
Community Inclusion Currencies

Community Inclusion Currencies are regional means of exchange that supplements the national currency system. See Sarafu Network as an example.


Due to economic instability, people often lack money with which to purchase from each other


Thriving communities build their own prospering economies



Community currencies create a stable medium of exchange tied to local development

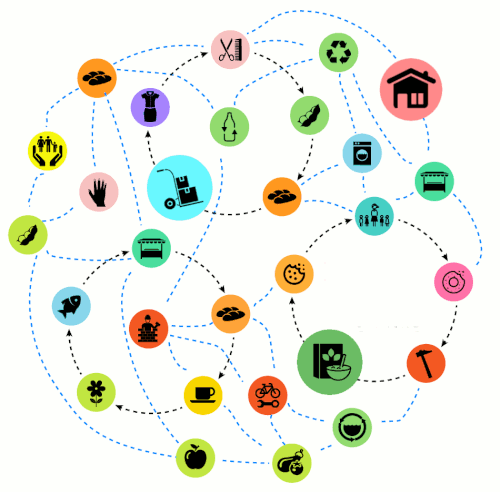
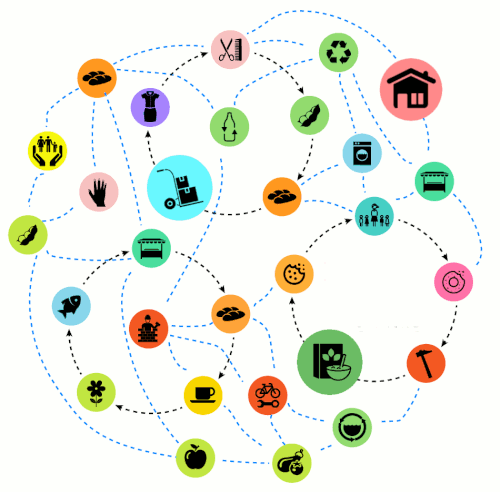
Community Inclusion Currencies (CICs) connect

Underutilized workforces

Underutilized resources
to local markets and capital reserves that guarantee the provision of basic needs





Investments and donations provide funding and liquidity for CICs to develop local industries and infrastructure

These industries act as backers for the community currencies that are issued into the region through interest-free credit, community services and operational costs

Community Inclusion Currencies accelerate trade and provide funding for social and environmental services

Community Inclusion Currencies provide markets and incubate local industries

These mature industries provide...


Through our work in Kenya we've seen:
77%
Increase in trust

347%
Increase in gifting

57%
Increase in environmental activities

23%
Increase in school attendance

25%
Decrease in crime and corruption


+17%
Jobs created

+37%
Sales revenue

+78%
Food Security
As a socio-economic development tool Community Currency offers an innovative way to improve living standards

lack of money

market instability

lack of investment

excess capital

lack of local industries


interest free credit card

market stability

increase in local trade

build local trust and financial social services

increase in jobs and business development
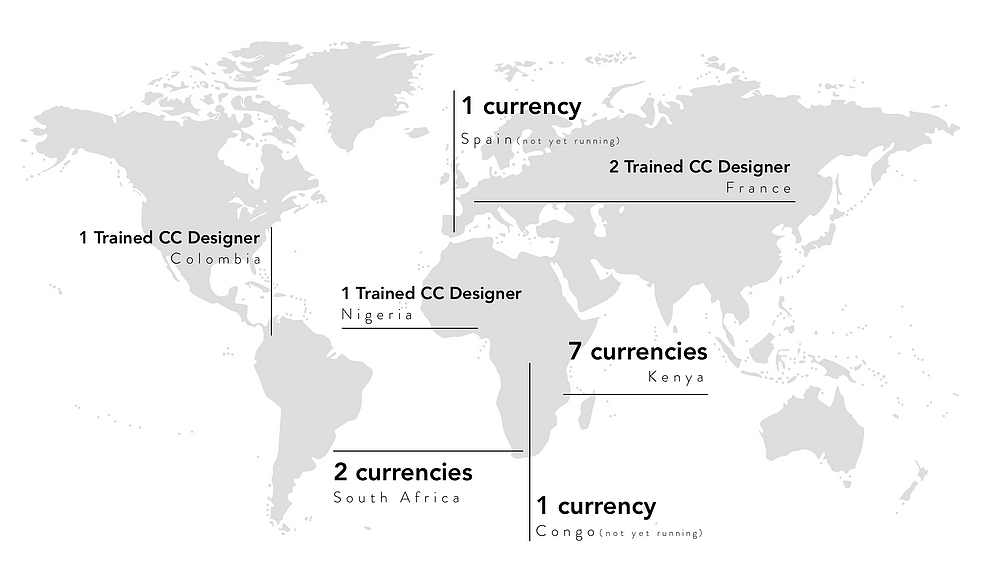
Going to scale

But this is just the beginning!
User generated Community Inclusion Currencies have the potential to create a world wide market for smart token social bonds and connected sustainable development goals
We are currently working on a MOOC to be able to spread our knowledge, findings, troubles and projections for the future!



