ne,Ln.negate=function(n){if(typeof n!="function")throw new Ge(L);return function(){return!n.apply(this,arguments)}},Ln.omit=Qo,Ln.once=function(n){return le(2,n)},Ln.pairs=Ie,Ln.partial=Wo,Ln.partialRight=Fo,Ln.partition=wo,
|
|
||||||
Ln.pick=ni,Ln.pluck=function(n,t){return ue(n,Be(t))},Ln.property=Be,Ln.propertyOf=function(n){return function(t){return mt(n,Br(t),t+"")}},Ln.pull=function(){var n=arguments,t=n[0];if(!t||!t.length)return t;for(var r=0,e=xr(),u=n.length;++r<u;)for(var o=0,i=n[r];-1<(o=e(t,i,o));)mu.call(t,o,1);return t},Ln.pullAt=eo,Ln.range=function(n,t,r){r&&Sr(n,t,r)&&(t=r=null),n=+n||0,r=null==r?1:+r||0,null==t?(t=n,n=0):t=+t||0;var e=-1;t=Iu(su((t-n)/(r||1)),0);for(var u=Me(t);++e<t;)u[e]=n,n+=r;return u},Ln.rearg=$o,
|
|
||||||
Ln.reject=function(n,t,r){var e=Lo(n)?Xn:pt;return t=wr(t,r,3),e(n,function(n,r,e){return!t(n,r,e)})},Ln.remove=function(n,t,r){var e=[];if(!n||!n.length)return e;var u=-1,o=[],i=n.length;for(t=wr(t,r,3);++u<i;)r=n[u],t(r,u,n)&&(e.push(r),o.push(u));return Rt(n,o),e},Ln.rest=Yr,Ln.restParam=se,Ln.set=function(n,t,r){if(null==n)return n;var e=t+"";t=null!=n[e]||Tr(t,n)?[e]:Br(t);for(var e=-1,u=t.length,o=u-1,i=n;null!=i&&++e<u;){var a=t[e];ye(i)&&(e==o?i[a]=r:null==i[a]&&(i[a]=Cr(t[e+1])?[]:{})),i=i[a];
|
|
||||||
}return n},Ln.shuffle=ie,Ln.slice=function(n,t,r){var e=n?n.length:0;return e?(r&&typeof r!="number"&&Sr(n,t,r)&&(t=0,r=e),St(n,t,r)):[]},Ln.sortBy=function(n,t,r){if(null==n)return[];r&&Sr(n,t,r)&&(t=null);var e=-1;return t=wr(t,r,3),n=xt(n,function(n,r,u){return{a:t(n,r,u),b:++e,c:n}}),Ut(n,a)},Ln.sortByAll=Ao,Ln.sortByOrder=function(n,t,r,e){return null==n?[]:(e&&Sr(t,r,e)&&(r=null),Lo(t)||(t=null==t?[]:[t]),Lo(r)||(r=null==r?[]:[r]),Wt(n,t,r))},Ln.spread=function(n){if(typeof n!="function")throw new Ge(L);
|
|
||||||
return function(t){return n.apply(this,t)}},Ln.take=function(n,t,r){return n&&n.length?((r?Sr(n,t,r):null==t)&&(t=1),St(n,0,0>t?0:t)):[]},Ln.takeRight=function(n,t,r){var e=n?n.length:0;return e?((r?Sr(n,t,r):null==t)&&(t=1),t=e-(+t||0),St(n,0>t?0:t)):[]},Ln.takeRightWhile=function(n,t,r){return n&&n.length?Pt(n,wr(t,r,3),false,true):[]},Ln.takeWhile=function(n,t,r){return n&&n.length?Pt(n,wr(t,r,3)):[]},Ln.tap=function(n,t,r){return t.call(r,n),n},Ln.throttle=function(n,t,r){var e=true,u=true;if(typeof n!="function")throw new Ge(L);
|
|
||||||
return false===r?e=false:ye(r)&&(e="leading"in r?!!r.leading:e,u="trailing"in r?!!r.trailing:u),$n.leading=e,$n.maxWait=+t,$n.trailing=u,fe(n,t,$n)},Ln.thru=ne,Ln.times=function(n,t,r){if(n=hu(n),1>n||!Ou(n))return[];var e=-1,u=Me(Ru(n,4294967295));for(t=Mt(t,r,1);++e<n;)4294967295>e?u[e]=t(e):t(e);return u},Ln.toArray=function(n){var t=n?Gu(n):0;return Wr(t)?t?Ln.support.unindexedChars&&be(n)?n.split(""):Dn(n):[]:Re(n)},Ln.toPlainObject=je,Ln.transform=function(n,t,r,e){var u=Lo(n)||xe(n);return t=wr(t,e,4),
|
|
||||||
null==r&&(u||ye(n)?(e=n.constructor,r=u?Lo(n)?new e:[]:qu(No(e)?e.prototype:null)):r={}),(u?Kn:gt)(n,function(n,e,u){return t(r,n,e,u)}),r},Ln.union=io,Ln.uniq=Jr,Ln.unzip=Xr,Ln.unzipWith=Gr,Ln.values=Re,Ln.valuesIn=function(n){return Lt(n,ke(n))},Ln.where=function(n,t){return re(n,At(t))},Ln.without=ao,Ln.wrap=function(n,t){return t=null==t?Le:t,gr(t,k,null,[n],[])},Ln.xor=function(){for(var n=-1,t=arguments.length;++n<t;){var r=arguments[n];if(Er(r))var e=e?ft(e,r).concat(ft(r,e)):r}return e?$t(e):[];
|
|
||||||
},Ln.zip=lo,Ln.zipObject=Hr,Ln.zipWith=fo,Ln.backflow=Uo,Ln.collect=ue,Ln.compose=Uo,Ln.each=_o,Ln.eachRight=vo,Ln.extend=Bo,Ln.iteratee=Fe,Ln.methods=Oe,Ln.object=Hr,Ln.select=re,Ln.tail=Yr,Ln.unique=Jr,Ne(Ln,Ln),Ln.add=function(n,t){return(+n||0)+(+t||0)},Ln.attempt=ai,Ln.camelCase=ti,Ln.capitalize=function(n){return(n=u(n))&&n.charAt(0).toUpperCase()+n.slice(1)},Ln.clone=function(n,t,r,e){return t&&typeof t!="boolean"&&Sr(n,t,r)?t=false:typeof t=="function"&&(e=r,r=t,t=false),typeof r=="function"?at(n,t,Mt(r,e,1)):at(n,t);
|
|
||||||
},Ln.cloneDeep=function(n,t,r){return typeof t=="function"?at(n,true,Mt(t,r,1)):at(n,true)},Ln.deburr=Ee,Ln.endsWith=function(n,t,r){n=u(n),t+="";var e=n.length;return r=r===m?e:Ru(0>r?0:+r||0,e),r-=t.length,0<=r&&n.indexOf(t,r)==r},Ln.escape=function(n){return(n=u(n))&&pn.test(n)?n.replace(cn,f):n},Ln.escapeRegExp=Ce,Ln.every=te,Ln.find=po,Ln.findIndex=no,Ln.findKey=qo,Ln.findLast=ho,Ln.findLastIndex=to,Ln.findLastKey=Do,Ln.findWhere=function(n,t){return po(n,At(t))},Ln.first=Kr,Ln.get=function(n,t,r){
|
|
||||||
return n=null==n?m:mt(n,Br(t),t+""),n===m?r:n},Ln.gt=pe,Ln.gte=function(n,t){return n>=t},Ln.has=function(n,t){if(null==n)return false;var r=uu.call(n,t);if(!r&&!Tr(t)){if(t=Br(t),n=1==t.length?n:mt(n,St(t,0,-1)),null==n)return false;t=Vr(t),r=uu.call(n,t)}return r||Wr(n.length)&&Cr(t,n.length)&&(Lo(n)||he(n)||be(n))},Ln.identity=Le,Ln.includes=ee,Ln.indexOf=Zr,Ln.inRange=function(n,t,r){return t=+t||0,"undefined"===typeof r?(r=t,t=0):r=+r||0,n>=Ru(t,r)&&n<Iu(t,r)},Ln.isArguments=he,Ln.isArray=Lo,Ln.isBoolean=function(n){
|
|
||||||
return true===n||false===n||p(n)&&iu.call(n)==B},Ln.isDate=function(n){return p(n)&&iu.call(n)==M},Ln.isElement=_e,Ln.isEmpty=function(n){return null==n?true:Er(n)&&(Lo(n)||be(n)||he(n)||p(n)&&No(n.splice))?!n.length:!Jo(n).length},Ln.isEqual=ve,Ln.isError=ge,Ln.isFinite=Po,Ln.isFunction=No,Ln.isMatch=function(n,t,r,e){return r=typeof r=="function"?Mt(r,e,3):m,bt(n,Ar(t),r)},Ln.isNaN=function(n){return me(n)&&n!=+n},Ln.isNative=de,Ln.isNull=function(n){return null===n},Ln.isNumber=me,Ln.isObject=ye,Ln.isPlainObject=zo,
|
|
||||||
Ln.isRegExp=we,Ln.isString=be,Ln.isTypedArray=xe,Ln.isUndefined=function(n){return n===m},Ln.kebabCase=ri,Ln.last=Vr,Ln.lastIndexOf=function(n,t,r){var e=n?n.length:0;if(!e)return-1;var u=e;if(typeof r=="number")u=(0>r?Iu(e+r,0):Ru(r||0,e-1))+1;else if(r)return u=zt(n,t,true)-1,n=n[u],(t===t?t===n:n!==n)?u:-1;if(t!==t)return s(n,u,true);for(;u--;)if(n[u]===t)return u;return-1},Ln.lt=Ae,Ln.lte=function(n,t){return n<=t},Ln.max=ci,Ln.min=si,Ln.noConflict=function(){return h._=au,this},Ln.noop=ze,Ln.now=jo,
|
|
||||||
Ln.pad=function(n,t,r){n=u(n),t=+t;var e=n.length;return e<t&&Ou(t)?(e=(t-e)/2,t=hu(e),e=su(e),r=hr("",e,r),r.slice(0,t)+n+r):n},Ln.padLeft=ei,Ln.padRight=ui,Ln.parseInt=Se,Ln.random=function(n,t,r){r&&Sr(n,t,r)&&(t=r=null);var e=null==n,u=null==t;return null==r&&(u&&typeof n=="boolean"?(r=n,n=1):typeof t=="boolean"&&(r=t,u=true)),e&&u&&(t=1,u=false),n=+n||0,u?(t=n,n=0):t=+t||0,r||n%1||t%1?(r=Tu(),Ru(n+r*(t-n+parseFloat("1e-"+((r+"").length-1))),t)):Et(n,t)},Ln.reduce=bo,Ln.reduceRight=xo,Ln.repeat=Te,
|
|
||||||
Ln.result=function(n,t,r){var e=null==n?m:zr(n)[t];return e===m&&(null==n||Tr(t,n)||(t=Br(t),n=1==t.length?n:mt(n,St(t,0,-1)),e=null==n?m:zr(n)[Vr(t)]),e=e===m?r:e),No(e)?e.call(n):e},Ln.runInContext=d,Ln.size=function(n){var t=n?Gu(n):0;return Wr(t)?t:Jo(n).length},Ln.snakeCase=oi,Ln.some=ae,Ln.sortedIndex=uo,Ln.sortedLastIndex=oo,Ln.startCase=ii,Ln.startsWith=function(n,t,r){return n=u(n),r=null==r?0:Ru(0>r?0:+r||0,n.length),n.lastIndexOf(t,r)==r},Ln.sum=function(n,t,r){r&&Sr(n,t,r)&&(t=null);var e=wr(),u=null==t;
|
|
||||||
if(u&&e===it||(u=false,t=e(t,r,3)),u){for(n=Lo(n)?n:Nr(n),t=n.length,r=0;t--;)r+=+n[t]||0;n=r}else n=Ft(n,t);return n},Ln.template=function(n,t,r){var e=Ln.templateSettings;r&&Sr(n,t,r)&&(t=r=null),n=u(n),t=rt(et({},r||t),e,tt),r=rt(et({},t.imports),e.imports,tt);var o,i,a=Jo(r),l=Lt(r,a),f=0;r=t.interpolate||Rn;var s="__p+='";r=Je((t.escape||Rn).source+"|"+r.source+"|"+(r===vn?An:Rn).source+"|"+(t.evaluate||Rn).source+"|$","g");var p="sourceURL"in t?"//# sourceURL="+t.sourceURL+"\n":"";if(n.replace(r,function(t,r,e,u,a,l){
|
|
||||||
return e||(e=u),s+=n.slice(f,l).replace(En,c),r&&(o=true,s+="'+__e("+r+")+'"),a&&(i=true,s+="';"+a+";\n__p+='"),e&&(s+="'+((__t=("+e+"))==null?'':__t)+'"),f=l+t.length,t}),s+="';",(t=t.variable)||(s="with(obj){"+s+"}"),s=(i?s.replace(on,""):s).replace(an,"$1").replace(ln,"$1;"),s="function("+(t||"obj")+"){"+(t?"":"obj||(obj={});")+"var __t,__p=''"+(o?",__e=_.escape":"")+(i?",__j=Array.prototype.join;function print(){__p+=__j.call(arguments,'')}":";")+s+"return __p}",t=ai(function(){return Ke(a,p+"return "+s).apply(m,l);
|
|
||||||
}),t.source=s,ge(t))throw t;return t},Ln.trim=Ue,Ln.trimLeft=function(n,t,r){var e=n;return(n=u(n))?n.slice((r?Sr(e,t,r):null==t)?v(n):o(n,t+"")):n},Ln.trimRight=function(n,t,r){var e=n;return(n=u(n))?(r?Sr(e,t,r):null==t)?n.slice(0,g(n)+1):n.slice(0,i(n,t+"")+1):n},Ln.trunc=function(n,t,r){r&&Sr(n,t,r)&&(t=null);var e=C;if(r=S,null!=t)if(ye(t)){var o="separator"in t?t.separator:o,e="length"in t?+t.length||0:e;r="omission"in t?u(t.omission):r}else e=+t||0;if(n=u(n),e>=n.length)return n;if(e-=r.length,
|
|
||||||
1>e)return r;if(t=n.slice(0,e),null==o)return t+r;if(we(o)){if(n.slice(e).search(o)){var i,a=n.slice(0,e);for(o.global||(o=Je(o.source,(jn.exec(o)||"")+"g")),o.lastIndex=0;n=o.exec(a);)i=n.index;t=t.slice(0,null==i?e:i)}}else n.indexOf(o,e)!=e&&(o=t.lastIndexOf(o),-1<o&&(t=t.slice(0,o)));return t+r},Ln.unescape=function(n){return(n=u(n))&&sn.test(n)?n.replace(fn,y):n},Ln.uniqueId=function(n){var t=++ou;return u(n)+t},Ln.words=We,Ln.all=te,Ln.any=ae,Ln.contains=ee,Ln.eq=ve,Ln.detect=po,Ln.foldl=bo,
|
|
||||||
Ln.foldr=xo,Ln.head=Kr,Ln.include=ee,Ln.inject=bo,Ne(Ln,function(){var n={};return gt(Ln,function(t,r){Ln.prototype[r]||(n[r]=t)}),n}(),false),Ln.sample=oe,Ln.prototype.sample=function(n){return this.__chain__||null!=n?this.thru(function(t){return oe(t,n)}):oe(this.value())},Ln.VERSION=w,Kn("bind bindKey curry curryRight partial partialRight".split(" "),function(n){Ln[n].placeholder=Ln}),Kn(["dropWhile","filter","map","takeWhile"],function(n,t){var r=t!=$,e=t==W;zn.prototype[n]=function(n,u){var o=this.__filtered__,i=o&&e?new zn(this):this.clone();
|
|
||||||
return(i.__iteratees__||(i.__iteratees__=[])).push({done:false,count:0,index:0,iteratee:wr(n,u,1),limit:-1,type:t}),i.__filtered__=o||r,i}}),Kn(["drop","take"],function(n,t){var r=n+"While";zn.prototype[n]=function(r){var e=this.__filtered__,u=e&&!t?this.dropWhile():this.clone();return r=null==r?1:Iu(hu(r)||0,0),e?t?u.__takeCount__=Ru(u.__takeCount__,r):Vr(u.__iteratees__).limit=r:(u.__views__||(u.__views__=[])).push({size:r,type:n+(0>u.__dir__?"Right":"")}),u},zn.prototype[n+"Right"]=function(t){return this.reverse()[n](t).reverse();
|
|
||||||
},zn.prototype[n+"RightWhile"]=function(n,t){return this.reverse()[r](n,t).reverse()}}),Kn(["first","last"],function(n,t){var r="take"+(t?"Right":"");zn.prototype[n]=function(){return this[r](1).value()[0]}}),Kn(["initial","rest"],function(n,t){var r="drop"+(t?"":"Right");zn.prototype[n]=function(){return this[r](1)}}),Kn(["pluck","where"],function(n,t){var r=t?"filter":"map",e=t?At:Be;zn.prototype[n]=function(n){return this[r](e(n))}}),zn.prototype.compact=function(){return this.filter(Le)},zn.prototype.reject=function(n,t){
|
|
||||||
return n=wr(n,t,1),this.filter(function(t){return!n(t)})},zn.prototype.slice=function(n,t){n=null==n?0:+n||0;var r=this;return 0>n?r=this.takeRight(-n):n&&(r=this.drop(n)),t!==m&&(t=+t||0,r=0>t?r.dropRight(-t):r.take(t-n)),r},zn.prototype.toArray=function(){return this.drop(0)},gt(zn.prototype,function(n,t){var r=Ln[t];if(r){var e=/^(?:filter|map|reject)|While$/.test(t),u=/^(?:first|last)$/.test(t);Ln.prototype[t]=function(){function t(n){return n=[n],vu.apply(n,o),r.apply(Ln,n)}var o=arguments,i=this.__chain__,a=this.__wrapped__,l=!!this.__actions__.length,f=a instanceof zn,c=o[0],s=f||Lo(a);
|
|
||||||
return s&&e&&typeof c=="function"&&1!=c.length&&(f=s=false),f=f&&!l,u&&!i?f?n.call(a):r.call(Ln,this.value()):s?(a=n.apply(f?a:new zn(this),o),u||!l&&!a.__actions__||(a.__actions__||(a.__actions__=[])).push({func:ne,args:[t],thisArg:Ln}),new Nn(a,i)):this.thru(t)}}}),Kn("concat join pop push replace shift sort splice split unshift".split(" "),function(n){var t=(/^(?:replace|split)$/.test(n)?tu:He)[n],r=/^(?:push|sort|unshift)$/.test(n)?"tap":"thru",e=/^(?:join|pop|replace|shift)$/.test(n),u=Mu.spliceObjects||!/^(?:pop|shift|splice)$/.test(n)?t:function(){
|
|
||||||
var n=t.apply(this,arguments);return 0===this.length&&delete this[0],n};Ln.prototype[n]=function(){var n=arguments;return e&&!this.__chain__?u.apply(this.value(),n):this[r](function(t){return u.apply(t,n)})}}),gt(zn.prototype,function(n,t){var r=Ln[t];if(r){var e=r.name;(Nu[e]||(Nu[e]=[])).push({name:t,func:r})}}),Nu[pr(null,x).name]=[{name:"wrapper",func:null}],zn.prototype.clone=function(){var n=this.__actions__,t=this.__iteratees__,r=this.__views__,e=new zn(this.__wrapped__);return e.__actions__=n?Dn(n):null,
|
|
||||||
e.__dir__=this.__dir__,e.__filtered__=this.__filtered__,e.__iteratees__=t?Dn(t):null,e.__takeCount__=this.__takeCount__,e.__views__=r?Dn(r):null,e},zn.prototype.reverse=function(){if(this.__filtered__){var n=new zn(this);n.__dir__=-1,n.__filtered__=true}else n=this.clone(),n.__dir__*=-1;return n},zn.prototype.value=function(){var n=this.__wrapped__.value();if(!Lo(n))return Nt(n,this.__actions__);var t,r=this.__dir__,e=0>r;t=n.length;for(var u=this.__views__,o=0,i=-1,a=u?u.length:0;++i<a;){var l=u[i],f=l.size;
|
|
||||||
switch(l.type){case"drop":o+=f;break;case"dropRight":t-=f;break;case"take":t=Ru(t,o+f);break;case"takeRight":o=Iu(o,t-f)}}t={start:o,end:t},u=t.start,o=t.end,t=o-u,u=e?o:u-1,o=Ru(t,this.__takeCount__),a=(i=this.__iteratees__)?i.length:0,l=0,f=[];n:for(;t--&&l<o;){for(var u=u+r,c=-1,s=n[u];++c<a;){var p=i[c],h=p.iteratee,_=p.type;if(_==W){if(p.done&&(e?u>p.index:u<p.index)&&(p.count=0,p.done=false),p.index=u,!(p.done||(_=p.limit,p.done=-1<_?p.count++>=_:!h(s))))continue n}else if(p=h(s),_==$)s=p;else if(!p){
|
|
||||||
if(_==F)continue n;break n}}f[l++]=s}return f},Ln.prototype.chain=function(){return Qr(this)},Ln.prototype.commit=function(){return new Nn(this.value(),this.__chain__)},Ln.prototype.plant=function(n){for(var t,r=this;r instanceof Pn;){var e=Mr(r);t?u.__wrapped__=e:t=e;var u=e,r=r.__wrapped__}return u.__wrapped__=n,t},Ln.prototype.reverse=function(){var n=this.__wrapped__;return n instanceof zn?(this.__actions__.length&&(n=new zn(this)),new Nn(n.reverse(),this.__chain__)):this.thru(function(n){return n.reverse();
|
|
||||||
})},Ln.prototype.toString=function(){return this.value()+""},Ln.prototype.run=Ln.prototype.toJSON=Ln.prototype.valueOf=Ln.prototype.value=function(){return Nt(this.__wrapped__,this.__actions__)},Ln.prototype.collect=Ln.prototype.map,Ln.prototype.head=Ln.prototype.first,Ln.prototype.select=Ln.prototype.filter,Ln.prototype.tail=Ln.prototype.rest,Ln}var m,w="3.9.0",b=1,x=2,A=4,j=8,O=16,k=32,I=64,R=128,E=256,C=30,S="...",T=150,U=16,W=0,F=1,$=2,L="Expected a function",P="__lodash_placeholder__",N="[object Arguments]",z="[object Array]",B="[object Boolean]",M="[object Date]",q="[object Error]",D="[object Function]",K="[object Number]",Z="[object Object]",V="[object RegExp]",Y="[object String]",J="[object ArrayBuffer]",X="[object Float32Array]",G="[object Float64Array]",H="[object Int8Array]",Q="[object Int16Array]",nn="[object Int32Array]",tn="[object Uint8Array]",rn="[object Uint8ClampedArray]",en="[object Uint16Array]",un="[object Uint32Array]",on=/\b__p\+='';/g,an=/\b(__p\+=)''\+/g,ln=/(__e\(.*?\)|\b__t\))\+'';/g,fn=/&(?:amp|lt|gt|quot|#39|#96);/g,cn=/[&<>"'`]/g,sn=RegExp(fn.source),pn=RegExp(cn.source),hn=/<%-([\s\S]+?)%>/g,_n=/<%([\s\S]+?)%>/g,vn=/<%=([\s\S]+?)%>/g,gn=/\.|\[(?:[^[\]]*|(["'])(?:(?!\1)[^\n\\]|\\.)*?\1)\]/,yn=/^\w*$/,dn=/[^.[\]]+|\[(?:(-?\d+(?:\.\d+)?)|(["'])((?:(?!\2)[^\n\\]|\\.)*?)\2)\]/g,mn=/[.*+?^${}()|[\]\/\\]/g,wn=RegExp(mn.source),bn=/[\u0300-\u036f\ufe20-\ufe23]/g,xn=/\\(\\)?/g,An=/\$\{([^\\}]*(?:\\.[^\\}]*)*)\}/g,jn=/\w*$/,On=/^0[xX]/,kn=/^\[object .+?Constructor\]$/,In=/[\xc0-\xd6\xd8-\xde\xdf-\xf6\xf8-\xff]/g,Rn=/($^)/,En=/['\n\r\u2028\u2029\\]/g,Cn=RegExp("[A-Z\\xc0-\\xd6\\xd8-\\xde]+(?=[A-Z\\xc0-\\xd6\\xd8-\\xde][a-z\\xdf-\\xf6\\xf8-\\xff]+)|[A-Z\\xc0-\\xd6\\xd8-\\xde]?[a-z\\xdf-\\xf6\\xf8-\\xff]+|[A-Z\\xc0-\\xd6\\xd8-\\xde]+|[0-9]+","g"),Sn=" \t\x0b\f\xa0\ufeff\n\r\u2028\u2029\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000",Tn="Array ArrayBuffer Date Error Float32Array Float64Array Function Int8Array Int16Array Int32Array Math Number Object RegExp Set String _ clearTimeout document isFinite parseInt setTimeout TypeError Uint8Array Uint8ClampedArray Uint16Array Uint32Array WeakMap window".split(" "),Un="constructor hasOwnProperty isPrototypeOf propertyIsEnumerable toLocaleString toString valueOf".split(" "),Wn={};
|
|
||||||
Wn[X]=Wn[G]=Wn[H]=Wn[Q]=Wn[nn]=Wn[tn]=Wn[rn]=Wn[en]=Wn[un]=true,Wn[N]=Wn[z]=Wn[J]=Wn[B]=Wn[M]=Wn[q]=Wn[D]=Wn["[object Map]"]=Wn[K]=Wn[Z]=Wn[V]=Wn["[object Set]"]=Wn[Y]=Wn["[object WeakMap]"]=false;var Fn={};Fn[N]=Fn[z]=Fn[J]=Fn[B]=Fn[M]=Fn[X]=Fn[G]=Fn[H]=Fn[Q]=Fn[nn]=Fn[K]=Fn[Z]=Fn[V]=Fn[Y]=Fn[tn]=Fn[rn]=Fn[en]=Fn[un]=true,Fn[q]=Fn[D]=Fn["[object Map]"]=Fn["[object Set]"]=Fn["[object WeakMap]"]=false;var $n={leading:false,maxWait:0,trailing:false},Ln={"\xc0":"A","\xc1":"A","\xc2":"A","\xc3":"A","\xc4":"A","\xc5":"A",
|
|
||||||
"\xe0":"a","\xe1":"a","\xe2":"a","\xe3":"a","\xe4":"a","\xe5":"a","\xc7":"C","\xe7":"c","\xd0":"D","\xf0":"d","\xc8":"E","\xc9":"E","\xca":"E","\xcb":"E","\xe8":"e","\xe9":"e","\xea":"e","\xeb":"e","\xcc":"I","\xcd":"I","\xce":"I","\xcf":"I","\xec":"i","\xed":"i","\xee":"i","\xef":"i","\xd1":"N","\xf1":"n","\xd2":"O","\xd3":"O","\xd4":"O","\xd5":"O","\xd6":"O","\xd8":"O","\xf2":"o","\xf3":"o","\xf4":"o","\xf5":"o","\xf6":"o","\xf8":"o","\xd9":"U","\xda":"U","\xdb":"U","\xdc":"U","\xf9":"u","\xfa":"u",
|
|
||||||
"\xfb":"u","\xfc":"u","\xdd":"Y","\xfd":"y","\xff":"y","\xc6":"Ae","\xe6":"ae","\xde":"Th","\xfe":"th","\xdf":"ss"},Pn={"&":"&","<":"<",">":">",'"':""","'":"'","`":"`"},Nn={"&":"&","<":"<",">":">",""":'"',"'":"'","`":"`"},zn={"function":true,object:true},Bn={"\\":"\\","'":"'","\n":"n","\r":"r","\u2028":"u2028","\u2029":"u2029"},Mn=zn[typeof exports]&&exports&&!exports.nodeType&&exports,qn=zn[typeof module]&&module&&!module.nodeType&&module,Dn=zn[typeof self]&&self&&self.Object&&self,Kn=zn[typeof window]&&window&&window.Object&&window,Zn=qn&&qn.exports===Mn&&Mn,Vn=Mn&&qn&&typeof global=="object"&&global&&global.Object&&global||Kn!==(this&&this.window)&&Kn||Dn||this,Yn=function(){
|
|
||||||
try{Object({toString:0}+"")}catch(n){return function(){return false}}return function(n){return typeof n.toString!="function"&&typeof(n+"")=="string"}}(),Jn=d();typeof define=="function"&&typeof define.amd=="object"&&define.amd?(Vn._=Jn, define(function(){return Jn})):Mn&&qn?Zn?(qn.exports=Jn)._=Jn:Mn._=Jn:Vn._=Jn}).call(this);
|
|
||||||
1
src-lite/js/lib/moment.en.min.js
vendored
1
src-lite/js/lib/moment.en.min.js
vendored
@ -1 +0,0 @@
|
|||||||
!function(e){"function"==typeof define&&define.amd?define(["moment"],e):"object"==typeof exports?module.exports=e(require("../moment")):e(("undefined"!=typeof global?global:this).moment)}(function(e){return e.defineLocale("en-gb",{months:"January_February_March_April_May_June_July_August_September_October_November_December".split("_"),monthsShort:"Jan_Feb_Mar_Apr_May_Jun_Jul_Aug_Sep_Oct_Nov_Dec".split("_"),weekdays:"Sunday_Monday_Tuesday_Wednesday_Thursday_Friday_Saturday".split("_"),weekdaysShort:"Sun_Mon_Tue_Wed_Thu_Fri_Sat".split("_"),weekdaysMin:"Su_Mo_Tu_We_Th_Fr_Sa".split("_"),longDateFormat:{LT:"HH:mm",LTS:"HH:mm:ss",L:"DD/MM/YYYY",LL:"D MMMM YYYY",LLL:"D MMMM YYYY LT",LLLL:"dddd, D MMMM YYYY LT"},calendar:{sameDay:"[Today at] LT",nextDay:"[Tomorrow at] LT",nextWeek:"dddd [at] LT",lastDay:"[Yesterday at] LT",lastWeek:"[Last] dddd [at] LT",sameElse:"L"},relativeTime:{future:"in %s",past:"%s ago",s:"a few sec",m:"1 min",mm:"%d min",h:"1 h",hh:"%d h",d:"a day",dd:"%d days",M:"a month",MM:"%d mon",y:"a year",yy:"%d years"},ordinalParse:/\d{1,2}(st|nd|rd|th)/,ordinal:function(e){var a=e%10,d=1===~~(e%100/10)?"th":1===a?"st":2===a?"nd":3===a?"rd":"th";return e+d},week:{dow:1,doy:4}})});
|
|
||||||
File diff suppressed because it is too large
Load Diff
7
src-lite/js/lib/moment.min.js
vendored
7
src-lite/js/lib/moment.min.js
vendored
File diff suppressed because one or more lines are too long
1
src-lite/js/lib/primus.min.js
vendored
1
src-lite/js/lib/primus.min.js
vendored
File diff suppressed because one or more lines are too long
1
src-lite/js/lib/toastr.min.js
vendored
1
src-lite/js/lib/toastr.min.js
vendored
@ -1 +0,0 @@
|
|||||||
!function(e){e(["jquery"],function(e){return function(){function t(e,t,n){return f({type:O.error,iconClass:g().iconClasses.error,message:e,optionsOverride:n,title:t})}function n(t,n){return t||(t=g()),v=e("#"+t.containerId),v.length?v:(n&&(v=c(t)),v)}function i(e,t,n){return f({type:O.info,iconClass:g().iconClasses.info,message:e,optionsOverride:n,title:t})}function o(e){w=e}function s(e,t,n){return f({type:O.success,iconClass:g().iconClasses.success,message:e,optionsOverride:n,title:t})}function a(e,t,n){return f({type:O.warning,iconClass:g().iconClasses.warning,message:e,optionsOverride:n,title:t})}function r(e){var t=g();v||n(t),l(e,t)||u(t)}function d(t){var i=g();return v||n(i),t&&0===e(":focus",t).length?void h(t):void(v.children().length&&v.remove())}function u(t){for(var n=v.children(),i=n.length-1;i>=0;i--)l(e(n[i]),t)}function l(t,n){return t&&0===e(":focus",t).length?(t[n.hideMethod]({duration:n.hideDuration,easing:n.hideEasing,complete:function(){h(t)}}),!0):!1}function c(t){return v=e("<div/>").attr("id",t.containerId).addClass(t.positionClass).attr("aria-live","polite").attr("role","alert"),v.appendTo(e(t.target)),v}function p(){return{tapToDismiss:!0,toastClass:"toast",containerId:"toast-container",debug:!1,showMethod:"fadeIn",showDuration:300,showEasing:"swing",onShown:void 0,hideMethod:"fadeOut",hideDuration:1e3,hideEasing:"swing",onHidden:void 0,extendedTimeOut:1e3,iconClasses:{error:"toast-error",info:"toast-info",success:"toast-success",warning:"toast-warning"},iconClass:"toast-info",positionClass:"toast-top-right",timeOut:5e3,titleClass:"toast-title",messageClass:"toast-message",target:"body",closeHtml:"<button>×</button>",newestOnTop:!0,preventDuplicates:!1,progressBar:!1}}function m(e){w&&w(e)}function f(t){function i(t){return!e(":focus",l).length||t?(clearTimeout(O.intervalId),l[r.hideMethod]({duration:r.hideDuration,easing:r.hideEasing,complete:function(){h(l),r.onHidden&&"hidden"!==b.state&&r.onHidden(),b.state="hidden",b.endTime=new Date,m(b)}})):void 0}function o(){(r.timeOut>0||r.extendedTimeOut>0)&&(u=setTimeout(i,r.extendedTimeOut),O.maxHideTime=parseFloat(r.extendedTimeOut),O.hideEta=(new Date).getTime()+O.maxHideTime)}function s(){clearTimeout(u),O.hideEta=0,l.stop(!0,!0)[r.showMethod]({duration:r.showDuration,easing:r.showEasing})}function a(){var e=(O.hideEta-(new Date).getTime())/O.maxHideTime*100;f.width(e+"%")}var r=g(),d=t.iconClass||r.iconClass;if(r.preventDuplicates){if(t.message===C)return;C=t.message}"undefined"!=typeof t.optionsOverride&&(r=e.extend(r,t.optionsOverride),d=t.optionsOverride.iconClass||d),T++,v=n(r,!0);var u=null,l=e("<div/>"),c=e("<div/>"),p=e("<div/>"),f=e("<div/>"),w=e(r.closeHtml),O={intervalId:null,hideEta:null,maxHideTime:null},b={toastId:T,state:"visible",startTime:new Date,options:r,map:t};return t.iconClass&&l.addClass(r.toastClass).addClass(d),t.title&&(c.append(t.title).addClass(r.titleClass),l.append(c)),t.message&&(p.append(t.message).addClass(r.messageClass),l.append(p)),r.closeButton&&(w.addClass("toast-close-button").attr("role","button"),l.prepend(w)),r.progressBar&&(f.addClass("toast-progress"),l.prepend(f)),l.hide(),r.newestOnTop?v.prepend(l):v.append(l),l[r.showMethod]({duration:r.showDuration,easing:r.showEasing,complete:r.onShown}),r.timeOut>0&&(u=setTimeout(i,r.timeOut),O.maxHideTime=parseFloat(r.timeOut),O.hideEta=(new Date).getTime()+O.maxHideTime,r.progressBar&&(O.intervalId=setInterval(a,10))),l.hover(s,o),!r.onclick&&r.tapToDismiss&&l.click(i),r.closeButton&&w&&w.click(function(e){e.stopPropagation?e.stopPropagation():void 0!==e.cancelBubble&&e.cancelBubble!==!0&&(e.cancelBubble=!0),i(!0)}),r.onclick&&l.click(function(){r.onclick(),i()}),m(b),r.debug&&console&&console.log(b),l}function g(){return e.extend({},p(),b.options)}function h(e){v||(v=n()),e.is(":visible")||(e.remove(),e=null,0===v.children().length&&v.remove())}var v,w,C,T=0,O={error:"error",info:"info",success:"success",warning:"warning"},b={clear:r,remove:d,error:t,getContainer:n,info:i,options:{},subscribe:o,success:s,version:"2.1.0",warning:a};return b}()})}("function"==typeof define&&define.amd?define:function(e,t){"undefined"!=typeof module&&module.exports?module.exports=t(require("jquery")):window.toastr=t(window.jQuery)});
|
|
||||||
@ -1,36 +0,0 @@
|
|||||||
(function() {
|
|
||||||
$('body').on('mouseenter', '[data-toggle="tooltip"]', function( event ) {
|
|
||||||
$(this).tooltip('show');
|
|
||||||
}).on('mouseleave', '[data-toggle="tooltip"]', function( event ) {
|
|
||||||
$(this).tooltip('hide');
|
|
||||||
});
|
|
||||||
|
|
||||||
$.fn.sparkline.defaults.bar.height = 63;
|
|
||||||
$.fn.sparkline.defaults.bar.barWidth = 6;
|
|
||||||
$.fn.sparkline.defaults.bar.barSpacing = 1;
|
|
||||||
$.fn.sparkline.defaults.bar.tooltipClassname = 'jqstooltip';
|
|
||||||
$.fn.sparkline.defaults.bar.tooltipOffsetX = 0;
|
|
||||||
$.fn.sparkline.defaults.bar.tooltipFormat = $.spformat('<div class="tooltip-arrow"></div><div class="tooltip-inner">{{prefix}}{{value}} {{suffix}}</div>');
|
|
||||||
$.fn.sparkline.defaults.bar.colorMap = $.range_map({
|
|
||||||
'0:6': '#10a0de',
|
|
||||||
'6:12': '#7bcc3a',
|
|
||||||
'12:20': '#FFD162',
|
|
||||||
'20:30': '#ff8a00',
|
|
||||||
'30:': '#F74B4B'
|
|
||||||
});
|
|
||||||
|
|
||||||
moment.relativeTimeThreshold('s', 60);
|
|
||||||
moment.relativeTimeThreshold('m', 60);
|
|
||||||
moment.relativeTimeThreshold('h', 24);
|
|
||||||
moment.relativeTimeThreshold('d', 28);
|
|
||||||
moment.relativeTimeThreshold('M', 12);
|
|
||||||
|
|
||||||
})();
|
|
||||||
|
|
||||||
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
|
|
||||||
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
|
|
||||||
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
|
|
||||||
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
|
|
||||||
|
|
||||||
ga('create', 'UA-63657296-1', 'auto');
|
|
||||||
ga('send', 'pageview');
|
|
||||||
@ -1,133 +0,0 @@
|
|||||||
//- index.jade
|
|
||||||
extends ./layout.jade
|
|
||||||
|
|
||||||
block content
|
|
||||||
div.container-fluid(ng-controller='StatsCtrl')
|
|
||||||
div.row
|
|
||||||
div.col-xs-12.stats-boxes
|
|
||||||
div.row.second-row
|
|
||||||
div.col-xs-12.stat-holder.box
|
|
||||||
div.active-nodes.text-danger
|
|
||||||
i.icon-hashrate
|
|
||||||
span.small-title SECURITY ALERT
|
|
||||||
span.small-value
|
|
||||||
a(href="https://blog.ethereum.org/2015/09/10/security-alert-previous-security-patch-can-lead-to-invalid-state-root-on-go-clients-with-a-specific-transaction-sequence-fixed-please-update/", target="_blank", class="text-danger") Read the blog post
|
|
||||||
div.col-xs-12.stats-boxes
|
|
||||||
div.row.second-row
|
|
||||||
div.col-xs-12.stat-holder.box
|
|
||||||
div.active-nodes.text-orange
|
|
||||||
i.icon-hashrate
|
|
||||||
span.small-title Olympic block #1028201 hash
|
|
||||||
span.small-value {{frontierHash}}
|
|
||||||
|
|
||||||
div.row(ng-cloak)
|
|
||||||
div.col-lg-3.col-md-3.col-sm-6.stat-holder
|
|
||||||
div.big-info.bestblock.text-info
|
|
||||||
div.pull-left.icon-full-width
|
|
||||||
i.icon-block
|
|
||||||
div.big-details-holder
|
|
||||||
span.small-title best block
|
|
||||||
span.big-details {{'#'}}{{ bestBlock | number}}
|
|
||||||
div.clearfix
|
|
||||||
div.col-lg-3.col-md-3.col-sm-6.stat-holder
|
|
||||||
div.big-info.blocktime(class="{{ lastBlock | timeClass : true }}")
|
|
||||||
div.pull-left.icon-full-width
|
|
||||||
i.icon-time
|
|
||||||
div.big-details-holder
|
|
||||||
span.small-title last block
|
|
||||||
span.big-details {{ lastBlock | blockTimeFilter }}
|
|
||||||
div.clearfix
|
|
||||||
div.col-lg-3.col-md-3.col-sm-6.stat-holder
|
|
||||||
div.big-info.avgblocktime(class="{{ avgBlockTime | avgTimeClass }}")
|
|
||||||
div.pull-left.icon-full-width
|
|
||||||
i.icon-gas
|
|
||||||
div.big-details-holder
|
|
||||||
span.small-title avg block time
|
|
||||||
span.big-details {{ avgBlockTime | avgTimeFilter }}
|
|
||||||
div.clearfix
|
|
||||||
div.col-lg-3.col-md-3.col-sm-6.stat-holder
|
|
||||||
div.big-info.difficulty.text-danger
|
|
||||||
div.pull-left.icon-full-width
|
|
||||||
i.icon-difficulty
|
|
||||||
div.big-details-holder
|
|
||||||
span.small-title difficulty
|
|
||||||
span.big-details
|
|
||||||
span.small-hash {{ lastDifficulty | number }}
|
|
||||||
div.clearfix
|
|
||||||
|
|
||||||
div.clearfix
|
|
||||||
|
|
||||||
div.row(ng-cloak)
|
|
||||||
div.col-xs-12.stats-boxes(style="padding-top: 0px;")
|
|
||||||
div.row.second-row
|
|
||||||
div.col-md-4.col-sm-12.stat-holder.box
|
|
||||||
div.active-nodes(class="{{ nodesActive | nodesActiveClass : nodesTotal }}")
|
|
||||||
i.icon-node
|
|
||||||
span.small-title active nodes
|
|
||||||
span.small-value {{nodesActive}}/{{nodesTotal}}
|
|
||||||
div.col-md-4.col-sm-12.stat-holder.box
|
|
||||||
div.gasprice(class="{{ nodes | consensusClass : bestStats }}")
|
|
||||||
i.icon-check-o
|
|
||||||
span.small-title nodes status
|
|
||||||
span.small-value {{ nodes | consensusFilter : bestStats }}
|
|
||||||
div.col-md-4.col-sm-12.stat-holder.box
|
|
||||||
div.page-latency(class="{{ {active: true, latency: latency} | latencyClass }}")
|
|
||||||
i.icon-clock
|
|
||||||
span.small-title page latency
|
|
||||||
span.small-value {{latency}} ms
|
|
||||||
|
|
||||||
div.row(ng-cloak, style="padding-top: 10px")
|
|
||||||
table.table.table-striped
|
|
||||||
thead
|
|
||||||
tr.text-info
|
|
||||||
th.th-nodecheck.hidden-xs
|
|
||||||
i.icon-check-o(data-toggle="tooltip", data-placement="top", title="Pin nodes to display first", ng-click="orderTable(['-stats.block.number', 'stats.block.propagation'], false)")
|
|
||||||
th.th-nodename
|
|
||||||
i.icon-node(data-toggle="tooltip", data-placement="top", title="Node name", ng-click="orderTable(['info.name'], false)")
|
|
||||||
th.th-nodetype.hidden-xs
|
|
||||||
i.icon-laptop(data-toggle="tooltip", data-placement="top", title="Node type", ng-click="orderTable(['info.node'], false)")
|
|
||||||
th.th-latency
|
|
||||||
i.icon-clock(data-toggle="tooltip", data-placement="top", title="Node latency", ng-click="orderTable(['stats.latency'], false)")
|
|
||||||
//- th
|
|
||||||
i.icon-group(data-toggle="tooltip", data-placement="top", title="Peers", ng-click="orderTable(['-stats.peers'], false)")
|
|
||||||
th
|
|
||||||
i.icon-block(data-toggle="tooltip", data-placement="top", title="Last block", ng-click="orderTable(['-stats.block.number', 'stats.block.propagation'], false)")
|
|
||||||
th.th-blockhash.hidden-xs
|
|
||||||
th.th-blockhash.hidden-xs
|
|
||||||
i.icon-difficulty(data-toggle="tooltip", data-placement="top", title="Total difficulty", ng-click="orderTable(['-stats.block.totalDifficulty'], false)")
|
|
||||||
th.th-blocktime
|
|
||||||
i.icon-time(data-toggle="tooltip", data-placement="top", title="Last block time", ng-click="orderTable(['-stats.block.received'], false)")
|
|
||||||
th.th-peerPropagationTime
|
|
||||||
i.icon-gas(data-toggle="tooltip", data-placement="top", title="Propagation time", ng-click="orderTable(['-stats.block.number', 'stats.block.propagation'], false)")
|
|
||||||
//- th.th-peerPropagationChart
|
|
||||||
//- th.th-peerPropagationAvg
|
|
||||||
i.icon-gas(data-toggle="tooltip", data-placement="top", title="Average propagation time", ng-click="orderTable(['stats.propagationAvg'], false)")
|
|
||||||
tbody(ng-cloak)
|
|
||||||
tr(ng-repeat='node in nodes | orderBy:predicate track by node.id', class="{{ node.stats | mainClass : bestBlock }}", id="node_{{node.id}}")
|
|
||||||
td.td-nodecheck.hidden-xs
|
|
||||||
i(ng-click="pinNode(node.id)", class="{{ node.pinned | nodePinClass }}", data-toggle="tooltip", data-placement="right", data-original-title="Click to {{ node.pinned ? 'un' : '' }}pin")
|
|
||||||
td.nodeInfo(rel="{{node.id}}")
|
|
||||||
span.small(data-toggle="tooltip", data-placement="top", data-html="true", data-original-title="{{node | geoTooltip}}") {{node.info.name}}
|
|
||||||
span.small ({{node.info.ip}})
|
|
||||||
a.small(href="https://github.com/ethereum/wiki/wiki/Network-Status#updating", target="_blank", data-toggle="tooltip", data-placement="top", data-html="true", data-original-title="Netstats client needs update.<br>Click this icon for instructions.", class="{{ node.info | nodeClientClass : currentApiVersion }}")
|
|
||||||
i.icon-warning-o
|
|
||||||
td.hidden-xs
|
|
||||||
div.small(ng-bind-html="node.info.node | nodeVersion")
|
|
||||||
td(class="{{ node.readable.latencyClass }}")
|
|
||||||
span.small {{ node.readable.latency }}
|
|
||||||
//- td(class="{{ node.stats.peers | peerClass : node.stats.active }}", style="padding-left: 11px;") {{node.stats.peers}}
|
|
||||||
td(class="{{ node.stats | blockClass : bestBlock }}")
|
|
||||||
span(class="{{ node.readable.forkMessage ? node.readable.forkClass : '' }}") {{'#'}}{{ node.stats.block.number | number }}
|
|
||||||
a.small(data-toggle="tooltip", data-placement="top", data-html="true", data-original-title="{{ node.readable.forkMessage }}", class="{{ node.readable.forkClass }}")
|
|
||||||
i.icon-warning-o
|
|
||||||
td(class="{{ node.stats | blockClass : bestBlock }}").hidden-xs
|
|
||||||
span.small {{node.stats.block.hash | hashFilter}}
|
|
||||||
td(class="{{ node.stats | blockClass : bestBlock }}").hidden-xs
|
|
||||||
span.small {{node.stats.block.totalDifficulty | number}}
|
|
||||||
td(class="{{ node.stats.block.received | timeClass : node.stats.active }}") {{node.stats.block.received | blockTimeFilter }}
|
|
||||||
td(class="{{ node.stats | propagationTimeClass : bestBlock }}")
|
|
||||||
div.propagationBox
|
|
||||||
span {{node.stats.block.propagation | blockPropagationFilter}}
|
|
||||||
//- td.peerPropagationChart(class="{{node.id}}")
|
|
||||||
nodepropagchart(data="{{node.history.join(',')}}")
|
|
||||||
//- td(class="{{ node.stats | propagationNodeAvgTimeClass : bestBlock }}") {{ node.stats | blockPropagationAvgFilter : bestBlock }}
|
|
||||||
@ -1,13 +0,0 @@
|
|||||||
//- layout.jade
|
|
||||||
doctype html
|
|
||||||
html
|
|
||||||
head
|
|
||||||
meta(name="viewport", content="width=device-width, initial-scale=1.0, maximum-scale=1.0")
|
|
||||||
title Ethereum Community Status Dashboard
|
|
||||||
style(type="text/css") [ng\:cloak], [ng-cloak], [data-ng-cloak], [x-ng-cloak], .ng-cloak, .x-ng-cloak { display: none !important; }
|
|
||||||
link(rel='stylesheet', href='//fonts.googleapis.com/css?family=Source+Sans+Pro:200,300,400,600,700')
|
|
||||||
link(rel='stylesheet', href='/css/netstats.min.css')
|
|
||||||
body(ng-app="netStatsApp")
|
|
||||||
block content
|
|
||||||
|
|
||||||
script(src="/js/netstats.min.js")
|
|
||||||
@ -4,7 +4,6 @@ html {
|
|||||||
|
|
||||||
body {
|
body {
|
||||||
width: 100%;
|
width: 100%;
|
||||||
min-width: 1900px;
|
|
||||||
font-smooth: auto;
|
font-smooth: auto;
|
||||||
-webkit-font-smoothing: antialiased;
|
-webkit-font-smoothing: antialiased;
|
||||||
-moz-osx-font-smoothing: grayscale;
|
-moz-osx-font-smoothing: grayscale;
|
||||||
@ -183,9 +182,9 @@ span.small-title span.small {
|
|||||||
}
|
}
|
||||||
|
|
||||||
.big-info.chart .big-details {
|
.big-info.chart .big-details {
|
||||||
display: block;
|
display: table;
|
||||||
position: absolute;
|
|
||||||
top: 40px;
|
top: 40px;
|
||||||
|
margin: 0 auto;
|
||||||
}
|
}
|
||||||
|
|
||||||
.big-info.chart {
|
.big-info.chart {
|
||||||
@ -202,6 +201,8 @@ span.small-title span.small {
|
|||||||
width: 288px;
|
width: 288px;
|
||||||
padding-top: 6px;
|
padding-top: 6px;
|
||||||
margin-left: -2px;
|
margin-left: -2px;
|
||||||
|
display: table;
|
||||||
|
margin: 0 auto;
|
||||||
}
|
}
|
||||||
|
|
||||||
.blocks-holder {
|
.blocks-holder {
|
||||||
@ -502,3 +503,51 @@ svg .axis text {
|
|||||||
svg .y.axis .tick:first-child text {
|
svg .y.axis .tick:first-child text {
|
||||||
opacity: 0;
|
opacity: 0;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
@media (max-width: 768px) {
|
||||||
|
.container-fluid {
|
||||||
|
padding-left: 5px;
|
||||||
|
padding-right: 5px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.big-info .icon-full-width i {
|
||||||
|
width: 75px;
|
||||||
|
height: 67px;
|
||||||
|
font-size: 67px;
|
||||||
|
margin-left: -25px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.big-info .big-details-holder {
|
||||||
|
left: 75px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.big-info .big-details {
|
||||||
|
font-size: 35px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.blocks-holder div.small-title-miner {
|
||||||
|
font-family: inherit;
|
||||||
|
font-size: 11px;
|
||||||
|
letter-spacing: -.5px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.blocks-holder {
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
.big-info.chart i, .second-row .box i {
|
||||||
|
font-size: 18px;
|
||||||
|
margin-right: 0px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.second-row .box {
|
||||||
|
height: 100%; /* BUG XXX */
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
@media (max-width: 600px) {
|
||||||
|
.blocks-holder div.small-title-miner {
|
||||||
|
font-size: 10px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|||||||
@ -100,6 +100,24 @@ angular.module('netStatsApp.directives', [])
|
|||||||
{
|
{
|
||||||
tElement.replaceWith('<span>' + tAttrs.data + "</span>");
|
tElement.replaceWith('<span>' + tAttrs.data + "</span>");
|
||||||
|
|
||||||
|
// register resize watcher
|
||||||
|
var timeout;
|
||||||
|
var width;
|
||||||
|
$(window).on('resize', function(e) {
|
||||||
|
if( $('body').width() < 600 )
|
||||||
|
width = 4;
|
||||||
|
else if( $('body').width() < 1200 )
|
||||||
|
width = 5;
|
||||||
|
else
|
||||||
|
width = 6;
|
||||||
|
|
||||||
|
if(timeout)
|
||||||
|
clearTimeout(timeout);
|
||||||
|
timeout = setTimeout(function() {
|
||||||
|
$.fn.sparkline.defaults.bar.barWidth = width;
|
||||||
|
}, 200);
|
||||||
|
});
|
||||||
|
|
||||||
return function(scope, element, attrs)
|
return function(scope, element, attrs)
|
||||||
{
|
{
|
||||||
attrs.$observe("data", function (newValue)
|
attrs.$observe("data", function (newValue)
|
||||||
@ -302,6 +320,12 @@ angular.module('netStatsApp.directives', [])
|
|||||||
var width = 280 - margin.left - margin.right,
|
var width = 280 - margin.left - margin.right,
|
||||||
height = 63 - margin.top - margin.bottom;
|
height = 63 - margin.top - margin.bottom;
|
||||||
|
|
||||||
|
// fix for mobile devices
|
||||||
|
if( $('body').width() < 600 )
|
||||||
|
width = 200 - margin.left - margin.right;
|
||||||
|
else( $('body').width() < 1200 )
|
||||||
|
width = 240 - margin.left - margin.right;
|
||||||
|
|
||||||
var TICKS = 40;
|
var TICKS = 40;
|
||||||
|
|
||||||
var x = d3.scale.linear()
|
var x = d3.scale.linear()
|
||||||
@ -342,10 +366,26 @@ angular.module('netStatsApp.directives', [])
|
|||||||
return '<div class="tooltip-arrow"></div><div class="tooltip-inner"><b>' + (d.x/1000) + 's - ' + ((d.x + d.dx)/1000) + 's</b><div class="small">Percent: <b>' + Math.round(d.y * 100) + '%</b>' + '<br>Frequency: <b>' + d.frequency + '</b><br>Cumulative: <b>' + Math.round(d.cumpercent*100) + '%</b></div></div>';
|
return '<div class="tooltip-arrow"></div><div class="tooltip-inner"><b>' + (d.x/1000) + 's - ' + ((d.x + d.dx)/1000) + 's</b><div class="small">Percent: <b>' + Math.round(d.y * 100) + '%</b>' + '<br>Frequency: <b>' + d.frequency + '</b><br>Cumulative: <b>' + Math.round(d.cumpercent*100) + '%</b></div></div>';
|
||||||
})
|
})
|
||||||
|
|
||||||
scope.init = function()
|
scope.init = function(width)
|
||||||
{
|
{
|
||||||
var data = scope.data;
|
var data = scope.data;
|
||||||
|
|
||||||
|
var x = d3.scale.linear()
|
||||||
|
.domain([0, 10000])
|
||||||
|
.rangeRound([0, width])
|
||||||
|
.interpolate(d3.interpolateRound);
|
||||||
|
|
||||||
|
var xAxis = d3.svg.axis()
|
||||||
|
.scale(x)
|
||||||
|
.orient("bottom")
|
||||||
|
.ticks(4, ",.1s")
|
||||||
|
.tickFormat(function(t){ return t/1000 + "s"});
|
||||||
|
|
||||||
|
var line = d3.svg.line()
|
||||||
|
.x(function(d) { return x(d.x + d.dx/2) - 1; })
|
||||||
|
.y(function(d) { return y(d.y) - 2; })
|
||||||
|
.interpolate('basis');
|
||||||
|
|
||||||
// Adjust y axis
|
// Adjust y axis
|
||||||
y.domain([0, d3.max(data, function(d) { return d.y; })]);
|
y.domain([0, d3.max(data, function(d) { return d.y; })]);
|
||||||
|
|
||||||
@ -414,9 +454,24 @@ angular.module('netStatsApp.directives', [])
|
|||||||
|
|
||||||
scope.$watch('data', function() {
|
scope.$watch('data', function() {
|
||||||
if(scope.data.length > 0) {
|
if(scope.data.length > 0) {
|
||||||
scope.init();
|
scope.init(width);
|
||||||
}
|
}
|
||||||
}, true);
|
}, true);
|
||||||
|
|
||||||
|
var timeout;
|
||||||
|
$(window).on('resize', function(e) {
|
||||||
|
var width = 280 - margin.left - margin.right;
|
||||||
|
if( $('body').width() < 768 )
|
||||||
|
width = 200 - margin.left - margin.right;
|
||||||
|
|
||||||
|
if(timeout)
|
||||||
|
clearTimeout(timeout);
|
||||||
|
|
||||||
|
timeout = setTimeout(function() {
|
||||||
|
// redraw
|
||||||
|
scope.init(width);
|
||||||
|
}, 200);
|
||||||
|
});
|
||||||
}
|
}
|
||||||
};
|
};
|
||||||
}]);
|
}]);
|
||||||
@ -59,35 +59,17 @@ angular.module('netStatsApp.filters', [])
|
|||||||
})
|
})
|
||||||
.filter('hashrateFilter', ['$sce', '$filter', function($sce, filter) {
|
.filter('hashrateFilter', ['$sce', '$filter', function($sce, filter) {
|
||||||
return function(hashes, isMining) {
|
return function(hashes, isMining) {
|
||||||
var result = 0;
|
|
||||||
var unit = 'K';
|
|
||||||
|
|
||||||
if( !isMining )
|
if( !isMining )
|
||||||
return $sce.trustAsHtml('<i class="icon-cancel"></i>');
|
return $sce.trustAsHtml('<i class="icon-cancel"></i>');
|
||||||
|
|
||||||
if(hashes !== 0 && hashes < 1000) {
|
var result = hashes;
|
||||||
result = hashes;
|
var units = ['', 'K', 'M', 'G', 'T', 'P', 'E'];
|
||||||
unit = '';
|
var unit = 'K';
|
||||||
}
|
|
||||||
|
|
||||||
if(hashes >= 1000 && hashes < Math.pow(1000, 2)) {
|
for(var i = 1; result > 1000; i++)
|
||||||
result = hashes / 1000;
|
{
|
||||||
unit = 'K';
|
result /= 1000;
|
||||||
}
|
unit = units[i];
|
||||||
|
|
||||||
if(hashes >= Math.pow(1000, 2) && hashes < Math.pow(1000, 3)) {
|
|
||||||
result = hashes / Math.pow(1000, 2);
|
|
||||||
unit = 'M';
|
|
||||||
}
|
|
||||||
|
|
||||||
if(hashes >= Math.pow(1000, 3) && hashes < Math.pow(1000, 4)) {
|
|
||||||
result = hashes / Math.pow(1000, 3);
|
|
||||||
unit = 'G';
|
|
||||||
}
|
|
||||||
|
|
||||||
if(hashes >= Math.pow(1000, 4) && hashes < Math.pow(1000, 5)) {
|
|
||||||
result = hashes / Math.pow(1000, 4);
|
|
||||||
unit = 'T';
|
|
||||||
}
|
}
|
||||||
|
|
||||||
return $sce.trustAsHtml('<span class="small">' + filter('number')(result.toFixed(1)) + ' <span class="small-hash">' + unit + 'H/s</span></span>');
|
return $sce.trustAsHtml('<span class="small">' + filter('number')(result.toFixed(1)) + ' <span class="small-hash">' + unit + 'H/s</span></span>');
|
||||||
@ -95,32 +77,14 @@ angular.module('netStatsApp.filters', [])
|
|||||||
}])
|
}])
|
||||||
.filter('totalDifficultyFilter', function() {
|
.filter('totalDifficultyFilter', function() {
|
||||||
return function(hashes) {
|
return function(hashes) {
|
||||||
var result = 0;
|
var result = hashes;
|
||||||
|
var units = ['', 'K', 'M', 'G', 'T', 'P', 'E'];
|
||||||
var unit = '';
|
var unit = '';
|
||||||
|
|
||||||
if(hashes !== 0 && hashes < 1000) {
|
for(var i = 1; result > 1000; i++)
|
||||||
result = hashes;
|
{
|
||||||
unit = '';
|
result /= 1000;
|
||||||
}
|
unit = units[i];
|
||||||
|
|
||||||
if(hashes >= 1000 && hashes < Math.pow(1000, 2)) {
|
|
||||||
result = hashes / 1000;
|
|
||||||
unit = 'K';
|
|
||||||
}
|
|
||||||
|
|
||||||
if(hashes >= Math.pow(1000, 2) && hashes < Math.pow(1000, 3)) {
|
|
||||||
result = hashes / Math.pow(1000, 2);
|
|
||||||
unit = 'M';
|
|
||||||
}
|
|
||||||
|
|
||||||
if(hashes >= Math.pow(1000, 3) && hashes < Math.pow(1000, 4)) {
|
|
||||||
result = hashes / Math.pow(1000, 3);
|
|
||||||
unit = 'G';
|
|
||||||
}
|
|
||||||
|
|
||||||
if(hashes >= Math.pow(1000, 4) && hashes < Math.pow(1000, 5)) {
|
|
||||||
result = hashes / Math.pow(1000, 4);
|
|
||||||
unit = 'T';
|
|
||||||
}
|
}
|
||||||
|
|
||||||
return result.toFixed(2) + ' ' + unit + 'H';
|
return result.toFixed(2) + ' ' + unit + 'H';
|
||||||
@ -327,32 +291,14 @@ angular.module('netStatsApp.filters', [])
|
|||||||
if(hashes === null)
|
if(hashes === null)
|
||||||
hashes = 0;
|
hashes = 0;
|
||||||
|
|
||||||
var result = 0;
|
var result = hashes;
|
||||||
|
var units = ['', 'K', 'M', 'G', 'T', 'P'];
|
||||||
var unit = 'K';
|
var unit = 'K';
|
||||||
|
|
||||||
if(hashes !== 0 && hashes < 1000) {
|
for(var i = 1; result > 1000; i++)
|
||||||
result = hashes;
|
{
|
||||||
unit = '';
|
result /= 1000;
|
||||||
}
|
unit = units[i];
|
||||||
|
|
||||||
if(hashes >= 1000 && hashes < Math.pow(1000, 2)) {
|
|
||||||
result = hashes / 1000;
|
|
||||||
unit = 'K';
|
|
||||||
}
|
|
||||||
|
|
||||||
if(hashes >= Math.pow(1000, 2) && hashes < Math.pow(1000, 3)) {
|
|
||||||
result = hashes / Math.pow(1000, 2);
|
|
||||||
unit = 'M';
|
|
||||||
}
|
|
||||||
|
|
||||||
if(hashes >= Math.pow(1000, 3) && hashes < Math.pow(1000, 4)) {
|
|
||||||
result = hashes / Math.pow(1000, 3);
|
|
||||||
unit = 'G';
|
|
||||||
}
|
|
||||||
|
|
||||||
if(hashes >= Math.pow(1000, 4) && hashes < Math.pow(1000, 5)) {
|
|
||||||
result = hashes / Math.pow(1000, 4);
|
|
||||||
unit = 'T';
|
|
||||||
}
|
}
|
||||||
|
|
||||||
if( !isMining )
|
if( !isMining )
|
||||||
|
|||||||
@ -7,6 +7,11 @@
|
|||||||
|
|
||||||
$.fn.sparkline.defaults.bar.height = 63;
|
$.fn.sparkline.defaults.bar.height = 63;
|
||||||
$.fn.sparkline.defaults.bar.barWidth = 6;
|
$.fn.sparkline.defaults.bar.barWidth = 6;
|
||||||
|
|
||||||
|
if( $('body').width() < 600 )
|
||||||
|
$.fn.sparkline.defaults.bar.barWidth = 4;
|
||||||
|
else if( $('body').width() < 1200 )
|
||||||
|
$.fn.sparkline.defaults.bar.barWidth = 5;
|
||||||
$.fn.sparkline.defaults.bar.barSpacing = 1;
|
$.fn.sparkline.defaults.bar.barSpacing = 1;
|
||||||
$.fn.sparkline.defaults.bar.tooltipClassname = 'jqstooltip';
|
$.fn.sparkline.defaults.bar.tooltipClassname = 'jqstooltip';
|
||||||
$.fn.sparkline.defaults.bar.tooltipOffsetX = 0;
|
$.fn.sparkline.defaults.bar.tooltipOffsetX = 0;
|
||||||
|
|||||||
3
src/robots.txt
Normal file
3
src/robots.txt
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
# http://www.robotstxt.org
|
||||||
|
User-agent: *
|
||||||
|
Disallow:
|
||||||
@ -4,7 +4,7 @@ extends ./layout.jade
|
|||||||
block content
|
block content
|
||||||
div.container-fluid(ng-controller='StatsCtrl')
|
div.container-fluid(ng-controller='StatsCtrl')
|
||||||
div.row(ng-cloak)
|
div.row(ng-cloak)
|
||||||
div.col-xs-2.stat-holder
|
div.col-xs-6.col-sm-6.col-md-6.col-lg-2.stat-holder
|
||||||
div.big-info.bestblock.text-info
|
div.big-info.bestblock.text-info
|
||||||
div.pull-left.icon-full-width
|
div.pull-left.icon-full-width
|
||||||
i.icon-block
|
i.icon-block
|
||||||
@ -12,16 +12,16 @@ block content
|
|||||||
span.small-title best block
|
span.small-title best block
|
||||||
span.big-details {{'#'}}{{ bestBlock | number}}
|
span.big-details {{'#'}}{{ bestBlock | number}}
|
||||||
div.clearfix
|
div.clearfix
|
||||||
div.col-xs-2.stat-holder
|
div.col-xs-6.col-sm-6.col-md-6.col-lg-2.stat-holder
|
||||||
div.big-info.uncleCount.text-info
|
div.big-info.uncleCount.text-info
|
||||||
div.pull-left.icon-full-width
|
div.pull-left.icon-full-width
|
||||||
i.icon-uncle
|
i.icon-uncle
|
||||||
div.big-details-holder
|
div.big-details-holder
|
||||||
span.small-title uncles
|
span.small-title uncles
|
||||||
span.small (current / last 50)
|
span.small.hidden-xs (current / last 50)
|
||||||
span.big-details {{ bestStats.block.uncles.length }}/{{ uncleCount }}
|
span.big-details {{ bestStats.block.uncles.length }}/{{ uncleCount }}
|
||||||
div.clearfix
|
div.clearfix
|
||||||
div.col-xs-2.stat-holder
|
div.col-xs-6.col-sm-6.col-md-6.col-lg-2.stat-holder
|
||||||
div.big-info.blocktime(class="{{ lastBlock | timeClass : true }}")
|
div.big-info.blocktime(class="{{ lastBlock | timeClass : true }}")
|
||||||
div.pull-left.icon-full-width
|
div.pull-left.icon-full-width
|
||||||
i.icon-time
|
i.icon-time
|
||||||
@ -30,7 +30,7 @@ block content
|
|||||||
span.big-details {{ lastBlock | blockTimeFilter }}
|
span.big-details {{ lastBlock | blockTimeFilter }}
|
||||||
//- span.big-details(time-ago="lastBlock")
|
//- span.big-details(time-ago="lastBlock")
|
||||||
div.clearfix
|
div.clearfix
|
||||||
div.col-xs-2.stat-holder
|
div.col-xs-6.col-sm-6.col-md-6.col-lg-2.stat-holder
|
||||||
div.big-info.avgblocktime(class="{{ avgBlockTime | avgTimeClass }}")
|
div.big-info.avgblocktime(class="{{ avgBlockTime | avgTimeClass }}")
|
||||||
div.pull-left.icon-full-width
|
div.pull-left.icon-full-width
|
||||||
i.icon-gas
|
i.icon-gas
|
||||||
@ -38,15 +38,18 @@ block content
|
|||||||
span.small-title avg block time
|
span.small-title avg block time
|
||||||
span.big-details {{ avgBlockTime | avgTimeFilter }}
|
span.big-details {{ avgBlockTime | avgTimeFilter }}
|
||||||
div.clearfix
|
div.clearfix
|
||||||
div.col-xs-2.stat-holder
|
div.col-xs-6.col-sm-6.col-md-6.col-lg-2.stat-holder
|
||||||
div.big-info.difficulty.text-orange
|
div.big-info.difficulty.text-orange
|
||||||
div.pull-left.icon-full-width
|
div.pull-left.icon-full-width
|
||||||
i.icon-hashrate
|
i.icon-hashrate
|
||||||
div.big-details-holder
|
div.big-details-holder
|
||||||
span.small-title avg network hashrate
|
span.small-title
|
||||||
|
span.hidden-xs avg
|
||||||
|
| network hash
|
||||||
|
span.hidden-xs rate
|
||||||
span.big-details(ng-bind-html="avgHashrate | networkHashrateFilter")
|
span.big-details(ng-bind-html="avgHashrate | networkHashrateFilter")
|
||||||
div.clearfix
|
div.clearfix
|
||||||
div.col-xs-2.stat-holder
|
div.col-xs-6.col-sm-6.col-md-6.col-lg-2.stat-holder
|
||||||
div.big-info.difficulty.text-danger
|
div.big-info.difficulty.text-danger
|
||||||
div.pull-left.icon-full-width
|
div.pull-left.icon-full-width
|
||||||
i.icon-difficulty
|
i.icon-difficulty
|
||||||
@ -62,88 +65,88 @@ block content
|
|||||||
div.row(ng-cloak)
|
div.row(ng-cloak)
|
||||||
div.col-xs-12.stats-boxes(style="padding-top: 0px;")
|
div.col-xs-12.stats-boxes(style="padding-top: 0px;")
|
||||||
div.row.second-row
|
div.row.second-row
|
||||||
div.col-xs-2.stat-holder.box
|
div.col-xs-6.col-sm-6.col-md-6.col-lg-2.stat-holder.box
|
||||||
div.active-nodes(class="{{ nodesActive | nodesActiveClass : nodesTotal }}")
|
div.active-nodes(class="{{ nodesActive | nodesActiveClass : nodesTotal }}")
|
||||||
i.icon-node
|
i.icon-node
|
||||||
span.small-title active nodes
|
span.small-title active nodes
|
||||||
span.small-value {{nodesActive}}/{{nodesTotal}}
|
span.small-value {{nodesActive}}/{{nodesTotal}}
|
||||||
div.col-xs-2.stat-holder.box
|
div.col-xs-6.col-sm-6.col-md-6.col-lg-2.stat-holder.box
|
||||||
div.gasprice.text-info
|
div.gasprice.text-info
|
||||||
i.icon-gasprice
|
i.icon-gasprice
|
||||||
span.small-title gas price
|
span.small-title gas price
|
||||||
span.small-value {{ bestStats.gasPrice.toString() | gasPriceFilter }}
|
span.small-value {{ bestStats.gasPrice.toString() | gasPriceFilter }}
|
||||||
div.col-xs-2.stat-holder.box
|
div.col-xs-6.col-sm-6.col-md-6.col-lg-2.stat-holder.box
|
||||||
div.gasprice.text-info
|
div.gasprice.text-info
|
||||||
i.icon-gasprice
|
i.icon-gasprice
|
||||||
span.small-title gas limit
|
span.small-title gas limit
|
||||||
span.small-value {{ bestStats.block.gasLimit }} gas
|
span.small-value {{ bestStats.block.gasLimit | number }} gas
|
||||||
div.col-xs-2.stat-holder.box
|
div.col-xs-6.col-sm-6.col-md-6.col-lg-2.stat-holder.box
|
||||||
div.page-latency(class="{{ {active: true, latency: latency} | latencyClass }}")
|
div.page-latency(class="{{ {active: true, latency: latency} | latencyClass }}")
|
||||||
i.icon-clock
|
i.icon-clock
|
||||||
span.small-title page latency
|
span.small-title page latency
|
||||||
span.small-value {{latency}} ms
|
span.small-value {{latency}} ms
|
||||||
div.col-xs-2.stat-holder.box
|
div.col-xs-6.col-sm-6.col-md-6.col-lg-2.stat-holder.box
|
||||||
div.uptime(class="{{ upTimeTotal | upTimeClass : true }}")
|
div.uptime(class="{{ upTimeTotal | upTimeClass : true }}")
|
||||||
i.icon-bulb
|
i.icon-bulb
|
||||||
span.small-title uptime
|
span.small-title uptime
|
||||||
span.small-value {{ upTimeTotal | upTimeFilter }}
|
span.small-value {{ upTimeTotal | upTimeFilter }}
|
||||||
div.col-xs-2.stat-holder.box
|
div.col-xs-6.col-sm-6.col-md-6.col-lg-2.stat-holder.box
|
||||||
|
|
||||||
div.row
|
div.row
|
||||||
div.col-xs-8
|
div.col-xs-12.col-sm-12.col-md-12.col-lg-8
|
||||||
div.row
|
div.row
|
||||||
div.col-xs-3.stat-holder
|
div.col-xs-6.col-sm-4.col-md-3.stat-holder
|
||||||
div.big-info.chart(class="{{ avgBlockTime | avgTimeClass }}")
|
div.big-info.chart(class="{{ avgBlockTime | avgTimeClass }}")
|
||||||
//- i.icon-time
|
//- i.icon-time
|
||||||
span.small-title block time
|
span.small-title block time
|
||||||
//- span.small-value {{ avgBlockTime | avgTimeFilter }}
|
//- span.small-value {{ avgBlockTime | avgTimeFilter }}
|
||||||
sparkchart.big-details.spark-blocktimes(data="{{lastBlocksTime.join(',')}}", tooltipsuffix="s")
|
sparkchart.big-details.spark-blocktimes(data="{{lastBlocksTime.join(',')}}", tooltipsuffix="s")
|
||||||
|
|
||||||
div.col-xs-3.stat-holder
|
div.col-xs-6.col-sm-4.col-md-3.stat-holder
|
||||||
div.big-info.chart.text-info
|
div.big-info.chart.text-info
|
||||||
//- i.icon-difficulty
|
//- i.icon-difficulty
|
||||||
span.small-title difficulty
|
span.small-title difficulty
|
||||||
//- span.small-value {{ lastDifficulty | number }}
|
//- span.small-value {{ lastDifficulty | number }}
|
||||||
sparkchart.big-details.spark-difficulty(data="{{difficultyChart.join(',')}}")
|
sparkchart.big-details.spark-difficulty(data="{{difficultyChart.join(',')}}")
|
||||||
|
|
||||||
div.col-xs-3.stat-holder.xpull-right
|
div.col-xs-6.col-sm-4.col-md-3.stat-holder.xpull-right
|
||||||
div.big-info.chart.xdouble-chart(class="{{ blockPropagationAvg | propagationAvgTimeClass : true }}")
|
div.big-info.chart.xdouble-chart(class="{{ blockPropagationAvg | propagationAvgTimeClass : true }}")
|
||||||
//- i.icon-gas
|
//- i.icon-gas
|
||||||
span.small-title block propagation
|
span.small-title block propagation
|
||||||
//- span.small-value {{ blockPropagationAvg | blockPropagationFilter : '' }}
|
//- span.small-value {{ blockPropagationAvg | blockPropagationFilter : '' }}
|
||||||
histogram.big-details.d3-blockpropagation(data="blockPropagationChart")
|
histogram.big-details.d3-blockpropagation(data="blockPropagationChart")
|
||||||
|
|
||||||
div.col-xs-3.stat-holder.xpull-right
|
div.col-xs-6.col-sm-4.col-md-3.stat-holder.xpull-right
|
||||||
div.big-info.chart.xdouble-chart
|
div.big-info.chart.xdouble-chart
|
||||||
span.small-title last blocks miners
|
span.small-title last blocks miners
|
||||||
div.blocks-holder(ng-repeat='miner in miners track by miner.miner', data-toggle="tooltip", data-placement="right", data-original-title="{{miner.blocks}}")
|
div.blocks-holder(ng-repeat='miner in miners track by miner.miner', data-toggle="tooltip", data-placement="right", data-original-title="{{miner.blocks}}")
|
||||||
div.block-count(class="{{miner.blocks | minerBlocksClass : 'text-'}}") {{miner.blocks}}
|
|
||||||
//- div.small-title-miner {{miner.miner | minerNameFilter : miner.name}}
|
//- div.small-title-miner {{miner.miner | minerNameFilter : miner.name}}
|
||||||
div.small-title-miner {{miner.miner}}
|
div.small-title-miner {{miner.miner}}
|
||||||
|
div.block-count(class="{{miner.blocks | minerBlocksClass : 'text-'}}") {{miner.blocks}}
|
||||||
minerblock(blocks="{{miner.blocks}}")
|
minerblock(blocks="{{miner.blocks}}")
|
||||||
div.clearfix
|
div.clearfix
|
||||||
|
|
||||||
div.col-xs-3.stat-holder
|
div.col-xs-6.col-sm-4.col-md-3.stat-holder
|
||||||
div.big-info.chart.text-info
|
div.big-info.chart.text-info
|
||||||
//- i.icon-uncle
|
//- i.icon-uncle
|
||||||
span.small-title uncle count
|
span.small-title uncle count
|
||||||
span.small (25 blocks per bar)
|
span.small.hidden-xs (25 blocks per bar)
|
||||||
//- span.small-value {{ bestStats.block.uncles.length }}/{{ uncleCount }}
|
//- span.small-value {{ bestStats.block.uncles.length }}/{{ uncleCount }}
|
||||||
sparkchart.big-details.spark-uncles(data="{{uncleCountChart.join(',')}}")
|
sparkchart.big-details.spark-uncles(data="{{uncleCountChart.join(',')}}")
|
||||||
|
|
||||||
div.col-xs-3.stat-holder
|
div.col-xs-6.col-sm-4.col-md-3.stat-holder
|
||||||
div.big-info.chart.text-info
|
div.big-info.chart.text-info
|
||||||
//- i.icon-uncle
|
//- i.icon-uncle
|
||||||
span.small-title transactions
|
span.small-title transactions
|
||||||
sparkchart.big-details.spark-transactions(data="{{transactionDensity.join(',')}}")
|
sparkchart.big-details.spark-transactions(data="{{transactionDensity.join(',')}}")
|
||||||
|
|
||||||
div.col-xs-3.stat-holder
|
div.col-xs-6.col-sm-4.col-md-3.stat-holder
|
||||||
div.big-info.chart.text-info
|
div.big-info.chart.text-info
|
||||||
//- i.icon-gasprice
|
//- i.icon-gasprice
|
||||||
span.small-title gas spending
|
span.small-title gas spending
|
||||||
sparkchart.big-details.spark-gasspending(data="{{gasSpending.join(',')}}")
|
sparkchart.big-details.spark-gasspending(data="{{gasSpending.join(',')}}")
|
||||||
|
|
||||||
div.col-xs-3.stat-holder
|
div.col-xs-6.col-sm-4.col-md-3.stat-holder
|
||||||
div.big-info.chart.text-info
|
div.big-info.chart.text-info
|
||||||
//- i.icon-difficulty
|
//- i.icon-difficulty
|
||||||
span.small-title gas limit
|
span.small-title gas limit
|
||||||
@ -152,28 +155,13 @@ block content
|
|||||||
|
|
||||||
|
|
||||||
|
|
||||||
div.col-xs-4.stat-holder.map-holder
|
div.col-xs-12.col-sm-12.col-md-12.col-lg-4.stat-holder.map-holder
|
||||||
//- div.col-xs-12
|
//- div.col-xs-12
|
||||||
nodemap#mapHolder(data="map")
|
nodemap#mapHolder(data="map")
|
||||||
|
|
||||||
div.row
|
div.row.hidden-xs
|
||||||
div.col-xs-12.stats-boxes
|
div.col-xs-12.stats-boxes
|
||||||
div.row.second-row
|
div.row.second-row
|
||||||
div.col-xs-12.stat-holder.box
|
|
||||||
div.active-nodes.text-warning
|
|
||||||
i.icon-warning-o
|
|
||||||
span.small-title ATTENTION!
|
|
||||||
span.small-value This page does not represent the entire state of the MIX network - listing a node on this page is a voluntary process.
|
|
||||||
//- div.col-xs-12.stat-holder.box
|
|
||||||
//- div.active-nodes.text-danger
|
|
||||||
//- i.icon-hashrate
|
|
||||||
//- span.small-title SECURITY ALERT
|
|
||||||
//- span.small-value
|
|
||||||
//- a(href="https://blog.ethereum.org/2015/09/10/security-alert-previous-security-patch-can-lead-to-invalid-state-root-on-go-clients-with-a-specific-transaction-sequence-fixed-please-update/", target="_blank", class="text-danger") Read the blog post
|
|
||||||
|
|
||||||
|
|
||||||
//- div.clearfix
|
|
||||||
|
|
||||||
div.row(ng-cloak, style="padding-top: 10px")
|
div.row(ng-cloak, style="padding-top: 10px")
|
||||||
table.table.table-striped
|
table.table.table-striped
|
||||||
thead
|
thead
|
||||||
@ -182,31 +170,31 @@ block content
|
|||||||
i.icon-check-o(data-toggle="tooltip", data-placement="top", title="Pin nodes to display first", ng-click="orderTable(['-stats.block.number', 'stats.block.propagation'], false)")
|
i.icon-check-o(data-toggle="tooltip", data-placement="top", title="Pin nodes to display first", ng-click="orderTable(['-stats.block.number', 'stats.block.propagation'], false)")
|
||||||
th.th-nodename
|
th.th-nodename
|
||||||
i.icon-node(data-toggle="tooltip", data-placement="top", title="Node name", ng-click="orderTable(['info.name'], false)")
|
i.icon-node(data-toggle="tooltip", data-placement="top", title="Node name", ng-click="orderTable(['info.name'], false)")
|
||||||
th.th-nodetype
|
th.th-nodetype.hidden-xs
|
||||||
i.icon-laptop(data-toggle="tooltip", data-placement="top", title="Node type", ng-click="orderTable(['info.node'], false)")
|
i.icon-laptop(data-toggle="tooltip", data-placement="top", title="Node type", ng-click="orderTable(['info.node'], false)")
|
||||||
th.th-latency
|
th.th-latency.hidden-xs
|
||||||
i.icon-clock(data-toggle="tooltip", data-placement="top", title="Node latency", ng-click="orderTable(['stats.latency'], false)")
|
i.icon-clock(data-toggle="tooltip", data-placement="top", title="Node latency", ng-click="orderTable(['stats.latency'], false)")
|
||||||
th
|
th.hidden-xs
|
||||||
i.icon-mining(data-toggle="tooltip", data-placement="top", title="Is mining", ng-click="orderTable(['-stats.hashrate'], false)")
|
i.icon-mining(data-toggle="tooltip", data-placement="top", title="Is mining", ng-click="orderTable(['-stats.hashrate'], false)")
|
||||||
th
|
th
|
||||||
i.icon-group(data-toggle="tooltip", data-placement="top", title="Peers", ng-click="orderTable(['-stats.peers'], false)")
|
i.icon-group(data-toggle="tooltip", data-placement="top", title="Peers", ng-click="orderTable(['-stats.peers'], false)")
|
||||||
th
|
th
|
||||||
i.icon-network(data-toggle="tooltip", data-placement="top", title="Pending transactions", ng-click="orderTable(['-stats.pending'], false)")
|
i.icon-network(data-toggle="tooltip", data-placement="top", title="Pending transactions", ng-click="orderTable(['-stats.pending'], false)")
|
||||||
th
|
th.hidden-xs
|
||||||
i.icon-block(data-toggle="tooltip", data-placement="top", title="Last block", ng-click="orderTable(['-stats.block.number', 'stats.block.propagation'], false)")
|
i.icon-block(data-toggle="tooltip", data-placement="top", title="Last block", ng-click="orderTable(['-stats.block.number', 'stats.block.propagation'], false)")
|
||||||
th.th-blockhash
|
th.th-blockhash.hidden-xs.hidden-sm.hidden-md
|
||||||
th.th-blockhash
|
th.th-blockhash.hidden-xs.hidden-sm.hidden-md
|
||||||
i.icon-difficulty(data-toggle="tooltip", data-placement="top", title="Total difficulty", ng-click="orderTable(['-stats.block.totalDifficulty'], false)")
|
i.icon-difficulty(data-toggle="tooltip", data-placement="top", title="Total difficulty", ng-click="orderTable(['-stats.block.totalDifficulty'], false)")
|
||||||
th
|
th.hidden-xs
|
||||||
i.icon-check-o(data-toggle="tooltip", data-placement="top", title="Block transactions", ng-click="orderTable(['-stats.block.transactions.length'], false)")
|
i.icon-check-o(data-toggle="tooltip", data-placement="top", title="Block transactions", ng-click="orderTable(['-stats.block.transactions.length'], false)")
|
||||||
th
|
th.hidden-xs
|
||||||
i.icon-uncle(data-toggle="tooltip", data-placement="top", title="Uncles", ng-click="orderTable(['-stats.block.uncles.length'], false)")
|
i.icon-uncle(data-toggle="tooltip", data-placement="top", title="Uncles", ng-click="orderTable(['-stats.block.uncles.length'], false)")
|
||||||
th.th-blocktime
|
th.th-blocktime
|
||||||
i.icon-time(data-toggle="tooltip", data-placement="top", title="Last block time", ng-click="orderTable(['-stats.block.received'], false)")
|
i.icon-time(data-toggle="tooltip", data-placement="top", title="Last block time", ng-click="orderTable(['-stats.block.received'], false)")
|
||||||
th.th-peerPropagationTime
|
th.th-peerPropagationTime
|
||||||
i.icon-gas(data-toggle="tooltip", data-placement="top", title="Propagation time", ng-click="orderTable(['-stats.block.number', 'stats.block.propagation'], false)")
|
i.icon-gas(data-toggle="tooltip", data-placement="top", title="Propagation time", ng-click="orderTable(['-stats.block.number', 'stats.block.propagation'], false)")
|
||||||
th.th-peerPropagationChart
|
th.th-peerPropagationChart
|
||||||
th.th-peerPropagationAvg
|
th.th-peerPropagationAvg.hidden-xs
|
||||||
i.icon-gas(data-toggle="tooltip", data-placement="top", title="Average propagation time", ng-click="orderTable(['stats.propagationAvg'], false)")
|
i.icon-gas(data-toggle="tooltip", data-placement="top", title="Average propagation time", ng-click="orderTable(['stats.propagationAvg'], false)")
|
||||||
th
|
th
|
||||||
i.icon-bulb(data-toggle="tooltip", data-placement="top", title="Up-time", ng-click="orderTable(['-stats.uptime'], false)")
|
i.icon-bulb(data-toggle="tooltip", data-placement="top", title="Up-time", ng-click="orderTable(['-stats.uptime'], false)")
|
||||||
@ -219,28 +207,28 @@ block content
|
|||||||
//- span.small ({{node.info.ip}})
|
//- span.small ({{node.info.ip}})
|
||||||
a.small(href="https://github.com/ethereum/wiki/wiki/Network-Status#updating", target="_blank", data-toggle="tooltip", data-placement="top", data-html="true", data-original-title="Netstats client needs update.<br>Click this icon for instructions.", class="{{ node.info | nodeClientClass : currentApiVersion }}")
|
a.small(href="https://github.com/ethereum/wiki/wiki/Network-Status#updating", target="_blank", data-toggle="tooltip", data-placement="top", data-html="true", data-original-title="Netstats client needs update.<br>Click this icon for instructions.", class="{{ node.info | nodeClientClass : currentApiVersion }}")
|
||||||
i.icon-warning-o
|
i.icon-warning-o
|
||||||
td
|
td.hidden-xs
|
||||||
div.small(ng-bind-html="node.info.node | nodeVersion")
|
div.small(ng-bind-html="node.info.node | nodeVersion")
|
||||||
td(class="{{ node.readable.latencyClass }}")
|
td(class="{{ node.readable.latencyClass }}").hidden-xs
|
||||||
span.small {{ node.readable.latency }}
|
span.small {{ node.readable.latency }}
|
||||||
td(class="{{ node.stats.mining | hashrateClass : node.stats.active }}", ng-bind-html="node.stats.hashrate | hashrateFilter : node.stats.mining")
|
td(class="{{ node.stats.mining | hashrateClass : node.stats.active }}", ng-bind-html="node.stats.hashrate | hashrateFilter : node.stats.mining").hidden-xs
|
||||||
td(class="{{ node.stats.peers | peerClass : node.stats.active }}", style="padding-left: 11px;") {{node.stats.peers}}
|
td(class="{{ node.stats.peers | peerClass : node.stats.active }}", style="padding-left: 11px;") {{node.stats.peers}}
|
||||||
td(style="padding-left: 15px;") {{node.stats.pending}}
|
td(style="padding-left: 15px;") {{node.stats.pending}}
|
||||||
td(class="{{ node.stats | blockClass : bestBlock }}")
|
td(class="{{ node.stats | blockClass : bestBlock }}").hidden-xs
|
||||||
span(class="{{ node.readable.forkMessage ? node.readable.forkClass : '' }}") {{'#'}}{{ node.stats.block.number | number }}
|
span(class="{{ node.readable.forkMessage ? node.readable.forkClass : '' }}") {{'#'}}{{ node.stats.block.number | number }}
|
||||||
//- a.small(data-toggle="tooltip", data-placement="top", data-html="true", data-original-title="{{ node.readable.forkMessage }}", class="{{ node.readable.forkClass }}")
|
//- a.small(data-toggle="tooltip", data-placement="top", data-html="true", data-original-title="{{ node.readable.forkMessage }}", class="{{ node.readable.forkClass }}")
|
||||||
i.icon-warning-o
|
i.icon-warning-o
|
||||||
td(class="{{ node.stats | blockClass : bestBlock }}")
|
td(class="{{ node.stats | blockClass : bestBlock }}").hidden-xs.hidden-sm.hidden-md
|
||||||
span.small {{node.stats.block.hash | hashFilter}}
|
span.small {{node.stats.block.hash | hashFilter}}
|
||||||
td(class="{{ node.stats | blockClass : bestBlock }}")
|
td(class="{{ node.stats | blockClass : bestBlock }}").hidden-xs.hidden-sm.hidden-md
|
||||||
span.small {{node.stats.block.totalDifficulty | number}}
|
span.small {{node.stats.block.totalDifficulty | number}}
|
||||||
td(style="padding-left: 14px;") {{node.stats.block.transactions.length || 0}}
|
td(style="padding-left: 14px;").hidden-xs {{node.stats.block.transactions.length || 0}}
|
||||||
td(style="padding-left: 14px;") {{node.stats.block.uncles.length || 0}}
|
td(style="padding-left: 14px;").hidden-xs {{node.stats.block.uncles.length || 0}}
|
||||||
td(class="{{ node.stats.block.received | timeClass : node.stats.active }}") {{node.stats.block.received | blockTimeFilter }}
|
td(class="{{ node.stats.block.received | timeClass : node.stats.active }}") {{node.stats.block.received | blockTimeFilter }}
|
||||||
td(class="{{ node.stats | propagationTimeClass : bestBlock }}")
|
td(class="{{ node.stats | propagationTimeClass : bestBlock }}")
|
||||||
div.propagationBox
|
div.propagationBox
|
||||||
span {{node.stats.block.propagation | blockPropagationFilter}}
|
span {{node.stats.block.propagation | blockPropagationFilter}}
|
||||||
td.peerPropagationChart(class="{{node.id}}")
|
td.peerPropagationChart(class="{{node.id}}")
|
||||||
nodepropagchart(data="{{node.history.join(',')}}")
|
nodepropagchart(data="{{node.history.join(',')}}")
|
||||||
td(class="{{ node.stats | propagationNodeAvgTimeClass : bestBlock }}") {{ node.stats | blockPropagationAvgFilter : bestBlock }}
|
td(class="{{ node.stats | propagationNodeAvgTimeClass : bestBlock }}").hidden-xs {{ node.stats | blockPropagationAvgFilter : bestBlock }}
|
||||||
td(class="{{ node.stats.uptime | upTimeClass : node.stats.active }}") {{ node.stats.uptime | upTimeFilter }}
|
td(class="{{ node.stats.uptime | upTimeClass : node.stats.active }}") {{ node.stats.uptime | upTimeFilter }}
|
||||||
|
|||||||
@ -12,6 +12,8 @@ html(ng-app="netStatsApp")
|
|||||||
link(rel='shortcut icon', href='/mix-logo-thick-256.png', sizes='256x256' type='image/png')
|
link(rel='shortcut icon', href='/mix-logo-thick-256.png', sizes='256x256' type='image/png')
|
||||||
link(rel='shortcut icon', href='/mix-logo-thick-128.png', sizes='128x128' type='image/png')
|
link(rel='shortcut icon', href='/mix-logo-thick-128.png', sizes='128x128' type='image/png')
|
||||||
link(rel='shortcut icon', href='/mix-logo-thick-64.png', sizes='64x64' type='image/png')
|
link(rel='shortcut icon', href='/mix-logo-thick-64.png', sizes='64x64' type='image/png')
|
||||||
|
meta(name='robots', content='index,follow')
|
||||||
|
meta(name='googlebot', content='index,follow')
|
||||||
body
|
body
|
||||||
block content
|
block content
|
||||||
|
|
||||||
|
|||||||
@ -1,14 +0,0 @@
|
|||||||
This is a Meteor application bundle. It has only one external dependency:
|
|
||||||
Node.js 0.10.36 or newer. To run the application:
|
|
||||||
|
|
||||||
$ (cd programs/server && npm install)
|
|
||||||
$ export MONGO_URL='mongodb://user:password@host:port/databasename'
|
|
||||||
$ export ROOT_URL='http://example.com'
|
|
||||||
$ export MAIL_URL='smtp://user:password@mailhost:port/'
|
|
||||||
$ node main.js
|
|
||||||
|
|
||||||
Use the PORT environment variable to set the port where the
|
|
||||||
application will listen. The default is 80, but that will require
|
|
||||||
root on most systems.
|
|
||||||
|
|
||||||
Find out more about Meteor at meteor.com.
|
|
||||||
@ -1,9 +0,0 @@
|
|||||||
|
|
||||||
// The debugger pauses here when you run `meteor debug`, because this is
|
|
||||||
// the very first code to be executed by the server process. If you have
|
|
||||||
// not already added any `debugger` statements to your code, feel free to
|
|
||||||
// do so now, wait for the server to restart, then reload this page and
|
|
||||||
// click the |▶ button to continue.
|
|
||||||
process.argv.splice(2, 0, 'program.json');
|
|
||||||
process.chdir(require('path').join(__dirname, 'programs', 'server'));
|
|
||||||
require('./programs/server/boot.js');
|
|
||||||
@ -1,28 +0,0 @@
|
|||||||
<html {{htmlAttributes}}>
|
|
||||||
<head>
|
|
||||||
{{#each css}} <link rel="stylesheet" type="text/css" class="__meteor-css__" href="{{../bundledJsCssPrefix}}{{url}}">{{/each}}
|
|
||||||
|
|
||||||
{{#if inlineScriptsAllowed}}
|
|
||||||
<script type='text/javascript'>__meteor_runtime_config__ = JSON.parse(decodeURIComponent({{meteorRuntimeConfig}}));</script>
|
|
||||||
{{else}}
|
|
||||||
<script type='text/javascript' src='{{rootUrlPathPrefix}}/meteor_runtime_config.js'></script>
|
|
||||||
{{/if}}
|
|
||||||
{{#each js}} <script type="text/javascript" src="{{../bundledJsCssPrefix}}{{url}}"></script>
|
|
||||||
{{/each}}
|
|
||||||
{{#each additionalStaticJs}}
|
|
||||||
{{#if ../inlineScriptsAllowed}}
|
|
||||||
<script type='text/javascript'>
|
|
||||||
{{contents}}
|
|
||||||
</script>
|
|
||||||
{{else}}
|
|
||||||
<script type='text/javascript'
|
|
||||||
src='{{rootUrlPathPrefix}}{{pathname}}'></script>
|
|
||||||
{{/if}}
|
|
||||||
{{/each}}
|
|
||||||
|
|
||||||
{{{head}}}
|
|
||||||
</head>
|
|
||||||
<body>
|
|
||||||
{{{body}}}
|
|
||||||
</body>
|
|
||||||
</html>
|
|
||||||
@ -1,43 +0,0 @@
|
|||||||
<html>
|
|
||||||
<head>
|
|
||||||
<meta charset="utf-8">
|
|
||||||
<meta name="format-detection" content="telephone=no">
|
|
||||||
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height">
|
|
||||||
<meta name="msapplication-tap-highlight" content="no">
|
|
||||||
|
|
||||||
{{#each css}} <link rel="stylesheet" type="text/css" class="__meteor-css__" href="{{../bundledJsCssPrefix}}{{url}}">{{/each}}
|
|
||||||
|
|
||||||
<script type='text/javascript'>
|
|
||||||
__meteor_runtime_config__ = JSON.parse(decodeURIComponent({{meteorRuntimeConfig}}));
|
|
||||||
|
|
||||||
if (/Android/i.test(navigator.userAgent)) {
|
|
||||||
// When Android app is emulated, it cannot connect to localhost,
|
|
||||||
// instead it should connect to 10.0.2.2
|
|
||||||
// (unless we're using an http proxy; then it works!)
|
|
||||||
if (!__meteor_runtime_config__.httpProxyPort) {
|
|
||||||
__meteor_runtime_config__.ROOT_URL = (__meteor_runtime_config__.ROOT_URL || '').replace(/localhost/i, '10.0.2.2');
|
|
||||||
__meteor_runtime_config__.DDP_DEFAULT_CONNECTION_URL = (__meteor_runtime_config__.DDP_DEFAULT_CONNECTION_URL || '').replace(/localhost/i, '10.0.2.2');
|
|
||||||
}
|
|
||||||
}
|
|
||||||
</script>
|
|
||||||
|
|
||||||
<script type="text/javascript" src="/cordova.js"></script>
|
|
||||||
{{#each js}} <script type="text/javascript" src="{{../bundledJsCssPrefix}}{{url}}"></script>
|
|
||||||
{{/each}}
|
|
||||||
{{#each additionalStaticJs}}
|
|
||||||
{{#if ../inlineScriptsAllowed}}
|
|
||||||
<script type='text/javascript'>
|
|
||||||
{{contents}}
|
|
||||||
</script>
|
|
||||||
{{else}}
|
|
||||||
<script type='text/javascript'
|
|
||||||
src='{{rootUrlPathPrefix}}{{pathname}}'></script>
|
|
||||||
{{/if}}
|
|
||||||
{{/each}}
|
|
||||||
{{{head}}}
|
|
||||||
</head>
|
|
||||||
|
|
||||||
<body>
|
|
||||||
{{{body}}}
|
|
||||||
</body>
|
|
||||||
</html>
|
|
||||||
@ -1,7 +0,0 @@
|
|||||||
// Separated from boot.js for testing.
|
|
||||||
|
|
||||||
// Check that we have a pid that looks like an integer (non-decimal
|
|
||||||
// integer is okay).
|
|
||||||
exports.validPid = function (pid) {
|
|
||||||
return ! isNaN(+pid);
|
|
||||||
};
|
|
||||||
@ -1,263 +0,0 @@
|
|||||||
var Fiber = require("fibers");
|
|
||||||
var fs = require("fs");
|
|
||||||
var path = require("path");
|
|
||||||
var Future = require("fibers/future");
|
|
||||||
var _ = require('underscore');
|
|
||||||
var sourcemap_support = require('source-map-support');
|
|
||||||
|
|
||||||
var bootUtils = require('./boot-utils.js');
|
|
||||||
var files = require('./mini-files.js');
|
|
||||||
|
|
||||||
// This code is duplicated in tools/main.js.
|
|
||||||
var MIN_NODE_VERSION = 'v0.10.36';
|
|
||||||
|
|
||||||
if (require('semver').lt(process.version, MIN_NODE_VERSION)) {
|
|
||||||
process.stderr.write(
|
|
||||||
'Meteor requires Node ' + MIN_NODE_VERSION + ' or later.\n');
|
|
||||||
process.exit(1);
|
|
||||||
}
|
|
||||||
|
|
||||||
// read our control files
|
|
||||||
var serverJsonPath = path.resolve(process.argv[2]);
|
|
||||||
var serverDir = path.dirname(serverJsonPath);
|
|
||||||
var serverJson = JSON.parse(fs.readFileSync(serverJsonPath, 'utf8'));
|
|
||||||
var configJson =
|
|
||||||
JSON.parse(fs.readFileSync(path.resolve(serverDir, 'config.json'), 'utf8'));
|
|
||||||
|
|
||||||
// Set up environment
|
|
||||||
__meteor_bootstrap__ = {
|
|
||||||
startupHooks: [],
|
|
||||||
serverDir: serverDir,
|
|
||||||
configJson: configJson };
|
|
||||||
__meteor_runtime_config__ = { meteorRelease: configJson.meteorRelease };
|
|
||||||
|
|
||||||
|
|
||||||
// connect (and some other NPM modules) use $NODE_ENV to make some decisions;
|
|
||||||
// eg, if $NODE_ENV is not production, they send stack traces on error. connect
|
|
||||||
// considers 'development' to be the default mode, but that's less safe than
|
|
||||||
// assuming 'production' to be the default. If you really want development mode,
|
|
||||||
// set it in your wrapper script (eg, run-app.js).
|
|
||||||
if (!process.env.NODE_ENV)
|
|
||||||
process.env.NODE_ENV = 'production';
|
|
||||||
|
|
||||||
// Map from load path to its source map.
|
|
||||||
var parsedSourceMaps = {};
|
|
||||||
|
|
||||||
// Read all the source maps into memory once.
|
|
||||||
_.each(serverJson.load, function (fileInfo) {
|
|
||||||
if (fileInfo.sourceMap) {
|
|
||||||
var rawSourceMap = fs.readFileSync(
|
|
||||||
path.resolve(serverDir, fileInfo.sourceMap), 'utf8');
|
|
||||||
// Parse the source map only once, not each time it's needed. Also remove
|
|
||||||
// the anti-XSSI header if it's there.
|
|
||||||
var parsedSourceMap = JSON.parse(rawSourceMap.replace(/^\)\]\}'/, ''));
|
|
||||||
// source-map-support doesn't ever look at the sourcesContent field, so
|
|
||||||
// there's no point in keeping it in memory.
|
|
||||||
delete parsedSourceMap.sourcesContent;
|
|
||||||
var url;
|
|
||||||
if (fileInfo.sourceMapRoot) {
|
|
||||||
// Add the specified root to any root that may be in the file.
|
|
||||||
parsedSourceMap.sourceRoot = path.join(
|
|
||||||
fileInfo.sourceMapRoot, parsedSourceMap.sourceRoot || '');
|
|
||||||
}
|
|
||||||
parsedSourceMaps[path.resolve(__dirname, fileInfo.path)] = parsedSourceMap;
|
|
||||||
}
|
|
||||||
});
|
|
||||||
|
|
||||||
var retrieveSourceMap = function (pathForSourceMap) {
|
|
||||||
if (_.has(parsedSourceMaps, pathForSourceMap))
|
|
||||||
return { map: parsedSourceMaps[pathForSourceMap] };
|
|
||||||
return null;
|
|
||||||
};
|
|
||||||
|
|
||||||
sourcemap_support.install({
|
|
||||||
// Use the source maps specified in program.json instead of parsing source
|
|
||||||
// code for them.
|
|
||||||
retrieveSourceMap: retrieveSourceMap,
|
|
||||||
// For now, don't fix the source line in uncaught exceptions, because we
|
|
||||||
// haven't fixed handleUncaughtExceptions in source-map-support to properly
|
|
||||||
// locate the source files.
|
|
||||||
handleUncaughtExceptions: false
|
|
||||||
});
|
|
||||||
|
|
||||||
// Only enabled by default in development.
|
|
||||||
if (process.env.METEOR_SHELL_DIR) {
|
|
||||||
require('./shell-server.js').listen(process.env.METEOR_SHELL_DIR);
|
|
||||||
}
|
|
||||||
|
|
||||||
// As a replacement to the old keepalives mechanism, check for a running
|
|
||||||
// parent every few seconds. Exit if the parent is not running.
|
|
||||||
//
|
|
||||||
// Two caveats to this strategy:
|
|
||||||
// * Doesn't catch the case where the parent is CPU-hogging (but maybe we
|
|
||||||
// don't want to catch that case anyway, since the bundler not yielding
|
|
||||||
// is what caused #2536).
|
|
||||||
// * Could be fooled by pid re-use, i.e. if another process comes up and
|
|
||||||
// takes the parent process's place before the child process dies.
|
|
||||||
var startCheckForLiveParent = function (parentPid) {
|
|
||||||
if (parentPid) {
|
|
||||||
if (! bootUtils.validPid(parentPid)) {
|
|
||||||
console.error("METEOR_PARENT_PID must be a valid process ID.");
|
|
||||||
process.exit(1);
|
|
||||||
}
|
|
||||||
|
|
||||||
setInterval(function () {
|
|
||||||
try {
|
|
||||||
process.kill(parentPid, 0);
|
|
||||||
} catch (err) {
|
|
||||||
console.error("Parent process is dead! Exiting.");
|
|
||||||
process.exit(1);
|
|
||||||
}
|
|
||||||
}, 3000);
|
|
||||||
}
|
|
||||||
};
|
|
||||||
|
|
||||||
|
|
||||||
Fiber(function () {
|
|
||||||
_.each(serverJson.load, function (fileInfo) {
|
|
||||||
var code = fs.readFileSync(path.resolve(serverDir, fileInfo.path));
|
|
||||||
|
|
||||||
var Npm = {
|
|
||||||
/**
|
|
||||||
* @summary Require a package that was specified using
|
|
||||||
* `Npm.depends()`.
|
|
||||||
* @param {String} name The name of the package to require.
|
|
||||||
* @locus Server
|
|
||||||
* @memberOf Npm
|
|
||||||
*/
|
|
||||||
require: function (name) {
|
|
||||||
if (! fileInfo.node_modules) {
|
|
||||||
return require(name);
|
|
||||||
}
|
|
||||||
|
|
||||||
var nodeModuleBase = path.resolve(serverDir,
|
|
||||||
files.convertToOSPath(fileInfo.node_modules));
|
|
||||||
var nodeModuleDir = path.resolve(nodeModuleBase, name);
|
|
||||||
|
|
||||||
// If the user does `Npm.require('foo/bar')`, then we should resolve to
|
|
||||||
// the package's node modules if `foo` was one of the modules we
|
|
||||||
// installed. (`foo/bar` might be implemented as `foo/bar.js` so we
|
|
||||||
// can't just naively see if all of nodeModuleDir exists.
|
|
||||||
if (fs.existsSync(path.resolve(nodeModuleBase, name.split("/")[0]))) {
|
|
||||||
return require(nodeModuleDir);
|
|
||||||
}
|
|
||||||
|
|
||||||
try {
|
|
||||||
return require(name);
|
|
||||||
} catch (e) {
|
|
||||||
// Try to guess the package name so we can print a nice
|
|
||||||
// error message
|
|
||||||
// fileInfo.path is a standard path, use files.pathSep
|
|
||||||
var filePathParts = fileInfo.path.split(files.pathSep);
|
|
||||||
var packageName = filePathParts[1].replace(/\.js$/, '');
|
|
||||||
|
|
||||||
// XXX better message
|
|
||||||
throw new Error(
|
|
||||||
"Can't find npm module '" + name +
|
|
||||||
"'. Did you forget to call 'Npm.depends' in package.js " +
|
|
||||||
"within the '" + packageName + "' package?");
|
|
||||||
}
|
|
||||||
}
|
|
||||||
};
|
|
||||||
var getAsset = function (assetPath, encoding, callback) {
|
|
||||||
var fut;
|
|
||||||
if (! callback) {
|
|
||||||
fut = new Future();
|
|
||||||
callback = fut.resolver();
|
|
||||||
}
|
|
||||||
// This assumes that we've already loaded the meteor package, so meteor
|
|
||||||
// itself (and weird special cases like js-analyze) can't call
|
|
||||||
// Assets.get*. (We could change this function so that it doesn't call
|
|
||||||
// bindEnvironment if you don't pass a callback if we need to.)
|
|
||||||
var _callback = Package.meteor.Meteor.bindEnvironment(function (err, result) {
|
|
||||||
if (result && ! encoding)
|
|
||||||
// Sadly, this copies in Node 0.10.
|
|
||||||
result = new Uint8Array(result);
|
|
||||||
callback(err, result);
|
|
||||||
}, function (e) {
|
|
||||||
console.log("Exception in callback of getAsset", e.stack);
|
|
||||||
});
|
|
||||||
|
|
||||||
// Convert a DOS-style path to Unix-style in case the application code was
|
|
||||||
// written on Windows.
|
|
||||||
assetPath = files.convertToStandardPath(assetPath);
|
|
||||||
|
|
||||||
if (!fileInfo.assets || !_.has(fileInfo.assets, assetPath)) {
|
|
||||||
_callback(new Error("Unknown asset: " + assetPath));
|
|
||||||
} else {
|
|
||||||
var filePath = path.join(serverDir, fileInfo.assets[assetPath]);
|
|
||||||
fs.readFile(files.convertToOSPath(filePath), encoding, _callback);
|
|
||||||
}
|
|
||||||
if (fut)
|
|
||||||
return fut.wait();
|
|
||||||
};
|
|
||||||
|
|
||||||
var Assets = {
|
|
||||||
getText: function (assetPath, callback) {
|
|
||||||
return getAsset(assetPath, "utf8", callback);
|
|
||||||
},
|
|
||||||
getBinary: function (assetPath, callback) {
|
|
||||||
return getAsset(assetPath, undefined, callback);
|
|
||||||
}
|
|
||||||
};
|
|
||||||
|
|
||||||
// \n is necessary in case final line is a //-comment
|
|
||||||
var wrapped = "(function(Npm, Assets){" + code + "\n})";
|
|
||||||
|
|
||||||
// It is safer to use the absolute path when source map is present as
|
|
||||||
// different tooling, such as node-inspector, can get confused on relative
|
|
||||||
// urls.
|
|
||||||
|
|
||||||
// fileInfo.path is a standard path, convert it to OS path to join with
|
|
||||||
// __dirname
|
|
||||||
var fileInfoOSPath = files.convertToOSPath(fileInfo.path);
|
|
||||||
var absoluteFilePath = path.resolve(__dirname, fileInfoOSPath);
|
|
||||||
|
|
||||||
var scriptPath =
|
|
||||||
parsedSourceMaps[absoluteFilePath] ? absoluteFilePath : fileInfoOSPath;
|
|
||||||
// The final 'true' is an undocumented argument to runIn[Foo]Context that
|
|
||||||
// causes it to print out a descriptive error message on parse error. It's
|
|
||||||
// what require() uses to generate its errors.
|
|
||||||
var func = require('vm').runInThisContext(wrapped, scriptPath, true);
|
|
||||||
func.call(global, Npm, Assets); // Coffeescript
|
|
||||||
});
|
|
||||||
|
|
||||||
// run the user startup hooks. other calls to startup() during this can still
|
|
||||||
// add hooks to the end.
|
|
||||||
while (__meteor_bootstrap__.startupHooks.length) {
|
|
||||||
var hook = __meteor_bootstrap__.startupHooks.shift();
|
|
||||||
hook();
|
|
||||||
}
|
|
||||||
// Setting this to null tells Meteor.startup to call hooks immediately.
|
|
||||||
__meteor_bootstrap__.startupHooks = null;
|
|
||||||
|
|
||||||
// find and run main()
|
|
||||||
// XXX hack. we should know the package that contains main.
|
|
||||||
var mains = [];
|
|
||||||
var globalMain;
|
|
||||||
if ('main' in global) {
|
|
||||||
mains.push(main);
|
|
||||||
globalMain = main;
|
|
||||||
}
|
|
||||||
typeof Package !== 'undefined' && _.each(Package, function (p, n) {
|
|
||||||
if ('main' in p && p.main !== globalMain) {
|
|
||||||
mains.push(p.main);
|
|
||||||
}
|
|
||||||
});
|
|
||||||
if (! mains.length) {
|
|
||||||
process.stderr.write("Program has no main() function.\n");
|
|
||||||
process.exit(1);
|
|
||||||
}
|
|
||||||
if (mains.length > 1) {
|
|
||||||
process.stderr.write("Program has more than one main() function?\n");
|
|
||||||
process.exit(1);
|
|
||||||
}
|
|
||||||
var exitCode = mains[0].call({}, process.argv.slice(3));
|
|
||||||
// XXX hack, needs a better way to keep alive
|
|
||||||
if (exitCode !== 'DAEMON')
|
|
||||||
process.exit(exitCode);
|
|
||||||
|
|
||||||
if (process.env.METEOR_PARENT_PID) {
|
|
||||||
startCheckForLiveParent(process.env.METEOR_PARENT_PID);
|
|
||||||
}
|
|
||||||
}).run();
|
|
||||||
@ -1,6 +0,0 @@
|
|||||||
{
|
|
||||||
"meteorRelease": "METEOR@1.1.0.2",
|
|
||||||
"clientPaths": {
|
|
||||||
"web.browser": "../web.browser/program.json"
|
|
||||||
}
|
|
||||||
}
|
|
||||||
@ -1,108 +0,0 @@
|
|||||||
var _ = require("underscore");
|
|
||||||
var os = require("os");
|
|
||||||
var path = require("path");
|
|
||||||
|
|
||||||
// All of these functions are attached to files.js for the tool;
|
|
||||||
// they live here because we need them in boot.js as well to avoid duplicating
|
|
||||||
// a lot of the code.
|
|
||||||
//
|
|
||||||
// Note that this file does NOT contain any of the "perform I/O maybe
|
|
||||||
// synchronously" functions from files.js; this is intentional, because we want
|
|
||||||
// to make it very hard to accidentally use fs.*Sync functions in the app server
|
|
||||||
// after bootup (since they block all concurrency!)
|
|
||||||
var files = module.exports;
|
|
||||||
|
|
||||||
var toPosixPath = function (p, partialPath) {
|
|
||||||
// Sometimes, you can have a path like \Users\IEUser on windows, and this
|
|
||||||
// actually means you want C:\Users\IEUser
|
|
||||||
if (p[0] === "\\" && (! partialPath)) {
|
|
||||||
p = process.env.SystemDrive + p;
|
|
||||||
}
|
|
||||||
|
|
||||||
p = p.replace(/\\/g, '/');
|
|
||||||
if (p[1] === ':' && ! partialPath) {
|
|
||||||
// transform "C:/bla/bla" to "/c/bla/bla"
|
|
||||||
p = '/' + p[0] + p.slice(2);
|
|
||||||
}
|
|
||||||
|
|
||||||
return p;
|
|
||||||
};
|
|
||||||
|
|
||||||
var toDosPath = function (p, partialPath) {
|
|
||||||
if (p[0] === '/' && ! partialPath) {
|
|
||||||
if (! /^\/[A-Za-z](\/|$)/.test(p))
|
|
||||||
throw new Error("Surprising path: " + p);
|
|
||||||
// transform a previously windows path back
|
|
||||||
// "/C/something" to "c:/something"
|
|
||||||
p = p[1] + ":" + p.slice(2);
|
|
||||||
}
|
|
||||||
|
|
||||||
p = p.replace(/\//g, '\\');
|
|
||||||
return p;
|
|
||||||
};
|
|
||||||
|
|
||||||
|
|
||||||
var convertToOSPath = function (standardPath, partialPath) {
|
|
||||||
if (process.platform === "win32") {
|
|
||||||
return toDosPath(standardPath, partialPath);
|
|
||||||
}
|
|
||||||
|
|
||||||
return standardPath;
|
|
||||||
};
|
|
||||||
|
|
||||||
var convertToStandardPath = function (osPath, partialPath) {
|
|
||||||
if (process.platform === "win32") {
|
|
||||||
return toPosixPath(osPath, partialPath);
|
|
||||||
}
|
|
||||||
|
|
||||||
return osPath;
|
|
||||||
}
|
|
||||||
|
|
||||||
var convertToOSLineEndings = function (fileContents) {
|
|
||||||
return fileContents.replace(/\n/g, os.EOL);
|
|
||||||
};
|
|
||||||
|
|
||||||
var convertToStandardLineEndings = function (fileContents) {
|
|
||||||
// Convert all kinds of end-of-line chars to linuxy "\n".
|
|
||||||
return fileContents.replace(new RegExp("\r\n", "g"), "\n")
|
|
||||||
.replace(new RegExp("\r", "g"), "\n");
|
|
||||||
};
|
|
||||||
|
|
||||||
|
|
||||||
// wrappings for path functions that always run as they were on unix (using
|
|
||||||
// forward slashes)
|
|
||||||
var wrapPathFunction = function (name, partialPaths) {
|
|
||||||
var f = path[name];
|
|
||||||
return function (/* args */) {
|
|
||||||
if (process.platform === 'win32') {
|
|
||||||
var args = _.toArray(arguments);
|
|
||||||
args = _.map(args, function (p, i) {
|
|
||||||
// if partialPaths is turned on (for path.join mostly)
|
|
||||||
// forget about conversion of absolute paths for Windows
|
|
||||||
return toDosPath(p, partialPaths);
|
|
||||||
});
|
|
||||||
return toPosixPath(f.apply(path, args), partialPaths);
|
|
||||||
} else {
|
|
||||||
return f.apply(path, arguments);
|
|
||||||
}
|
|
||||||
};
|
|
||||||
};
|
|
||||||
|
|
||||||
files.pathJoin = wrapPathFunction("join", true);
|
|
||||||
files.pathNormalize = wrapPathFunction("normalize");
|
|
||||||
files.pathRelative = wrapPathFunction("relative");
|
|
||||||
files.pathResolve = wrapPathFunction("resolve");
|
|
||||||
files.pathDirname = wrapPathFunction("dirname");
|
|
||||||
files.pathBasename = wrapPathFunction("basename");
|
|
||||||
files.pathExtname = wrapPathFunction("extname");
|
|
||||||
files.pathSep = '/';
|
|
||||||
files.pathDelimiter = ':';
|
|
||||||
files.pathOsDelimiter = path.delimiter;
|
|
||||||
|
|
||||||
files.convertToStandardPath = convertToStandardPath;
|
|
||||||
files.convertToOSPath = convertToOSPath;
|
|
||||||
files.convertToWindowsPath = toDosPath;
|
|
||||||
files.convertToPosixPath = toPosixPath;
|
|
||||||
|
|
||||||
files.convertToStandardLineEndings = convertToStandardLineEndings;
|
|
||||||
files.convertToOSLineEndings = convertToOSLineEndings;
|
|
||||||
@ -1,40 +0,0 @@
|
|||||||
{
|
|
||||||
"name": "meteor-dev-bundle",
|
|
||||||
"version": "0.0.0",
|
|
||||||
"dependencies": {
|
|
||||||
"fibers": {
|
|
||||||
"version": "1.0.5",
|
|
||||||
"from": "fibers@1.0.5",
|
|
||||||
"resolved": "https://registry.npmjs.org/fibers/-/fibers-1.0.5.tgz"
|
|
||||||
},
|
|
||||||
"semver": {
|
|
||||||
"version": "4.1.0",
|
|
||||||
"from": "semver@4.1.0",
|
|
||||||
"resolved": "https://registry.npmjs.org/semver/-/semver-4.1.0.tgz"
|
|
||||||
},
|
|
||||||
"source-map-support": {
|
|
||||||
"version": "0.2.8",
|
|
||||||
"from": "source-map-support@0.2.8",
|
|
||||||
"resolved": "https://registry.npmjs.org/source-map-support/-/source-map-support-0.2.8.tgz",
|
|
||||||
"dependencies": {
|
|
||||||
"source-map": {
|
|
||||||
"version": "0.1.32",
|
|
||||||
"from": "source-map@0.1.32",
|
|
||||||
"resolved": "https://registry.npmjs.org/source-map/-/source-map-0.1.32.tgz",
|
|
||||||
"dependencies": {
|
|
||||||
"amdefine": {
|
|
||||||
"version": "0.1.0",
|
|
||||||
"from": "amdefine@>=0.0.4",
|
|
||||||
"resolved": "https://registry.npmjs.org/amdefine/-/amdefine-0.1.0.tgz"
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
},
|
|
||||||
"underscore": {
|
|
||||||
"version": "1.5.2",
|
|
||||||
"from": "underscore@1.5.2",
|
|
||||||
"resolved": "https://registry.npmjs.org/underscore/-/underscore-1.5.2.tgz"
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
@ -1,14 +0,0 @@
|
|||||||
{
|
|
||||||
"name": "meteor-dev-bundle",
|
|
||||||
"version": "0.0.0",
|
|
||||||
"dependencies": {
|
|
||||||
"fibers": "1.0.5",
|
|
||||||
"underscore": "1.5.2",
|
|
||||||
"source-map-support": "0.2.8",
|
|
||||||
"semver": "4.1.0"
|
|
||||||
},
|
|
||||||
"devDependencies": {
|
|
||||||
"eachline": "https://github.com/meteor/node-eachline/tarball/ff89722ff94e6b6a08652bf5f44c8fffea8a21da",
|
|
||||||
"chalk": "0.5.1"
|
|
||||||
}
|
|
||||||
}
|
|
||||||
@ -1,14 +0,0 @@
|
|||||||
(function () {
|
|
||||||
|
|
||||||
/* Imports */
|
|
||||||
var Meteor = Package.meteor.Meteor;
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
/* Exports */
|
|
||||||
if (typeof Package === 'undefined') Package = {};
|
|
||||||
Package.autopublish = {};
|
|
||||||
|
|
||||||
})();
|
|
||||||
|
|
||||||
//# sourceMappingURL=autopublish.js.map
|
|
||||||
@ -1 +0,0 @@
|
|||||||
{"version":3,"sources":[],"names":[],"mappings":";;;;;","file":"/packages/autopublish.js"}
|
|
||||||
@ -1,237 +0,0 @@
|
|||||||
(function () {
|
|
||||||
|
|
||||||
/* Imports */
|
|
||||||
var Meteor = Package.meteor.Meteor;
|
|
||||||
var WebApp = Package.webapp.WebApp;
|
|
||||||
var main = Package.webapp.main;
|
|
||||||
var WebAppInternals = Package.webapp.WebAppInternals;
|
|
||||||
var DDP = Package.ddp.DDP;
|
|
||||||
var DDPServer = Package.ddp.DDPServer;
|
|
||||||
var MongoInternals = Package.mongo.MongoInternals;
|
|
||||||
var Mongo = Package.mongo.Mongo;
|
|
||||||
var _ = Package.underscore._;
|
|
||||||
|
|
||||||
/* Package-scope variables */
|
|
||||||
var Autoupdate, ClientVersions;
|
|
||||||
|
|
||||||
(function () {
|
|
||||||
|
|
||||||
//////////////////////////////////////////////////////////////////////////////////
|
|
||||||
// //
|
|
||||||
// packages/autoupdate/autoupdate_server.js //
|
|
||||||
// //
|
|
||||||
//////////////////////////////////////////////////////////////////////////////////
|
|
||||||
//
|
|
||||||
// Publish the current client versions to the client. When a client // 1
|
|
||||||
// sees the subscription change and that there is a new version of the // 2
|
|
||||||
// client available on the server, it can reload. // 3
|
|
||||||
// // 4
|
|
||||||
// By default there are two current client versions. The refreshable client // 5
|
|
||||||
// version is identified by a hash of the client resources seen by the browser // 6
|
|
||||||
// that are refreshable, such as CSS, while the non refreshable client version // 7
|
|
||||||
// is identified by a hash of the rest of the client assets // 8
|
|
||||||
// (the HTML, code, and static files in the `public` directory). // 9
|
|
||||||
// // 10
|
|
||||||
// If the environment variable `AUTOUPDATE_VERSION` is set it will be // 11
|
|
||||||
// used as the client id instead. You can use this to control when // 12
|
|
||||||
// the client reloads. For example, if you want to only force a // 13
|
|
||||||
// reload on major changes, you can use a custom AUTOUPDATE_VERSION // 14
|
|
||||||
// which you only change when something worth pushing to clients // 15
|
|
||||||
// immediately happens. // 16
|
|
||||||
// // 17
|
|
||||||
// The server publishes a `meteor_autoupdate_clientVersions` // 18
|
|
||||||
// collection. There are two documents in this collection, a document // 19
|
|
||||||
// with _id 'version' which represnets the non refreshable client assets, // 20
|
|
||||||
// and a document with _id 'version-refreshable' which represents the // 21
|
|
||||||
// refreshable client assets. Each document has a 'version' field // 22
|
|
||||||
// which is equivalent to the hash of the relevant assets. The refreshable // 23
|
|
||||||
// document also contains a list of the refreshable assets, so that the client // 24
|
|
||||||
// can swap in the new assets without forcing a page refresh. Clients can // 25
|
|
||||||
// observe changes on these documents to detect when there is a new // 26
|
|
||||||
// version available. // 27
|
|
||||||
// // 28
|
|
||||||
// In this implementation only two documents are present in the collection // 29
|
|
||||||
// the current refreshable client version and the current nonRefreshable client // 30
|
|
||||||
// version. Developers can easily experiment with different versioning and // 31
|
|
||||||
// updating models by forking this package. // 32
|
|
||||||
// 33
|
|
||||||
var Future = Npm.require("fibers/future"); // 34
|
|
||||||
// 35
|
|
||||||
Autoupdate = {}; // 36
|
|
||||||
// 37
|
|
||||||
// The collection of acceptable client versions. // 38
|
|
||||||
ClientVersions = new Mongo.Collection("meteor_autoupdate_clientVersions", // 39
|
|
||||||
{ connection: null }); // 40
|
|
||||||
// 41
|
|
||||||
// The client hash includes __meteor_runtime_config__, so wait until // 42
|
|
||||||
// all packages have loaded and have had a chance to populate the // 43
|
|
||||||
// runtime config before using the client hash as our default auto // 44
|
|
||||||
// update version id. // 45
|
|
||||||
// 46
|
|
||||||
// Note: Tests allow people to override Autoupdate.autoupdateVersion before // 47
|
|
||||||
// startup. // 48
|
|
||||||
Autoupdate.autoupdateVersion = null; // 49
|
|
||||||
Autoupdate.autoupdateVersionRefreshable = null; // 50
|
|
||||||
Autoupdate.autoupdateVersionCordova = null; // 51
|
|
||||||
Autoupdate.appId = __meteor_runtime_config__.appId = process.env.APP_ID; // 52
|
|
||||||
// 53
|
|
||||||
var syncQueue = new Meteor._SynchronousQueue(); // 54
|
|
||||||
// 55
|
|
||||||
// updateVersions can only be called after the server has fully loaded. // 56
|
|
||||||
var updateVersions = function (shouldReloadClientProgram) { // 57
|
|
||||||
// Step 1: load the current client program on the server and update the // 58
|
|
||||||
// hash values in __meteor_runtime_config__. // 59
|
|
||||||
if (shouldReloadClientProgram) { // 60
|
|
||||||
WebAppInternals.reloadClientPrograms(); // 61
|
|
||||||
} // 62
|
|
||||||
// 63
|
|
||||||
// If we just re-read the client program, or if we don't have an autoupdate // 64
|
|
||||||
// version, calculate it. // 65
|
|
||||||
if (shouldReloadClientProgram || Autoupdate.autoupdateVersion === null) { // 66
|
|
||||||
Autoupdate.autoupdateVersion = // 67
|
|
||||||
process.env.AUTOUPDATE_VERSION || // 68
|
|
||||||
WebApp.calculateClientHashNonRefreshable(); // 69
|
|
||||||
} // 70
|
|
||||||
// If we just recalculated it OR if it was set by (eg) test-in-browser, // 71
|
|
||||||
// ensure it ends up in __meteor_runtime_config__. // 72
|
|
||||||
__meteor_runtime_config__.autoupdateVersion = // 73
|
|
||||||
Autoupdate.autoupdateVersion; // 74
|
|
||||||
// 75
|
|
||||||
Autoupdate.autoupdateVersionRefreshable = // 76
|
|
||||||
__meteor_runtime_config__.autoupdateVersionRefreshable = // 77
|
|
||||||
process.env.AUTOUPDATE_VERSION || // 78
|
|
||||||
WebApp.calculateClientHashRefreshable(); // 79
|
|
||||||
// 80
|
|
||||||
Autoupdate.autoupdateVersionCordova = // 81
|
|
||||||
__meteor_runtime_config__.autoupdateVersionCordova = // 82
|
|
||||||
process.env.AUTOUPDATE_VERSION || // 83
|
|
||||||
WebApp.calculateClientHashCordova(); // 84
|
|
||||||
// 85
|
|
||||||
// Step 2: form the new client boilerplate which contains the updated // 86
|
|
||||||
// assets and __meteor_runtime_config__. // 87
|
|
||||||
if (shouldReloadClientProgram) { // 88
|
|
||||||
WebAppInternals.generateBoilerplate(); // 89
|
|
||||||
} // 90
|
|
||||||
// 91
|
|
||||||
// XXX COMPAT WITH 0.8.3 // 92
|
|
||||||
if (! ClientVersions.findOne({current: true})) { // 93
|
|
||||||
// To ensure apps with version of Meteor prior to 0.9.0 (in // 94
|
|
||||||
// which the structure of documents in `ClientVersions` was // 95
|
|
||||||
// different) also reload. // 96
|
|
||||||
ClientVersions.insert({current: true}); // 97
|
|
||||||
} // 98
|
|
||||||
// 99
|
|
||||||
if (! ClientVersions.findOne({_id: "version"})) { // 100
|
|
||||||
ClientVersions.insert({ // 101
|
|
||||||
_id: "version", // 102
|
|
||||||
version: Autoupdate.autoupdateVersion // 103
|
|
||||||
}); // 104
|
|
||||||
} else { // 105
|
|
||||||
ClientVersions.update("version", { $set: { // 106
|
|
||||||
version: Autoupdate.autoupdateVersion // 107
|
|
||||||
}}); // 108
|
|
||||||
} // 109
|
|
||||||
// 110
|
|
||||||
if (! ClientVersions.findOne({_id: "version-cordova"})) { // 111
|
|
||||||
ClientVersions.insert({ // 112
|
|
||||||
_id: "version-cordova", // 113
|
|
||||||
version: Autoupdate.autoupdateVersionCordova, // 114
|
|
||||||
refreshable: false // 115
|
|
||||||
}); // 116
|
|
||||||
} else { // 117
|
|
||||||
ClientVersions.update("version-cordova", { $set: { // 118
|
|
||||||
version: Autoupdate.autoupdateVersionCordova // 119
|
|
||||||
}}); // 120
|
|
||||||
} // 121
|
|
||||||
// 122
|
|
||||||
// Use `onListening` here because we need to use // 123
|
|
||||||
// `WebAppInternals.refreshableAssets`, which is only set after // 124
|
|
||||||
// `WebApp.generateBoilerplate` is called by `main` in webapp. // 125
|
|
||||||
WebApp.onListening(function () { // 126
|
|
||||||
if (! ClientVersions.findOne({_id: "version-refreshable"})) { // 127
|
|
||||||
ClientVersions.insert({ // 128
|
|
||||||
_id: "version-refreshable", // 129
|
|
||||||
version: Autoupdate.autoupdateVersionRefreshable, // 130
|
|
||||||
assets: WebAppInternals.refreshableAssets // 131
|
|
||||||
}); // 132
|
|
||||||
} else { // 133
|
|
||||||
ClientVersions.update("version-refreshable", { $set: { // 134
|
|
||||||
version: Autoupdate.autoupdateVersionRefreshable, // 135
|
|
||||||
assets: WebAppInternals.refreshableAssets // 136
|
|
||||||
}}); // 137
|
|
||||||
} // 138
|
|
||||||
}); // 139
|
|
||||||
}; // 140
|
|
||||||
// 141
|
|
||||||
Meteor.publish( // 142
|
|
||||||
"meteor_autoupdate_clientVersions", // 143
|
|
||||||
function (appId) { // 144
|
|
||||||
// `null` happens when a client doesn't have an appId and passes // 145
|
|
||||||
// `undefined` to `Meteor.subscribe`. `undefined` is translated to // 146
|
|
||||||
// `null` as JSON doesn't have `undefined. // 147
|
|
||||||
check(appId, Match.OneOf(String, undefined, null)); // 148
|
|
||||||
// 149
|
|
||||||
// Don't notify clients using wrong appId such as mobile apps built with a // 150
|
|
||||||
// different server but pointing at the same local url // 151
|
|
||||||
if (Autoupdate.appId && appId && Autoupdate.appId !== appId) // 152
|
|
||||||
return []; // 153
|
|
||||||
// 154
|
|
||||||
return ClientVersions.find(); // 155
|
|
||||||
}, // 156
|
|
||||||
{is_auto: true} // 157
|
|
||||||
); // 158
|
|
||||||
// 159
|
|
||||||
Meteor.startup(function () { // 160
|
|
||||||
updateVersions(false); // 161
|
|
||||||
}); // 162
|
|
||||||
// 163
|
|
||||||
var fut = new Future(); // 164
|
|
||||||
// 165
|
|
||||||
// We only want 'refresh' to trigger 'updateVersions' AFTER onListen, // 166
|
|
||||||
// so we add a queued task that waits for onListen before 'refresh' can queue // 167
|
|
||||||
// tasks. Note that the `onListening` callbacks do not fire until after // 168
|
|
||||||
// Meteor.startup, so there is no concern that the 'updateVersions' calls from // 169
|
|
||||||
// 'refresh' will overlap with the `updateVersions` call from Meteor.startup. // 170
|
|
||||||
// 171
|
|
||||||
syncQueue.queueTask(function () { // 172
|
|
||||||
fut.wait(); // 173
|
|
||||||
}); // 174
|
|
||||||
// 175
|
|
||||||
WebApp.onListening(function () { // 176
|
|
||||||
fut.return(); // 177
|
|
||||||
}); // 178
|
|
||||||
// 179
|
|
||||||
var enqueueVersionsRefresh = function () { // 180
|
|
||||||
syncQueue.queueTask(function () { // 181
|
|
||||||
updateVersions(true); // 182
|
|
||||||
}); // 183
|
|
||||||
}; // 184
|
|
||||||
// 185
|
|
||||||
// Listen for the special {refresh: 'client'} message, which signals that a // 186
|
|
||||||
// client asset has changed. // 187
|
|
||||||
process.on('message', Meteor.bindEnvironment(function (m) { // 188
|
|
||||||
if (m && m.refresh === 'client') { // 189
|
|
||||||
enqueueVersionsRefresh(); // 190
|
|
||||||
} // 191
|
|
||||||
})); // 192
|
|
||||||
// 193
|
|
||||||
// Another way to tell the process to refresh: send SIGHUP signal // 194
|
|
||||||
process.on('SIGHUP', Meteor.bindEnvironment(function () { // 195
|
|
||||||
enqueueVersionsRefresh(); // 196
|
|
||||||
})); // 197
|
|
||||||
// 198
|
|
||||||
// 199
|
|
||||||
//////////////////////////////////////////////////////////////////////////////////
|
|
||||||
|
|
||||||
}).call(this);
|
|
||||||
|
|
||||||
|
|
||||||
/* Exports */
|
|
||||||
if (typeof Package === 'undefined') Package = {};
|
|
||||||
Package.autoupdate = {
|
|
||||||
Autoupdate: Autoupdate
|
|
||||||
};
|
|
||||||
|
|
||||||
})();
|
|
||||||
|
|
||||||
//# sourceMappingURL=autoupdate.js.map
|
|
||||||
File diff suppressed because one or more lines are too long
@ -1,175 +0,0 @@
|
|||||||
(function () {
|
|
||||||
|
|
||||||
/* Imports */
|
|
||||||
var Meteor = Package.meteor.Meteor;
|
|
||||||
|
|
||||||
/* Package-scope variables */
|
|
||||||
var Base64;
|
|
||||||
|
|
||||||
(function () {
|
|
||||||
|
|
||||||
//////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
// //
|
|
||||||
// packages/base64/base64.js //
|
|
||||||
// //
|
|
||||||
//////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
//
|
|
||||||
// Base 64 encoding // 1
|
|
||||||
// 2
|
|
||||||
var BASE_64_CHARS = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/"; // 3
|
|
||||||
// 4
|
|
||||||
var BASE_64_VALS = {}; // 5
|
|
||||||
// 6
|
|
||||||
for (var i = 0; i < BASE_64_CHARS.length; i++) { // 7
|
|
||||||
BASE_64_VALS[BASE_64_CHARS.charAt(i)] = i; // 8
|
|
||||||
}; // 9
|
|
||||||
// 10
|
|
||||||
Base64 = {}; // 11
|
|
||||||
// 12
|
|
||||||
Base64.encode = function (array) { // 13
|
|
||||||
// 14
|
|
||||||
if (typeof array === "string") { // 15
|
|
||||||
var str = array; // 16
|
|
||||||
array = Base64.newBinary(str.length); // 17
|
|
||||||
for (var i = 0; i < str.length; i++) { // 18
|
|
||||||
var ch = str.charCodeAt(i); // 19
|
|
||||||
if (ch > 0xFF) { // 20
|
|
||||||
throw new Error( // 21
|
|
||||||
"Not ascii. Base64.encode can only take ascii strings."); // 22
|
|
||||||
} // 23
|
|
||||||
array[i] = ch; // 24
|
|
||||||
} // 25
|
|
||||||
} // 26
|
|
||||||
// 27
|
|
||||||
var answer = []; // 28
|
|
||||||
var a = null; // 29
|
|
||||||
var b = null; // 30
|
|
||||||
var c = null; // 31
|
|
||||||
var d = null; // 32
|
|
||||||
for (var i = 0; i < array.length; i++) { // 33
|
|
||||||
switch (i % 3) { // 34
|
|
||||||
case 0: // 35
|
|
||||||
a = (array[i] >> 2) & 0x3F; // 36
|
|
||||||
b = (array[i] & 0x03) << 4; // 37
|
|
||||||
break; // 38
|
|
||||||
case 1: // 39
|
|
||||||
b = b | (array[i] >> 4) & 0xF; // 40
|
|
||||||
c = (array[i] & 0xF) << 2; // 41
|
|
||||||
break; // 42
|
|
||||||
case 2: // 43
|
|
||||||
c = c | (array[i] >> 6) & 0x03; // 44
|
|
||||||
d = array[i] & 0x3F; // 45
|
|
||||||
answer.push(getChar(a)); // 46
|
|
||||||
answer.push(getChar(b)); // 47
|
|
||||||
answer.push(getChar(c)); // 48
|
|
||||||
answer.push(getChar(d)); // 49
|
|
||||||
a = null; // 50
|
|
||||||
b = null; // 51
|
|
||||||
c = null; // 52
|
|
||||||
d = null; // 53
|
|
||||||
break; // 54
|
|
||||||
} // 55
|
|
||||||
} // 56
|
|
||||||
if (a != null) { // 57
|
|
||||||
answer.push(getChar(a)); // 58
|
|
||||||
answer.push(getChar(b)); // 59
|
|
||||||
if (c == null) // 60
|
|
||||||
answer.push('='); // 61
|
|
||||||
else // 62
|
|
||||||
answer.push(getChar(c)); // 63
|
|
||||||
if (d == null) // 64
|
|
||||||
answer.push('='); // 65
|
|
||||||
} // 66
|
|
||||||
return answer.join(""); // 67
|
|
||||||
}; // 68
|
|
||||||
// 69
|
|
||||||
var getChar = function (val) { // 70
|
|
||||||
return BASE_64_CHARS.charAt(val); // 71
|
|
||||||
}; // 72
|
|
||||||
// 73
|
|
||||||
var getVal = function (ch) { // 74
|
|
||||||
if (ch === '=') { // 75
|
|
||||||
return -1; // 76
|
|
||||||
} // 77
|
|
||||||
return BASE_64_VALS[ch]; // 78
|
|
||||||
}; // 79
|
|
||||||
// 80
|
|
||||||
// XXX This is a weird place for this to live, but it's used both by // 81
|
|
||||||
// this package and 'ejson', and we can't put it in 'ejson' without // 82
|
|
||||||
// introducing a circular dependency. It should probably be in its own // 83
|
|
||||||
// package or as a helper in a package that both 'base64' and 'ejson' // 84
|
|
||||||
// use. // 85
|
|
||||||
Base64.newBinary = function (len) { // 86
|
|
||||||
if (typeof Uint8Array === 'undefined' || typeof ArrayBuffer === 'undefined') { // 87
|
|
||||||
var ret = []; // 88
|
|
||||||
for (var i = 0; i < len; i++) { // 89
|
|
||||||
ret.push(0); // 90
|
|
||||||
} // 91
|
|
||||||
ret.$Uint8ArrayPolyfill = true; // 92
|
|
||||||
return ret; // 93
|
|
||||||
} // 94
|
|
||||||
return new Uint8Array(new ArrayBuffer(len)); // 95
|
|
||||||
}; // 96
|
|
||||||
// 97
|
|
||||||
Base64.decode = function (str) { // 98
|
|
||||||
var len = Math.floor((str.length*3)/4); // 99
|
|
||||||
if (str.charAt(str.length - 1) == '=') { // 100
|
|
||||||
len--; // 101
|
|
||||||
if (str.charAt(str.length - 2) == '=') // 102
|
|
||||||
len--; // 103
|
|
||||||
} // 104
|
|
||||||
var arr = Base64.newBinary(len); // 105
|
|
||||||
// 106
|
|
||||||
var one = null; // 107
|
|
||||||
var two = null; // 108
|
|
||||||
var three = null; // 109
|
|
||||||
// 110
|
|
||||||
var j = 0; // 111
|
|
||||||
// 112
|
|
||||||
for (var i = 0; i < str.length; i++) { // 113
|
|
||||||
var c = str.charAt(i); // 114
|
|
||||||
var v = getVal(c); // 115
|
|
||||||
switch (i % 4) { // 116
|
|
||||||
case 0: // 117
|
|
||||||
if (v < 0) // 118
|
|
||||||
throw new Error('invalid base64 string'); // 119
|
|
||||||
one = v << 2; // 120
|
|
||||||
break; // 121
|
|
||||||
case 1: // 122
|
|
||||||
if (v < 0) // 123
|
|
||||||
throw new Error('invalid base64 string'); // 124
|
|
||||||
one = one | (v >> 4); // 125
|
|
||||||
arr[j++] = one; // 126
|
|
||||||
two = (v & 0x0F) << 4; // 127
|
|
||||||
break; // 128
|
|
||||||
case 2: // 129
|
|
||||||
if (v >= 0) { // 130
|
|
||||||
two = two | (v >> 2); // 131
|
|
||||||
arr[j++] = two; // 132
|
|
||||||
three = (v & 0x03) << 6; // 133
|
|
||||||
} // 134
|
|
||||||
break; // 135
|
|
||||||
case 3: // 136
|
|
||||||
if (v >= 0) { // 137
|
|
||||||
arr[j++] = three | v; // 138
|
|
||||||
} // 139
|
|
||||||
break; // 140
|
|
||||||
} // 141
|
|
||||||
} // 142
|
|
||||||
return arr; // 143
|
|
||||||
}; // 144
|
|
||||||
// 145
|
|
||||||
//////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
|
|
||||||
}).call(this);
|
|
||||||
|
|
||||||
|
|
||||||
/* Exports */
|
|
||||||
if (typeof Package === 'undefined') Package = {};
|
|
||||||
Package.base64 = {
|
|
||||||
Base64: Base64
|
|
||||||
};
|
|
||||||
|
|
||||||
})();
|
|
||||||
|
|
||||||
//# sourceMappingURL=base64.js.map
|
|
||||||
@ -1 +0,0 @@
|
|||||||
{"version":3,"sources":["base64/base64.js"],"names":[],"mappings":";;;;;;;;;;;;;;;;AAAA,mB;;AAEA,uF;;AAEA,sB;;AAEA,gD;AACA,4C;AACA,E;;AAEA,Y;;AAEA,kC;;AAEA,kC;AACA,oB;AACA,yC;AACA,0C;AACA,iC;AACA,sB;AACA,wB;AACA,mE;AACA,O;AACA,oB;AACA,K;AACA,G;;AAEA,kB;AACA,e;AACA,e;AACA,e;AACA,e;AACA,0C;AACA,oB;AACA,W;AACA,iC;AACA,iC;AACA,Y;AACA,W;AACA,oC;AACA,gC;AACA,Y;AACA,W;AACA,qC;AACA,0B;AACA,8B;AACA,8B;AACA,8B;AACA,8B;AACA,e;AACA,e;AACA,e;AACA,e;AACA,Y;AACA,K;AACA,G;AACA,kB;AACA,4B;AACA,4B;AACA,kB;AACA,uB;AACA,Q;AACA,8B;AACA,kB;AACA,uB;AACA,G;AACA,yB;AACA,E;;AAEA,8B;AACA,mC;AACA,E;;AAEA,4B;AACA,mB;AACA,c;AACA,G;AACA,0B;AACA,E;;AAEA,oE;AACA,mE;AACA,sE;AACA,qE;AACA,O;AACA,mC;AACA,gF;AACA,iB;AACA,mC;AACA,kB;AACA,K;AACA,mC;AACA,e;AACA,G;AACA,8C;AACA,E;;AAEA,gC;AACA,yC;AACA,0C;AACA,U;AACA,0C;AACA,Y;AACA,G;AACA,kC;;AAEA,iB;AACA,iB;AACA,mB;;AAEA,Y;;AAEA,wC;AACA,0B;AACA,sB;AACA,oB;AACA,W;AACA,gB;AACA,iD;AACA,mB;AACA,Y;AACA,W;AACA,gB;AACA,iD;AACA,2B;AACA,qB;AACA,4B;AACA,Y;AACA,W;AACA,mB;AACA,6B;AACA,uB;AACA,gC;AACA,O;AACA,Y;AACA,W;AACA,mB;AACA,6B;AACA,O;AACA,Y;AACA,K;AACA,G;AACA,a;AACA,E","file":"/packages/base64.js","sourcesContent":["// Base 64 encoding\n\nvar BASE_64_CHARS = \"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/\";\n\nvar BASE_64_VALS = {};\n\nfor (var i = 0; i < BASE_64_CHARS.length; i++) {\n BASE_64_VALS[BASE_64_CHARS.charAt(i)] = i;\n};\n\nBase64 = {};\n\nBase64.encode = function (array) {\n\n if (typeof array === \"string\") {\n var str = array;\n array = Base64.newBinary(str.length);\n for (var i = 0; i < str.length; i++) {\n var ch = str.charCodeAt(i);\n if (ch > 0xFF) {\n throw new Error(\n \"Not ascii. Base64.encode can only take ascii strings.\");\n }\n array[i] = ch;\n }\n }\n\n var answer = [];\n var a = null;\n var b = null;\n var c = null;\n var d = null;\n for (var i = 0; i < array.length; i++) {\n switch (i % 3) {\n case 0:\n a = (array[i] >> 2) & 0x3F;\n b = (array[i] & 0x03) << 4;\n break;\n case 1:\n b = b | (array[i] >> 4) & 0xF;\n c = (array[i] & 0xF) << 2;\n break;\n case 2:\n c = c | (array[i] >> 6) & 0x03;\n d = array[i] & 0x3F;\n answer.push(getChar(a));\n answer.push(getChar(b));\n answer.push(getChar(c));\n answer.push(getChar(d));\n a = null;\n b = null;\n c = null;\n d = null;\n break;\n }\n }\n if (a != null) {\n answer.push(getChar(a));\n answer.push(getChar(b));\n if (c == null)\n answer.push('=');\n else\n answer.push(getChar(c));\n if (d == null)\n answer.push('=');\n }\n return answer.join(\"\");\n};\n\nvar getChar = function (val) {\n return BASE_64_CHARS.charAt(val);\n};\n\nvar getVal = function (ch) {\n if (ch === '=') {\n return -1;\n }\n return BASE_64_VALS[ch];\n};\n\n// XXX This is a weird place for this to live, but it's used both by\n// this package and 'ejson', and we can't put it in 'ejson' without\n// introducing a circular dependency. It should probably be in its own\n// package or as a helper in a package that both 'base64' and 'ejson'\n// use.\nBase64.newBinary = function (len) {\n if (typeof Uint8Array === 'undefined' || typeof ArrayBuffer === 'undefined') {\n var ret = [];\n for (var i = 0; i < len; i++) {\n ret.push(0);\n }\n ret.$Uint8ArrayPolyfill = true;\n return ret;\n }\n return new Uint8Array(new ArrayBuffer(len));\n};\n\nBase64.decode = function (str) {\n var len = Math.floor((str.length*3)/4);\n if (str.charAt(str.length - 1) == '=') {\n len--;\n if (str.charAt(str.length - 2) == '=')\n len--;\n }\n var arr = Base64.newBinary(len);\n\n var one = null;\n var two = null;\n var three = null;\n\n var j = 0;\n\n for (var i = 0; i < str.length; i++) {\n var c = str.charAt(i);\n var v = getVal(c);\n switch (i % 4) {\n case 0:\n if (v < 0)\n throw new Error('invalid base64 string');\n one = v << 2;\n break;\n case 1:\n if (v < 0)\n throw new Error('invalid base64 string');\n one = one | (v >> 4);\n arr[j++] = one;\n two = (v & 0x0F) << 4;\n break;\n case 2:\n if (v >= 0) {\n two = two | (v >> 2);\n arr[j++] = two;\n three = (v & 0x03) << 6;\n }\n break;\n case 3:\n if (v >= 0) {\n arr[j++] = three | v;\n }\n break;\n }\n }\n return arr;\n};\n"]}
|
|
||||||
@ -1,369 +0,0 @@
|
|||||||
(function () {
|
|
||||||
|
|
||||||
/* Imports */
|
|
||||||
var Meteor = Package.meteor.Meteor;
|
|
||||||
var _ = Package.underscore._;
|
|
||||||
var IdMap = Package['id-map'].IdMap;
|
|
||||||
|
|
||||||
/* Package-scope variables */
|
|
||||||
var MaxHeap, MinHeap, MinMaxHeap;
|
|
||||||
|
|
||||||
(function () {
|
|
||||||
|
|
||||||
////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
// //
|
|
||||||
// packages/binary-heap/max-heap.js //
|
|
||||||
// //
|
|
||||||
////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
//
|
|
||||||
// Constructor of Heap // 1
|
|
||||||
// - comparator - Function - given two items returns a number // 2
|
|
||||||
// - options: // 3
|
|
||||||
// - initData - Array - Optional - the initial data in a format: // 4
|
|
||||||
// Object: // 5
|
|
||||||
// - id - String - unique id of the item // 6
|
|
||||||
// - value - Any - the data value // 7
|
|
||||||
// each value is retained // 8
|
|
||||||
// - IdMap - Constructor - Optional - custom IdMap class to store id->index // 9
|
|
||||||
// mappings internally. Standard IdMap is used by default. // 10
|
|
||||||
MaxHeap = function (comparator, options) { // 11
|
|
||||||
if (! _.isFunction(comparator)) // 12
|
|
||||||
throw new Error('Passed comparator is invalid, should be a comparison function'); // 13
|
|
||||||
var self = this; // 14
|
|
||||||
// 15
|
|
||||||
// a C-style comparator that is given two values and returns a number, // 16
|
|
||||||
// negative if the first value is less than the second, positive if the second // 17
|
|
||||||
// value is greater than the first and zero if they are equal. // 18
|
|
||||||
self._comparator = comparator; // 19
|
|
||||||
// 20
|
|
||||||
options = _.defaults(options || {}, { IdMap: IdMap }); // 21
|
|
||||||
// 22
|
|
||||||
// _heapIdx maps an id to an index in the Heap array the corresponding value // 23
|
|
||||||
// is located on. // 24
|
|
||||||
self._heapIdx = new options.IdMap; // 25
|
|
||||||
// 26
|
|
||||||
// The Heap data-structure implemented as a 0-based contiguous array where // 27
|
|
||||||
// every item on index idx is a node in a complete binary tree. Every node can // 28
|
|
||||||
// have children on indexes idx*2+1 and idx*2+2, except for the leaves. Every // 29
|
|
||||||
// node has a parent on index (idx-1)/2; // 30
|
|
||||||
self._heap = []; // 31
|
|
||||||
// 32
|
|
||||||
// If the initial array is passed, we can build the heap in linear time // 33
|
|
||||||
// complexity (O(N)) compared to linearithmic time complexity (O(nlogn)) if // 34
|
|
||||||
// we push elements one by one. // 35
|
|
||||||
if (_.isArray(options.initData)) // 36
|
|
||||||
self._initFromData(options.initData); // 37
|
|
||||||
}; // 38
|
|
||||||
// 39
|
|
||||||
_.extend(MaxHeap.prototype, { // 40
|
|
||||||
// Builds a new heap in-place in linear time based on passed data // 41
|
|
||||||
_initFromData: function (data) { // 42
|
|
||||||
var self = this; // 43
|
|
||||||
// 44
|
|
||||||
self._heap = _.map(data, function (o) { // 45
|
|
||||||
return { id: o.id, value: o.value }; // 46
|
|
||||||
}); // 47
|
|
||||||
// 48
|
|
||||||
_.each(data, function (o, i) { // 49
|
|
||||||
self._heapIdx.set(o.id, i); // 50
|
|
||||||
}); // 51
|
|
||||||
// 52
|
|
||||||
if (! data.length) // 53
|
|
||||||
return; // 54
|
|
||||||
// 55
|
|
||||||
// start from the first non-leaf - the parent of the last leaf // 56
|
|
||||||
for (var i = parentIdx(data.length - 1); i >= 0; i--) // 57
|
|
||||||
self._downHeap(i); // 58
|
|
||||||
}, // 59
|
|
||||||
// 60
|
|
||||||
_downHeap: function (idx) { // 61
|
|
||||||
var self = this; // 62
|
|
||||||
// 63
|
|
||||||
while (leftChildIdx(idx) < self.size()) { // 64
|
|
||||||
var left = leftChildIdx(idx); // 65
|
|
||||||
var right = rightChildIdx(idx); // 66
|
|
||||||
var largest = idx; // 67
|
|
||||||
// 68
|
|
||||||
if (left < self.size()) { // 69
|
|
||||||
largest = self._maxIndex(largest, left); // 70
|
|
||||||
} // 71
|
|
||||||
if (right < self.size()) { // 72
|
|
||||||
largest = self._maxIndex(largest, right); // 73
|
|
||||||
} // 74
|
|
||||||
// 75
|
|
||||||
if (largest === idx) // 76
|
|
||||||
break; // 77
|
|
||||||
// 78
|
|
||||||
self._swap(largest, idx); // 79
|
|
||||||
idx = largest; // 80
|
|
||||||
} // 81
|
|
||||||
}, // 82
|
|
||||||
// 83
|
|
||||||
_upHeap: function (idx) { // 84
|
|
||||||
var self = this; // 85
|
|
||||||
// 86
|
|
||||||
while (idx > 0) { // 87
|
|
||||||
var parent = parentIdx(idx); // 88
|
|
||||||
if (self._maxIndex(parent, idx) === idx) { // 89
|
|
||||||
self._swap(parent, idx) // 90
|
|
||||||
idx = parent; // 91
|
|
||||||
} else { // 92
|
|
||||||
break; // 93
|
|
||||||
} // 94
|
|
||||||
} // 95
|
|
||||||
}, // 96
|
|
||||||
// 97
|
|
||||||
_maxIndex: function (idxA, idxB) { // 98
|
|
||||||
var self = this; // 99
|
|
||||||
var valueA = self._get(idxA); // 100
|
|
||||||
var valueB = self._get(idxB); // 101
|
|
||||||
return self._comparator(valueA, valueB) >= 0 ? idxA : idxB; // 102
|
|
||||||
}, // 103
|
|
||||||
// 104
|
|
||||||
// Internal: gets raw data object placed on idxth place in heap // 105
|
|
||||||
_get: function (idx) { // 106
|
|
||||||
var self = this; // 107
|
|
||||||
return self._heap[idx].value; // 108
|
|
||||||
}, // 109
|
|
||||||
// 110
|
|
||||||
_swap: function (idxA, idxB) { // 111
|
|
||||||
var self = this; // 112
|
|
||||||
var recA = self._heap[idxA]; // 113
|
|
||||||
var recB = self._heap[idxB]; // 114
|
|
||||||
// 115
|
|
||||||
self._heapIdx.set(recA.id, idxB); // 116
|
|
||||||
self._heapIdx.set(recB.id, idxA); // 117
|
|
||||||
// 118
|
|
||||||
self._heap[idxA] = recB; // 119
|
|
||||||
self._heap[idxB] = recA; // 120
|
|
||||||
}, // 121
|
|
||||||
// 122
|
|
||||||
get: function (id) { // 123
|
|
||||||
var self = this; // 124
|
|
||||||
if (! self.has(id)) // 125
|
|
||||||
return null; // 126
|
|
||||||
return self._get(self._heapIdx.get(id)); // 127
|
|
||||||
}, // 128
|
|
||||||
set: function (id, value) { // 129
|
|
||||||
var self = this; // 130
|
|
||||||
// 131
|
|
||||||
if (self.has(id)) { // 132
|
|
||||||
if (self.get(id) === value) // 133
|
|
||||||
return; // 134
|
|
||||||
// 135
|
|
||||||
var idx = self._heapIdx.get(id); // 136
|
|
||||||
self._heap[idx].value = value; // 137
|
|
||||||
// 138
|
|
||||||
// Fix the new value's position // 139
|
|
||||||
// Either bubble new value up if it is greater than its parent // 140
|
|
||||||
self._upHeap(idx); // 141
|
|
||||||
// or bubble it down if it is smaller than one of its children // 142
|
|
||||||
self._downHeap(idx); // 143
|
|
||||||
} else { // 144
|
|
||||||
self._heapIdx.set(id, self._heap.length); // 145
|
|
||||||
self._heap.push({ id: id, value: value }); // 146
|
|
||||||
self._upHeap(self._heap.length - 1); // 147
|
|
||||||
} // 148
|
|
||||||
}, // 149
|
|
||||||
remove: function (id) { // 150
|
|
||||||
var self = this; // 151
|
|
||||||
// 152
|
|
||||||
if (self.has(id)) { // 153
|
|
||||||
var last = self._heap.length - 1; // 154
|
|
||||||
var idx = self._heapIdx.get(id); // 155
|
|
||||||
// 156
|
|
||||||
if (idx !== last) { // 157
|
|
||||||
self._swap(idx, last); // 158
|
|
||||||
self._heap.pop(); // 159
|
|
||||||
self._heapIdx.remove(id); // 160
|
|
||||||
// 161
|
|
||||||
// Fix the swapped value's position // 162
|
|
||||||
self._upHeap(idx); // 163
|
|
||||||
self._downHeap(idx); // 164
|
|
||||||
} else { // 165
|
|
||||||
self._heap.pop(); // 166
|
|
||||||
self._heapIdx.remove(id); // 167
|
|
||||||
} // 168
|
|
||||||
} // 169
|
|
||||||
}, // 170
|
|
||||||
has: function (id) { // 171
|
|
||||||
var self = this; // 172
|
|
||||||
return self._heapIdx.has(id); // 173
|
|
||||||
}, // 174
|
|
||||||
empty: function () { // 175
|
|
||||||
var self = this; // 176
|
|
||||||
return !self.size(); // 177
|
|
||||||
}, // 178
|
|
||||||
clear: function () { // 179
|
|
||||||
var self = this; // 180
|
|
||||||
self._heap = []; // 181
|
|
||||||
self._heapIdx.clear(); // 182
|
|
||||||
}, // 183
|
|
||||||
// iterate over values in no particular order // 184
|
|
||||||
forEach: function (iterator) { // 185
|
|
||||||
var self = this; // 186
|
|
||||||
_.each(self._heap, function (obj) { // 187
|
|
||||||
return iterator(obj.value, obj.id); // 188
|
|
||||||
}); // 189
|
|
||||||
}, // 190
|
|
||||||
size: function () { // 191
|
|
||||||
var self = this; // 192
|
|
||||||
return self._heap.length; // 193
|
|
||||||
}, // 194
|
|
||||||
setDefault: function (id, def) { // 195
|
|
||||||
var self = this; // 196
|
|
||||||
if (self.has(id)) // 197
|
|
||||||
return self.get(id); // 198
|
|
||||||
self.set(id, def); // 199
|
|
||||||
return def; // 200
|
|
||||||
}, // 201
|
|
||||||
clone: function () { // 202
|
|
||||||
var self = this; // 203
|
|
||||||
var clone = new MaxHeap(self._comparator, self._heap); // 204
|
|
||||||
return clone; // 205
|
|
||||||
}, // 206
|
|
||||||
// 207
|
|
||||||
maxElementId: function () { // 208
|
|
||||||
var self = this; // 209
|
|
||||||
return self.size() ? self._heap[0].id : null; // 210
|
|
||||||
}, // 211
|
|
||||||
// 212
|
|
||||||
_selfCheck: function () { // 213
|
|
||||||
var self = this; // 214
|
|
||||||
for (var i = 1; i < self._heap.length; i++) // 215
|
|
||||||
if (self._maxIndex(parentIdx(i), i) !== parentIdx(i)) // 216
|
|
||||||
throw new Error("An item with id " + self._heap[i].id + // 217
|
|
||||||
" has a parent younger than it: " + // 218
|
|
||||||
self._heap[parentIdx(i)].id); // 219
|
|
||||||
} // 220
|
|
||||||
}); // 221
|
|
||||||
// 222
|
|
||||||
function leftChildIdx (i) { return i * 2 + 1; } // 223
|
|
||||||
function rightChildIdx (i) { return i * 2 + 2; } // 224
|
|
||||||
function parentIdx (i) { return (i - 1) >> 1; } // 225
|
|
||||||
// 226
|
|
||||||
// 227
|
|
||||||
////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
|
|
||||||
}).call(this);
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
(function () {
|
|
||||||
|
|
||||||
////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
// //
|
|
||||||
// packages/binary-heap/min-heap.js //
|
|
||||||
// //
|
|
||||||
////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
//
|
|
||||||
MinHeap = function (comparator, options) { // 1
|
|
||||||
var self = this; // 2
|
|
||||||
MaxHeap.call(self, function (a, b) { // 3
|
|
||||||
return -comparator(a, b); // 4
|
|
||||||
}, options); // 5
|
|
||||||
}; // 6
|
|
||||||
// 7
|
|
||||||
Meteor._inherits(MinHeap, MaxHeap); // 8
|
|
||||||
// 9
|
|
||||||
_.extend(MinHeap.prototype, { // 10
|
|
||||||
maxElementId: function () { // 11
|
|
||||||
throw new Error("Cannot call maxElementId on MinHeap"); // 12
|
|
||||||
}, // 13
|
|
||||||
minElementId: function () { // 14
|
|
||||||
var self = this; // 15
|
|
||||||
return MaxHeap.prototype.maxElementId.call(self); // 16
|
|
||||||
} // 17
|
|
||||||
}); // 18
|
|
||||||
// 19
|
|
||||||
// 20
|
|
||||||
////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
|
|
||||||
}).call(this);
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
(function () {
|
|
||||||
|
|
||||||
////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
// //
|
|
||||||
// packages/binary-heap/min-max-heap.js //
|
|
||||||
// //
|
|
||||||
////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
//
|
|
||||||
// This implementation of Min/Max-Heap is just a subclass of Max-Heap // 1
|
|
||||||
// with a Min-Heap as an encapsulated property. // 2
|
|
||||||
// // 3
|
|
||||||
// Most of the operations are just proxy methods to call the same method on both // 4
|
|
||||||
// heaps. // 5
|
|
||||||
// // 6
|
|
||||||
// This implementation takes 2*N memory but is fairly simple to write and // 7
|
|
||||||
// understand. And the constant factor of a simple Heap is usually smaller // 8
|
|
||||||
// compared to other two-way priority queues like Min/Max Heaps // 9
|
|
||||||
// (http://www.cs.otago.ac.nz/staffpriv/mike/Papers/MinMaxHeaps/MinMaxHeaps.pdf) // 10
|
|
||||||
// and Interval Heaps // 11
|
|
||||||
// (http://www.cise.ufl.edu/~sahni/dsaac/enrich/c13/double.htm) // 12
|
|
||||||
MinMaxHeap = function (comparator, options) { // 13
|
|
||||||
var self = this; // 14
|
|
||||||
// 15
|
|
||||||
MaxHeap.call(self, comparator, options); // 16
|
|
||||||
self._minHeap = new MinHeap(comparator, options); // 17
|
|
||||||
}; // 18
|
|
||||||
// 19
|
|
||||||
Meteor._inherits(MinMaxHeap, MaxHeap); // 20
|
|
||||||
// 21
|
|
||||||
_.extend(MinMaxHeap.prototype, { // 22
|
|
||||||
set: function (id, value) { // 23
|
|
||||||
var self = this; // 24
|
|
||||||
MaxHeap.prototype.set.apply(self, arguments); // 25
|
|
||||||
self._minHeap.set(id, value); // 26
|
|
||||||
}, // 27
|
|
||||||
remove: function (id) { // 28
|
|
||||||
var self = this; // 29
|
|
||||||
MaxHeap.prototype.remove.apply(self, arguments); // 30
|
|
||||||
self._minHeap.remove(id); // 31
|
|
||||||
}, // 32
|
|
||||||
clear: function () { // 33
|
|
||||||
var self = this; // 34
|
|
||||||
MaxHeap.prototype.clear.apply(self, arguments); // 35
|
|
||||||
self._minHeap.clear(); // 36
|
|
||||||
}, // 37
|
|
||||||
setDefault: function (id, def) { // 38
|
|
||||||
var self = this; // 39
|
|
||||||
MaxHeap.prototype.setDefault.apply(self, arguments); // 40
|
|
||||||
return self._minHeap.setDefault(id, def); // 41
|
|
||||||
}, // 42
|
|
||||||
clone: function () { // 43
|
|
||||||
var self = this; // 44
|
|
||||||
var clone = new MinMaxHeap(self._comparator, self._heap); // 45
|
|
||||||
return clone; // 46
|
|
||||||
}, // 47
|
|
||||||
minElementId: function () { // 48
|
|
||||||
var self = this; // 49
|
|
||||||
return self._minHeap.minElementId(); // 50
|
|
||||||
} // 51
|
|
||||||
}); // 52
|
|
||||||
// 53
|
|
||||||
// 54
|
|
||||||
////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
|
|
||||||
}).call(this);
|
|
||||||
|
|
||||||
|
|
||||||
/* Exports */
|
|
||||||
if (typeof Package === 'undefined') Package = {};
|
|
||||||
Package['binary-heap'] = {
|
|
||||||
MaxHeap: MaxHeap,
|
|
||||||
MinHeap: MinHeap,
|
|
||||||
MinMaxHeap: MinMaxHeap
|
|
||||||
};
|
|
||||||
|
|
||||||
})();
|
|
||||||
|
|
||||||
//# sourceMappingURL=binary-heap.js.map
|
|
||||||
File diff suppressed because one or more lines are too long
@ -1,403 +0,0 @@
|
|||||||
(function () {
|
|
||||||
|
|
||||||
/* Imports */
|
|
||||||
var Meteor = Package.meteor.Meteor;
|
|
||||||
var HTML = Package.htmljs.HTML;
|
|
||||||
var _ = Package.underscore._;
|
|
||||||
|
|
||||||
/* Package-scope variables */
|
|
||||||
var BlazeTools, toJSLiteral, toObjectLiteralKey, ToJSVisitor;
|
|
||||||
|
|
||||||
(function () {
|
|
||||||
|
|
||||||
///////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
// //
|
|
||||||
// packages/blaze-tools/preamble.js //
|
|
||||||
// //
|
|
||||||
///////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
//
|
|
||||||
BlazeTools = {}; // 1
|
|
||||||
// 2
|
|
||||||
///////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
|
|
||||||
}).call(this);
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
(function () {
|
|
||||||
|
|
||||||
///////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
// //
|
|
||||||
// packages/blaze-tools/tokens.js //
|
|
||||||
// //
|
|
||||||
///////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
//
|
|
||||||
// 1
|
|
||||||
// Adapted from source code of http://xregexp.com/plugins/#unicode // 2
|
|
||||||
var unicodeCategories = { // 3
|
|
||||||
Ll: "0061-007A00B500DF-00F600F8-00FF01010103010501070109010B010D010F01110113011501170119011B011D011F01210123012501270129012B012D012F01310133013501370138013A013C013E014001420144014601480149014B014D014F01510153015501570159015B015D015F01610163016501670169016B016D016F0171017301750177017A017C017E-0180018301850188018C018D019201950199-019B019E01A101A301A501A801AA01AB01AD01B001B401B601B901BA01BD-01BF01C601C901CC01CE01D001D201D401D601D801DA01DC01DD01DF01E101E301E501E701E901EB01ED01EF01F001F301F501F901FB01FD01FF02010203020502070209020B020D020F02110213021502170219021B021D021F02210223022502270229022B022D022F02310233-0239023C023F0240024202470249024B024D024F-02930295-02AF037103730377037B-037D039003AC-03CE03D003D103D5-03D703D903DB03DD03DF03E103E303E503E703E903EB03ED03EF-03F303F503F803FB03FC0430-045F04610463046504670469046B046D046F04710473047504770479047B047D047F0481048B048D048F04910493049504970499049B049D049F04A104A304A504A704A904AB04AD04AF04B104B304B504B704B904BB04BD04BF04C204C404C604C804CA04CC04CE04CF04D104D304D504D704D904DB04DD04DF04E104E304E504E704E904EB04ED04EF04F104F304F504F704F904FB04FD04FF05010503050505070509050B050D050F05110513051505170519051B051D051F05210523052505270561-05871D00-1D2B1D6B-1D771D79-1D9A1E011E031E051E071E091E0B1E0D1E0F1E111E131E151E171E191E1B1E1D1E1F1E211E231E251E271E291E2B1E2D1E2F1E311E331E351E371E391E3B1E3D1E3F1E411E431E451E471E491E4B1E4D1E4F1E511E531E551E571E591E5B1E5D1E5F1E611E631E651E671E691E6B1E6D1E6F1E711E731E751E771E791E7B1E7D1E7F1E811E831E851E871E891E8B1E8D1E8F1E911E931E95-1E9D1E9F1EA11EA31EA51EA71EA91EAB1EAD1EAF1EB11EB31EB51EB71EB91EBB1EBD1EBF1EC11EC31EC51EC71EC91ECB1ECD1ECF1ED11ED31ED51ED71ED91EDB1EDD1EDF1EE11EE31EE51EE71EE91EEB1EED1EEF1EF11EF31EF51EF71EF91EFB1EFD1EFF-1F071F10-1F151F20-1F271F30-1F371F40-1F451F50-1F571F60-1F671F70-1F7D1F80-1F871F90-1F971FA0-1FA71FB0-1FB41FB61FB71FBE1FC2-1FC41FC61FC71FD0-1FD31FD61FD71FE0-1FE71FF2-1FF41FF61FF7210A210E210F2113212F21342139213C213D2146-2149214E21842C30-2C5E2C612C652C662C682C6A2C6C2C712C732C742C76-2C7B2C812C832C852C872C892C8B2C8D2C8F2C912C932C952C972C992C9B2C9D2C9F2CA12CA32CA52CA72CA92CAB2CAD2CAF2CB12CB32CB52CB72CB92CBB2CBD2CBF2CC12CC32CC52CC72CC92CCB2CCD2CCF2CD12CD32CD52CD72CD92CDB2CDD2CDF2CE12CE32CE42CEC2CEE2CF32D00-2D252D272D2DA641A643A645A647A649A64BA64DA64FA651A653A655A657A659A65BA65DA65FA661A663A665A667A669A66BA66DA681A683A685A687A689A68BA68DA68FA691A693A695A697A723A725A727A729A72BA72DA72F-A731A733A735A737A739A73BA73DA73FA741A743A745A747A749A74BA74DA74FA751A753A755A757A759A75BA75DA75FA761A763A765A767A769A76BA76DA76FA771-A778A77AA77CA77FA781A783A785A787A78CA78EA791A793A7A1A7A3A7A5A7A7A7A9A7FAFB00-FB06FB13-FB17FF41-FF5A",
|
|
||||||
Lm: "02B0-02C102C6-02D102E0-02E402EC02EE0374037A0559064006E506E607F407F507FA081A0824082809710E460EC610FC17D718431AA71C78-1C7D1D2C-1D6A1D781D9B-1DBF2071207F2090-209C2C7C2C7D2D6F2E2F30053031-3035303B309D309E30FC-30FEA015A4F8-A4FDA60CA67FA717-A71FA770A788A7F8A7F9A9CFAA70AADDAAF3AAF4FF70FF9EFF9F",
|
|
||||||
Lo: "00AA00BA01BB01C0-01C3029405D0-05EA05F0-05F20620-063F0641-064A066E066F0671-06D306D506EE06EF06FA-06FC06FF07100712-072F074D-07A507B107CA-07EA0800-08150840-085808A008A2-08AC0904-0939093D09500958-09610972-09770979-097F0985-098C098F09900993-09A809AA-09B009B209B6-09B909BD09CE09DC09DD09DF-09E109F009F10A05-0A0A0A0F0A100A13-0A280A2A-0A300A320A330A350A360A380A390A59-0A5C0A5E0A72-0A740A85-0A8D0A8F-0A910A93-0AA80AAA-0AB00AB20AB30AB5-0AB90ABD0AD00AE00AE10B05-0B0C0B0F0B100B13-0B280B2A-0B300B320B330B35-0B390B3D0B5C0B5D0B5F-0B610B710B830B85-0B8A0B8E-0B900B92-0B950B990B9A0B9C0B9E0B9F0BA30BA40BA8-0BAA0BAE-0BB90BD00C05-0C0C0C0E-0C100C12-0C280C2A-0C330C35-0C390C3D0C580C590C600C610C85-0C8C0C8E-0C900C92-0CA80CAA-0CB30CB5-0CB90CBD0CDE0CE00CE10CF10CF20D05-0D0C0D0E-0D100D12-0D3A0D3D0D4E0D600D610D7A-0D7F0D85-0D960D9A-0DB10DB3-0DBB0DBD0DC0-0DC60E01-0E300E320E330E40-0E450E810E820E840E870E880E8A0E8D0E94-0E970E99-0E9F0EA1-0EA30EA50EA70EAA0EAB0EAD-0EB00EB20EB30EBD0EC0-0EC40EDC-0EDF0F000F40-0F470F49-0F6C0F88-0F8C1000-102A103F1050-1055105A-105D106110651066106E-10701075-1081108E10D0-10FA10FD-1248124A-124D1250-12561258125A-125D1260-1288128A-128D1290-12B012B2-12B512B8-12BE12C012C2-12C512C8-12D612D8-13101312-13151318-135A1380-138F13A0-13F41401-166C166F-167F1681-169A16A0-16EA1700-170C170E-17111720-17311740-17511760-176C176E-17701780-17B317DC1820-18421844-18771880-18A818AA18B0-18F51900-191C1950-196D1970-19741980-19AB19C1-19C71A00-1A161A20-1A541B05-1B331B45-1B4B1B83-1BA01BAE1BAF1BBA-1BE51C00-1C231C4D-1C4F1C5A-1C771CE9-1CEC1CEE-1CF11CF51CF62135-21382D30-2D672D80-2D962DA0-2DA62DA8-2DAE2DB0-2DB62DB8-2DBE2DC0-2DC62DC8-2DCE2DD0-2DD62DD8-2DDE3006303C3041-3096309F30A1-30FA30FF3105-312D3131-318E31A0-31BA31F0-31FF3400-4DB54E00-9FCCA000-A014A016-A48CA4D0-A4F7A500-A60BA610-A61FA62AA62BA66EA6A0-A6E5A7FB-A801A803-A805A807-A80AA80C-A822A840-A873A882-A8B3A8F2-A8F7A8FBA90A-A925A930-A946A960-A97CA984-A9B2AA00-AA28AA40-AA42AA44-AA4BAA60-AA6FAA71-AA76AA7AAA80-AAAFAAB1AAB5AAB6AAB9-AABDAAC0AAC2AADBAADCAAE0-AAEAAAF2AB01-AB06AB09-AB0EAB11-AB16AB20-AB26AB28-AB2EABC0-ABE2AC00-D7A3D7B0-D7C6D7CB-D7FBF900-FA6DFA70-FAD9FB1DFB1F-FB28FB2A-FB36FB38-FB3CFB3EFB40FB41FB43FB44FB46-FBB1FBD3-FD3DFD50-FD8FFD92-FDC7FDF0-FDFBFE70-FE74FE76-FEFCFF66-FF6FFF71-FF9DFFA0-FFBEFFC2-FFC7FFCA-FFCFFFD2-FFD7FFDA-FFDC",
|
|
||||||
Lt: "01C501C801CB01F21F88-1F8F1F98-1F9F1FA8-1FAF1FBC1FCC1FFC", // 7
|
|
||||||
Lu: "0041-005A00C0-00D600D8-00DE01000102010401060108010A010C010E01100112011401160118011A011C011E01200122012401260128012A012C012E01300132013401360139013B013D013F0141014301450147014A014C014E01500152015401560158015A015C015E01600162016401660168016A016C016E017001720174017601780179017B017D018101820184018601870189-018B018E-0191019301940196-0198019C019D019F01A001A201A401A601A701A901AC01AE01AF01B1-01B301B501B701B801BC01C401C701CA01CD01CF01D101D301D501D701D901DB01DE01E001E201E401E601E801EA01EC01EE01F101F401F6-01F801FA01FC01FE02000202020402060208020A020C020E02100212021402160218021A021C021E02200222022402260228022A022C022E02300232023A023B023D023E02410243-02460248024A024C024E03700372037603860388-038A038C038E038F0391-03A103A3-03AB03CF03D2-03D403D803DA03DC03DE03E003E203E403E603E803EA03EC03EE03F403F703F903FA03FD-042F04600462046404660468046A046C046E04700472047404760478047A047C047E0480048A048C048E04900492049404960498049A049C049E04A004A204A404A604A804AA04AC04AE04B004B204B404B604B804BA04BC04BE04C004C104C304C504C704C904CB04CD04D004D204D404D604D804DA04DC04DE04E004E204E404E604E804EA04EC04EE04F004F204F404F604F804FA04FC04FE05000502050405060508050A050C050E05100512051405160518051A051C051E05200522052405260531-055610A0-10C510C710CD1E001E021E041E061E081E0A1E0C1E0E1E101E121E141E161E181E1A1E1C1E1E1E201E221E241E261E281E2A1E2C1E2E1E301E321E341E361E381E3A1E3C1E3E1E401E421E441E461E481E4A1E4C1E4E1E501E521E541E561E581E5A1E5C1E5E1E601E621E641E661E681E6A1E6C1E6E1E701E721E741E761E781E7A1E7C1E7E1E801E821E841E861E881E8A1E8C1E8E1E901E921E941E9E1EA01EA21EA41EA61EA81EAA1EAC1EAE1EB01EB21EB41EB61EB81EBA1EBC1EBE1EC01EC21EC41EC61EC81ECA1ECC1ECE1ED01ED21ED41ED61ED81EDA1EDC1EDE1EE01EE21EE41EE61EE81EEA1EEC1EEE1EF01EF21EF41EF61EF81EFA1EFC1EFE1F08-1F0F1F18-1F1D1F28-1F2F1F38-1F3F1F48-1F4D1F591F5B1F5D1F5F1F68-1F6F1FB8-1FBB1FC8-1FCB1FD8-1FDB1FE8-1FEC1FF8-1FFB21022107210B-210D2110-211221152119-211D212421262128212A-212D2130-2133213E213F214521832C00-2C2E2C602C62-2C642C672C692C6B2C6D-2C702C722C752C7E-2C802C822C842C862C882C8A2C8C2C8E2C902C922C942C962C982C9A2C9C2C9E2CA02CA22CA42CA62CA82CAA2CAC2CAE2CB02CB22CB42CB62CB82CBA2CBC2CBE2CC02CC22CC42CC62CC82CCA2CCC2CCE2CD02CD22CD42CD62CD82CDA2CDC2CDE2CE02CE22CEB2CED2CF2A640A642A644A646A648A64AA64CA64EA650A652A654A656A658A65AA65CA65EA660A662A664A666A668A66AA66CA680A682A684A686A688A68AA68CA68EA690A692A694A696A722A724A726A728A72AA72CA72EA732A734A736A738A73AA73CA73EA740A742A744A746A748A74AA74CA74EA750A752A754A756A758A75AA75CA75EA760A762A764A766A768A76AA76CA76EA779A77BA77DA77EA780A782A784A786A78BA78DA790A792A7A0A7A2A7A4A7A6A7A8A7AAFF21-FF3A",
|
|
||||||
Mc: "0903093B093E-09400949-094C094E094F0982098309BE-09C009C709C809CB09CC09D70A030A3E-0A400A830ABE-0AC00AC90ACB0ACC0B020B030B3E0B400B470B480B4B0B4C0B570BBE0BBF0BC10BC20BC6-0BC80BCA-0BCC0BD70C01-0C030C41-0C440C820C830CBE0CC0-0CC40CC70CC80CCA0CCB0CD50CD60D020D030D3E-0D400D46-0D480D4A-0D4C0D570D820D830DCF-0DD10DD8-0DDF0DF20DF30F3E0F3F0F7F102B102C10311038103B103C105610571062-10641067-106D108310841087-108C108F109A-109C17B617BE-17C517C717C81923-19261929-192B193019311933-193819B0-19C019C819C91A19-1A1B1A551A571A611A631A641A6D-1A721B041B351B3B1B3D-1B411B431B441B821BA11BA61BA71BAA1BAC1BAD1BE71BEA-1BEC1BEE1BF21BF31C24-1C2B1C341C351CE11CF21CF3302E302FA823A824A827A880A881A8B4-A8C3A952A953A983A9B4A9B5A9BAA9BBA9BD-A9C0AA2FAA30AA33AA34AA4DAA7BAAEBAAEEAAEFAAF5ABE3ABE4ABE6ABE7ABE9ABEAABEC",
|
|
||||||
Mn: "0300-036F0483-04870591-05BD05BF05C105C205C405C505C70610-061A064B-065F067006D6-06DC06DF-06E406E706E806EA-06ED07110730-074A07A6-07B007EB-07F30816-0819081B-08230825-08270829-082D0859-085B08E4-08FE0900-0902093A093C0941-0948094D0951-095709620963098109BC09C1-09C409CD09E209E30A010A020A3C0A410A420A470A480A4B-0A4D0A510A700A710A750A810A820ABC0AC1-0AC50AC70AC80ACD0AE20AE30B010B3C0B3F0B41-0B440B4D0B560B620B630B820BC00BCD0C3E-0C400C46-0C480C4A-0C4D0C550C560C620C630CBC0CBF0CC60CCC0CCD0CE20CE30D41-0D440D4D0D620D630DCA0DD2-0DD40DD60E310E34-0E3A0E47-0E4E0EB10EB4-0EB90EBB0EBC0EC8-0ECD0F180F190F350F370F390F71-0F7E0F80-0F840F860F870F8D-0F970F99-0FBC0FC6102D-10301032-10371039103A103D103E10581059105E-10601071-1074108210851086108D109D135D-135F1712-17141732-1734175217531772177317B417B517B7-17BD17C617C9-17D317DD180B-180D18A91920-19221927192819321939-193B1A171A181A561A58-1A5E1A601A621A65-1A6C1A73-1A7C1A7F1B00-1B031B341B36-1B3A1B3C1B421B6B-1B731B801B811BA2-1BA51BA81BA91BAB1BE61BE81BE91BED1BEF-1BF11C2C-1C331C361C371CD0-1CD21CD4-1CE01CE2-1CE81CED1CF41DC0-1DE61DFC-1DFF20D0-20DC20E120E5-20F02CEF-2CF12D7F2DE0-2DFF302A-302D3099309AA66FA674-A67DA69FA6F0A6F1A802A806A80BA825A826A8C4A8E0-A8F1A926-A92DA947-A951A980-A982A9B3A9B6-A9B9A9BCAA29-AA2EAA31AA32AA35AA36AA43AA4CAAB0AAB2-AAB4AAB7AAB8AABEAABFAAC1AAECAAEDAAF6ABE5ABE8ABEDFB1EFE00-FE0FFE20-FE26",
|
|
||||||
Nd: "0030-00390660-066906F0-06F907C0-07C90966-096F09E6-09EF0A66-0A6F0AE6-0AEF0B66-0B6F0BE6-0BEF0C66-0C6F0CE6-0CEF0D66-0D6F0E50-0E590ED0-0ED90F20-0F291040-10491090-109917E0-17E91810-18191946-194F19D0-19D91A80-1A891A90-1A991B50-1B591BB0-1BB91C40-1C491C50-1C59A620-A629A8D0-A8D9A900-A909A9D0-A9D9AA50-AA59ABF0-ABF9FF10-FF19",
|
|
||||||
Nl: "16EE-16F02160-21822185-218830073021-30293038-303AA6E6-A6EF", // 12
|
|
||||||
Pc: "005F203F20402054FE33FE34FE4D-FE4FFF3F" // 13
|
|
||||||
}; // 14
|
|
||||||
// 15
|
|
||||||
var unicodeClass = function (abbrev) { // 16
|
|
||||||
return '[' + // 17
|
|
||||||
unicodeCategories[abbrev].replace(/[0-9A-F]{4}/ig, "\\u$&") + ']'; // 18
|
|
||||||
}; // 19
|
|
||||||
// 20
|
|
||||||
// See ECMA-262 spec, 3rd edition, Section 7.6 // 21
|
|
||||||
// Match one or more characters that can start an identifier. // 22
|
|
||||||
// This is IdentifierStart+. // 23
|
|
||||||
var rIdentifierPrefix = new RegExp( // 24
|
|
||||||
"^([a-zA-Z$_]+|\\\\u[0-9a-fA-F]{4}|" + // 25
|
|
||||||
[unicodeClass('Lu'), unicodeClass('Ll'), unicodeClass('Lt'), // 26
|
|
||||||
unicodeClass('Lm'), unicodeClass('Lo'), unicodeClass('Nl')].join('|') + // 27
|
|
||||||
")+"); // 28
|
|
||||||
// Match one or more characters that can continue an identifier. // 29
|
|
||||||
// This is (IdentifierPart and not IdentifierStart)+. // 30
|
|
||||||
// To match a full identifier, match rIdentifierPrefix, then // 31
|
|
||||||
// match rIdentifierMiddle followed by rIdentifierPrefix until they both fail. // 32
|
|
||||||
var rIdentifierMiddle = new RegExp( // 33
|
|
||||||
"^([0-9]|" + [unicodeClass('Mn'), unicodeClass('Mc'), unicodeClass('Nd'), // 34
|
|
||||||
unicodeClass('Pc')].join('|') + ")+"); // 35
|
|
||||||
// 36
|
|
||||||
// 37
|
|
||||||
// See ECMA-262 spec, 3rd edition, Section 7.8.3 // 38
|
|
||||||
var rHexLiteral = /^0[xX][0-9a-fA-F]+(?!\w)/; // 39
|
|
||||||
var rDecLiteral = // 40
|
|
||||||
/^(((0|[1-9][0-9]*)(\.[0-9]*)?)|\.[0-9]+)([Ee][+-]?[0-9]+)?(?!\w)/; // 41
|
|
||||||
// 42
|
|
||||||
// Section 7.8.4 // 43
|
|
||||||
var rStringQuote = /^["']/; // 44
|
|
||||||
// Match one or more characters besides quotes, backslashes, or line ends // 45
|
|
||||||
var rStringMiddle = /^(?=.)[^"'\\]+?((?!.)|(?=["'\\]))/; // 46
|
|
||||||
// Match one escape sequence, including the backslash. // 47
|
|
||||||
var rEscapeSequence = // 48
|
|
||||||
/^\\(['"\\bfnrtv]|0(?![0-9])|x[0-9a-fA-F]{2}|u[0-9a-fA-F]{4}|(?=.)[^ux0-9])/; // 49
|
|
||||||
// Match one ES5 line continuation // 50
|
|
||||||
var rLineContinuation = // 51
|
|
||||||
/^\\(\r\n|[\u000A\u000D\u2028\u2029])/; // 52
|
|
||||||
// 53
|
|
||||||
// 54
|
|
||||||
BlazeTools.parseNumber = function (scanner) { // 55
|
|
||||||
var startPos = scanner.pos; // 56
|
|
||||||
// 57
|
|
||||||
var isNegative = false; // 58
|
|
||||||
if (scanner.peek() === '-') { // 59
|
|
||||||
scanner.pos++; // 60
|
|
||||||
isNegative = true; // 61
|
|
||||||
} // 62
|
|
||||||
// Note that we allow `"-0xa"`, unlike `Number(...)`. // 63
|
|
||||||
// 64
|
|
||||||
var rest = scanner.rest(); // 65
|
|
||||||
var match = rDecLiteral.exec(rest) || rHexLiteral.exec(rest); // 66
|
|
||||||
if (! match) { // 67
|
|
||||||
scanner.pos = startPos; // 68
|
|
||||||
return null; // 69
|
|
||||||
} // 70
|
|
||||||
var matchText = match[0]; // 71
|
|
||||||
scanner.pos += matchText.length; // 72
|
|
||||||
// 73
|
|
||||||
var text = (isNegative ? '-' : '') + matchText; // 74
|
|
||||||
var value = Number(matchText); // 75
|
|
||||||
value = (isNegative ? -value : value); // 76
|
|
||||||
return { text: text, value: value }; // 77
|
|
||||||
}; // 78
|
|
||||||
// 79
|
|
||||||
BlazeTools.parseIdentifierName = function (scanner) { // 80
|
|
||||||
var startPos = scanner.pos; // 81
|
|
||||||
var rest = scanner.rest(); // 82
|
|
||||||
var match = rIdentifierPrefix.exec(rest); // 83
|
|
||||||
if (! match) // 84
|
|
||||||
return null; // 85
|
|
||||||
scanner.pos += match[0].length; // 86
|
|
||||||
rest = scanner.rest(); // 87
|
|
||||||
var foundMore = true; // 88
|
|
||||||
// 89
|
|
||||||
while (foundMore) { // 90
|
|
||||||
foundMore = false; // 91
|
|
||||||
// 92
|
|
||||||
match = rIdentifierMiddle.exec(rest); // 93
|
|
||||||
if (match) { // 94
|
|
||||||
foundMore = true; // 95
|
|
||||||
scanner.pos += match[0].length; // 96
|
|
||||||
rest = scanner.rest(); // 97
|
|
||||||
} // 98
|
|
||||||
// 99
|
|
||||||
match = rIdentifierPrefix.exec(rest); // 100
|
|
||||||
if (match) { // 101
|
|
||||||
foundMore = true; // 102
|
|
||||||
scanner.pos += match[0].length; // 103
|
|
||||||
rest = scanner.rest(); // 104
|
|
||||||
} // 105
|
|
||||||
} // 106
|
|
||||||
// 107
|
|
||||||
return scanner.input.substring(startPos, scanner.pos); // 108
|
|
||||||
}; // 109
|
|
||||||
// 110
|
|
||||||
BlazeTools.parseStringLiteral = function (scanner) { // 111
|
|
||||||
var startPos = scanner.pos; // 112
|
|
||||||
var rest = scanner.rest(); // 113
|
|
||||||
var match = rStringQuote.exec(rest); // 114
|
|
||||||
if (! match) // 115
|
|
||||||
return null; // 116
|
|
||||||
// 117
|
|
||||||
var quote = match[0]; // 118
|
|
||||||
scanner.pos++; // 119
|
|
||||||
rest = scanner.rest(); // 120
|
|
||||||
// 121
|
|
||||||
var jsonLiteral = '"'; // 122
|
|
||||||
// 123
|
|
||||||
while (match) { // 124
|
|
||||||
match = rStringMiddle.exec(rest); // 125
|
|
||||||
if (match) { // 126
|
|
||||||
jsonLiteral += match[0]; // 127
|
|
||||||
} else { // 128
|
|
||||||
match = rEscapeSequence.exec(rest); // 129
|
|
||||||
if (match) { // 130
|
|
||||||
var esc = match[0]; // 131
|
|
||||||
// Convert all string escapes to JSON-compatible string escapes, so we // 132
|
|
||||||
// can use JSON.parse for some of the work. JSON strings are not the // 133
|
|
||||||
// same as JS strings. They don't support `\0`, `\v`, `\'`, or hex // 134
|
|
||||||
// escapes. // 135
|
|
||||||
if (esc === '\\0') // 136
|
|
||||||
jsonLiteral += '\\u0000'; // 137
|
|
||||||
else if (esc === '\\v') // 138
|
|
||||||
// Note: IE 8 doesn't correctly parse '\v' in JavaScript. // 139
|
|
||||||
jsonLiteral += '\\u000b'; // 140
|
|
||||||
else if (esc.charAt(1) === 'x') // 141
|
|
||||||
jsonLiteral += '\\u00' + esc.slice(2); // 142
|
|
||||||
else if (esc === '\\\'') // 143
|
|
||||||
jsonLiteral += "'"; // 144
|
|
||||||
else // 145
|
|
||||||
jsonLiteral += esc; // 146
|
|
||||||
} else { // 147
|
|
||||||
match = rLineContinuation.exec(rest); // 148
|
|
||||||
if (! match) { // 149
|
|
||||||
match = rStringQuote.exec(rest); // 150
|
|
||||||
if (match) { // 151
|
|
||||||
var c = match[0]; // 152
|
|
||||||
if (c !== quote) { // 153
|
|
||||||
if (c === '"') // 154
|
|
||||||
jsonLiteral += '\\'; // 155
|
|
||||||
jsonLiteral += c; // 156
|
|
||||||
} // 157
|
|
||||||
} // 158
|
|
||||||
} // 159
|
|
||||||
} // 160
|
|
||||||
} // 161
|
|
||||||
if (match) { // 162
|
|
||||||
scanner.pos += match[0].length; // 163
|
|
||||||
rest = scanner.rest(); // 164
|
|
||||||
if (match[0] === quote) // 165
|
|
||||||
break; // 166
|
|
||||||
} // 167
|
|
||||||
} // 168
|
|
||||||
// 169
|
|
||||||
if (match[0] !== quote) // 170
|
|
||||||
scanner.fatal("Unterminated string literal"); // 171
|
|
||||||
// 172
|
|
||||||
jsonLiteral += '"'; // 173
|
|
||||||
var text = scanner.input.substring(startPos, scanner.pos); // 174
|
|
||||||
var value = JSON.parse(jsonLiteral); // 175
|
|
||||||
return { text: text, value: value }; // 176
|
|
||||||
}; // 177
|
|
||||||
// 178
|
|
||||||
///////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
|
|
||||||
}).call(this);
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
(function () {
|
|
||||||
|
|
||||||
///////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
// //
|
|
||||||
// packages/blaze-tools/tojs.js //
|
|
||||||
// //
|
|
||||||
///////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
//
|
|
||||||
// 1
|
|
||||||
BlazeTools.EmitCode = function (value) { // 2
|
|
||||||
if (! (this instanceof BlazeTools.EmitCode)) // 3
|
|
||||||
// called without `new` // 4
|
|
||||||
return new BlazeTools.EmitCode(value); // 5
|
|
||||||
// 6
|
|
||||||
if (typeof value !== 'string') // 7
|
|
||||||
throw new Error('BlazeTools.EmitCode must be constructed with a string'); // 8
|
|
||||||
// 9
|
|
||||||
this.value = value; // 10
|
|
||||||
}; // 11
|
|
||||||
BlazeTools.EmitCode.prototype.toJS = function (visitor) { // 12
|
|
||||||
return this.value; // 13
|
|
||||||
}; // 14
|
|
||||||
// 15
|
|
||||||
// Turns any JSONable value into a JavaScript literal. // 16
|
|
||||||
toJSLiteral = function (obj) { // 17
|
|
||||||
// See <http://timelessrepo.com/json-isnt-a-javascript-subset> for `\u2028\u2029`. // 18
|
|
||||||
// Also escape Unicode surrogates. // 19
|
|
||||||
return (JSON.stringify(obj) // 20
|
|
||||||
.replace(/[\u2028\u2029\ud800-\udfff]/g, function (c) { // 21
|
|
||||||
return '\\u' + ('000' + c.charCodeAt(0).toString(16)).slice(-4); // 22
|
|
||||||
})); // 23
|
|
||||||
}; // 24
|
|
||||||
BlazeTools.toJSLiteral = toJSLiteral; // 25
|
|
||||||
// 26
|
|
||||||
// 27
|
|
||||||
// 28
|
|
||||||
var jsReservedWordSet = (function (set) { // 29
|
|
||||||
_.each("abstract else instanceof super boolean enum int switch break export interface synchronized byte extends let this case false long throw catch final native throws char finally new transient class float null true const for package try continue function private typeof debugger goto protected var default if public void delete implements return volatile do import short while double in static with".split(' '), function (w) {
|
|
||||||
set[w] = 1; // 31
|
|
||||||
}); // 32
|
|
||||||
return set; // 33
|
|
||||||
})({}); // 34
|
|
||||||
// 35
|
|
||||||
toObjectLiteralKey = function (k) { // 36
|
|
||||||
if (/^[a-zA-Z$_][a-zA-Z$0-9_]*$/.test(k) && jsReservedWordSet[k] !== 1) // 37
|
|
||||||
return k; // 38
|
|
||||||
return toJSLiteral(k); // 39
|
|
||||||
}; // 40
|
|
||||||
BlazeTools.toObjectLiteralKey = toObjectLiteralKey; // 41
|
|
||||||
// 42
|
|
||||||
var hasToJS = function (x) { // 43
|
|
||||||
return x.toJS && (typeof (x.toJS) === 'function'); // 44
|
|
||||||
}; // 45
|
|
||||||
// 46
|
|
||||||
ToJSVisitor = HTML.Visitor.extend(); // 47
|
|
||||||
ToJSVisitor.def({ // 48
|
|
||||||
visitNull: function (nullOrUndefined) { // 49
|
|
||||||
return 'null'; // 50
|
|
||||||
}, // 51
|
|
||||||
visitPrimitive: function (stringBooleanOrNumber) { // 52
|
|
||||||
return toJSLiteral(stringBooleanOrNumber); // 53
|
|
||||||
}, // 54
|
|
||||||
visitArray: function (array) { // 55
|
|
||||||
var parts = []; // 56
|
|
||||||
for (var i = 0; i < array.length; i++) // 57
|
|
||||||
parts.push(this.visit(array[i])); // 58
|
|
||||||
return '[' + parts.join(', ') + ']'; // 59
|
|
||||||
}, // 60
|
|
||||||
visitTag: function (tag) { // 61
|
|
||||||
return this.generateCall(tag.tagName, tag.attrs, tag.children); // 62
|
|
||||||
}, // 63
|
|
||||||
visitComment: function (comment) { // 64
|
|
||||||
return this.generateCall('HTML.Comment', null, [comment.value]); // 65
|
|
||||||
}, // 66
|
|
||||||
visitCharRef: function (charRef) { // 67
|
|
||||||
return this.generateCall('HTML.CharRef', // 68
|
|
||||||
{html: charRef.html, str: charRef.str}); // 69
|
|
||||||
}, // 70
|
|
||||||
visitRaw: function (raw) { // 71
|
|
||||||
return this.generateCall('HTML.Raw', null, [raw.value]); // 72
|
|
||||||
}, // 73
|
|
||||||
visitObject: function (x) { // 74
|
|
||||||
if (hasToJS(x)) { // 75
|
|
||||||
return x.toJS(this); // 76
|
|
||||||
} // 77
|
|
||||||
// 78
|
|
||||||
throw new Error("Unexpected object in HTMLjs in toJS: " + x); // 79
|
|
||||||
}, // 80
|
|
||||||
generateCall: function (name, attrs, children) { // 81
|
|
||||||
var tagSymbol; // 82
|
|
||||||
if (name.indexOf('.') >= 0) { // 83
|
|
||||||
tagSymbol = name; // 84
|
|
||||||
} else if (HTML.isTagEnsured(name)) { // 85
|
|
||||||
tagSymbol = 'HTML.' + HTML.getSymbolName(name); // 86
|
|
||||||
} else { // 87
|
|
||||||
tagSymbol = 'HTML.getTag(' + toJSLiteral(name) + ')'; // 88
|
|
||||||
} // 89
|
|
||||||
// 90
|
|
||||||
var attrsArray = null; // 91
|
|
||||||
if (attrs) { // 92
|
|
||||||
attrsArray = []; // 93
|
|
||||||
var needsHTMLAttrs = false; // 94
|
|
||||||
if (HTML.isArray(attrs)) { // 95
|
|
||||||
var attrsArray = []; // 96
|
|
||||||
for (var i = 0; i < attrs.length; i++) { // 97
|
|
||||||
var a = attrs[i]; // 98
|
|
||||||
if (hasToJS(a)) { // 99
|
|
||||||
attrsArray.push(a.toJS(this)); // 100
|
|
||||||
needsHTMLAttrs = true; // 101
|
|
||||||
} else { // 102
|
|
||||||
var attrsObjStr = this.generateAttrsDictionary(attrs[i]); // 103
|
|
||||||
if (attrsObjStr !== null) // 104
|
|
||||||
attrsArray.push(attrsObjStr); // 105
|
|
||||||
} // 106
|
|
||||||
} // 107
|
|
||||||
} else if (hasToJS(attrs)) { // 108
|
|
||||||
attrsArray.push(attrs.toJS(this)); // 109
|
|
||||||
needsHTMLAttrs = true; // 110
|
|
||||||
} else { // 111
|
|
||||||
attrsArray.push(this.generateAttrsDictionary(attrs)); // 112
|
|
||||||
} // 113
|
|
||||||
} // 114
|
|
||||||
var attrsStr = null; // 115
|
|
||||||
if (attrsArray && attrsArray.length) { // 116
|
|
||||||
if (attrsArray.length === 1 && ! needsHTMLAttrs) { // 117
|
|
||||||
attrsStr = attrsArray[0]; // 118
|
|
||||||
} else { // 119
|
|
||||||
attrsStr = 'HTML.Attrs(' + attrsArray.join(', ') + ')'; // 120
|
|
||||||
} // 121
|
|
||||||
} // 122
|
|
||||||
// 123
|
|
||||||
var argStrs = []; // 124
|
|
||||||
if (attrsStr !== null) // 125
|
|
||||||
argStrs.push(attrsStr); // 126
|
|
||||||
// 127
|
|
||||||
if (children) { // 128
|
|
||||||
for (var i = 0; i < children.length; i++) // 129
|
|
||||||
argStrs.push(this.visit(children[i])); // 130
|
|
||||||
} // 131
|
|
||||||
// 132
|
|
||||||
return tagSymbol + '(' + argStrs.join(', ') + ')'; // 133
|
|
||||||
}, // 134
|
|
||||||
generateAttrsDictionary: function (attrsDict) { // 135
|
|
||||||
if (attrsDict.toJS && (typeof (attrsDict.toJS) === 'function')) { // 136
|
|
||||||
// not an attrs dictionary, but something else! Like a template tag. // 137
|
|
||||||
return attrsDict.toJS(this); // 138
|
|
||||||
} // 139
|
|
||||||
// 140
|
|
||||||
var kvStrs = []; // 141
|
|
||||||
for (var k in attrsDict) { // 142
|
|
||||||
if (! HTML.isNully(attrsDict[k])) // 143
|
|
||||||
kvStrs.push(toObjectLiteralKey(k) + ': ' + // 144
|
|
||||||
this.visit(attrsDict[k])); // 145
|
|
||||||
} // 146
|
|
||||||
if (kvStrs.length) // 147
|
|
||||||
return '{' + kvStrs.join(', ') + '}'; // 148
|
|
||||||
return null; // 149
|
|
||||||
} // 150
|
|
||||||
}); // 151
|
|
||||||
BlazeTools.ToJSVisitor = ToJSVisitor; // 152
|
|
||||||
// 153
|
|
||||||
BlazeTools.toJS = function (content) { // 154
|
|
||||||
return (new ToJSVisitor).visit(content); // 155
|
|
||||||
}; // 156
|
|
||||||
// 157
|
|
||||||
///////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
|
|
||||||
}).call(this);
|
|
||||||
|
|
||||||
|
|
||||||
/* Exports */
|
|
||||||
if (typeof Package === 'undefined') Package = {};
|
|
||||||
Package['blaze-tools'] = {
|
|
||||||
BlazeTools: BlazeTools
|
|
||||||
};
|
|
||||||
|
|
||||||
})();
|
|
||||||
|
|
||||||
//# sourceMappingURL=blaze-tools.js.map
|
|
||||||
File diff suppressed because one or more lines are too long
File diff suppressed because it is too large
Load Diff
File diff suppressed because one or more lines are too long
@ -1,141 +0,0 @@
|
|||||||
(function () {
|
|
||||||
|
|
||||||
/* Imports */
|
|
||||||
var Meteor = Package.meteor.Meteor;
|
|
||||||
var _ = Package.underscore._;
|
|
||||||
var SpacebarsCompiler = Package['spacebars-compiler'].SpacebarsCompiler;
|
|
||||||
var Spacebars = Package.spacebars.Spacebars;
|
|
||||||
var HTML = Package.htmljs.HTML;
|
|
||||||
var Blaze = Package.blaze.Blaze;
|
|
||||||
var UI = Package.blaze.UI;
|
|
||||||
var Handlebars = Package.blaze.Handlebars;
|
|
||||||
|
|
||||||
/* Package-scope variables */
|
|
||||||
var Boilerplate;
|
|
||||||
|
|
||||||
(function () {
|
|
||||||
|
|
||||||
///////////////////////////////////////////////////////////////////////////////////
|
|
||||||
// //
|
|
||||||
// packages/boilerplate-generator/boilerplate-generator.js //
|
|
||||||
// //
|
|
||||||
///////////////////////////////////////////////////////////////////////////////////
|
|
||||||
//
|
|
||||||
var fs = Npm.require('fs'); // 1
|
|
||||||
var path = Npm.require('path'); // 2
|
|
||||||
// 3
|
|
||||||
// Copied from webapp_server // 4
|
|
||||||
var readUtf8FileSync = function (filename) { // 5
|
|
||||||
return Meteor.wrapAsync(fs.readFile)(filename, 'utf8'); // 6
|
|
||||||
}; // 7
|
|
||||||
// 8
|
|
||||||
Boilerplate = function (arch, manifest, options) { // 9
|
|
||||||
var self = this; // 10
|
|
||||||
options = options || {}; // 11
|
|
||||||
self.template = _getTemplate(arch); // 12
|
|
||||||
self.baseData = null; // 13
|
|
||||||
self.func = null; // 14
|
|
||||||
// 15
|
|
||||||
self._generateBoilerplateFromManifestAndSource( // 16
|
|
||||||
manifest, // 17
|
|
||||||
self.template, // 18
|
|
||||||
options // 19
|
|
||||||
); // 20
|
|
||||||
}; // 21
|
|
||||||
// 22
|
|
||||||
// The 'extraData' argument can be used to extend 'self.baseData'. Its // 23
|
|
||||||
// purpose is to allow you to specify data that you might not know at // 24
|
|
||||||
// the time that you construct the Boilerplate object. (e.g. it is used // 25
|
|
||||||
// by 'webapp' to specify data that is only known at request-time). // 26
|
|
||||||
Boilerplate.prototype.toHTML = function (extraData) { // 27
|
|
||||||
var self = this; // 28
|
|
||||||
// 29
|
|
||||||
if (! self.baseData || ! self.func) // 30
|
|
||||||
throw new Error('Boilerplate did not instantiate correctly.'); // 31
|
|
||||||
// 32
|
|
||||||
return "<!DOCTYPE html>\n" + // 33
|
|
||||||
Blaze.toHTML(Blaze.With(_.extend(self.baseData, extraData), // 34
|
|
||||||
self.func)); // 35
|
|
||||||
}; // 36
|
|
||||||
// 37
|
|
||||||
// XXX Exported to allow client-side only changes to rebuild the boilerplate // 38
|
|
||||||
// without requiring a full server restart. // 39
|
|
||||||
// Produces an HTML string with given manifest and boilerplateSource. // 40
|
|
||||||
// Optionally takes urlMapper in case urls from manifest need to be prefixed // 41
|
|
||||||
// or rewritten. // 42
|
|
||||||
// Optionally takes pathMapper for resolving relative file system paths. // 43
|
|
||||||
// Optionally allows to override fields of the data context. // 44
|
|
||||||
Boilerplate.prototype._generateBoilerplateFromManifestAndSource = // 45
|
|
||||||
function (manifest, boilerplateSource, options) { // 46
|
|
||||||
var self = this; // 47
|
|
||||||
// map to the identity by default // 48
|
|
||||||
var urlMapper = options.urlMapper || _.identity; // 49
|
|
||||||
var pathMapper = options.pathMapper || _.identity; // 50
|
|
||||||
// 51
|
|
||||||
var boilerplateBaseData = { // 52
|
|
||||||
css: [], // 53
|
|
||||||
js: [], // 54
|
|
||||||
head: '', // 55
|
|
||||||
body: '', // 56
|
|
||||||
meteorManifest: JSON.stringify(manifest) // 57
|
|
||||||
}; // 58
|
|
||||||
// 59
|
|
||||||
// allow the caller to extend the default base data // 60
|
|
||||||
_.extend(boilerplateBaseData, options.baseDataExtension); // 61
|
|
||||||
// 62
|
|
||||||
_.each(manifest, function (item) { // 63
|
|
||||||
var urlPath = urlMapper(item.url); // 64
|
|
||||||
var itemObj = { url: urlPath }; // 65
|
|
||||||
// 66
|
|
||||||
if (options.inline) { // 67
|
|
||||||
itemObj.scriptContent = readUtf8FileSync( // 68
|
|
||||||
pathMapper(item.path)); // 69
|
|
||||||
itemObj.inline = true; // 70
|
|
||||||
} // 71
|
|
||||||
// 72
|
|
||||||
if (item.type === 'css' && item.where === 'client') { // 73
|
|
||||||
boilerplateBaseData.css.push(itemObj); // 74
|
|
||||||
} // 75
|
|
||||||
if (item.type === 'js' && item.where === 'client') { // 76
|
|
||||||
boilerplateBaseData.js.push(itemObj); // 77
|
|
||||||
} // 78
|
|
||||||
if (item.type === 'head') { // 79
|
|
||||||
boilerplateBaseData.head = // 80
|
|
||||||
readUtf8FileSync(pathMapper(item.path)); // 81
|
|
||||||
} // 82
|
|
||||||
if (item.type === 'body') { // 83
|
|
||||||
boilerplateBaseData.body = // 84
|
|
||||||
readUtf8FileSync(pathMapper(item.path)); // 85
|
|
||||||
} // 86
|
|
||||||
}); // 87
|
|
||||||
var boilerplateRenderCode = SpacebarsCompiler.compile( // 88
|
|
||||||
boilerplateSource, { isBody: true }); // 89
|
|
||||||
// 90
|
|
||||||
// Note that we are actually depending on eval's local environment capture // 91
|
|
||||||
// so that UI and HTML are visible to the eval'd code. // 92
|
|
||||||
// XXX the template we are evaluating relies on the fact that UI is globally // 93
|
|
||||||
// available. // 94
|
|
||||||
global.UI = UI; // 95
|
|
||||||
self.func = eval(boilerplateRenderCode); // 96
|
|
||||||
self.baseData = boilerplateBaseData; // 97
|
|
||||||
}; // 98
|
|
||||||
// 99
|
|
||||||
var _getTemplate = _.memoize(function (arch) { // 100
|
|
||||||
var filename = 'boilerplate_' + arch + '.html'; // 101
|
|
||||||
return Assets.getText(filename); // 102
|
|
||||||
}); // 103
|
|
||||||
// 104
|
|
||||||
///////////////////////////////////////////////////////////////////////////////////
|
|
||||||
|
|
||||||
}).call(this);
|
|
||||||
|
|
||||||
|
|
||||||
/* Exports */
|
|
||||||
if (typeof Package === 'undefined') Package = {};
|
|
||||||
Package['boilerplate-generator'] = {
|
|
||||||
Boilerplate: Boilerplate
|
|
||||||
};
|
|
||||||
|
|
||||||
})();
|
|
||||||
|
|
||||||
//# sourceMappingURL=boilerplate-generator.js.map
|
|
||||||
@ -1 +0,0 @@
|
|||||||
{"version":3,"sources":["boilerplate-generator/boilerplate-generator.js"],"names":[],"mappings":";;;;;;;;;;;;;;;;;;;;;;;AAAA,2B;AACA,+B;;AAEA,4B;AACA,4C;AACA,yD;AACA,E;;AAEA,kD;AACA,kB;AACA,0B;AACA,qC;AACA,uB;AACA,mB;;AAEA,iD;AACA,a;AACA,kB;AACA,W;AACA,I;AACA,E;;AAEA,sE;AACA,qE;AACA,uE;AACA,mE;AACA,qD;AACA,kB;;AAEA,qC;AACA,kE;;AAEA,+B;AACA,+D;AACA,wC;AACA,E;;AAEA,4E;AACA,2C;AACA,qE;AACA,4E;AACA,gB;AACA,wE;AACA,4D;AACA,iE;AACA,mD;AACA,oB;AACA,qC;AACA,oD;AACA,sD;;AAEA,+B;AACA,c;AACA,a;AACA,e;AACA,e;AACA,8C;AACA,M;;AAEA,uD;AACA,6D;;AAEA,sC;AACA,wC;AACA,qC;;AAEA,2B;AACA,iD;AACA,iC;AACA,8B;AACA,O;;AAEA,2D;AACA,8C;AACA,O;AACA,0D;AACA,6C;AACA,O;AACA,iC;AACA,kC;AACA,kD;AACA,O;AACA,iC;AACA,kC;AACA,kD;AACA,O;AACA,O;AACA,0D;AACA,2C;;AAEA,8E;AACA,0D;AACA,gF;AACA,mB;AACA,mB;AACA,4C;AACA,wC;AACA,E;;AAEA,8C;AACA,iD;AACA,kC;AACA,G","file":"/packages/boilerplate-generator.js","sourcesContent":["var fs = Npm.require('fs');\nvar path = Npm.require('path');\n\n// Copied from webapp_server\nvar readUtf8FileSync = function (filename) {\n return Meteor.wrapAsync(fs.readFile)(filename, 'utf8');\n};\n\nBoilerplate = function (arch, manifest, options) {\n var self = this;\n options = options || {};\n self.template = _getTemplate(arch);\n self.baseData = null;\n self.func = null;\n\n self._generateBoilerplateFromManifestAndSource(\n manifest,\n self.template,\n options\n );\n};\n\n// The 'extraData' argument can be used to extend 'self.baseData'. Its\n// purpose is to allow you to specify data that you might not know at\n// the time that you construct the Boilerplate object. (e.g. it is used\n// by 'webapp' to specify data that is only known at request-time).\nBoilerplate.prototype.toHTML = function (extraData) {\n var self = this;\n\n if (! self.baseData || ! self.func)\n throw new Error('Boilerplate did not instantiate correctly.');\n\n return \"<!DOCTYPE html>\\n\" +\n Blaze.toHTML(Blaze.With(_.extend(self.baseData, extraData),\n self.func));\n};\n\n// XXX Exported to allow client-side only changes to rebuild the boilerplate\n// without requiring a full server restart.\n// Produces an HTML string with given manifest and boilerplateSource.\n// Optionally takes urlMapper in case urls from manifest need to be prefixed\n// or rewritten.\n// Optionally takes pathMapper for resolving relative file system paths.\n// Optionally allows to override fields of the data context.\nBoilerplate.prototype._generateBoilerplateFromManifestAndSource =\n function (manifest, boilerplateSource, options) {\n var self = this;\n // map to the identity by default\n var urlMapper = options.urlMapper || _.identity;\n var pathMapper = options.pathMapper || _.identity;\n\n var boilerplateBaseData = {\n css: [],\n js: [],\n head: '',\n body: '',\n meteorManifest: JSON.stringify(manifest)\n };\n\n // allow the caller to extend the default base data\n _.extend(boilerplateBaseData, options.baseDataExtension);\n\n _.each(manifest, function (item) {\n var urlPath = urlMapper(item.url);\n var itemObj = { url: urlPath };\n\n if (options.inline) {\n itemObj.scriptContent = readUtf8FileSync(\n pathMapper(item.path));\n itemObj.inline = true;\n }\n\n if (item.type === 'css' && item.where === 'client') {\n boilerplateBaseData.css.push(itemObj);\n }\n if (item.type === 'js' && item.where === 'client') {\n boilerplateBaseData.js.push(itemObj);\n }\n if (item.type === 'head') {\n boilerplateBaseData.head =\n readUtf8FileSync(pathMapper(item.path));\n }\n if (item.type === 'body') {\n boilerplateBaseData.body =\n readUtf8FileSync(pathMapper(item.path));\n }\n });\n var boilerplateRenderCode = SpacebarsCompiler.compile(\n boilerplateSource, { isBody: true });\n\n // Note that we are actually depending on eval's local environment capture\n // so that UI and HTML are visible to the eval'd code.\n // XXX the template we are evaluating relies on the fact that UI is globally\n // available.\n global.UI = UI;\n self.func = eval(boilerplateRenderCode);\n self.baseData = boilerplateBaseData;\n};\n\nvar _getTemplate = _.memoize(function (arch) {\n var filename = 'boilerplate_' + arch + '.html';\n return Assets.getText(filename);\n});\n"]}
|
|
||||||
@ -1,139 +0,0 @@
|
|||||||
(function () {
|
|
||||||
|
|
||||||
/* Imports */
|
|
||||||
var Meteor = Package.meteor.Meteor;
|
|
||||||
var _ = Package.underscore._;
|
|
||||||
|
|
||||||
/* Package-scope variables */
|
|
||||||
var Hook;
|
|
||||||
|
|
||||||
(function () {
|
|
||||||
|
|
||||||
//////////////////////////////////////////////////////////////////////////////////
|
|
||||||
// //
|
|
||||||
// packages/callback-hook/hook.js //
|
|
||||||
// //
|
|
||||||
//////////////////////////////////////////////////////////////////////////////////
|
|
||||||
//
|
|
||||||
// XXX This pattern is under development. Do not add more callsites // 1
|
|
||||||
// using this package for now. See: // 2
|
|
||||||
// https://meteor.hackpad.com/Design-proposal-Hooks-YxvgEW06q6f // 3
|
|
||||||
// // 4
|
|
||||||
// Encapsulates the pattern of registering callbacks on a hook. // 5
|
|
||||||
// // 6
|
|
||||||
// The `each` method of the hook calls its iterator function argument // 7
|
|
||||||
// with each registered callback. This allows the hook to // 8
|
|
||||||
// conditionally decide not to call the callback (if, for example, the // 9
|
|
||||||
// observed object has been closed or terminated). // 10
|
|
||||||
// // 11
|
|
||||||
// Callbacks are bound with `Meteor.bindEnvironment`, so they will be // 12
|
|
||||||
// called with the Meteor environment of the calling code that // 13
|
|
||||||
// registered the callback. // 14
|
|
||||||
// // 15
|
|
||||||
// Registering a callback returns an object with a single `stop` // 16
|
|
||||||
// method which unregisters the callback. // 17
|
|
||||||
// // 18
|
|
||||||
// The code is careful to allow a callback to be safely unregistered // 19
|
|
||||||
// while the callbacks are being iterated over. // 20
|
|
||||||
// // 21
|
|
||||||
// If the hook is configured with the `exceptionHandler` option, the // 22
|
|
||||||
// handler will be called if a called callback throws an exception. // 23
|
|
||||||
// By default (if the exception handler doesn't itself throw an // 24
|
|
||||||
// exception, or if the iterator function doesn't return a falsy value // 25
|
|
||||||
// to terminate the calling of callbacks), the remaining callbacks // 26
|
|
||||||
// will still be called. // 27
|
|
||||||
// // 28
|
|
||||||
// Alternatively, the `debugPrintExceptions` option can be specified // 29
|
|
||||||
// as string describing the callback. On an exception the string and // 30
|
|
||||||
// the exception will be printed to the console log with // 31
|
|
||||||
// `Meteor._debug`, and the exception otherwise ignored. // 32
|
|
||||||
// // 33
|
|
||||||
// If an exception handler isn't specified, exceptions thrown in the // 34
|
|
||||||
// callback will propagate up to the iterator function, and will // 35
|
|
||||||
// terminate calling the remaining callbacks if not caught. // 36
|
|
||||||
// 37
|
|
||||||
Hook = function (options) { // 38
|
|
||||||
var self = this; // 39
|
|
||||||
options = options || {}; // 40
|
|
||||||
self.nextCallbackId = 0; // 41
|
|
||||||
self.callbacks = {}; // 42
|
|
||||||
// 43
|
|
||||||
if (options.exceptionHandler) // 44
|
|
||||||
self.exceptionHandler = options.exceptionHandler; // 45
|
|
||||||
else if (options.debugPrintExceptions) { // 46
|
|
||||||
if (! _.isString(options.debugPrintExceptions)) // 47
|
|
||||||
throw new Error("Hook option debugPrintExceptions should be a string"); // 48
|
|
||||||
self.exceptionHandler = options.debugPrintExceptions; // 49
|
|
||||||
} // 50
|
|
||||||
}; // 51
|
|
||||||
// 52
|
|
||||||
_.extend(Hook.prototype, { // 53
|
|
||||||
register: function (callback) { // 54
|
|
||||||
var self = this; // 55
|
|
||||||
// 56
|
|
||||||
callback = Meteor.bindEnvironment( // 57
|
|
||||||
callback, // 58
|
|
||||||
self.exceptionHandler || function (exception) { // 59
|
|
||||||
// Note: this relies on the undocumented fact that if bindEnvironment's // 60
|
|
||||||
// onException throws, and you are invoking the callback either in the // 61
|
|
||||||
// browser or from within a Fiber in Node, the exception is propagated. // 62
|
|
||||||
throw exception; // 63
|
|
||||||
} // 64
|
|
||||||
); // 65
|
|
||||||
// 66
|
|
||||||
var id = self.nextCallbackId++; // 67
|
|
||||||
self.callbacks[id] = callback; // 68
|
|
||||||
// 69
|
|
||||||
return { // 70
|
|
||||||
stop: function () { // 71
|
|
||||||
delete self.callbacks[id]; // 72
|
|
||||||
} // 73
|
|
||||||
}; // 74
|
|
||||||
}, // 75
|
|
||||||
// 76
|
|
||||||
// For each registered callback, call the passed iterator function // 77
|
|
||||||
// with the callback. // 78
|
|
||||||
// // 79
|
|
||||||
// The iterator function can choose whether or not to call the // 80
|
|
||||||
// callback. (For example, it might not call the callback if the // 81
|
|
||||||
// observed object has been closed or terminated). // 82
|
|
||||||
// // 83
|
|
||||||
// The iteration is stopped if the iterator function returns a falsy // 84
|
|
||||||
// value or throws an exception. // 85
|
|
||||||
// // 86
|
|
||||||
each: function (iterator) { // 87
|
|
||||||
var self = this; // 88
|
|
||||||
// 89
|
|
||||||
// Invoking bindEnvironment'd callbacks outside of a Fiber in Node doesn't // 90
|
|
||||||
// run them to completion (and exceptions thrown from onException are not // 91
|
|
||||||
// propagated), so we need to be in a Fiber. // 92
|
|
||||||
Meteor._nodeCodeMustBeInFiber(); // 93
|
|
||||||
// 94
|
|
||||||
var ids = _.keys(self.callbacks); // 95
|
|
||||||
for (var i = 0; i < ids.length; ++i) { // 96
|
|
||||||
var id = ids[i]; // 97
|
|
||||||
// check to see if the callback was removed during iteration // 98
|
|
||||||
if (_.has(self.callbacks, id)) { // 99
|
|
||||||
var callback = self.callbacks[id]; // 100
|
|
||||||
// 101
|
|
||||||
if (! iterator(callback)) // 102
|
|
||||||
break; // 103
|
|
||||||
} // 104
|
|
||||||
} // 105
|
|
||||||
} // 106
|
|
||||||
}); // 107
|
|
||||||
// 108
|
|
||||||
//////////////////////////////////////////////////////////////////////////////////
|
|
||||||
|
|
||||||
}).call(this);
|
|
||||||
|
|
||||||
|
|
||||||
/* Exports */
|
|
||||||
if (typeof Package === 'undefined') Package = {};
|
|
||||||
Package['callback-hook'] = {
|
|
||||||
Hook: Hook
|
|
||||||
};
|
|
||||||
|
|
||||||
})();
|
|
||||||
|
|
||||||
//# sourceMappingURL=callback-hook.js.map
|
|
||||||
@ -1 +0,0 @@
|
|||||||
{"version":3,"sources":["callback-hook/hook.js"],"names":[],"mappings":";;;;;;;;;;;;;;;;;AAAA,mE;AACA,mC;AACA,+D;AACA,E;AACA,+D;AACA,E;AACA,qE;AACA,0D;AACA,sE;AACA,kD;AACA,E;AACA,qE;AACA,8D;AACA,2B;AACA,E;AACA,gE;AACA,yC;AACA,E;AACA,oE;AACA,+C;AACA,E;AACA,oE;AACA,mE;AACA,+D;AACA,sE;AACA,kE;AACA,wB;AACA,E;AACA,oE;AACA,qE;AACA,wD;AACA,wD;AACA,E;AACA,oE;AACA,gE;AACA,2D;;AAEA,2B;AACA,kB;AACA,0B;AACA,0B;AACA,sB;;AAEA,+B;AACA,qD;AACA,0C;AACA,mD;AACA,6E;AACA,yD;AACA,G;AACA,E;;AAEA,0B;AACA,iC;AACA,oB;;AAEA,sC;AACA,e;AACA,qD;AACA,+E;AACA,8E;AACA,+E;AACA,wB;AACA,O;AACA,M;;AAEA,mC;AACA,kC;;AAEA,Y;AACA,yB;AACA,kC;AACA,O;AACA,M;AACA,I;;AAEA,oE;AACA,uB;AACA,I;AACA,gE;AACA,mE;AACA,oD;AACA,I;AACA,sE;AACA,kC;AACA,I;AACA,6B;AACA,oB;;AAEA,8E;AACA,6E;AACA,gD;AACA,oC;;AAEA,qC;AACA,4C;AACA,sB;AACA,kE;AACA,sC;AACA,0C;;AAEA,iC;AACA,gB;AACA,O;AACA,K;AACA,G;AACA,G","file":"/packages/callback-hook.js","sourcesContent":["// XXX This pattern is under development. Do not add more callsites\n// using this package for now. See:\n// https://meteor.hackpad.com/Design-proposal-Hooks-YxvgEW06q6f\n//\n// Encapsulates the pattern of registering callbacks on a hook.\n//\n// The `each` method of the hook calls its iterator function argument\n// with each registered callback. This allows the hook to\n// conditionally decide not to call the callback (if, for example, the\n// observed object has been closed or terminated).\n//\n// Callbacks are bound with `Meteor.bindEnvironment`, so they will be\n// called with the Meteor environment of the calling code that\n// registered the callback.\n//\n// Registering a callback returns an object with a single `stop`\n// method which unregisters the callback.\n//\n// The code is careful to allow a callback to be safely unregistered\n// while the callbacks are being iterated over.\n//\n// If the hook is configured with the `exceptionHandler` option, the\n// handler will be called if a called callback throws an exception.\n// By default (if the exception handler doesn't itself throw an\n// exception, or if the iterator function doesn't return a falsy value\n// to terminate the calling of callbacks), the remaining callbacks\n// will still be called.\n//\n// Alternatively, the `debugPrintExceptions` option can be specified\n// as string describing the callback. On an exception the string and\n// the exception will be printed to the console log with\n// `Meteor._debug`, and the exception otherwise ignored.\n//\n// If an exception handler isn't specified, exceptions thrown in the\n// callback will propagate up to the iterator function, and will\n// terminate calling the remaining callbacks if not caught.\n\nHook = function (options) {\n var self = this;\n options = options || {};\n self.nextCallbackId = 0;\n self.callbacks = {};\n\n if (options.exceptionHandler)\n self.exceptionHandler = options.exceptionHandler;\n else if (options.debugPrintExceptions) {\n if (! _.isString(options.debugPrintExceptions))\n throw new Error(\"Hook option debugPrintExceptions should be a string\");\n self.exceptionHandler = options.debugPrintExceptions;\n }\n};\n\n_.extend(Hook.prototype, {\n register: function (callback) {\n var self = this;\n\n callback = Meteor.bindEnvironment(\n callback,\n self.exceptionHandler || function (exception) {\n // Note: this relies on the undocumented fact that if bindEnvironment's\n // onException throws, and you are invoking the callback either in the\n // browser or from within a Fiber in Node, the exception is propagated.\n throw exception;\n }\n );\n\n var id = self.nextCallbackId++;\n self.callbacks[id] = callback;\n\n return {\n stop: function () {\n delete self.callbacks[id];\n }\n };\n },\n\n // For each registered callback, call the passed iterator function\n // with the callback.\n //\n // The iterator function can choose whether or not to call the\n // callback. (For example, it might not call the callback if the\n // observed object has been closed or terminated).\n //\n // The iteration is stopped if the iterator function returns a falsy\n // value or throws an exception.\n //\n each: function (iterator) {\n var self = this;\n\n // Invoking bindEnvironment'd callbacks outside of a Fiber in Node doesn't\n // run them to completion (and exceptions thrown from onException are not\n // propagated), so we need to be in a Fiber.\n Meteor._nodeCodeMustBeInFiber();\n\n var ids = _.keys(self.callbacks);\n for (var i = 0; i < ids.length; ++i) {\n var id = ids[i];\n // check to see if the callback was removed during iteration\n if (_.has(self.callbacks, id)) {\n var callback = self.callbacks[id];\n\n if (! iterator(callback))\n break;\n }\n }\n }\n});\n"]}
|
|
||||||
@ -1,416 +0,0 @@
|
|||||||
(function () {
|
|
||||||
|
|
||||||
/* Imports */
|
|
||||||
var Meteor = Package.meteor.Meteor;
|
|
||||||
var _ = Package.underscore._;
|
|
||||||
var EJSON = Package.ejson.EJSON;
|
|
||||||
|
|
||||||
/* Package-scope variables */
|
|
||||||
var check, Match;
|
|
||||||
|
|
||||||
(function () {
|
|
||||||
|
|
||||||
///////////////////////////////////////////////////////////////////////////////////
|
|
||||||
// //
|
|
||||||
// packages/check/match.js //
|
|
||||||
// //
|
|
||||||
///////////////////////////////////////////////////////////////////////////////////
|
|
||||||
//
|
|
||||||
// XXX docs // 1
|
|
||||||
// 2
|
|
||||||
// Things we explicitly do NOT support: // 3
|
|
||||||
// - heterogenous arrays // 4
|
|
||||||
// 5
|
|
||||||
var currentArgumentChecker = new Meteor.EnvironmentVariable; // 6
|
|
||||||
// 7
|
|
||||||
/** // 8
|
|
||||||
* @summary Check that a value matches a [pattern](#matchpatterns). // 9
|
|
||||||
* If the value does not match the pattern, throw a `Match.Error`. // 10
|
|
||||||
* // 11
|
|
||||||
* Particularly useful to assert that arguments to a function have the right // 12
|
|
||||||
* types and structure. // 13
|
|
||||||
* @locus Anywhere // 14
|
|
||||||
* @param {Any} value The value to check // 15
|
|
||||||
* @param {MatchPattern} pattern The pattern to match // 16
|
|
||||||
* `value` against // 17
|
|
||||||
*/ // 18
|
|
||||||
check = function (value, pattern) { // 19
|
|
||||||
// Record that check got called, if somebody cared. // 20
|
|
||||||
// // 21
|
|
||||||
// We use getOrNullIfOutsideFiber so that it's OK to call check() // 22
|
|
||||||
// from non-Fiber server contexts; the downside is that if you forget to // 23
|
|
||||||
// bindEnvironment on some random callback in your method/publisher, // 24
|
|
||||||
// it might not find the argumentChecker and you'll get an error about // 25
|
|
||||||
// not checking an argument that it looks like you're checking (instead // 26
|
|
||||||
// of just getting a "Node code must run in a Fiber" error). // 27
|
|
||||||
var argChecker = currentArgumentChecker.getOrNullIfOutsideFiber(); // 28
|
|
||||||
if (argChecker) // 29
|
|
||||||
argChecker.checking(value); // 30
|
|
||||||
try { // 31
|
|
||||||
checkSubtree(value, pattern); // 32
|
|
||||||
} catch (err) { // 33
|
|
||||||
if ((err instanceof Match.Error) && err.path) // 34
|
|
||||||
err.message += " in field " + err.path; // 35
|
|
||||||
throw err; // 36
|
|
||||||
} // 37
|
|
||||||
}; // 38
|
|
||||||
// 39
|
|
||||||
/** // 40
|
|
||||||
* @namespace Match // 41
|
|
||||||
* @summary The namespace for all Match types and methods. // 42
|
|
||||||
*/ // 43
|
|
||||||
Match = { // 44
|
|
||||||
Optional: function (pattern) { // 45
|
|
||||||
return new Optional(pattern); // 46
|
|
||||||
}, // 47
|
|
||||||
OneOf: function (/*arguments*/) { // 48
|
|
||||||
return new OneOf(_.toArray(arguments)); // 49
|
|
||||||
}, // 50
|
|
||||||
Any: ['__any__'], // 51
|
|
||||||
Where: function (condition) { // 52
|
|
||||||
return new Where(condition); // 53
|
|
||||||
}, // 54
|
|
||||||
ObjectIncluding: function (pattern) { // 55
|
|
||||||
return new ObjectIncluding(pattern); // 56
|
|
||||||
}, // 57
|
|
||||||
ObjectWithValues: function (pattern) { // 58
|
|
||||||
return new ObjectWithValues(pattern); // 59
|
|
||||||
}, // 60
|
|
||||||
// Matches only signed 32-bit integers // 61
|
|
||||||
Integer: ['__integer__'], // 62
|
|
||||||
// 63
|
|
||||||
// XXX matchers should know how to describe themselves for errors // 64
|
|
||||||
Error: Meteor.makeErrorType("Match.Error", function (msg) { // 65
|
|
||||||
this.message = "Match error: " + msg; // 66
|
|
||||||
// The path of the value that failed to match. Initially empty, this gets // 67
|
|
||||||
// populated by catching and rethrowing the exception as it goes back up the // 68
|
|
||||||
// stack. // 69
|
|
||||||
// E.g.: "vals[3].entity.created" // 70
|
|
||||||
this.path = ""; // 71
|
|
||||||
// If this gets sent over DDP, don't give full internal details but at least // 72
|
|
||||||
// provide something better than 500 Internal server error. // 73
|
|
||||||
this.sanitizedError = new Meteor.Error(400, "Match failed"); // 74
|
|
||||||
}), // 75
|
|
||||||
// 76
|
|
||||||
// Tests to see if value matches pattern. Unlike check, it merely returns true // 77
|
|
||||||
// or false (unless an error other than Match.Error was thrown). It does not // 78
|
|
||||||
// interact with _failIfArgumentsAreNotAllChecked. // 79
|
|
||||||
// XXX maybe also implement a Match.match which returns more information about // 80
|
|
||||||
// failures but without using exception handling or doing what check() // 81
|
|
||||||
// does with _failIfArgumentsAreNotAllChecked and Meteor.Error conversion // 82
|
|
||||||
// 83
|
|
||||||
/** // 84
|
|
||||||
* @summary Returns true if the value matches the pattern. // 85
|
|
||||||
* @locus Anywhere // 86
|
|
||||||
* @param {Any} value The value to check // 87
|
|
||||||
* @param {MatchPattern} pattern The pattern to match `value` against // 88
|
|
||||||
*/ // 89
|
|
||||||
test: function (value, pattern) { // 90
|
|
||||||
try { // 91
|
|
||||||
checkSubtree(value, pattern); // 92
|
|
||||||
return true; // 93
|
|
||||||
} catch (e) { // 94
|
|
||||||
if (e instanceof Match.Error) // 95
|
|
||||||
return false; // 96
|
|
||||||
// Rethrow other errors. // 97
|
|
||||||
throw e; // 98
|
|
||||||
} // 99
|
|
||||||
}, // 100
|
|
||||||
// 101
|
|
||||||
// Runs `f.apply(context, args)`. If check() is not called on every element of // 102
|
|
||||||
// `args` (either directly or in the first level of an array), throws an error // 103
|
|
||||||
// (using `description` in the message). // 104
|
|
||||||
// // 105
|
|
||||||
_failIfArgumentsAreNotAllChecked: function (f, context, args, description) { // 106
|
|
||||||
var argChecker = new ArgumentChecker(args, description); // 107
|
|
||||||
var result = currentArgumentChecker.withValue(argChecker, function () { // 108
|
|
||||||
return f.apply(context, args); // 109
|
|
||||||
}); // 110
|
|
||||||
// If f didn't itself throw, make sure it checked all of its arguments. // 111
|
|
||||||
argChecker.throwUnlessAllArgumentsHaveBeenChecked(); // 112
|
|
||||||
return result; // 113
|
|
||||||
} // 114
|
|
||||||
}; // 115
|
|
||||||
// 116
|
|
||||||
var Optional = function (pattern) { // 117
|
|
||||||
this.pattern = pattern; // 118
|
|
||||||
}; // 119
|
|
||||||
// 120
|
|
||||||
var OneOf = function (choices) { // 121
|
|
||||||
if (_.isEmpty(choices)) // 122
|
|
||||||
throw new Error("Must provide at least one choice to Match.OneOf"); // 123
|
|
||||||
this.choices = choices; // 124
|
|
||||||
}; // 125
|
|
||||||
// 126
|
|
||||||
var Where = function (condition) { // 127
|
|
||||||
this.condition = condition; // 128
|
|
||||||
}; // 129
|
|
||||||
// 130
|
|
||||||
var ObjectIncluding = function (pattern) { // 131
|
|
||||||
this.pattern = pattern; // 132
|
|
||||||
}; // 133
|
|
||||||
// 134
|
|
||||||
var ObjectWithValues = function (pattern) { // 135
|
|
||||||
this.pattern = pattern; // 136
|
|
||||||
}; // 137
|
|
||||||
// 138
|
|
||||||
var typeofChecks = [ // 139
|
|
||||||
[String, "string"], // 140
|
|
||||||
[Number, "number"], // 141
|
|
||||||
[Boolean, "boolean"], // 142
|
|
||||||
// While we don't allow undefined in EJSON, this is good for optional // 143
|
|
||||||
// arguments with OneOf. // 144
|
|
||||||
[undefined, "undefined"] // 145
|
|
||||||
]; // 146
|
|
||||||
// 147
|
|
||||||
var checkSubtree = function (value, pattern) { // 148
|
|
||||||
// Match anything! // 149
|
|
||||||
if (pattern === Match.Any) // 150
|
|
||||||
return; // 151
|
|
||||||
// 152
|
|
||||||
// Basic atomic types. // 153
|
|
||||||
// Do not match boxed objects (e.g. String, Boolean) // 154
|
|
||||||
for (var i = 0; i < typeofChecks.length; ++i) { // 155
|
|
||||||
if (pattern === typeofChecks[i][0]) { // 156
|
|
||||||
if (typeof value === typeofChecks[i][1]) // 157
|
|
||||||
return; // 158
|
|
||||||
throw new Match.Error("Expected " + typeofChecks[i][1] + ", got " + // 159
|
|
||||||
typeof value); // 160
|
|
||||||
} // 161
|
|
||||||
} // 162
|
|
||||||
if (pattern === null) { // 163
|
|
||||||
if (value === null) // 164
|
|
||||||
return; // 165
|
|
||||||
throw new Match.Error("Expected null, got " + EJSON.stringify(value)); // 166
|
|
||||||
} // 167
|
|
||||||
// 168
|
|
||||||
// Strings and numbers match literally. Goes well with Match.OneOf. // 169
|
|
||||||
if (typeof pattern === "string" || typeof pattern === "number") { // 170
|
|
||||||
if (value === pattern) // 171
|
|
||||||
return; // 172
|
|
||||||
throw new Match.Error("Expected " + pattern + ", got " + // 173
|
|
||||||
EJSON.stringify(value)); // 174
|
|
||||||
} // 175
|
|
||||||
// 176
|
|
||||||
// Match.Integer is special type encoded with array // 177
|
|
||||||
if (pattern === Match.Integer) { // 178
|
|
||||||
// There is no consistent and reliable way to check if variable is a 64-bit // 179
|
|
||||||
// integer. One of the popular solutions is to get reminder of division by 1 // 180
|
|
||||||
// but this method fails on really large floats with big precision. // 181
|
|
||||||
// E.g.: 1.348192308491824e+23 % 1 === 0 in V8 // 182
|
|
||||||
// Bitwise operators work consistantly but always cast variable to 32-bit // 183
|
|
||||||
// signed integer according to JavaScript specs. // 184
|
|
||||||
if (typeof value === "number" && (value | 0) === value) // 185
|
|
||||||
return // 186
|
|
||||||
throw new Match.Error("Expected Integer, got " // 187
|
|
||||||
+ (value instanceof Object ? EJSON.stringify(value) : value)); // 188
|
|
||||||
} // 189
|
|
||||||
// 190
|
|
||||||
// "Object" is shorthand for Match.ObjectIncluding({}); // 191
|
|
||||||
if (pattern === Object) // 192
|
|
||||||
pattern = Match.ObjectIncluding({}); // 193
|
|
||||||
// 194
|
|
||||||
// Array (checked AFTER Any, which is implemented as an Array). // 195
|
|
||||||
if (pattern instanceof Array) { // 196
|
|
||||||
if (pattern.length !== 1) // 197
|
|
||||||
throw Error("Bad pattern: arrays must have one type element" + // 198
|
|
||||||
EJSON.stringify(pattern)); // 199
|
|
||||||
if (!_.isArray(value) && !_.isArguments(value)) { // 200
|
|
||||||
throw new Match.Error("Expected array, got " + EJSON.stringify(value)); // 201
|
|
||||||
} // 202
|
|
||||||
// 203
|
|
||||||
_.each(value, function (valueElement, index) { // 204
|
|
||||||
try { // 205
|
|
||||||
checkSubtree(valueElement, pattern[0]); // 206
|
|
||||||
} catch (err) { // 207
|
|
||||||
if (err instanceof Match.Error) { // 208
|
|
||||||
err.path = _prependPath(index, err.path); // 209
|
|
||||||
} // 210
|
|
||||||
throw err; // 211
|
|
||||||
} // 212
|
|
||||||
}); // 213
|
|
||||||
return; // 214
|
|
||||||
} // 215
|
|
||||||
// 216
|
|
||||||
// Arbitrary validation checks. The condition can return false or throw a // 217
|
|
||||||
// Match.Error (ie, it can internally use check()) to fail. // 218
|
|
||||||
if (pattern instanceof Where) { // 219
|
|
||||||
if (pattern.condition(value)) // 220
|
|
||||||
return; // 221
|
|
||||||
// XXX this error is terrible // 222
|
|
||||||
throw new Match.Error("Failed Match.Where validation"); // 223
|
|
||||||
} // 224
|
|
||||||
// 225
|
|
||||||
// 226
|
|
||||||
if (pattern instanceof Optional) // 227
|
|
||||||
pattern = Match.OneOf(undefined, pattern.pattern); // 228
|
|
||||||
// 229
|
|
||||||
if (pattern instanceof OneOf) { // 230
|
|
||||||
for (var i = 0; i < pattern.choices.length; ++i) { // 231
|
|
||||||
try { // 232
|
|
||||||
checkSubtree(value, pattern.choices[i]); // 233
|
|
||||||
// No error? Yay, return. // 234
|
|
||||||
return; // 235
|
|
||||||
} catch (err) { // 236
|
|
||||||
// Other errors should be thrown. Match errors just mean try another // 237
|
|
||||||
// choice. // 238
|
|
||||||
if (!(err instanceof Match.Error)) // 239
|
|
||||||
throw err; // 240
|
|
||||||
} // 241
|
|
||||||
} // 242
|
|
||||||
// XXX this error is terrible // 243
|
|
||||||
throw new Match.Error("Failed Match.OneOf or Match.Optional validation"); // 244
|
|
||||||
} // 245
|
|
||||||
// 246
|
|
||||||
// A function that isn't something we special-case is assumed to be a // 247
|
|
||||||
// constructor. // 248
|
|
||||||
if (pattern instanceof Function) { // 249
|
|
||||||
if (value instanceof pattern) // 250
|
|
||||||
return; // 251
|
|
||||||
throw new Match.Error("Expected " + (pattern.name || // 252
|
|
||||||
"particular constructor")); // 253
|
|
||||||
} // 254
|
|
||||||
// 255
|
|
||||||
var unknownKeysAllowed = false; // 256
|
|
||||||
var unknownKeyPattern; // 257
|
|
||||||
if (pattern instanceof ObjectIncluding) { // 258
|
|
||||||
unknownKeysAllowed = true; // 259
|
|
||||||
pattern = pattern.pattern; // 260
|
|
||||||
} // 261
|
|
||||||
if (pattern instanceof ObjectWithValues) { // 262
|
|
||||||
unknownKeysAllowed = true; // 263
|
|
||||||
unknownKeyPattern = [pattern.pattern]; // 264
|
|
||||||
pattern = {}; // no required keys // 265
|
|
||||||
} // 266
|
|
||||||
// 267
|
|
||||||
if (typeof pattern !== "object") // 268
|
|
||||||
throw Error("Bad pattern: unknown pattern type"); // 269
|
|
||||||
// 270
|
|
||||||
// An object, with required and optional keys. Note that this does NOT do // 271
|
|
||||||
// structural matches against objects of special types that happen to match // 272
|
|
||||||
// the pattern: this really needs to be a plain old {Object}! // 273
|
|
||||||
if (typeof value !== 'object') // 274
|
|
||||||
throw new Match.Error("Expected object, got " + typeof value); // 275
|
|
||||||
if (value === null) // 276
|
|
||||||
throw new Match.Error("Expected object, got null"); // 277
|
|
||||||
if (value.constructor !== Object) // 278
|
|
||||||
throw new Match.Error("Expected plain object"); // 279
|
|
||||||
// 280
|
|
||||||
var requiredPatterns = {}; // 281
|
|
||||||
var optionalPatterns = {}; // 282
|
|
||||||
_.each(pattern, function (subPattern, key) { // 283
|
|
||||||
if (subPattern instanceof Optional) // 284
|
|
||||||
optionalPatterns[key] = subPattern.pattern; // 285
|
|
||||||
else // 286
|
|
||||||
requiredPatterns[key] = subPattern; // 287
|
|
||||||
}); // 288
|
|
||||||
// 289
|
|
||||||
_.each(value, function (subValue, key) { // 290
|
|
||||||
try { // 291
|
|
||||||
if (_.has(requiredPatterns, key)) { // 292
|
|
||||||
checkSubtree(subValue, requiredPatterns[key]); // 293
|
|
||||||
delete requiredPatterns[key]; // 294
|
|
||||||
} else if (_.has(optionalPatterns, key)) { // 295
|
|
||||||
checkSubtree(subValue, optionalPatterns[key]); // 296
|
|
||||||
} else { // 297
|
|
||||||
if (!unknownKeysAllowed) // 298
|
|
||||||
throw new Match.Error("Unknown key"); // 299
|
|
||||||
if (unknownKeyPattern) { // 300
|
|
||||||
checkSubtree(subValue, unknownKeyPattern[0]); // 301
|
|
||||||
} // 302
|
|
||||||
} // 303
|
|
||||||
} catch (err) { // 304
|
|
||||||
if (err instanceof Match.Error) // 305
|
|
||||||
err.path = _prependPath(key, err.path); // 306
|
|
||||||
throw err; // 307
|
|
||||||
} // 308
|
|
||||||
}); // 309
|
|
||||||
// 310
|
|
||||||
_.each(requiredPatterns, function (subPattern, key) { // 311
|
|
||||||
throw new Match.Error("Missing key '" + key + "'"); // 312
|
|
||||||
}); // 313
|
|
||||||
}; // 314
|
|
||||||
// 315
|
|
||||||
var ArgumentChecker = function (args, description) { // 316
|
|
||||||
var self = this; // 317
|
|
||||||
// Make a SHALLOW copy of the arguments. (We'll be doing identity checks // 318
|
|
||||||
// against its contents.) // 319
|
|
||||||
self.args = _.clone(args); // 320
|
|
||||||
// Since the common case will be to check arguments in order, and we splice // 321
|
|
||||||
// out arguments when we check them, make it so we splice out from the end // 322
|
|
||||||
// rather than the beginning. // 323
|
|
||||||
self.args.reverse(); // 324
|
|
||||||
self.description = description; // 325
|
|
||||||
}; // 326
|
|
||||||
// 327
|
|
||||||
_.extend(ArgumentChecker.prototype, { // 328
|
|
||||||
checking: function (value) { // 329
|
|
||||||
var self = this; // 330
|
|
||||||
if (self._checkingOneValue(value)) // 331
|
|
||||||
return; // 332
|
|
||||||
// Allow check(arguments, [String]) or check(arguments.slice(1), [String]) // 333
|
|
||||||
// or check([foo, bar], [String]) to count... but only if value wasn't // 334
|
|
||||||
// itself an argument. // 335
|
|
||||||
if (_.isArray(value) || _.isArguments(value)) { // 336
|
|
||||||
_.each(value, _.bind(self._checkingOneValue, self)); // 337
|
|
||||||
} // 338
|
|
||||||
}, // 339
|
|
||||||
_checkingOneValue: function (value) { // 340
|
|
||||||
var self = this; // 341
|
|
||||||
for (var i = 0; i < self.args.length; ++i) { // 342
|
|
||||||
// Is this value one of the arguments? (This can have a false positive if // 343
|
|
||||||
// the argument is an interned primitive, but it's still a good enough // 344
|
|
||||||
// check.) // 345
|
|
||||||
// (NaN is not === to itself, so we have to check specially.) // 346
|
|
||||||
if (value === self.args[i] || (_.isNaN(value) && _.isNaN(self.args[i]))) { // 347
|
|
||||||
self.args.splice(i, 1); // 348
|
|
||||||
return true; // 349
|
|
||||||
} // 350
|
|
||||||
} // 351
|
|
||||||
return false; // 352
|
|
||||||
}, // 353
|
|
||||||
throwUnlessAllArgumentsHaveBeenChecked: function () { // 354
|
|
||||||
var self = this; // 355
|
|
||||||
if (!_.isEmpty(self.args)) // 356
|
|
||||||
throw new Error("Did not check() all arguments during " + // 357
|
|
||||||
self.description); // 358
|
|
||||||
} // 359
|
|
||||||
}); // 360
|
|
||||||
// 361
|
|
||||||
var _jsKeywords = ["do", "if", "in", "for", "let", "new", "try", "var", "case", // 362
|
|
||||||
"else", "enum", "eval", "false", "null", "this", "true", "void", "with", // 363
|
|
||||||
"break", "catch", "class", "const", "super", "throw", "while", "yield", // 364
|
|
||||||
"delete", "export", "import", "public", "return", "static", "switch", // 365
|
|
||||||
"typeof", "default", "extends", "finally", "package", "private", "continue", // 366
|
|
||||||
"debugger", "function", "arguments", "interface", "protected", "implements", // 367
|
|
||||||
"instanceof"]; // 368
|
|
||||||
// 369
|
|
||||||
// Assumes the base of path is already escaped properly // 370
|
|
||||||
// returns key + base // 371
|
|
||||||
var _prependPath = function (key, base) { // 372
|
|
||||||
if ((typeof key) === "number" || key.match(/^[0-9]+$/)) // 373
|
|
||||||
key = "[" + key + "]"; // 374
|
|
||||||
else if (!key.match(/^[a-z_$][0-9a-z_$]*$/i) || _.contains(_jsKeywords, key)) // 375
|
|
||||||
key = JSON.stringify([key]); // 376
|
|
||||||
// 377
|
|
||||||
if (base && base[0] !== "[") // 378
|
|
||||||
return key + '.' + base; // 379
|
|
||||||
return key + base; // 380
|
|
||||||
}; // 381
|
|
||||||
// 382
|
|
||||||
// 383
|
|
||||||
///////////////////////////////////////////////////////////////////////////////////
|
|
||||||
|
|
||||||
}).call(this);
|
|
||||||
|
|
||||||
|
|
||||||
/* Exports */
|
|
||||||
if (typeof Package === 'undefined') Package = {};
|
|
||||||
Package.check = {
|
|
||||||
check: check,
|
|
||||||
Match: Match
|
|
||||||
};
|
|
||||||
|
|
||||||
})();
|
|
||||||
|
|
||||||
//# sourceMappingURL=check.js.map
|
|
||||||
File diff suppressed because one or more lines are too long
@ -1,14 +0,0 @@
|
|||||||
(function () {
|
|
||||||
|
|
||||||
/* Imports */
|
|
||||||
var Meteor = Package.meteor.Meteor;
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
/* Exports */
|
|
||||||
if (typeof Package === 'undefined') Package = {};
|
|
||||||
Package['d3js:d3'] = {};
|
|
||||||
|
|
||||||
})();
|
|
||||||
|
|
||||||
//# sourceMappingURL=d3js_d3.js.map
|
|
||||||
@ -1 +0,0 @@
|
|||||||
{"version":3,"sources":[],"names":[],"mappings":";;;;;","file":"/packages/d3js:d3.js"}
|
|
||||||
File diff suppressed because it is too large
Load Diff
File diff suppressed because one or more lines are too long
@ -1,22 +0,0 @@
|
|||||||
(function () {
|
|
||||||
|
|
||||||
/* Imports */
|
|
||||||
var Meteor = Package.meteor.Meteor;
|
|
||||||
var Tracker = Package.tracker.Tracker;
|
|
||||||
var Deps = Package.tracker.Deps;
|
|
||||||
|
|
||||||
/* Package-scope variables */
|
|
||||||
var Tracker, Deps;
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
/* Exports */
|
|
||||||
if (typeof Package === 'undefined') Package = {};
|
|
||||||
Package.deps = {
|
|
||||||
Tracker: Tracker,
|
|
||||||
Deps: Deps
|
|
||||||
};
|
|
||||||
|
|
||||||
})();
|
|
||||||
|
|
||||||
//# sourceMappingURL=deps.js.map
|
|
||||||
@ -1 +0,0 @@
|
|||||||
{"version":3,"sources":[],"names":[],"mappings":";;;;;;;;;;","file":"/packages/deps.js"}
|
|
||||||
@ -1,679 +0,0 @@
|
|||||||
(function () {
|
|
||||||
|
|
||||||
/* Imports */
|
|
||||||
var Meteor = Package.meteor.Meteor;
|
|
||||||
var _ = Package.underscore._;
|
|
||||||
var Base64 = Package.base64.Base64;
|
|
||||||
|
|
||||||
/* Package-scope variables */
|
|
||||||
var EJSON, EJSONTest;
|
|
||||||
|
|
||||||
(function () {
|
|
||||||
|
|
||||||
///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
// //
|
|
||||||
// packages/ejson/ejson.js //
|
|
||||||
// //
|
|
||||||
///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
//
|
|
||||||
/** // 1
|
|
||||||
* @namespace // 2
|
|
||||||
* @summary Namespace for EJSON functions // 3
|
|
||||||
*/ // 4
|
|
||||||
EJSON = {}; // 5
|
|
||||||
EJSONTest = {}; // 6
|
|
||||||
// 7
|
|
||||||
// 8
|
|
||||||
// 9
|
|
||||||
// Custom type interface definition // 10
|
|
||||||
/** // 11
|
|
||||||
* @class CustomType // 12
|
|
||||||
* @instanceName customType // 13
|
|
||||||
* @memberOf EJSON // 14
|
|
||||||
* @summary The interface that a class must satisfy to be able to become an // 15
|
|
||||||
* EJSON custom type via EJSON.addType. // 16
|
|
||||||
*/ // 17
|
|
||||||
// 18
|
|
||||||
/** // 19
|
|
||||||
* @function typeName // 20
|
|
||||||
* @memberOf EJSON.CustomType // 21
|
|
||||||
* @summary Return the tag used to identify this type. This must match the tag used to register this type with [`EJSON.addType`](#ejson_add_type).
|
|
||||||
* @locus Anywhere // 23
|
|
||||||
* @instance // 24
|
|
||||||
*/ // 25
|
|
||||||
// 26
|
|
||||||
/** // 27
|
|
||||||
* @function toJSONValue // 28
|
|
||||||
* @memberOf EJSON.CustomType // 29
|
|
||||||
* @summary Serialize this instance into a JSON-compatible value. // 30
|
|
||||||
* @locus Anywhere // 31
|
|
||||||
* @instance // 32
|
|
||||||
*/ // 33
|
|
||||||
// 34
|
|
||||||
/** // 35
|
|
||||||
* @function clone // 36
|
|
||||||
* @memberOf EJSON.CustomType // 37
|
|
||||||
* @summary Return a value `r` such that `this.equals(r)` is true, and modifications to `r` do not affect `this` and vice versa.
|
|
||||||
* @locus Anywhere // 39
|
|
||||||
* @instance // 40
|
|
||||||
*/ // 41
|
|
||||||
// 42
|
|
||||||
/** // 43
|
|
||||||
* @function equals // 44
|
|
||||||
* @memberOf EJSON.CustomType // 45
|
|
||||||
* @summary Return `true` if `other` has a value equal to `this`; `false` otherwise. // 46
|
|
||||||
* @locus Anywhere // 47
|
|
||||||
* @param {Object} other Another object to compare this to. // 48
|
|
||||||
* @instance // 49
|
|
||||||
*/ // 50
|
|
||||||
// 51
|
|
||||||
// 52
|
|
||||||
var customTypes = {}; // 53
|
|
||||||
// Add a custom type, using a method of your choice to get to and // 54
|
|
||||||
// from a basic JSON-able representation. The factory argument // 55
|
|
||||||
// is a function of JSON-able --> your object // 56
|
|
||||||
// The type you add must have: // 57
|
|
||||||
// - A toJSONValue() method, so that Meteor can serialize it // 58
|
|
||||||
// - a typeName() method, to show how to look it up in our type table. // 59
|
|
||||||
// It is okay if these methods are monkey-patched on. // 60
|
|
||||||
// EJSON.clone will use toJSONValue and the given factory to produce // 61
|
|
||||||
// a clone, but you may specify a method clone() that will be // 62
|
|
||||||
// used instead. // 63
|
|
||||||
// Similarly, EJSON.equals will use toJSONValue to make comparisons, // 64
|
|
||||||
// but you may provide a method equals() instead. // 65
|
|
||||||
/** // 66
|
|
||||||
* @summary Add a custom datatype to EJSON. // 67
|
|
||||||
* @locus Anywhere // 68
|
|
||||||
* @param {String} name A tag for your custom type; must be unique among custom data types defined in your project, and must match the result of your type's `typeName` method.
|
|
||||||
* @param {Function} factory A function that deserializes a JSON-compatible value into an instance of your type. This should match the serialization performed by your type's `toJSONValue` method.
|
|
||||||
*/ // 71
|
|
||||||
EJSON.addType = function (name, factory) { // 72
|
|
||||||
if (_.has(customTypes, name)) // 73
|
|
||||||
throw new Error("Type " + name + " already present"); // 74
|
|
||||||
customTypes[name] = factory; // 75
|
|
||||||
}; // 76
|
|
||||||
// 77
|
|
||||||
var isInfOrNan = function (obj) { // 78
|
|
||||||
return _.isNaN(obj) || obj === Infinity || obj === -Infinity; // 79
|
|
||||||
}; // 80
|
|
||||||
// 81
|
|
||||||
var builtinConverters = [ // 82
|
|
||||||
{ // Date // 83
|
|
||||||
matchJSONValue: function (obj) { // 84
|
|
||||||
return _.has(obj, '$date') && _.size(obj) === 1; // 85
|
|
||||||
}, // 86
|
|
||||||
matchObject: function (obj) { // 87
|
|
||||||
return obj instanceof Date; // 88
|
|
||||||
}, // 89
|
|
||||||
toJSONValue: function (obj) { // 90
|
|
||||||
return {$date: obj.getTime()}; // 91
|
|
||||||
}, // 92
|
|
||||||
fromJSONValue: function (obj) { // 93
|
|
||||||
return new Date(obj.$date); // 94
|
|
||||||
} // 95
|
|
||||||
}, // 96
|
|
||||||
{ // NaN, Inf, -Inf. (These are the only objects with typeof !== 'object' // 97
|
|
||||||
// which we match.) // 98
|
|
||||||
matchJSONValue: function (obj) { // 99
|
|
||||||
return _.has(obj, '$InfNaN') && _.size(obj) === 1; // 100
|
|
||||||
}, // 101
|
|
||||||
matchObject: isInfOrNan, // 102
|
|
||||||
toJSONValue: function (obj) { // 103
|
|
||||||
var sign; // 104
|
|
||||||
if (_.isNaN(obj)) // 105
|
|
||||||
sign = 0; // 106
|
|
||||||
else if (obj === Infinity) // 107
|
|
||||||
sign = 1; // 108
|
|
||||||
else // 109
|
|
||||||
sign = -1; // 110
|
|
||||||
return {$InfNaN: sign}; // 111
|
|
||||||
}, // 112
|
|
||||||
fromJSONValue: function (obj) { // 113
|
|
||||||
return obj.$InfNaN/0; // 114
|
|
||||||
} // 115
|
|
||||||
}, // 116
|
|
||||||
{ // Binary // 117
|
|
||||||
matchJSONValue: function (obj) { // 118
|
|
||||||
return _.has(obj, '$binary') && _.size(obj) === 1; // 119
|
|
||||||
}, // 120
|
|
||||||
matchObject: function (obj) { // 121
|
|
||||||
return typeof Uint8Array !== 'undefined' && obj instanceof Uint8Array // 122
|
|
||||||
|| (obj && _.has(obj, '$Uint8ArrayPolyfill')); // 123
|
|
||||||
}, // 124
|
|
||||||
toJSONValue: function (obj) { // 125
|
|
||||||
return {$binary: Base64.encode(obj)}; // 126
|
|
||||||
}, // 127
|
|
||||||
fromJSONValue: function (obj) { // 128
|
|
||||||
return Base64.decode(obj.$binary); // 129
|
|
||||||
} // 130
|
|
||||||
}, // 131
|
|
||||||
{ // Escaping one level // 132
|
|
||||||
matchJSONValue: function (obj) { // 133
|
|
||||||
return _.has(obj, '$escape') && _.size(obj) === 1; // 134
|
|
||||||
}, // 135
|
|
||||||
matchObject: function (obj) { // 136
|
|
||||||
if (_.isEmpty(obj) || _.size(obj) > 2) { // 137
|
|
||||||
return false; // 138
|
|
||||||
} // 139
|
|
||||||
return _.any(builtinConverters, function (converter) { // 140
|
|
||||||
return converter.matchJSONValue(obj); // 141
|
|
||||||
}); // 142
|
|
||||||
}, // 143
|
|
||||||
toJSONValue: function (obj) { // 144
|
|
||||||
var newObj = {}; // 145
|
|
||||||
_.each(obj, function (value, key) { // 146
|
|
||||||
newObj[key] = EJSON.toJSONValue(value); // 147
|
|
||||||
}); // 148
|
|
||||||
return {$escape: newObj}; // 149
|
|
||||||
}, // 150
|
|
||||||
fromJSONValue: function (obj) { // 151
|
|
||||||
var newObj = {}; // 152
|
|
||||||
_.each(obj.$escape, function (value, key) { // 153
|
|
||||||
newObj[key] = EJSON.fromJSONValue(value); // 154
|
|
||||||
}); // 155
|
|
||||||
return newObj; // 156
|
|
||||||
} // 157
|
|
||||||
}, // 158
|
|
||||||
{ // Custom // 159
|
|
||||||
matchJSONValue: function (obj) { // 160
|
|
||||||
return _.has(obj, '$type') && _.has(obj, '$value') && _.size(obj) === 2; // 161
|
|
||||||
}, // 162
|
|
||||||
matchObject: function (obj) { // 163
|
|
||||||
return EJSON._isCustomType(obj); // 164
|
|
||||||
}, // 165
|
|
||||||
toJSONValue: function (obj) { // 166
|
|
||||||
var jsonValue = Meteor._noYieldsAllowed(function () { // 167
|
|
||||||
return obj.toJSONValue(); // 168
|
|
||||||
}); // 169
|
|
||||||
return {$type: obj.typeName(), $value: jsonValue}; // 170
|
|
||||||
}, // 171
|
|
||||||
fromJSONValue: function (obj) { // 172
|
|
||||||
var typeName = obj.$type; // 173
|
|
||||||
if (!_.has(customTypes, typeName)) // 174
|
|
||||||
throw new Error("Custom EJSON type " + typeName + " is not defined"); // 175
|
|
||||||
var converter = customTypes[typeName]; // 176
|
|
||||||
return Meteor._noYieldsAllowed(function () { // 177
|
|
||||||
return converter(obj.$value); // 178
|
|
||||||
}); // 179
|
|
||||||
} // 180
|
|
||||||
} // 181
|
|
||||||
]; // 182
|
|
||||||
// 183
|
|
||||||
EJSON._isCustomType = function (obj) { // 184
|
|
||||||
return obj && // 185
|
|
||||||
typeof obj.toJSONValue === 'function' && // 186
|
|
||||||
typeof obj.typeName === 'function' && // 187
|
|
||||||
_.has(customTypes, obj.typeName()); // 188
|
|
||||||
}; // 189
|
|
||||||
// 190
|
|
||||||
// 191
|
|
||||||
// for both arrays and objects, in-place modification. // 192
|
|
||||||
var adjustTypesToJSONValue = // 193
|
|
||||||
EJSON._adjustTypesToJSONValue = function (obj) { // 194
|
|
||||||
// Is it an atom that we need to adjust? // 195
|
|
||||||
if (obj === null) // 196
|
|
||||||
return null; // 197
|
|
||||||
var maybeChanged = toJSONValueHelper(obj); // 198
|
|
||||||
if (maybeChanged !== undefined) // 199
|
|
||||||
return maybeChanged; // 200
|
|
||||||
// 201
|
|
||||||
// Other atoms are unchanged. // 202
|
|
||||||
if (typeof obj !== 'object') // 203
|
|
||||||
return obj; // 204
|
|
||||||
// 205
|
|
||||||
// Iterate over array or object structure. // 206
|
|
||||||
_.each(obj, function (value, key) { // 207
|
|
||||||
if (typeof value !== 'object' && value !== undefined && // 208
|
|
||||||
!isInfOrNan(value)) // 209
|
|
||||||
return; // continue // 210
|
|
||||||
// 211
|
|
||||||
var changed = toJSONValueHelper(value); // 212
|
|
||||||
if (changed) { // 213
|
|
||||||
obj[key] = changed; // 214
|
|
||||||
return; // on to the next key // 215
|
|
||||||
} // 216
|
|
||||||
// if we get here, value is an object but not adjustable // 217
|
|
||||||
// at this level. recurse. // 218
|
|
||||||
adjustTypesToJSONValue(value); // 219
|
|
||||||
}); // 220
|
|
||||||
return obj; // 221
|
|
||||||
}; // 222
|
|
||||||
// 223
|
|
||||||
// Either return the JSON-compatible version of the argument, or undefined (if // 224
|
|
||||||
// the item isn't itself replaceable, but maybe some fields in it are) // 225
|
|
||||||
var toJSONValueHelper = function (item) { // 226
|
|
||||||
for (var i = 0; i < builtinConverters.length; i++) { // 227
|
|
||||||
var converter = builtinConverters[i]; // 228
|
|
||||||
if (converter.matchObject(item)) { // 229
|
|
||||||
return converter.toJSONValue(item); // 230
|
|
||||||
} // 231
|
|
||||||
} // 232
|
|
||||||
return undefined; // 233
|
|
||||||
}; // 234
|
|
||||||
// 235
|
|
||||||
/** // 236
|
|
||||||
* @summary Serialize an EJSON-compatible value into its plain JSON representation. // 237
|
|
||||||
* @locus Anywhere // 238
|
|
||||||
* @param {EJSON} val A value to serialize to plain JSON. // 239
|
|
||||||
*/ // 240
|
|
||||||
EJSON.toJSONValue = function (item) { // 241
|
|
||||||
var changed = toJSONValueHelper(item); // 242
|
|
||||||
if (changed !== undefined) // 243
|
|
||||||
return changed; // 244
|
|
||||||
if (typeof item === 'object') { // 245
|
|
||||||
item = EJSON.clone(item); // 246
|
|
||||||
adjustTypesToJSONValue(item); // 247
|
|
||||||
} // 248
|
|
||||||
return item; // 249
|
|
||||||
}; // 250
|
|
||||||
// 251
|
|
||||||
// for both arrays and objects. Tries its best to just // 252
|
|
||||||
// use the object you hand it, but may return something // 253
|
|
||||||
// different if the object you hand it itself needs changing. // 254
|
|
||||||
// // 255
|
|
||||||
var adjustTypesFromJSONValue = // 256
|
|
||||||
EJSON._adjustTypesFromJSONValue = function (obj) { // 257
|
|
||||||
if (obj === null) // 258
|
|
||||||
return null; // 259
|
|
||||||
var maybeChanged = fromJSONValueHelper(obj); // 260
|
|
||||||
if (maybeChanged !== obj) // 261
|
|
||||||
return maybeChanged; // 262
|
|
||||||
// 263
|
|
||||||
// Other atoms are unchanged. // 264
|
|
||||||
if (typeof obj !== 'object') // 265
|
|
||||||
return obj; // 266
|
|
||||||
// 267
|
|
||||||
_.each(obj, function (value, key) { // 268
|
|
||||||
if (typeof value === 'object') { // 269
|
|
||||||
var changed = fromJSONValueHelper(value); // 270
|
|
||||||
if (value !== changed) { // 271
|
|
||||||
obj[key] = changed; // 272
|
|
||||||
return; // 273
|
|
||||||
} // 274
|
|
||||||
// if we get here, value is an object but not adjustable // 275
|
|
||||||
// at this level. recurse. // 276
|
|
||||||
adjustTypesFromJSONValue(value); // 277
|
|
||||||
} // 278
|
|
||||||
}); // 279
|
|
||||||
return obj; // 280
|
|
||||||
}; // 281
|
|
||||||
// 282
|
|
||||||
// Either return the argument changed to have the non-json // 283
|
|
||||||
// rep of itself (the Object version) or the argument itself. // 284
|
|
||||||
// 285
|
|
||||||
// DOES NOT RECURSE. For actually getting the fully-changed value, use // 286
|
|
||||||
// EJSON.fromJSONValue // 287
|
|
||||||
var fromJSONValueHelper = function (value) { // 288
|
|
||||||
if (typeof value === 'object' && value !== null) { // 289
|
|
||||||
if (_.size(value) <= 2 // 290
|
|
||||||
&& _.all(value, function (v, k) { // 291
|
|
||||||
return typeof k === 'string' && k.substr(0, 1) === '$'; // 292
|
|
||||||
})) { // 293
|
|
||||||
for (var i = 0; i < builtinConverters.length; i++) { // 294
|
|
||||||
var converter = builtinConverters[i]; // 295
|
|
||||||
if (converter.matchJSONValue(value)) { // 296
|
|
||||||
return converter.fromJSONValue(value); // 297
|
|
||||||
} // 298
|
|
||||||
} // 299
|
|
||||||
} // 300
|
|
||||||
} // 301
|
|
||||||
return value; // 302
|
|
||||||
}; // 303
|
|
||||||
// 304
|
|
||||||
/** // 305
|
|
||||||
* @summary Deserialize an EJSON value from its plain JSON representation. // 306
|
|
||||||
* @locus Anywhere // 307
|
|
||||||
* @param {JSONCompatible} val A value to deserialize into EJSON. // 308
|
|
||||||
*/ // 309
|
|
||||||
EJSON.fromJSONValue = function (item) { // 310
|
|
||||||
var changed = fromJSONValueHelper(item); // 311
|
|
||||||
if (changed === item && typeof item === 'object') { // 312
|
|
||||||
item = EJSON.clone(item); // 313
|
|
||||||
adjustTypesFromJSONValue(item); // 314
|
|
||||||
return item; // 315
|
|
||||||
} else { // 316
|
|
||||||
return changed; // 317
|
|
||||||
} // 318
|
|
||||||
}; // 319
|
|
||||||
// 320
|
|
||||||
/** // 321
|
|
||||||
* @summary Serialize a value to a string. // 322
|
|
||||||
// 323
|
|
||||||
For EJSON values, the serialization fully represents the value. For non-EJSON values, serializes the same way as `JSON.stringify`.
|
|
||||||
* @locus Anywhere // 325
|
|
||||||
* @param {EJSON} val A value to stringify. // 326
|
|
||||||
* @param {Object} [options] // 327
|
|
||||||
* @param {Boolean | Integer | String} options.indent Indents objects and arrays for easy readability. When `true`, indents by 2 spaces; when an integer, indents by that number of spaces; and when a string, uses the string as the indentation pattern.
|
|
||||||
* @param {Boolean} options.canonical When `true`, stringifies keys in an object in sorted order. // 329
|
|
||||||
*/ // 330
|
|
||||||
EJSON.stringify = function (item, options) { // 331
|
|
||||||
var json = EJSON.toJSONValue(item); // 332
|
|
||||||
if (options && (options.canonical || options.indent)) { // 333
|
|
||||||
return EJSON._canonicalStringify(json, options); // 334
|
|
||||||
} else { // 335
|
|
||||||
return JSON.stringify(json); // 336
|
|
||||||
} // 337
|
|
||||||
}; // 338
|
|
||||||
// 339
|
|
||||||
/** // 340
|
|
||||||
* @summary Parse a string into an EJSON value. Throws an error if the string is not valid EJSON. // 341
|
|
||||||
* @locus Anywhere // 342
|
|
||||||
* @param {String} str A string to parse into an EJSON value. // 343
|
|
||||||
*/ // 344
|
|
||||||
EJSON.parse = function (item) { // 345
|
|
||||||
if (typeof item !== 'string') // 346
|
|
||||||
throw new Error("EJSON.parse argument should be a string"); // 347
|
|
||||||
return EJSON.fromJSONValue(JSON.parse(item)); // 348
|
|
||||||
}; // 349
|
|
||||||
// 350
|
|
||||||
/** // 351
|
|
||||||
* @summary Returns true if `x` is a buffer of binary data, as returned from [`EJSON.newBinary`](#ejson_new_binary). // 352
|
|
||||||
* @param {Object} x The variable to check. // 353
|
|
||||||
* @locus Anywhere // 354
|
|
||||||
*/ // 355
|
|
||||||
EJSON.isBinary = function (obj) { // 356
|
|
||||||
return !!((typeof Uint8Array !== 'undefined' && obj instanceof Uint8Array) || // 357
|
|
||||||
(obj && obj.$Uint8ArrayPolyfill)); // 358
|
|
||||||
}; // 359
|
|
||||||
// 360
|
|
||||||
/** // 361
|
|
||||||
* @summary Return true if `a` and `b` are equal to each other. Return false otherwise. Uses the `equals` method on `a` if present, otherwise performs a deep comparison.
|
|
||||||
* @locus Anywhere // 363
|
|
||||||
* @param {EJSON} a // 364
|
|
||||||
* @param {EJSON} b // 365
|
|
||||||
* @param {Object} [options] // 366
|
|
||||||
* @param {Boolean} options.keyOrderSensitive Compare in key sensitive order, if supported by the JavaScript implementation. For example, `{a: 1, b: 2}` is equal to `{b: 2, a: 1}` only when `keyOrderSensitive` is `false`. The default is `false`.
|
|
||||||
*/ // 368
|
|
||||||
EJSON.equals = function (a, b, options) { // 369
|
|
||||||
var i; // 370
|
|
||||||
var keyOrderSensitive = !!(options && options.keyOrderSensitive); // 371
|
|
||||||
if (a === b) // 372
|
|
||||||
return true; // 373
|
|
||||||
if (_.isNaN(a) && _.isNaN(b)) // 374
|
|
||||||
return true; // This differs from the IEEE spec for NaN equality, b/c we don't want // 375
|
|
||||||
// anything ever with a NaN to be poisoned from becoming equal to anything. // 376
|
|
||||||
if (!a || !b) // if either one is falsy, they'd have to be === to be equal // 377
|
|
||||||
return false; // 378
|
|
||||||
if (!(typeof a === 'object' && typeof b === 'object')) // 379
|
|
||||||
return false; // 380
|
|
||||||
if (a instanceof Date && b instanceof Date) // 381
|
|
||||||
return a.valueOf() === b.valueOf(); // 382
|
|
||||||
if (EJSON.isBinary(a) && EJSON.isBinary(b)) { // 383
|
|
||||||
if (a.length !== b.length) // 384
|
|
||||||
return false; // 385
|
|
||||||
for (i = 0; i < a.length; i++) { // 386
|
|
||||||
if (a[i] !== b[i]) // 387
|
|
||||||
return false; // 388
|
|
||||||
} // 389
|
|
||||||
return true; // 390
|
|
||||||
} // 391
|
|
||||||
if (typeof (a.equals) === 'function') // 392
|
|
||||||
return a.equals(b, options); // 393
|
|
||||||
if (typeof (b.equals) === 'function') // 394
|
|
||||||
return b.equals(a, options); // 395
|
|
||||||
if (a instanceof Array) { // 396
|
|
||||||
if (!(b instanceof Array)) // 397
|
|
||||||
return false; // 398
|
|
||||||
if (a.length !== b.length) // 399
|
|
||||||
return false; // 400
|
|
||||||
for (i = 0; i < a.length; i++) { // 401
|
|
||||||
if (!EJSON.equals(a[i], b[i], options)) // 402
|
|
||||||
return false; // 403
|
|
||||||
} // 404
|
|
||||||
return true; // 405
|
|
||||||
} // 406
|
|
||||||
// fallback for custom types that don't implement their own equals // 407
|
|
||||||
switch (EJSON._isCustomType(a) + EJSON._isCustomType(b)) { // 408
|
|
||||||
case 1: return false; // 409
|
|
||||||
case 2: return EJSON.equals(EJSON.toJSONValue(a), EJSON.toJSONValue(b)); // 410
|
|
||||||
} // 411
|
|
||||||
// fall back to structural equality of objects // 412
|
|
||||||
var ret; // 413
|
|
||||||
if (keyOrderSensitive) { // 414
|
|
||||||
var bKeys = []; // 415
|
|
||||||
_.each(b, function (val, x) { // 416
|
|
||||||
bKeys.push(x); // 417
|
|
||||||
}); // 418
|
|
||||||
i = 0; // 419
|
|
||||||
ret = _.all(a, function (val, x) { // 420
|
|
||||||
if (i >= bKeys.length) { // 421
|
|
||||||
return false; // 422
|
|
||||||
} // 423
|
|
||||||
if (x !== bKeys[i]) { // 424
|
|
||||||
return false; // 425
|
|
||||||
} // 426
|
|
||||||
if (!EJSON.equals(val, b[bKeys[i]], options)) { // 427
|
|
||||||
return false; // 428
|
|
||||||
} // 429
|
|
||||||
i++; // 430
|
|
||||||
return true; // 431
|
|
||||||
}); // 432
|
|
||||||
return ret && i === bKeys.length; // 433
|
|
||||||
} else { // 434
|
|
||||||
i = 0; // 435
|
|
||||||
ret = _.all(a, function (val, key) { // 436
|
|
||||||
if (!_.has(b, key)) { // 437
|
|
||||||
return false; // 438
|
|
||||||
} // 439
|
|
||||||
if (!EJSON.equals(val, b[key], options)) { // 440
|
|
||||||
return false; // 441
|
|
||||||
} // 442
|
|
||||||
i++; // 443
|
|
||||||
return true; // 444
|
|
||||||
}); // 445
|
|
||||||
return ret && _.size(b) === i; // 446
|
|
||||||
} // 447
|
|
||||||
}; // 448
|
|
||||||
// 449
|
|
||||||
/** // 450
|
|
||||||
* @summary Return a deep copy of `val`. // 451
|
|
||||||
* @locus Anywhere // 452
|
|
||||||
* @param {EJSON} val A value to copy. // 453
|
|
||||||
*/ // 454
|
|
||||||
EJSON.clone = function (v) { // 455
|
|
||||||
var ret; // 456
|
|
||||||
if (typeof v !== "object") // 457
|
|
||||||
return v; // 458
|
|
||||||
if (v === null) // 459
|
|
||||||
return null; // null has typeof "object" // 460
|
|
||||||
if (v instanceof Date) // 461
|
|
||||||
return new Date(v.getTime()); // 462
|
|
||||||
// RegExps are not really EJSON elements (eg we don't define a serialization // 463
|
|
||||||
// for them), but they're immutable anyway, so we can support them in clone. // 464
|
|
||||||
if (v instanceof RegExp) // 465
|
|
||||||
return v; // 466
|
|
||||||
if (EJSON.isBinary(v)) { // 467
|
|
||||||
ret = EJSON.newBinary(v.length); // 468
|
|
||||||
for (var i = 0; i < v.length; i++) { // 469
|
|
||||||
ret[i] = v[i]; // 470
|
|
||||||
} // 471
|
|
||||||
return ret; // 472
|
|
||||||
} // 473
|
|
||||||
// XXX: Use something better than underscore's isArray // 474
|
|
||||||
if (_.isArray(v) || _.isArguments(v)) { // 475
|
|
||||||
// For some reason, _.map doesn't work in this context on Opera (weird test // 476
|
|
||||||
// failures). // 477
|
|
||||||
ret = []; // 478
|
|
||||||
for (i = 0; i < v.length; i++) // 479
|
|
||||||
ret[i] = EJSON.clone(v[i]); // 480
|
|
||||||
return ret; // 481
|
|
||||||
} // 482
|
|
||||||
// handle general user-defined typed Objects if they have a clone method // 483
|
|
||||||
if (typeof v.clone === 'function') { // 484
|
|
||||||
return v.clone(); // 485
|
|
||||||
} // 486
|
|
||||||
// handle other custom types // 487
|
|
||||||
if (EJSON._isCustomType(v)) { // 488
|
|
||||||
return EJSON.fromJSONValue(EJSON.clone(EJSON.toJSONValue(v)), true); // 489
|
|
||||||
} // 490
|
|
||||||
// handle other objects // 491
|
|
||||||
ret = {}; // 492
|
|
||||||
_.each(v, function (value, key) { // 493
|
|
||||||
ret[key] = EJSON.clone(value); // 494
|
|
||||||
}); // 495
|
|
||||||
return ret; // 496
|
|
||||||
}; // 497
|
|
||||||
// 498
|
|
||||||
/** // 499
|
|
||||||
* @summary Allocate a new buffer of binary data that EJSON can serialize. // 500
|
|
||||||
* @locus Anywhere // 501
|
|
||||||
* @param {Number} size The number of bytes of binary data to allocate. // 502
|
|
||||||
*/ // 503
|
|
||||||
// EJSON.newBinary is the public documented API for this functionality, // 504
|
|
||||||
// but the implementation is in the 'base64' package to avoid // 505
|
|
||||||
// introducing a circular dependency. (If the implementation were here, // 506
|
|
||||||
// then 'base64' would have to use EJSON.newBinary, and 'ejson' would // 507
|
|
||||||
// also have to use 'base64'.) // 508
|
|
||||||
EJSON.newBinary = Base64.newBinary; // 509
|
|
||||||
// 510
|
|
||||||
///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
|
|
||||||
}).call(this);
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
(function () {
|
|
||||||
|
|
||||||
///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
// //
|
|
||||||
// packages/ejson/stringify.js //
|
|
||||||
// //
|
|
||||||
///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
//
|
|
||||||
// Based on json2.js from https://github.com/douglascrockford/JSON-js // 1
|
|
||||||
// // 2
|
|
||||||
// json2.js // 3
|
|
||||||
// 2012-10-08 // 4
|
|
||||||
// // 5
|
|
||||||
// Public Domain. // 6
|
|
||||||
// // 7
|
|
||||||
// NO WARRANTY EXPRESSED OR IMPLIED. USE AT YOUR OWN RISK. // 8
|
|
||||||
// 9
|
|
||||||
function quote(string) { // 10
|
|
||||||
return JSON.stringify(string); // 11
|
|
||||||
} // 12
|
|
||||||
// 13
|
|
||||||
var str = function (key, holder, singleIndent, outerIndent, canonical) { // 14
|
|
||||||
// 15
|
|
||||||
// Produce a string from holder[key]. // 16
|
|
||||||
// 17
|
|
||||||
var i; // The loop counter. // 18
|
|
||||||
var k; // The member key. // 19
|
|
||||||
var v; // The member value. // 20
|
|
||||||
var length; // 21
|
|
||||||
var innerIndent = outerIndent; // 22
|
|
||||||
var partial; // 23
|
|
||||||
var value = holder[key]; // 24
|
|
||||||
// 25
|
|
||||||
// What happens next depends on the value's type. // 26
|
|
||||||
// 27
|
|
||||||
switch (typeof value) { // 28
|
|
||||||
case 'string': // 29
|
|
||||||
return quote(value); // 30
|
|
||||||
case 'number': // 31
|
|
||||||
// JSON numbers must be finite. Encode non-finite numbers as null. // 32
|
|
||||||
return isFinite(value) ? String(value) : 'null'; // 33
|
|
||||||
case 'boolean': // 34
|
|
||||||
return String(value); // 35
|
|
||||||
// If the type is 'object', we might be dealing with an object or an array or // 36
|
|
||||||
// null. // 37
|
|
||||||
case 'object': // 38
|
|
||||||
// Due to a specification blunder in ECMAScript, typeof null is 'object', // 39
|
|
||||||
// so watch out for that case. // 40
|
|
||||||
if (!value) { // 41
|
|
||||||
return 'null'; // 42
|
|
||||||
} // 43
|
|
||||||
// Make an array to hold the partial results of stringifying this object value. // 44
|
|
||||||
innerIndent = outerIndent + singleIndent; // 45
|
|
||||||
partial = []; // 46
|
|
||||||
// 47
|
|
||||||
// Is the value an array? // 48
|
|
||||||
if (_.isArray(value) || _.isArguments(value)) { // 49
|
|
||||||
// 50
|
|
||||||
// The value is an array. Stringify every element. Use null as a placeholder // 51
|
|
||||||
// for non-JSON values. // 52
|
|
||||||
// 53
|
|
||||||
length = value.length; // 54
|
|
||||||
for (i = 0; i < length; i += 1) { // 55
|
|
||||||
partial[i] = str(i, value, singleIndent, innerIndent, canonical) || 'null'; // 56
|
|
||||||
} // 57
|
|
||||||
// 58
|
|
||||||
// Join all of the elements together, separated with commas, and wrap them in // 59
|
|
||||||
// brackets. // 60
|
|
||||||
// 61
|
|
||||||
if (partial.length === 0) { // 62
|
|
||||||
v = '[]'; // 63
|
|
||||||
} else if (innerIndent) { // 64
|
|
||||||
v = '[\n' + innerIndent + partial.join(',\n' + innerIndent) + '\n' + outerIndent + ']'; // 65
|
|
||||||
} else { // 66
|
|
||||||
v = '[' + partial.join(',') + ']'; // 67
|
|
||||||
} // 68
|
|
||||||
return v; // 69
|
|
||||||
} // 70
|
|
||||||
// 71
|
|
||||||
// 72
|
|
||||||
// Iterate through all of the keys in the object. // 73
|
|
||||||
var keys = _.keys(value); // 74
|
|
||||||
if (canonical) // 75
|
|
||||||
keys = keys.sort(); // 76
|
|
||||||
_.each(keys, function (k) { // 77
|
|
||||||
v = str(k, value, singleIndent, innerIndent, canonical); // 78
|
|
||||||
if (v) { // 79
|
|
||||||
partial.push(quote(k) + (innerIndent ? ': ' : ':') + v); // 80
|
|
||||||
} // 81
|
|
||||||
}); // 82
|
|
||||||
// 83
|
|
||||||
// 84
|
|
||||||
// Join all of the member texts together, separated with commas, // 85
|
|
||||||
// and wrap them in braces. // 86
|
|
||||||
// 87
|
|
||||||
if (partial.length === 0) { // 88
|
|
||||||
v = '{}'; // 89
|
|
||||||
} else if (innerIndent) { // 90
|
|
||||||
v = '{\n' + innerIndent + partial.join(',\n' + innerIndent) + '\n' + outerIndent + '}'; // 91
|
|
||||||
} else { // 92
|
|
||||||
v = '{' + partial.join(',') + '}'; // 93
|
|
||||||
} // 94
|
|
||||||
return v; // 95
|
|
||||||
} // 96
|
|
||||||
} // 97
|
|
||||||
// 98
|
|
||||||
// If the JSON object does not yet have a stringify method, give it one. // 99
|
|
||||||
// 100
|
|
||||||
EJSON._canonicalStringify = function (value, options) { // 101
|
|
||||||
// Make a fake root object containing our value under the key of ''. // 102
|
|
||||||
// Return the result of stringifying the value. // 103
|
|
||||||
options = _.extend({ // 104
|
|
||||||
indent: "", // 105
|
|
||||||
canonical: false // 106
|
|
||||||
}, options); // 107
|
|
||||||
if (options.indent === true) { // 108
|
|
||||||
options.indent = " "; // 109
|
|
||||||
} else if (typeof options.indent === 'number') { // 110
|
|
||||||
var newIndent = ""; // 111
|
|
||||||
for (var i = 0; i < options.indent; i++) { // 112
|
|
||||||
newIndent += ' '; // 113
|
|
||||||
} // 114
|
|
||||||
options.indent = newIndent; // 115
|
|
||||||
} // 116
|
|
||||||
return str('', {'': value}, options.indent, "", options.canonical); // 117
|
|
||||||
}; // 118
|
|
||||||
// 119
|
|
||||||
///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
|
|
||||||
}).call(this);
|
|
||||||
|
|
||||||
|
|
||||||
/* Exports */
|
|
||||||
if (typeof Package === 'undefined') Package = {};
|
|
||||||
Package.ejson = {
|
|
||||||
EJSON: EJSON,
|
|
||||||
EJSONTest: EJSONTest
|
|
||||||
};
|
|
||||||
|
|
||||||
})();
|
|
||||||
|
|
||||||
//# sourceMappingURL=ejson.js.map
|
|
||||||
File diff suppressed because one or more lines are too long
@ -1,455 +0,0 @@
|
|||||||
(function () {
|
|
||||||
|
|
||||||
/* Imports */
|
|
||||||
var Meteor = Package.meteor.Meteor;
|
|
||||||
|
|
||||||
/* Package-scope variables */
|
|
||||||
var GeoJSON, module;
|
|
||||||
|
|
||||||
(function () {
|
|
||||||
|
|
||||||
/////////////////////////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
// //
|
|
||||||
// packages/geojson-utils/pre.js //
|
|
||||||
// //
|
|
||||||
/////////////////////////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
//
|
|
||||||
// Define an object named exports. This will cause geojson-utils.js to put `gju` // 1
|
|
||||||
// as a field on it, instead of in the global namespace. See also post.js. // 2
|
|
||||||
module = {exports:{}}; // 3
|
|
||||||
// 4
|
|
||||||
// 5
|
|
||||||
/////////////////////////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
|
|
||||||
}).call(this);
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
(function () {
|
|
||||||
|
|
||||||
/////////////////////////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
// //
|
|
||||||
// packages/geojson-utils/geojson-utils.js //
|
|
||||||
// //
|
|
||||||
/////////////////////////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
//
|
|
||||||
(function () { // 1
|
|
||||||
var gju = {}; // 2
|
|
||||||
// 3
|
|
||||||
// Export the geojson object for **CommonJS** // 4
|
|
||||||
if (typeof module !== 'undefined' && module.exports) { // 5
|
|
||||||
module.exports = gju; // 6
|
|
||||||
} // 7
|
|
||||||
// 8
|
|
||||||
// adapted from http://www.kevlindev.com/gui/math/intersection/Intersection.js // 9
|
|
||||||
gju.lineStringsIntersect = function (l1, l2) { // 10
|
|
||||||
var intersects = []; // 11
|
|
||||||
for (var i = 0; i <= l1.coordinates.length - 2; ++i) { // 12
|
|
||||||
for (var j = 0; j <= l2.coordinates.length - 2; ++j) { // 13
|
|
||||||
var a1 = { // 14
|
|
||||||
x: l1.coordinates[i][1], // 15
|
|
||||||
y: l1.coordinates[i][0] // 16
|
|
||||||
}, // 17
|
|
||||||
a2 = { // 18
|
|
||||||
x: l1.coordinates[i + 1][1], // 19
|
|
||||||
y: l1.coordinates[i + 1][0] // 20
|
|
||||||
}, // 21
|
|
||||||
b1 = { // 22
|
|
||||||
x: l2.coordinates[j][1], // 23
|
|
||||||
y: l2.coordinates[j][0] // 24
|
|
||||||
}, // 25
|
|
||||||
b2 = { // 26
|
|
||||||
x: l2.coordinates[j + 1][1], // 27
|
|
||||||
y: l2.coordinates[j + 1][0] // 28
|
|
||||||
}, // 29
|
|
||||||
ua_t = (b2.x - b1.x) * (a1.y - b1.y) - (b2.y - b1.y) * (a1.x - b1.x), // 30
|
|
||||||
ub_t = (a2.x - a1.x) * (a1.y - b1.y) - (a2.y - a1.y) * (a1.x - b1.x), // 31
|
|
||||||
u_b = (b2.y - b1.y) * (a2.x - a1.x) - (b2.x - b1.x) * (a2.y - a1.y); // 32
|
|
||||||
if (u_b != 0) { // 33
|
|
||||||
var ua = ua_t / u_b, // 34
|
|
||||||
ub = ub_t / u_b; // 35
|
|
||||||
if (0 <= ua && ua <= 1 && 0 <= ub && ub <= 1) { // 36
|
|
||||||
intersects.push({ // 37
|
|
||||||
'type': 'Point', // 38
|
|
||||||
'coordinates': [a1.x + ua * (a2.x - a1.x), a1.y + ua * (a2.y - a1.y)] // 39
|
|
||||||
}); // 40
|
|
||||||
} // 41
|
|
||||||
} // 42
|
|
||||||
} // 43
|
|
||||||
} // 44
|
|
||||||
if (intersects.length == 0) intersects = false; // 45
|
|
||||||
return intersects; // 46
|
|
||||||
} // 47
|
|
||||||
// 48
|
|
||||||
// Bounding Box // 49
|
|
||||||
// 50
|
|
||||||
function boundingBoxAroundPolyCoords (coords) { // 51
|
|
||||||
var xAll = [], yAll = [] // 52
|
|
||||||
// 53
|
|
||||||
for (var i = 0; i < coords[0].length; i++) { // 54
|
|
||||||
xAll.push(coords[0][i][1]) // 55
|
|
||||||
yAll.push(coords[0][i][0]) // 56
|
|
||||||
} // 57
|
|
||||||
// 58
|
|
||||||
xAll = xAll.sort(function (a,b) { return a - b }) // 59
|
|
||||||
yAll = yAll.sort(function (a,b) { return a - b }) // 60
|
|
||||||
// 61
|
|
||||||
return [ [xAll[0], yAll[0]], [xAll[xAll.length - 1], yAll[yAll.length - 1]] ] // 62
|
|
||||||
} // 63
|
|
||||||
// 64
|
|
||||||
gju.pointInBoundingBox = function (point, bounds) { // 65
|
|
||||||
return !(point.coordinates[1] < bounds[0][0] || point.coordinates[1] > bounds[1][0] || point.coordinates[0] < bounds[0][1] || point.coordinates[0] > bounds[1][1])
|
|
||||||
} // 67
|
|
||||||
// 68
|
|
||||||
// Point in Polygon // 69
|
|
||||||
// http://www.ecse.rpi.edu/Homepages/wrf/Research/Short_Notes/pnpoly.html#Listing the Vertices // 70
|
|
||||||
// 71
|
|
||||||
function pnpoly (x,y,coords) { // 72
|
|
||||||
var vert = [ [0,0] ] // 73
|
|
||||||
// 74
|
|
||||||
for (var i = 0; i < coords.length; i++) { // 75
|
|
||||||
for (var j = 0; j < coords[i].length; j++) { // 76
|
|
||||||
vert.push(coords[i][j]) // 77
|
|
||||||
} // 78
|
|
||||||
vert.push([0,0]) // 79
|
|
||||||
} // 80
|
|
||||||
// 81
|
|
||||||
var inside = false // 82
|
|
||||||
for (var i = 0, j = vert.length - 1; i < vert.length; j = i++) { // 83
|
|
||||||
if (((vert[i][0] > y) != (vert[j][0] > y)) && (x < (vert[j][1] - vert[i][1]) * (y - vert[i][0]) / (vert[j][0] - vert[i][0]) + vert[i][1])) inside = !inside
|
|
||||||
} // 85
|
|
||||||
// 86
|
|
||||||
return inside // 87
|
|
||||||
} // 88
|
|
||||||
// 89
|
|
||||||
gju.pointInPolygon = function (p, poly) { // 90
|
|
||||||
var coords = (poly.type == "Polygon") ? [ poly.coordinates ] : poly.coordinates // 91
|
|
||||||
// 92
|
|
||||||
var insideBox = false // 93
|
|
||||||
for (var i = 0; i < coords.length; i++) { // 94
|
|
||||||
if (gju.pointInBoundingBox(p, boundingBoxAroundPolyCoords(coords[i]))) insideBox = true // 95
|
|
||||||
} // 96
|
|
||||||
if (!insideBox) return false // 97
|
|
||||||
// 98
|
|
||||||
var insidePoly = false // 99
|
|
||||||
for (var i = 0; i < coords.length; i++) { // 100
|
|
||||||
if (pnpoly(p.coordinates[1], p.coordinates[0], coords[i])) insidePoly = true // 101
|
|
||||||
} // 102
|
|
||||||
// 103
|
|
||||||
return insidePoly // 104
|
|
||||||
} // 105
|
|
||||||
// 106
|
|
||||||
gju.numberToRadius = function (number) { // 107
|
|
||||||
return number * Math.PI / 180; // 108
|
|
||||||
} // 109
|
|
||||||
// 110
|
|
||||||
gju.numberToDegree = function (number) { // 111
|
|
||||||
return number * 180 / Math.PI; // 112
|
|
||||||
} // 113
|
|
||||||
// 114
|
|
||||||
// written with help from @tautologe // 115
|
|
||||||
gju.drawCircle = function (radiusInMeters, centerPoint, steps) { // 116
|
|
||||||
var center = [centerPoint.coordinates[1], centerPoint.coordinates[0]], // 117
|
|
||||||
dist = (radiusInMeters / 1000) / 6371, // 118
|
|
||||||
// convert meters to radiant // 119
|
|
||||||
radCenter = [gju.numberToRadius(center[0]), gju.numberToRadius(center[1])], // 120
|
|
||||||
steps = steps || 15, // 121
|
|
||||||
// 15 sided circle // 122
|
|
||||||
poly = [[center[0], center[1]]]; // 123
|
|
||||||
for (var i = 0; i < steps; i++) { // 124
|
|
||||||
var brng = 2 * Math.PI * i / steps; // 125
|
|
||||||
var lat = Math.asin(Math.sin(radCenter[0]) * Math.cos(dist) // 126
|
|
||||||
+ Math.cos(radCenter[0]) * Math.sin(dist) * Math.cos(brng)); // 127
|
|
||||||
var lng = radCenter[1] + Math.atan2(Math.sin(brng) * Math.sin(dist) * Math.cos(radCenter[0]), // 128
|
|
||||||
Math.cos(dist) - Math.sin(radCenter[0]) * Math.sin(lat)); // 129
|
|
||||||
poly[i] = []; // 130
|
|
||||||
poly[i][1] = gju.numberToDegree(lat); // 131
|
|
||||||
poly[i][0] = gju.numberToDegree(lng); // 132
|
|
||||||
} // 133
|
|
||||||
return { // 134
|
|
||||||
"type": "Polygon", // 135
|
|
||||||
"coordinates": [poly] // 136
|
|
||||||
}; // 137
|
|
||||||
} // 138
|
|
||||||
// 139
|
|
||||||
// assumes rectangle starts at lower left point // 140
|
|
||||||
gju.rectangleCentroid = function (rectangle) { // 141
|
|
||||||
var bbox = rectangle.coordinates[0]; // 142
|
|
||||||
var xmin = bbox[0][0], // 143
|
|
||||||
ymin = bbox[0][1], // 144
|
|
||||||
xmax = bbox[2][0], // 145
|
|
||||||
ymax = bbox[2][1]; // 146
|
|
||||||
var xwidth = xmax - xmin; // 147
|
|
||||||
var ywidth = ymax - ymin; // 148
|
|
||||||
return { // 149
|
|
||||||
'type': 'Point', // 150
|
|
||||||
'coordinates': [xmin + xwidth / 2, ymin + ywidth / 2] // 151
|
|
||||||
}; // 152
|
|
||||||
} // 153
|
|
||||||
// 154
|
|
||||||
// from http://www.movable-type.co.uk/scripts/latlong.html // 155
|
|
||||||
gju.pointDistance = function (pt1, pt2) { // 156
|
|
||||||
var lon1 = pt1.coordinates[0], // 157
|
|
||||||
lat1 = pt1.coordinates[1], // 158
|
|
||||||
lon2 = pt2.coordinates[0], // 159
|
|
||||||
lat2 = pt2.coordinates[1], // 160
|
|
||||||
dLat = gju.numberToRadius(lat2 - lat1), // 161
|
|
||||||
dLon = gju.numberToRadius(lon2 - lon1), // 162
|
|
||||||
a = Math.pow(Math.sin(dLat / 2), 2) + Math.cos(gju.numberToRadius(lat1)) // 163
|
|
||||||
* Math.cos(gju.numberToRadius(lat2)) * Math.pow(Math.sin(dLon / 2), 2), // 164
|
|
||||||
c = 2 * Math.atan2(Math.sqrt(a), Math.sqrt(1 - a)); // 165
|
|
||||||
// Earth radius is 6371 km // 166
|
|
||||||
return (6371 * c) * 1000; // returns meters // 167
|
|
||||||
}, // 168
|
|
||||||
// 169
|
|
||||||
// checks if geometry lies entirely within a circle // 170
|
|
||||||
// works with Point, LineString, Polygon // 171
|
|
||||||
gju.geometryWithinRadius = function (geometry, center, radius) { // 172
|
|
||||||
if (geometry.type == 'Point') { // 173
|
|
||||||
return gju.pointDistance(geometry, center) <= radius; // 174
|
|
||||||
} else if (geometry.type == 'LineString' || geometry.type == 'Polygon') { // 175
|
|
||||||
var point = {}; // 176
|
|
||||||
var coordinates; // 177
|
|
||||||
if (geometry.type == 'Polygon') { // 178
|
|
||||||
// it's enough to check the exterior ring of the Polygon // 179
|
|
||||||
coordinates = geometry.coordinates[0]; // 180
|
|
||||||
} else { // 181
|
|
||||||
coordinates = geometry.coordinates; // 182
|
|
||||||
} // 183
|
|
||||||
for (var i in coordinates) { // 184
|
|
||||||
point.coordinates = coordinates[i]; // 185
|
|
||||||
if (gju.pointDistance(point, center) > radius) { // 186
|
|
||||||
return false; // 187
|
|
||||||
} // 188
|
|
||||||
} // 189
|
|
||||||
} // 190
|
|
||||||
return true; // 191
|
|
||||||
} // 192
|
|
||||||
// 193
|
|
||||||
// adapted from http://paulbourke.net/geometry/polyarea/javascript.txt // 194
|
|
||||||
gju.area = function (polygon) { // 195
|
|
||||||
var area = 0; // 196
|
|
||||||
// TODO: polygon holes at coordinates[1] // 197
|
|
||||||
var points = polygon.coordinates[0]; // 198
|
|
||||||
var j = points.length - 1; // 199
|
|
||||||
var p1, p2; // 200
|
|
||||||
// 201
|
|
||||||
for (var i = 0; i < points.length; j = i++) { // 202
|
|
||||||
var p1 = { // 203
|
|
||||||
x: points[i][1], // 204
|
|
||||||
y: points[i][0] // 205
|
|
||||||
}; // 206
|
|
||||||
var p2 = { // 207
|
|
||||||
x: points[j][1], // 208
|
|
||||||
y: points[j][0] // 209
|
|
||||||
}; // 210
|
|
||||||
area += p1.x * p2.y; // 211
|
|
||||||
area -= p1.y * p2.x; // 212
|
|
||||||
} // 213
|
|
||||||
// 214
|
|
||||||
area /= 2; // 215
|
|
||||||
return area; // 216
|
|
||||||
}, // 217
|
|
||||||
// 218
|
|
||||||
// adapted from http://paulbourke.net/geometry/polyarea/javascript.txt // 219
|
|
||||||
gju.centroid = function (polygon) { // 220
|
|
||||||
var f, x = 0, // 221
|
|
||||||
y = 0; // 222
|
|
||||||
// TODO: polygon holes at coordinates[1] // 223
|
|
||||||
var points = polygon.coordinates[0]; // 224
|
|
||||||
var j = points.length - 1; // 225
|
|
||||||
var p1, p2; // 226
|
|
||||||
// 227
|
|
||||||
for (var i = 0; i < points.length; j = i++) { // 228
|
|
||||||
var p1 = { // 229
|
|
||||||
x: points[i][1], // 230
|
|
||||||
y: points[i][0] // 231
|
|
||||||
}; // 232
|
|
||||||
var p2 = { // 233
|
|
||||||
x: points[j][1], // 234
|
|
||||||
y: points[j][0] // 235
|
|
||||||
}; // 236
|
|
||||||
f = p1.x * p2.y - p2.x * p1.y; // 237
|
|
||||||
x += (p1.x + p2.x) * f; // 238
|
|
||||||
y += (p1.y + p2.y) * f; // 239
|
|
||||||
} // 240
|
|
||||||
// 241
|
|
||||||
f = gju.area(polygon) * 6; // 242
|
|
||||||
return { // 243
|
|
||||||
'type': 'Point', // 244
|
|
||||||
'coordinates': [y / f, x / f] // 245
|
|
||||||
}; // 246
|
|
||||||
}, // 247
|
|
||||||
// 248
|
|
||||||
gju.simplify = function (source, kink) { /* source[] array of geojson points */ // 249
|
|
||||||
/* kink in metres, kinks above this depth kept */ // 250
|
|
||||||
/* kink depth is the height of the triangle abc where a-b and b-c are two consecutive line segments */ // 251
|
|
||||||
kink = kink || 20; // 252
|
|
||||||
source = source.map(function (o) { // 253
|
|
||||||
return { // 254
|
|
||||||
lng: o.coordinates[0], // 255
|
|
||||||
lat: o.coordinates[1] // 256
|
|
||||||
} // 257
|
|
||||||
}); // 258
|
|
||||||
// 259
|
|
||||||
var n_source, n_stack, n_dest, start, end, i, sig; // 260
|
|
||||||
var dev_sqr, max_dev_sqr, band_sqr; // 261
|
|
||||||
var x12, y12, d12, x13, y13, d13, x23, y23, d23; // 262
|
|
||||||
var F = (Math.PI / 180.0) * 0.5; // 263
|
|
||||||
var index = new Array(); /* aray of indexes of source points to include in the reduced line */ // 264
|
|
||||||
var sig_start = new Array(); /* indices of start & end of working section */ // 265
|
|
||||||
var sig_end = new Array(); // 266
|
|
||||||
// 267
|
|
||||||
/* check for simple cases */ // 268
|
|
||||||
// 269
|
|
||||||
if (source.length < 3) return (source); /* one or two points */ // 270
|
|
||||||
// 271
|
|
||||||
/* more complex case. initialize stack */ // 272
|
|
||||||
// 273
|
|
||||||
n_source = source.length; // 274
|
|
||||||
band_sqr = kink * 360.0 / (2.0 * Math.PI * 6378137.0); /* Now in degrees */ // 275
|
|
||||||
band_sqr *= band_sqr; // 276
|
|
||||||
n_dest = 0; // 277
|
|
||||||
sig_start[0] = 0; // 278
|
|
||||||
sig_end[0] = n_source - 1; // 279
|
|
||||||
n_stack = 1; // 280
|
|
||||||
// 281
|
|
||||||
/* while the stack is not empty ... */ // 282
|
|
||||||
while (n_stack > 0) { // 283
|
|
||||||
// 284
|
|
||||||
/* ... pop the top-most entries off the stacks */ // 285
|
|
||||||
// 286
|
|
||||||
start = sig_start[n_stack - 1]; // 287
|
|
||||||
end = sig_end[n_stack - 1]; // 288
|
|
||||||
n_stack--; // 289
|
|
||||||
// 290
|
|
||||||
if ((end - start) > 1) { /* any intermediate points ? */ // 291
|
|
||||||
// 292
|
|
||||||
/* ... yes, so find most deviant intermediate point to // 293
|
|
||||||
either side of line joining start & end points */ // 294
|
|
||||||
// 295
|
|
||||||
x12 = (source[end].lng() - source[start].lng()); // 296
|
|
||||||
y12 = (source[end].lat() - source[start].lat()); // 297
|
|
||||||
if (Math.abs(x12) > 180.0) x12 = 360.0 - Math.abs(x12); // 298
|
|
||||||
x12 *= Math.cos(F * (source[end].lat() + source[start].lat())); /* use avg lat to reduce lng */ // 299
|
|
||||||
d12 = (x12 * x12) + (y12 * y12); // 300
|
|
||||||
// 301
|
|
||||||
for (i = start + 1, sig = start, max_dev_sqr = -1.0; i < end; i++) { // 302
|
|
||||||
// 303
|
|
||||||
x13 = source[i].lng() - source[start].lng(); // 304
|
|
||||||
y13 = source[i].lat() - source[start].lat(); // 305
|
|
||||||
if (Math.abs(x13) > 180.0) x13 = 360.0 - Math.abs(x13); // 306
|
|
||||||
x13 *= Math.cos(F * (source[i].lat() + source[start].lat())); // 307
|
|
||||||
d13 = (x13 * x13) + (y13 * y13); // 308
|
|
||||||
// 309
|
|
||||||
x23 = source[i].lng() - source[end].lng(); // 310
|
|
||||||
y23 = source[i].lat() - source[end].lat(); // 311
|
|
||||||
if (Math.abs(x23) > 180.0) x23 = 360.0 - Math.abs(x23); // 312
|
|
||||||
x23 *= Math.cos(F * (source[i].lat() + source[end].lat())); // 313
|
|
||||||
d23 = (x23 * x23) + (y23 * y23); // 314
|
|
||||||
// 315
|
|
||||||
if (d13 >= (d12 + d23)) dev_sqr = d23; // 316
|
|
||||||
else if (d23 >= (d12 + d13)) dev_sqr = d13; // 317
|
|
||||||
else dev_sqr = (x13 * y12 - y13 * x12) * (x13 * y12 - y13 * x12) / d12; // solve triangle // 318
|
|
||||||
if (dev_sqr > max_dev_sqr) { // 319
|
|
||||||
sig = i; // 320
|
|
||||||
max_dev_sqr = dev_sqr; // 321
|
|
||||||
} // 322
|
|
||||||
} // 323
|
|
||||||
// 324
|
|
||||||
if (max_dev_sqr < band_sqr) { /* is there a sig. intermediate point ? */ // 325
|
|
||||||
/* ... no, so transfer current start point */ // 326
|
|
||||||
index[n_dest] = start; // 327
|
|
||||||
n_dest++; // 328
|
|
||||||
} else { /* ... yes, so push two sub-sections on stack for further processing */ // 329
|
|
||||||
n_stack++; // 330
|
|
||||||
sig_start[n_stack - 1] = sig; // 331
|
|
||||||
sig_end[n_stack - 1] = end; // 332
|
|
||||||
n_stack++; // 333
|
|
||||||
sig_start[n_stack - 1] = start; // 334
|
|
||||||
sig_end[n_stack - 1] = sig; // 335
|
|
||||||
} // 336
|
|
||||||
} else { /* ... no intermediate points, so transfer current start point */ // 337
|
|
||||||
index[n_dest] = start; // 338
|
|
||||||
n_dest++; // 339
|
|
||||||
} // 340
|
|
||||||
} // 341
|
|
||||||
// 342
|
|
||||||
/* transfer last point */ // 343
|
|
||||||
index[n_dest] = n_source - 1; // 344
|
|
||||||
n_dest++; // 345
|
|
||||||
// 346
|
|
||||||
/* make return array */ // 347
|
|
||||||
var r = new Array(); // 348
|
|
||||||
for (var i = 0; i < n_dest; i++) // 349
|
|
||||||
r.push(source[index[i]]); // 350
|
|
||||||
// 351
|
|
||||||
return r.map(function (o) { // 352
|
|
||||||
return { // 353
|
|
||||||
type: "Point", // 354
|
|
||||||
coordinates: [o.lng, o.lat] // 355
|
|
||||||
} // 356
|
|
||||||
}); // 357
|
|
||||||
} // 358
|
|
||||||
// 359
|
|
||||||
// http://www.movable-type.co.uk/scripts/latlong.html#destPoint // 360
|
|
||||||
gju.destinationPoint = function (pt, brng, dist) { // 361
|
|
||||||
dist = dist/6371; // convert dist to angular distance in radians // 362
|
|
||||||
brng = gju.numberToRadius(brng); // 363
|
|
||||||
// 364
|
|
||||||
var lat1 = gju.numberToRadius(pt.coordinates[0]); // 365
|
|
||||||
var lon1 = gju.numberToRadius(pt.coordinates[1]); // 366
|
|
||||||
// 367
|
|
||||||
var lat2 = Math.asin( Math.sin(lat1)*Math.cos(dist) + // 368
|
|
||||||
Math.cos(lat1)*Math.sin(dist)*Math.cos(brng) ); // 369
|
|
||||||
var lon2 = lon1 + Math.atan2(Math.sin(brng)*Math.sin(dist)*Math.cos(lat1), // 370
|
|
||||||
Math.cos(dist)-Math.sin(lat1)*Math.sin(lat2)); // 371
|
|
||||||
lon2 = (lon2+3*Math.PI) % (2*Math.PI) - Math.PI; // normalise to -180..+180º // 372
|
|
||||||
// 373
|
|
||||||
return { // 374
|
|
||||||
'type': 'Point', // 375
|
|
||||||
'coordinates': [gju.numberToDegree(lat2), gju.numberToDegree(lon2)] // 376
|
|
||||||
}; // 377
|
|
||||||
}; // 378
|
|
||||||
// 379
|
|
||||||
})(); // 380
|
|
||||||
// 381
|
|
||||||
/////////////////////////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
|
|
||||||
}).call(this);
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
(function () {
|
|
||||||
|
|
||||||
/////////////////////////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
// //
|
|
||||||
// packages/geojson-utils/post.js //
|
|
||||||
// //
|
|
||||||
/////////////////////////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
//
|
|
||||||
// This exports object was created in pre.js. Now copy the `exports` object // 1
|
|
||||||
// from it into the package-scope variable `GeoJSON`, which will get exported. // 2
|
|
||||||
GeoJSON = module.exports; // 3
|
|
||||||
// 4
|
|
||||||
// 5
|
|
||||||
/////////////////////////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
|
|
||||||
}).call(this);
|
|
||||||
|
|
||||||
|
|
||||||
/* Exports */
|
|
||||||
if (typeof Package === 'undefined') Package = {};
|
|
||||||
Package['geojson-utils'] = {
|
|
||||||
GeoJSON: GeoJSON
|
|
||||||
};
|
|
||||||
|
|
||||||
})();
|
|
||||||
|
|
||||||
//# sourceMappingURL=geojson-utils.js.map
|
|
||||||
File diff suppressed because one or more lines are too long
@ -1,28 +0,0 @@
|
|||||||
/* Imports for global scope */
|
|
||||||
|
|
||||||
moment = Package['momentjs:moment'].moment;
|
|
||||||
lodash = Package['stevezhu:lodash'].lodash;
|
|
||||||
_ = Package.underscore._;
|
|
||||||
numeral = Package['numeral:numeral'].numeral;
|
|
||||||
topojson = Package['mrt:topojson'].topojson;
|
|
||||||
Meteor = Package.meteor.Meteor;
|
|
||||||
WebApp = Package.webapp.WebApp;
|
|
||||||
main = Package.webapp.main;
|
|
||||||
WebAppInternals = Package.webapp.WebAppInternals;
|
|
||||||
Log = Package.logging.Log;
|
|
||||||
Tracker = Package.deps.Tracker;
|
|
||||||
Deps = Package.deps.Deps;
|
|
||||||
DDP = Package.livedata.DDP;
|
|
||||||
DDPServer = Package.livedata.DDPServer;
|
|
||||||
MongoInternals = Package.mongo.MongoInternals;
|
|
||||||
Mongo = Package.mongo.Mongo;
|
|
||||||
Blaze = Package.ui.Blaze;
|
|
||||||
UI = Package.ui.UI;
|
|
||||||
Handlebars = Package.ui.Handlebars;
|
|
||||||
Spacebars = Package.spacebars.Spacebars;
|
|
||||||
check = Package.check.check;
|
|
||||||
Match = Package.check.Match;
|
|
||||||
Random = Package.random.Random;
|
|
||||||
EJSON = Package.ejson.EJSON;
|
|
||||||
HTML = Package.htmljs.HTML;
|
|
||||||
|
|
||||||
File diff suppressed because it is too large
Load Diff
File diff suppressed because one or more lines are too long
@ -1,664 +0,0 @@
|
|||||||
(function () {
|
|
||||||
|
|
||||||
/* Imports */
|
|
||||||
var Meteor = Package.meteor.Meteor;
|
|
||||||
var Tracker = Package.tracker.Tracker;
|
|
||||||
var Deps = Package.tracker.Deps;
|
|
||||||
|
|
||||||
/* Package-scope variables */
|
|
||||||
var HTML, IDENTITY, SLICE;
|
|
||||||
|
|
||||||
(function () {
|
|
||||||
|
|
||||||
////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
// //
|
|
||||||
// packages/htmljs/preamble.js //
|
|
||||||
// //
|
|
||||||
////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
//
|
|
||||||
HTML = {}; // 1
|
|
||||||
// 2
|
|
||||||
IDENTITY = function (x) { return x; }; // 3
|
|
||||||
SLICE = Array.prototype.slice; // 4
|
|
||||||
// 5
|
|
||||||
////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
|
|
||||||
}).call(this);
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
(function () {
|
|
||||||
|
|
||||||
////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
// //
|
|
||||||
// packages/htmljs/visitors.js //
|
|
||||||
// //
|
|
||||||
////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
//
|
|
||||||
////////////////////////////// VISITORS // 1
|
|
||||||
// 2
|
|
||||||
// _assign is like _.extend or the upcoming Object.assign. // 3
|
|
||||||
// Copy src's own, enumerable properties onto tgt and return // 4
|
|
||||||
// tgt. // 5
|
|
||||||
var _hasOwnProperty = Object.prototype.hasOwnProperty; // 6
|
|
||||||
var _assign = function (tgt, src) { // 7
|
|
||||||
for (var k in src) { // 8
|
|
||||||
if (_hasOwnProperty.call(src, k)) // 9
|
|
||||||
tgt[k] = src[k]; // 10
|
|
||||||
} // 11
|
|
||||||
return tgt; // 12
|
|
||||||
}; // 13
|
|
||||||
// 14
|
|
||||||
HTML.Visitor = function (props) { // 15
|
|
||||||
_assign(this, props); // 16
|
|
||||||
}; // 17
|
|
||||||
// 18
|
|
||||||
HTML.Visitor.def = function (options) { // 19
|
|
||||||
_assign(this.prototype, options); // 20
|
|
||||||
}; // 21
|
|
||||||
// 22
|
|
||||||
HTML.Visitor.extend = function (options) { // 23
|
|
||||||
var curType = this; // 24
|
|
||||||
var subType = function HTMLVisitorSubtype(/*arguments*/) { // 25
|
|
||||||
HTML.Visitor.apply(this, arguments); // 26
|
|
||||||
}; // 27
|
|
||||||
subType.prototype = new curType; // 28
|
|
||||||
subType.extend = curType.extend; // 29
|
|
||||||
subType.def = curType.def; // 30
|
|
||||||
if (options) // 31
|
|
||||||
_assign(subType.prototype, options); // 32
|
|
||||||
return subType; // 33
|
|
||||||
}; // 34
|
|
||||||
// 35
|
|
||||||
HTML.Visitor.def({ // 36
|
|
||||||
visit: function (content/*, ...*/) { // 37
|
|
||||||
if (content == null) // 38
|
|
||||||
// null or undefined. // 39
|
|
||||||
return this.visitNull.apply(this, arguments); // 40
|
|
||||||
// 41
|
|
||||||
if (typeof content === 'object') { // 42
|
|
||||||
if (content.htmljsType) { // 43
|
|
||||||
switch (content.htmljsType) { // 44
|
|
||||||
case HTML.Tag.htmljsType: // 45
|
|
||||||
return this.visitTag.apply(this, arguments); // 46
|
|
||||||
case HTML.CharRef.htmljsType: // 47
|
|
||||||
return this.visitCharRef.apply(this, arguments); // 48
|
|
||||||
case HTML.Comment.htmljsType: // 49
|
|
||||||
return this.visitComment.apply(this, arguments); // 50
|
|
||||||
case HTML.Raw.htmljsType: // 51
|
|
||||||
return this.visitRaw.apply(this, arguments); // 52
|
|
||||||
default: // 53
|
|
||||||
throw new Error("Unknown htmljs type: " + content.htmljsType); // 54
|
|
||||||
} // 55
|
|
||||||
} // 56
|
|
||||||
// 57
|
|
||||||
if (HTML.isArray(content)) // 58
|
|
||||||
return this.visitArray.apply(this, arguments); // 59
|
|
||||||
// 60
|
|
||||||
return this.visitObject.apply(this, arguments); // 61
|
|
||||||
// 62
|
|
||||||
} else if ((typeof content === 'string') || // 63
|
|
||||||
(typeof content === 'boolean') || // 64
|
|
||||||
(typeof content === 'number')) { // 65
|
|
||||||
return this.visitPrimitive.apply(this, arguments); // 66
|
|
||||||
// 67
|
|
||||||
} else if (typeof content === 'function') { // 68
|
|
||||||
return this.visitFunction.apply(this, arguments); // 69
|
|
||||||
} // 70
|
|
||||||
// 71
|
|
||||||
throw new Error("Unexpected object in htmljs: " + content); // 72
|
|
||||||
// 73
|
|
||||||
}, // 74
|
|
||||||
visitNull: function (nullOrUndefined/*, ...*/) {}, // 75
|
|
||||||
visitPrimitive: function (stringBooleanOrNumber/*, ...*/) {}, // 76
|
|
||||||
visitArray: function (array/*, ...*/) {}, // 77
|
|
||||||
visitComment: function (comment/*, ...*/) {}, // 78
|
|
||||||
visitCharRef: function (charRef/*, ...*/) {}, // 79
|
|
||||||
visitRaw: function (raw/*, ...*/) {}, // 80
|
|
||||||
visitTag: function (tag/*, ...*/) {}, // 81
|
|
||||||
visitObject: function (obj/*, ...*/) { // 82
|
|
||||||
throw new Error("Unexpected object in htmljs: " + obj); // 83
|
|
||||||
}, // 84
|
|
||||||
visitFunction: function (obj/*, ...*/) { // 85
|
|
||||||
throw new Error("Unexpected function in htmljs: " + obj); // 86
|
|
||||||
} // 87
|
|
||||||
}); // 88
|
|
||||||
// 89
|
|
||||||
HTML.TransformingVisitor = HTML.Visitor.extend(); // 90
|
|
||||||
HTML.TransformingVisitor.def({ // 91
|
|
||||||
visitNull: IDENTITY, // 92
|
|
||||||
visitPrimitive: IDENTITY, // 93
|
|
||||||
visitArray: function (array/*, ...*/) { // 94
|
|
||||||
var argsCopy = SLICE.call(arguments); // 95
|
|
||||||
var result = array; // 96
|
|
||||||
for (var i = 0; i < array.length; i++) { // 97
|
|
||||||
var oldItem = array[i]; // 98
|
|
||||||
argsCopy[0] = oldItem; // 99
|
|
||||||
var newItem = this.visit.apply(this, argsCopy); // 100
|
|
||||||
if (newItem !== oldItem) { // 101
|
|
||||||
// copy `array` on write // 102
|
|
||||||
if (result === array) // 103
|
|
||||||
result = array.slice(); // 104
|
|
||||||
result[i] = newItem; // 105
|
|
||||||
} // 106
|
|
||||||
} // 107
|
|
||||||
return result; // 108
|
|
||||||
}, // 109
|
|
||||||
visitComment: IDENTITY, // 110
|
|
||||||
visitCharRef: IDENTITY, // 111
|
|
||||||
visitRaw: IDENTITY, // 112
|
|
||||||
visitObject: IDENTITY, // 113
|
|
||||||
visitFunction: IDENTITY, // 114
|
|
||||||
visitTag: function (tag/*, ...*/) { // 115
|
|
||||||
var oldChildren = tag.children; // 116
|
|
||||||
var argsCopy = SLICE.call(arguments); // 117
|
|
||||||
argsCopy[0] = oldChildren; // 118
|
|
||||||
var newChildren = this.visitChildren.apply(this, argsCopy); // 119
|
|
||||||
// 120
|
|
||||||
var oldAttrs = tag.attrs; // 121
|
|
||||||
argsCopy[0] = oldAttrs; // 122
|
|
||||||
var newAttrs = this.visitAttributes.apply(this, argsCopy); // 123
|
|
||||||
// 124
|
|
||||||
if (newAttrs === oldAttrs && newChildren === oldChildren) // 125
|
|
||||||
return tag; // 126
|
|
||||||
// 127
|
|
||||||
var newTag = HTML.getTag(tag.tagName).apply(null, newChildren); // 128
|
|
||||||
newTag.attrs = newAttrs; // 129
|
|
||||||
return newTag; // 130
|
|
||||||
}, // 131
|
|
||||||
visitChildren: function (children/*, ...*/) { // 132
|
|
||||||
return this.visitArray.apply(this, arguments); // 133
|
|
||||||
}, // 134
|
|
||||||
// Transform the `.attrs` property of a tag, which may be a dictionary, // 135
|
|
||||||
// an array, or in some uses, a foreign object (such as // 136
|
|
||||||
// a template tag). // 137
|
|
||||||
visitAttributes: function (attrs/*, ...*/) { // 138
|
|
||||||
if (HTML.isArray(attrs)) { // 139
|
|
||||||
var argsCopy = SLICE.call(arguments); // 140
|
|
||||||
var result = attrs; // 141
|
|
||||||
for (var i = 0; i < attrs.length; i++) { // 142
|
|
||||||
var oldItem = attrs[i]; // 143
|
|
||||||
argsCopy[0] = oldItem; // 144
|
|
||||||
var newItem = this.visitAttributes.apply(this, argsCopy); // 145
|
|
||||||
if (newItem !== oldItem) { // 146
|
|
||||||
// copy on write // 147
|
|
||||||
if (result === attrs) // 148
|
|
||||||
result = attrs.slice(); // 149
|
|
||||||
result[i] = newItem; // 150
|
|
||||||
} // 151
|
|
||||||
} // 152
|
|
||||||
return result; // 153
|
|
||||||
} // 154
|
|
||||||
// 155
|
|
||||||
if (attrs && HTML.isConstructedObject(attrs)) { // 156
|
|
||||||
throw new Error("The basic HTML.TransformingVisitor does not support " + // 157
|
|
||||||
"foreign objects in attributes. Define a custom " + // 158
|
|
||||||
"visitAttributes for this case."); // 159
|
|
||||||
} // 160
|
|
||||||
// 161
|
|
||||||
var oldAttrs = attrs; // 162
|
|
||||||
var newAttrs = oldAttrs; // 163
|
|
||||||
if (oldAttrs) { // 164
|
|
||||||
var attrArgs = [null, null]; // 165
|
|
||||||
attrArgs.push.apply(attrArgs, arguments); // 166
|
|
||||||
for (var k in oldAttrs) { // 167
|
|
||||||
var oldValue = oldAttrs[k]; // 168
|
|
||||||
attrArgs[0] = k; // 169
|
|
||||||
attrArgs[1] = oldValue; // 170
|
|
||||||
var newValue = this.visitAttribute.apply(this, attrArgs); // 171
|
|
||||||
if (newValue !== oldValue) { // 172
|
|
||||||
// copy on write // 173
|
|
||||||
if (newAttrs === oldAttrs) // 174
|
|
||||||
newAttrs = _assign({}, oldAttrs); // 175
|
|
||||||
newAttrs[k] = newValue; // 176
|
|
||||||
} // 177
|
|
||||||
} // 178
|
|
||||||
} // 179
|
|
||||||
// 180
|
|
||||||
return newAttrs; // 181
|
|
||||||
}, // 182
|
|
||||||
// Transform the value of one attribute name/value in an // 183
|
|
||||||
// attributes dictionary. // 184
|
|
||||||
visitAttribute: function (name, value, tag/*, ...*/) { // 185
|
|
||||||
var args = SLICE.call(arguments, 2); // 186
|
|
||||||
args[0] = value; // 187
|
|
||||||
return this.visit.apply(this, args); // 188
|
|
||||||
} // 189
|
|
||||||
}); // 190
|
|
||||||
// 191
|
|
||||||
// 192
|
|
||||||
HTML.ToTextVisitor = HTML.Visitor.extend(); // 193
|
|
||||||
HTML.ToTextVisitor.def({ // 194
|
|
||||||
visitNull: function (nullOrUndefined) { // 195
|
|
||||||
return ''; // 196
|
|
||||||
}, // 197
|
|
||||||
visitPrimitive: function (stringBooleanOrNumber) { // 198
|
|
||||||
var str = String(stringBooleanOrNumber); // 199
|
|
||||||
if (this.textMode === HTML.TEXTMODE.RCDATA) { // 200
|
|
||||||
return str.replace(/&/g, '&').replace(/</g, '<'); // 201
|
|
||||||
} else if (this.textMode === HTML.TEXTMODE.ATTRIBUTE) { // 202
|
|
||||||
// escape `&` and `"` this time, not `&` and `<` // 203
|
|
||||||
return str.replace(/&/g, '&').replace(/"/g, '"'); // 204
|
|
||||||
} else { // 205
|
|
||||||
return str; // 206
|
|
||||||
} // 207
|
|
||||||
}, // 208
|
|
||||||
visitArray: function (array) { // 209
|
|
||||||
var parts = []; // 210
|
|
||||||
for (var i = 0; i < array.length; i++) // 211
|
|
||||||
parts.push(this.visit(array[i])); // 212
|
|
||||||
return parts.join(''); // 213
|
|
||||||
}, // 214
|
|
||||||
visitComment: function (comment) { // 215
|
|
||||||
throw new Error("Can't have a comment here"); // 216
|
|
||||||
}, // 217
|
|
||||||
visitCharRef: function (charRef) { // 218
|
|
||||||
if (this.textMode === HTML.TEXTMODE.RCDATA || // 219
|
|
||||||
this.textMode === HTML.TEXTMODE.ATTRIBUTE) { // 220
|
|
||||||
return charRef.html; // 221
|
|
||||||
} else { // 222
|
|
||||||
return charRef.str; // 223
|
|
||||||
} // 224
|
|
||||||
}, // 225
|
|
||||||
visitRaw: function (raw) { // 226
|
|
||||||
return raw.value; // 227
|
|
||||||
}, // 228
|
|
||||||
visitTag: function (tag) { // 229
|
|
||||||
// Really we should just disallow Tags here. However, at the // 230
|
|
||||||
// moment it's useful to stringify any HTML we find. In // 231
|
|
||||||
// particular, when you include a template within `{{#markdown}}`, // 232
|
|
||||||
// we render the template as text, and since there's currently // 233
|
|
||||||
// no way to make the template be *parsed* as text (e.g. `<template // 234
|
|
||||||
// type="text">`), we hackishly support HTML tags in markdown // 235
|
|
||||||
// in templates by parsing them and stringifying them. // 236
|
|
||||||
return this.visit(this.toHTML(tag)); // 237
|
|
||||||
}, // 238
|
|
||||||
visitObject: function (x) { // 239
|
|
||||||
throw new Error("Unexpected object in htmljs in toText: " + x); // 240
|
|
||||||
}, // 241
|
|
||||||
toHTML: function (node) { // 242
|
|
||||||
return HTML.toHTML(node); // 243
|
|
||||||
} // 244
|
|
||||||
}); // 245
|
|
||||||
// 246
|
|
||||||
// 247
|
|
||||||
// 248
|
|
||||||
HTML.ToHTMLVisitor = HTML.Visitor.extend(); // 249
|
|
||||||
HTML.ToHTMLVisitor.def({ // 250
|
|
||||||
visitNull: function (nullOrUndefined) { // 251
|
|
||||||
return ''; // 252
|
|
||||||
}, // 253
|
|
||||||
visitPrimitive: function (stringBooleanOrNumber) { // 254
|
|
||||||
var str = String(stringBooleanOrNumber); // 255
|
|
||||||
return str.replace(/&/g, '&').replace(/</g, '<'); // 256
|
|
||||||
}, // 257
|
|
||||||
visitArray: function (array) { // 258
|
|
||||||
var parts = []; // 259
|
|
||||||
for (var i = 0; i < array.length; i++) // 260
|
|
||||||
parts.push(this.visit(array[i])); // 261
|
|
||||||
return parts.join(''); // 262
|
|
||||||
}, // 263
|
|
||||||
visitComment: function (comment) { // 264
|
|
||||||
return '<!--' + comment.sanitizedValue + '-->'; // 265
|
|
||||||
}, // 266
|
|
||||||
visitCharRef: function (charRef) { // 267
|
|
||||||
return charRef.html; // 268
|
|
||||||
}, // 269
|
|
||||||
visitRaw: function (raw) { // 270
|
|
||||||
return raw.value; // 271
|
|
||||||
}, // 272
|
|
||||||
visitTag: function (tag) { // 273
|
|
||||||
var attrStrs = []; // 274
|
|
||||||
// 275
|
|
||||||
var tagName = tag.tagName; // 276
|
|
||||||
var children = tag.children; // 277
|
|
||||||
// 278
|
|
||||||
var attrs = tag.attrs; // 279
|
|
||||||
if (attrs) { // 280
|
|
||||||
attrs = HTML.flattenAttributes(attrs); // 281
|
|
||||||
for (var k in attrs) { // 282
|
|
||||||
if (k === 'value' && tagName === 'textarea') { // 283
|
|
||||||
children = [attrs[k], children]; // 284
|
|
||||||
} else { // 285
|
|
||||||
var v = this.toText(attrs[k], HTML.TEXTMODE.ATTRIBUTE); // 286
|
|
||||||
attrStrs.push(' ' + k + '="' + v + '"'); // 287
|
|
||||||
} // 288
|
|
||||||
} // 289
|
|
||||||
} // 290
|
|
||||||
// 291
|
|
||||||
var startTag = '<' + tagName + attrStrs.join('') + '>'; // 292
|
|
||||||
// 293
|
|
||||||
var childStrs = []; // 294
|
|
||||||
var content; // 295
|
|
||||||
if (tagName === 'textarea') { // 296
|
|
||||||
// 297
|
|
||||||
for (var i = 0; i < children.length; i++) // 298
|
|
||||||
childStrs.push(this.toText(children[i], HTML.TEXTMODE.RCDATA)); // 299
|
|
||||||
// 300
|
|
||||||
content = childStrs.join(''); // 301
|
|
||||||
if (content.slice(0, 1) === '\n') // 302
|
|
||||||
// TEXTAREA will absorb a newline, so if we see one, add // 303
|
|
||||||
// another one. // 304
|
|
||||||
content = '\n' + content; // 305
|
|
||||||
// 306
|
|
||||||
} else { // 307
|
|
||||||
for (var i = 0; i < children.length; i++) // 308
|
|
||||||
childStrs.push(this.visit(children[i])); // 309
|
|
||||||
// 310
|
|
||||||
content = childStrs.join(''); // 311
|
|
||||||
} // 312
|
|
||||||
// 313
|
|
||||||
var result = startTag + content; // 314
|
|
||||||
// 315
|
|
||||||
if (children.length || ! HTML.isVoidElement(tagName)) { // 316
|
|
||||||
// "Void" elements like BR are the only ones that don't get a close // 317
|
|
||||||
// tag in HTML5. They shouldn't have contents, either, so we could // 318
|
|
||||||
// throw an error upon seeing contents here. // 319
|
|
||||||
result += '</' + tagName + '>'; // 320
|
|
||||||
} // 321
|
|
||||||
// 322
|
|
||||||
return result; // 323
|
|
||||||
}, // 324
|
|
||||||
visitObject: function (x) { // 325
|
|
||||||
throw new Error("Unexpected object in htmljs in toHTML: " + x); // 326
|
|
||||||
}, // 327
|
|
||||||
toText: function (node, textMode) { // 328
|
|
||||||
return HTML.toText(node, textMode); // 329
|
|
||||||
} // 330
|
|
||||||
}); // 331
|
|
||||||
// 332
|
|
||||||
////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
|
|
||||||
}).call(this);
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
(function () {
|
|
||||||
|
|
||||||
////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
// //
|
|
||||||
// packages/htmljs/html.js //
|
|
||||||
// //
|
|
||||||
////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
//
|
|
||||||
// 1
|
|
||||||
// 2
|
|
||||||
HTML.Tag = function () {}; // 3
|
|
||||||
HTML.Tag.prototype.tagName = ''; // this will be set per Tag subclass // 4
|
|
||||||
HTML.Tag.prototype.attrs = null; // 5
|
|
||||||
HTML.Tag.prototype.children = Object.freeze ? Object.freeze([]) : []; // 6
|
|
||||||
HTML.Tag.prototype.htmljsType = HTML.Tag.htmljsType = ['Tag']; // 7
|
|
||||||
// 8
|
|
||||||
// Given "p" create the function `HTML.P`. // 9
|
|
||||||
var makeTagConstructor = function (tagName) { // 10
|
|
||||||
// HTMLTag is the per-tagName constructor of a HTML.Tag subclass // 11
|
|
||||||
var HTMLTag = function (/*arguments*/) { // 12
|
|
||||||
// Work with or without `new`. If not called with `new`, // 13
|
|
||||||
// perform instantiation by recursively calling this constructor. // 14
|
|
||||||
// We can't pass varargs, so pass no args. // 15
|
|
||||||
var instance = (this instanceof HTML.Tag) ? this : new HTMLTag; // 16
|
|
||||||
// 17
|
|
||||||
var i = 0; // 18
|
|
||||||
var attrs = arguments.length && arguments[0]; // 19
|
|
||||||
if (attrs && (typeof attrs === 'object')) { // 20
|
|
||||||
// Treat vanilla JS object as an attributes dictionary. // 21
|
|
||||||
if (! HTML.isConstructedObject(attrs)) { // 22
|
|
||||||
instance.attrs = attrs; // 23
|
|
||||||
i++; // 24
|
|
||||||
} else if (attrs instanceof HTML.Attrs) { // 25
|
|
||||||
var array = attrs.value; // 26
|
|
||||||
if (array.length === 1) { // 27
|
|
||||||
instance.attrs = array[0]; // 28
|
|
||||||
} else if (array.length > 1) { // 29
|
|
||||||
instance.attrs = array; // 30
|
|
||||||
} // 31
|
|
||||||
i++; // 32
|
|
||||||
} // 33
|
|
||||||
} // 34
|
|
||||||
// 35
|
|
||||||
// 36
|
|
||||||
// If no children, don't create an array at all, use the prototype's // 37
|
|
||||||
// (frozen, empty) array. This way we don't create an empty array // 38
|
|
||||||
// every time someone creates a tag without `new` and this constructor // 39
|
|
||||||
// calls itself with no arguments (above). // 40
|
|
||||||
if (i < arguments.length) // 41
|
|
||||||
instance.children = SLICE.call(arguments, i); // 42
|
|
||||||
// 43
|
|
||||||
return instance; // 44
|
|
||||||
}; // 45
|
|
||||||
HTMLTag.prototype = new HTML.Tag; // 46
|
|
||||||
HTMLTag.prototype.constructor = HTMLTag; // 47
|
|
||||||
HTMLTag.prototype.tagName = tagName; // 48
|
|
||||||
// 49
|
|
||||||
return HTMLTag; // 50
|
|
||||||
}; // 51
|
|
||||||
// 52
|
|
||||||
// Not an HTMLjs node, but a wrapper to pass multiple attrs dictionaries // 53
|
|
||||||
// to a tag (for the purpose of implementing dynamic attributes). // 54
|
|
||||||
var Attrs = HTML.Attrs = function (/*attrs dictionaries*/) { // 55
|
|
||||||
// Work with or without `new`. If not called with `new`, // 56
|
|
||||||
// perform instantiation by recursively calling this constructor. // 57
|
|
||||||
// We can't pass varargs, so pass no args. // 58
|
|
||||||
var instance = (this instanceof Attrs) ? this : new Attrs; // 59
|
|
||||||
// 60
|
|
||||||
instance.value = SLICE.call(arguments); // 61
|
|
||||||
// 62
|
|
||||||
return instance; // 63
|
|
||||||
}; // 64
|
|
||||||
// 65
|
|
||||||
////////////////////////////// KNOWN ELEMENTS // 66
|
|
||||||
// 67
|
|
||||||
HTML.getTag = function (tagName) { // 68
|
|
||||||
var symbolName = HTML.getSymbolName(tagName); // 69
|
|
||||||
if (symbolName === tagName) // all-caps tagName // 70
|
|
||||||
throw new Error("Use the lowercase or camelCase form of '" + tagName + "' here"); // 71
|
|
||||||
// 72
|
|
||||||
if (! HTML[symbolName]) // 73
|
|
||||||
HTML[symbolName] = makeTagConstructor(tagName); // 74
|
|
||||||
// 75
|
|
||||||
return HTML[symbolName]; // 76
|
|
||||||
}; // 77
|
|
||||||
// 78
|
|
||||||
HTML.ensureTag = function (tagName) { // 79
|
|
||||||
HTML.getTag(tagName); // don't return it // 80
|
|
||||||
}; // 81
|
|
||||||
// 82
|
|
||||||
HTML.isTagEnsured = function (tagName) { // 83
|
|
||||||
return HTML.isKnownElement(tagName); // 84
|
|
||||||
}; // 85
|
|
||||||
// 86
|
|
||||||
HTML.getSymbolName = function (tagName) { // 87
|
|
||||||
// "foo-bar" -> "FOO_BAR" // 88
|
|
||||||
return tagName.toUpperCase().replace(/-/g, '_'); // 89
|
|
||||||
}; // 90
|
|
||||||
// 91
|
|
||||||
HTML.knownElementNames = 'a abbr acronym address applet area article aside audio b base basefont bdi bdo big blockquote body br button canvas caption center cite code col colgroup command data datagrid datalist dd del details dfn dir div dl dt em embed eventsource fieldset figcaption figure font footer form frame frameset h1 h2 h3 h4 h5 h6 head header hgroup hr html i iframe img input ins isindex kbd keygen label legend li link main map mark menu meta meter nav noframes noscript object ol optgroup option output p param pre progress q rp rt ruby s samp script section select small source span strike strong style sub summary sup table tbody td textarea tfoot th thead time title tr track tt u ul var video wbr'.split(' ');
|
|
||||||
// (we add the SVG ones below) // 93
|
|
||||||
// 94
|
|
||||||
HTML.knownSVGElementNames = 'altGlyph altGlyphDef altGlyphItem animate animateColor animateMotion animateTransform circle clipPath color-profile cursor defs desc ellipse feBlend feColorMatrix feComponentTransfer feComposite feConvolveMatrix feDiffuseLighting feDisplacementMap feDistantLight feFlood feFuncA feFuncB feFuncG feFuncR feGaussianBlur feImage feMerge feMergeNode feMorphology feOffset fePointLight feSpecularLighting feSpotLight feTile feTurbulence filter font font-face font-face-format font-face-name font-face-src font-face-uri foreignObject g glyph glyphRef hkern image line linearGradient marker mask metadata missing-glyph path pattern polygon polyline radialGradient rect script set stop style svg switch symbol text textPath title tref tspan use view vkern'.split(' ');
|
|
||||||
// Append SVG element names to list of known element names // 96
|
|
||||||
HTML.knownElementNames = HTML.knownElementNames.concat(HTML.knownSVGElementNames); // 97
|
|
||||||
// 98
|
|
||||||
HTML.voidElementNames = 'area base br col command embed hr img input keygen link meta param source track wbr'.split(' ');
|
|
||||||
// 100
|
|
||||||
// Speed up search through lists of known elements by creating internal "sets" // 101
|
|
||||||
// of strings. // 102
|
|
||||||
var YES = {yes:true}; // 103
|
|
||||||
var makeSet = function (array) { // 104
|
|
||||||
var set = {}; // 105
|
|
||||||
for (var i = 0; i < array.length; i++) // 106
|
|
||||||
set[array[i]] = YES; // 107
|
|
||||||
return set; // 108
|
|
||||||
}; // 109
|
|
||||||
var voidElementSet = makeSet(HTML.voidElementNames); // 110
|
|
||||||
var knownElementSet = makeSet(HTML.knownElementNames); // 111
|
|
||||||
var knownSVGElementSet = makeSet(HTML.knownSVGElementNames); // 112
|
|
||||||
// 113
|
|
||||||
HTML.isKnownElement = function (tagName) { // 114
|
|
||||||
return knownElementSet[tagName] === YES; // 115
|
|
||||||
}; // 116
|
|
||||||
// 117
|
|
||||||
HTML.isKnownSVGElement = function (tagName) { // 118
|
|
||||||
return knownSVGElementSet[tagName] === YES; // 119
|
|
||||||
}; // 120
|
|
||||||
// 121
|
|
||||||
HTML.isVoidElement = function (tagName) { // 122
|
|
||||||
return voidElementSet[tagName] === YES; // 123
|
|
||||||
}; // 124
|
|
||||||
// 125
|
|
||||||
// 126
|
|
||||||
// Ensure tags for all known elements // 127
|
|
||||||
for (var i = 0; i < HTML.knownElementNames.length; i++) // 128
|
|
||||||
HTML.ensureTag(HTML.knownElementNames[i]); // 129
|
|
||||||
// 130
|
|
||||||
// 131
|
|
||||||
var CharRef = HTML.CharRef = function (attrs) { // 132
|
|
||||||
if (! (this instanceof CharRef)) // 133
|
|
||||||
// called without `new` // 134
|
|
||||||
return new CharRef(attrs); // 135
|
|
||||||
// 136
|
|
||||||
if (! (attrs && attrs.html && attrs.str)) // 137
|
|
||||||
throw new Error( // 138
|
|
||||||
"HTML.CharRef must be constructed with ({html:..., str:...})"); // 139
|
|
||||||
// 140
|
|
||||||
this.html = attrs.html; // 141
|
|
||||||
this.str = attrs.str; // 142
|
|
||||||
}; // 143
|
|
||||||
CharRef.prototype.htmljsType = CharRef.htmljsType = ['CharRef']; // 144
|
|
||||||
// 145
|
|
||||||
var Comment = HTML.Comment = function (value) { // 146
|
|
||||||
if (! (this instanceof Comment)) // 147
|
|
||||||
// called without `new` // 148
|
|
||||||
return new Comment(value); // 149
|
|
||||||
// 150
|
|
||||||
if (typeof value !== 'string') // 151
|
|
||||||
throw new Error('HTML.Comment must be constructed with a string'); // 152
|
|
||||||
// 153
|
|
||||||
this.value = value; // 154
|
|
||||||
// Kill illegal hyphens in comment value (no way to escape them in HTML) // 155
|
|
||||||
this.sanitizedValue = value.replace(/^-|--+|-$/g, ''); // 156
|
|
||||||
}; // 157
|
|
||||||
Comment.prototype.htmljsType = Comment.htmljsType = ['Comment']; // 158
|
|
||||||
// 159
|
|
||||||
var Raw = HTML.Raw = function (value) { // 160
|
|
||||||
if (! (this instanceof Raw)) // 161
|
|
||||||
// called without `new` // 162
|
|
||||||
return new Raw(value); // 163
|
|
||||||
// 164
|
|
||||||
if (typeof value !== 'string') // 165
|
|
||||||
throw new Error('HTML.Raw must be constructed with a string'); // 166
|
|
||||||
// 167
|
|
||||||
this.value = value; // 168
|
|
||||||
}; // 169
|
|
||||||
Raw.prototype.htmljsType = Raw.htmljsType = ['Raw']; // 170
|
|
||||||
// 171
|
|
||||||
// 172
|
|
||||||
HTML.isArray = function (x) { // 173
|
|
||||||
// could change this to use the more convoluted Object.prototype.toString // 174
|
|
||||||
// approach that works when objects are passed between frames, but does // 175
|
|
||||||
// it matter? // 176
|
|
||||||
return (x instanceof Array); // 177
|
|
||||||
}; // 178
|
|
||||||
// 179
|
|
||||||
HTML.isConstructedObject = function (x) { // 180
|
|
||||||
return (x && (typeof x === 'object') && // 181
|
|
||||||
(x.constructor !== Object) && // 182
|
|
||||||
(! Object.prototype.hasOwnProperty.call(x, 'constructor'))); // 183
|
|
||||||
}; // 184
|
|
||||||
// 185
|
|
||||||
HTML.isNully = function (node) { // 186
|
|
||||||
if (node == null) // 187
|
|
||||||
// null or undefined // 188
|
|
||||||
return true; // 189
|
|
||||||
// 190
|
|
||||||
if (HTML.isArray(node)) { // 191
|
|
||||||
// is it an empty array or an array of all nully items? // 192
|
|
||||||
for (var i = 0; i < node.length; i++) // 193
|
|
||||||
if (! HTML.isNully(node[i])) // 194
|
|
||||||
return false; // 195
|
|
||||||
return true; // 196
|
|
||||||
} // 197
|
|
||||||
// 198
|
|
||||||
return false; // 199
|
|
||||||
}; // 200
|
|
||||||
// 201
|
|
||||||
HTML.isValidAttributeName = function (name) { // 202
|
|
||||||
return /^[:_A-Za-z][:_A-Za-z0-9.\-]*/.test(name); // 203
|
|
||||||
}; // 204
|
|
||||||
// 205
|
|
||||||
// If `attrs` is an array of attributes dictionaries, combines them // 206
|
|
||||||
// into one. Removes attributes that are "nully." // 207
|
|
||||||
HTML.flattenAttributes = function (attrs) { // 208
|
|
||||||
if (! attrs) // 209
|
|
||||||
return attrs; // 210
|
|
||||||
// 211
|
|
||||||
var isArray = HTML.isArray(attrs); // 212
|
|
||||||
if (isArray && attrs.length === 0) // 213
|
|
||||||
return null; // 214
|
|
||||||
// 215
|
|
||||||
var result = {}; // 216
|
|
||||||
for (var i = 0, N = (isArray ? attrs.length : 1); i < N; i++) { // 217
|
|
||||||
var oneAttrs = (isArray ? attrs[i] : attrs); // 218
|
|
||||||
if ((typeof oneAttrs !== 'object') || // 219
|
|
||||||
HTML.isConstructedObject(oneAttrs)) // 220
|
|
||||||
throw new Error("Expected plain JS object as attrs, found: " + oneAttrs); // 221
|
|
||||||
for (var name in oneAttrs) { // 222
|
|
||||||
if (! HTML.isValidAttributeName(name)) // 223
|
|
||||||
throw new Error("Illegal HTML attribute name: " + name); // 224
|
|
||||||
var value = oneAttrs[name]; // 225
|
|
||||||
if (! HTML.isNully(value)) // 226
|
|
||||||
result[name] = value; // 227
|
|
||||||
} // 228
|
|
||||||
} // 229
|
|
||||||
// 230
|
|
||||||
return result; // 231
|
|
||||||
}; // 232
|
|
||||||
// 233
|
|
||||||
// 234
|
|
||||||
// 235
|
|
||||||
////////////////////////////// TOHTML // 236
|
|
||||||
// 237
|
|
||||||
HTML.toHTML = function (content) { // 238
|
|
||||||
return (new HTML.ToHTMLVisitor).visit(content); // 239
|
|
||||||
}; // 240
|
|
||||||
// 241
|
|
||||||
// Escaping modes for outputting text when generating HTML. // 242
|
|
||||||
HTML.TEXTMODE = { // 243
|
|
||||||
STRING: 1, // 244
|
|
||||||
RCDATA: 2, // 245
|
|
||||||
ATTRIBUTE: 3 // 246
|
|
||||||
}; // 247
|
|
||||||
// 248
|
|
||||||
// 249
|
|
||||||
HTML.toText = function (content, textMode) { // 250
|
|
||||||
if (! textMode) // 251
|
|
||||||
throw new Error("textMode required for HTML.toText"); // 252
|
|
||||||
if (! (textMode === HTML.TEXTMODE.STRING || // 253
|
|
||||||
textMode === HTML.TEXTMODE.RCDATA || // 254
|
|
||||||
textMode === HTML.TEXTMODE.ATTRIBUTE)) // 255
|
|
||||||
throw new Error("Unknown textMode: " + textMode); // 256
|
|
||||||
// 257
|
|
||||||
var visitor = new HTML.ToTextVisitor({textMode: textMode});; // 258
|
|
||||||
return visitor.visit(content); // 259
|
|
||||||
}; // 260
|
|
||||||
// 261
|
|
||||||
////////////////////////////////////////////////////////////////////////////////////////
|
|
||||||
|
|
||||||
}).call(this);
|
|
||||||
|
|
||||||
|
|
||||||
/* Exports */
|
|
||||||
if (typeof Package === 'undefined') Package = {};
|
|
||||||
Package.htmljs = {
|
|
||||||
HTML: HTML
|
|
||||||
};
|
|
||||||
|
|
||||||
})();
|
|
||||||
|
|
||||||
//# sourceMappingURL=htmljs.js.map
|
|
||||||
File diff suppressed because one or more lines are too long
Some files were not shown because too many files have changed in this diff Show More
Loading…
Reference in New Issue
Block a user