
Prospering economies built by thriving communities

Ending poverty lies in building communities
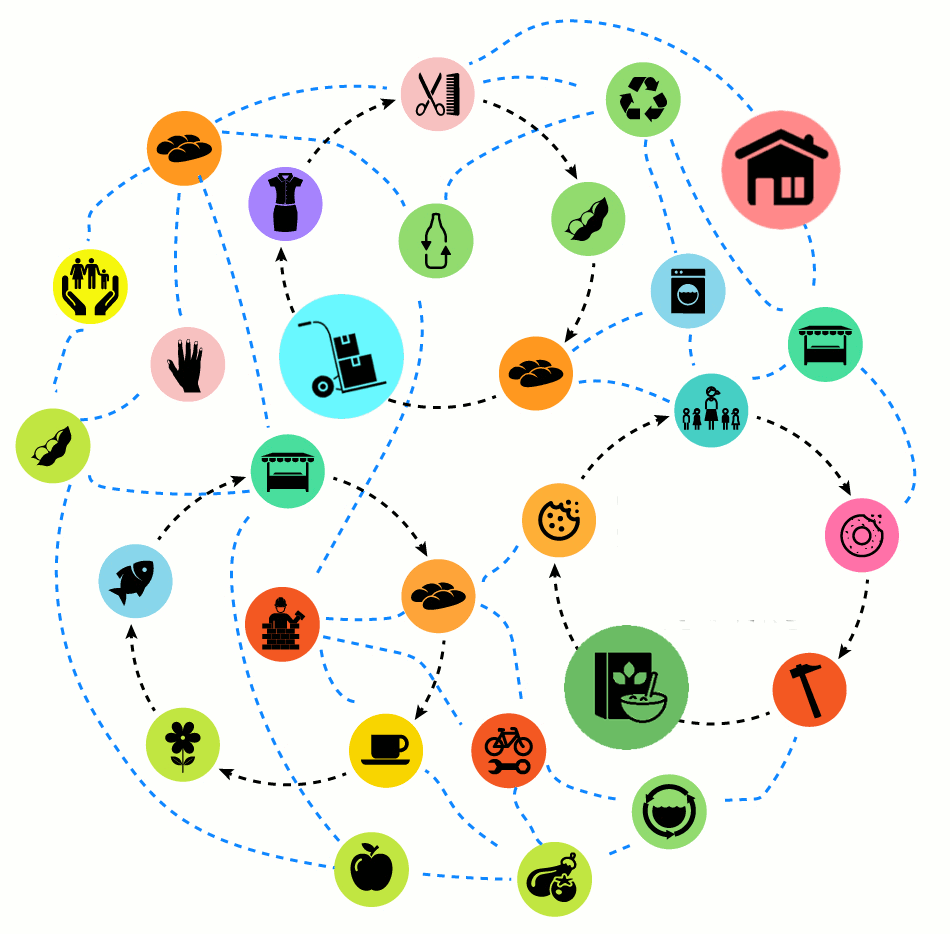
Through Community Inclusion Currencies people have a way to exchange goods and services and incubate projects and businesses, without relying on scarce national currency and volatile markets.
How it works

We envision prospering economies built by thriving communities
Grassroots Economics is a non-profit foundation that has been seeking to empower marginalized communities to take charge of their own livelihoods and economic future since 2010.
About usGet involved
Communities should be afforded the same privileges as nations and be empowered to develop their own prospering economies with the stability of their own currencies.
Support us